Flash — это инструмент, который позволяет дизайнерам и разработчикам создавать удивительные веб-сайты (как вы уже видели ). Однако создать сайт Flash или управлять им не всегда просто. Мы собираемся обсудить за и против этого.
Плюсы: графика

Анимация:
Flash — отличный инструмент для анимации, вы можете использовать анимацию и / или покадровую анимацию для создания анимации. В наши дни jQuery может создавать некоторые изящные анимации (нажмите на ссылки для переходов), но я сомневаюсь, что jQuery сможет создать переход, аналогичный тем, которые можно найти на веб-сайте Davi-T .
3D:
С появлением Flash CS4 стало возможным работать в 3D (ну, вроде того), 3D в Flash CS4 позволяет перемещать объекты в трехмерном пространстве, однако эти объекты не будут иметь глубины. К счастью, есть несколько библиотек ActionScript, которые способны создавать удивительную трехмерную графику. Просто посмотрите на сайт Papervision3D . Конечно, есть другие библиотеки, кроме Papervision3D , такие как Away3D и FIVe3D .
(Веб) Камера и микрофон взаимодействия:
С Flash не так сложно получить доступ к веб-камере и / или микрофону. Если бы мы захотели использовать любой из них, Flash был бы самым простым (онлайн) решением.
Согласованность браузера
Если вы когда-либо разрабатывали сайт HTML / CSS, вы, вероятно, столкнулись с несоответствиями браузера. К счастью, Flash-сайты не имеют каких-либо несоответствий во всех браузерах, на самом деле есть только две вещи, необходимые для работы Flash-сайта. В браузере должен быть установлен (правильный) плагин Flash Player, и в идеале должен быть включен JavaScript (на самом деле JavaScript не нужен для работы Flash, однако JavaScript часто используется в сочетании с Flash, как SWFObject и SWFAddress).
Так это большая проблема? На самом деле, нет. На своем сайте Adobe заявляет, что контент для Flash Player достигает 99% интернет-компьютеров . А W3Schools заявляет, что в январе 2008 года только 5% отключили JavaScript . С годами эта сумма последовательно уменьшалась. Можно с уверенностью сказать, что подавляющее большинство пользователей смогут использовать ваш Flash-сайт, и мы обсудим позже, как сделать ваш сайт пригодным для использования людьми без плагина Flash Player и / или JavaScript.
К счастью, есть решение, а именно SWFObject. SWFObject — это JavaScript-скрипт, который может отображать альтернативный контент для людей, у которых нет (правильного) плагина Flash Player, мы более подробно обсудим SWFObject в части SEO этой статьи.
Минусы: Несоответствие браузера
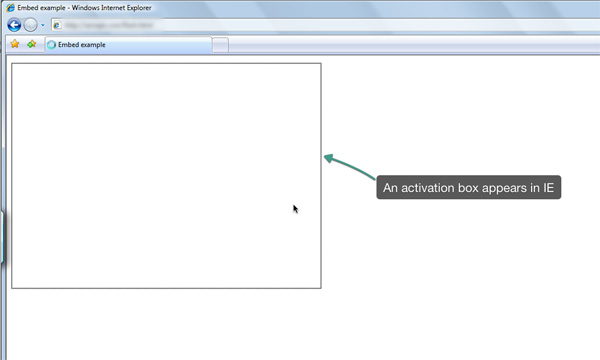
Хорошо, извините, ребята, я не упомянул ни одного небольшого несоответствия браузера. Из-за патентного решения подключаемые модули, которые загружаются с использованием тегов <embed>, <applet> и / или <object>, становятся интерактивными только после того, как пользователь нажимает на них. Теперь это, по-видимому, происходит только в Internet Explorer, а это означает, что в IE ваш Flash-сайт не сможет отвечать пользователю до его активации.

Снова SWFObject может помочь нам убрать это поведение «клик для активации». Если просто вставить Flash-фильм в SWFObject, щелчок для активации поведения исчезнет. На Kirupa есть отличный учебник, объясняющий, как использовать SWFObject для решения проблемы встраивания.
Управление содержанием

С любым сайтом, которым вы управляете или владеете, вы захотите свободно управлять контентом внутри него. Самое главное, что вы идете динамично ; загружайте свой контент извне, чтобы вы могли изменять его так часто, как это необходимо. Используйте статические текстовые поля, только если вы уверены, что никогда не измените текст внутри этих полей.
Очень часто вы храните ваш контент в XML-файле, затем на вашем Flash-сайте вы загружаете этот XML-файл и отображаете его содержимое.
Вот пример, у нас есть наш XML-файл с именем content.xml:
|
1
2
3
4
5
|
<root>
<bio>
Hi there my name’s Daniel.
</bio>
</root>
|
Затем мы можем получить доступ к его содержимому во Flash с помощью скрипта, подобного следующему:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//create our text field
var bio_text:TextField = new TextField();
bio_text.width=400;
bio_text.height=400;
addChild(bio_text);
//our request
var request:URLRequest=new URLRequest(‘content.xml’);
//load our request
var loader:URLLoader=new URLLoader(request);
//when loader has finished loading, call the function displayContent
loader.addEventListener(Event.COMPLETE, displayContent);
function displayContent(event:Event) {
//store the data of the loader in a variable named xml
var xml:XML=new XML(event.target.data);
var xmlList:XMLList = new XMLList(xml);
//change the text of bio_text to what’s inside the <bio> tags
bio_text.text=xml.bio;
}
|
Теперь, когда наш контент хранится снаружи (не внутри нашего Flash-сайта), им легче управлять.
К счастью, есть конечно системы управления контентом (CMS), специально созданные для Flash, которые значительно упрощают управление контентом. На Designm.ag есть хорошая статья для чтения, 15 из самых перспективных решений Flash CMS .
SEO

Прежде чем мы начнем что-либо обсуждать о SEO, важно знать, как работают поисковые системы. Маленькие программы «ползают» по сети в поисках контента, который можно проиндексировать в поисковой системе. Эти программы называются боты, пауки, муравьи и, возможно, что-то еще.
Эти боты будут индексировать HTML-содержимое страницы, хотя (здесь возникает проблема) Flash просто внедряется в HTML-страницу, поэтому бот поисковой системы не имеет представления о том, что внутри него. Если мы хотим, чтобы поисковые системы индексировали наш сайт, нам нужно указать им HTML-контент, который он может проиндексировать.
Итак, теперь мы действительно можем начать говорить о SEO, что такое SEO на самом деле? Хорошо, Википедия успешно объясняет это на:
Поисковая оптимизация (SEO) — это процесс улучшения объема или качества трафика на веб-сайт из поисковых систем с помощью «естественных» или неоплачиваемых («органических» или «алгоритмических») результатов поиска.
По сути, у нас есть одна проблема, которую мы пытаемся решить:
«Как сделать контент на моем Flash-сайте доступным для поисковых систем?»
К счастью, есть несколько решений. Давайте рассмотрим их один за другим:
SWFObject
SWFObject — это скрипт JavaScript, который позволяет отображать альтернативный контент для пользователя, если у него нет (или устарел) плагин Flash Player. И если у пользователя нет JavaScript, он изящно ухудшается. SWFObject имеет три преимущества:
- Поисковые боты будут читать альтернативный контент. Это может сделать вашу поисковую систему Flash дружественной.
- Альтернативный контент будут читать не только боты, но и те, у кого нет (правильного) плагина Flash Player.
- Как уже упоминалось в разделе « Графика », SWFObject удаляет поле «Активировать» в Internet Explorer.
Однако у SWFObject есть одна небольшая проблема: он будет отображать альтернативный контент для всего Flash-фильма, конечно, это слишком много, чтобы отображать весь контент нашего flash-сайта на одной странице в качестве альтернативного контента. В идеале мы хотели бы отобразить альтернативу для конкретной страницы, которую посещает бот или пользователь.
Сейчас я не нашел хорошо документированного решения, однако решил использовать комбинацию определения Flash и SWFAddress. Позвольте мне сначала объяснить, что такое SWFAddress.
SWFAddress
Джордж Кендрос объясняет в своем уроке « Создание простого шаблона веб-сайта с помощью SWFAddress» о том, что делает SWFAddress:
SWFAddress — это библиотека Javascript / ActionScript, которая дает вам возможность изменять URL-адрес браузера, добавлять записи в его список истории и запускать события ActionScript при изменении URL-адреса. Это также позволяет поисковым системам находить определенный контент на вашем сайте.
С SWFAddress мы можем использовать так называемые глубокие ссылки. Глубокая ссылка — это ссылка, которая указывает на конкретную страницу, а не на домашнюю страницу. Это означает, что мы можем использовать SWFAddress для ссылки на определенную страницу внутри нашего Flash-сайта.
Так что же мы будем делать?
Сначала мы собираемся создать сайт HTML, этот сайт HTML будет предназначен для ботов и пользователей, которые не могут просматривать наш сайт Flash. Мы также будем использовать скрипт обнаружения Flash, который будет перенаправлять пользователя на сайт Flash, если у него есть правильный плагин Flash Player. При перенаправлении будет использоваться глубокая ссылка, поэтому мы можем перенаправить пользователя на ту же страницу, но внутри сайта Flash.
Как определить, установлен ли у пользователя правильный плагин Flash Player? Ну, есть статья о Кирупе под названием « Сценарии обнаружения вспышки» . Там вы найдете скрипт обнаружения Flash, который я немного отредактировал:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
function redirect(version, flash_url){
var MM_contentVersion = version;
var plugin = (navigator.mimeTypes && navigator.mimeTypes[«application/x-shockwave-flash»]) ?
if ( plugin ) {
var words = navigator.plugins[«Shockwave Flash»].description.split(» «);
for (var i = 0; i < words.length; ++i)
{
if (isNaN(parseInt(words[i])))
continue;
var MM_PluginVersion = words[i];
}
var MM_FlashCanPlay = MM_PluginVersion >= MM_contentVersion;
}
else if (navigator.userAgent && navigator.userAgent.indexOf(«MSIE»)>=0
&& (navigator.appVersion.indexOf(«Win») != -1)) {
document.write(‘<SCR’ + ‘IPT LANGUAGE=VBScript\> \n’);
document.write(‘on error resume next \n’);
document.write(‘MM_FlashCanPlay = ( IsObject(CreateObject(«ShockwaveFlash.ShockwaveFlash.» & MM_contentVersion)))\n’);
document.write(‘</SCR’ + ‘IPT\> \n’);
}
if ( MM_FlashCanPlay ) {
window.location.replace(flash_url);
} else{
//nothing needs to be done, stay at this page
}
}
|
На нашей HTML-странице теперь мы можем вызывать с помощью JavaScript функцию перенаправления функции, для которой понадобятся только два параметра, а именно версия Flash Player и URL-адрес страницы, на которую он должен перенаправляться, если у пользователя правильный плагин Flash Player. Допустим, у нас есть следующая HTML-страница:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>About</title>
<meta http-equiv=»Content-Type» content=»text/html; utf-8″/>
<script type=»text/javascript» src=»flash detection.js»></script>
<script type=»text/javascript»>
redirect(10, ‘http://www.example.com/#/about’);
</script>
</head>
<body>
<!— the about content —>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit….</p>
</body>
</html>
|
Мы сосредоточимся на 8-й строке. Что произойдет, это следующее; если у пользователя есть Flash Player 10, он перенаправит пользователя на http://www.example.com/#/about, после чего SWFAddress будет использовать глубокие ссылки для отображения правильной страницы внутри сайта Flash.
развитие

Создать Flash-сайт сложно по нескольким причинам. Сначала вам нужно потратить много времени на кодирование всего, нам нужно написать код практически для всего. Нам нужно кодировать динамическую графику, нам нужно кодировать макет, удерживая вещи в нужном месте. Нам нужно кодировать и / или анимировать переходы между страницами. Мы должны загрузить контент, а также отобразить его. Создание Flash сайта занимает много времени и это сложно, не принимайте это всерьез.
К счастью для нас, есть несколько фреймворков, которые могут упростить разработку Flash-сайта. Эти платформы могут отличаться тем, что они предлагают, но каждая структура может помочь облегчить вашу рабочую нагрузку в определенной области.
Вот некоторые фреймворки, которые могут помочь вам в процессе разработки:
Должен ли я иметь Flash-сайт?
Я действительно люблю Flash-сайты, когда они сделаны правильно, они просто невероятно красивы, но есть одна очень важная вещь, которую стоит запомнить:
Сайты — это контент, который они сообщают пользователю, Flash просто предоставляет один из способов отображения этого контента.
Что именно я имею в виду под этим? Блог хочет, чтобы люди читали сообщения, поэтому его дизайн должен работать так, чтобы пользователь мог легко читать сообщения. Вспышка для этого не нужна .
Однако, если вы собираетесь создать сайт портфолио с фотографиями, то вы хотите, чтобы контент (изображения) отображался пользователю простым и легким способом. Нажатие на ссылки и ожидание загрузки изображений не очень удобно для пользователя. Flash — это возможность предоставлять контент более интуитивно понятным способом. Сайт Lesse Pedersen использует отличную навигацию для предоставления контента (изображений) пользователю.
На сайте также есть отличный пост « Проснись позже» под названием « 6 мест, которые не принадлежат Flash», которые, я полагаю, вы все должны прочитать.
Спасибо
Я снова прекрасно провел время, когда писал для Activetuts +, надеюсь, вы чему-то научились и почему бы не присоединиться к обсуждению? Оставьте комментарий, и вы можете найти меня в Twitter, @DanielApt .