Вы можете использовать скручивание страницы в своей сети или печатать рисунки, чтобы добавить намек на эффект 3D. Мы будем использовать слой Color Fill Adjustment, Gradient Layer Mask и Warp для создания эффекта. Вы можете применить этот эффект к существующему изображению или к блоку цвета, который вы можете использовать, например, на боковой панели веб-сайта.
1. Откройте свое изображение в Photoshop. Я использую эту великолепную фотографию собаки от echiax, которую можно бесплатно скачать здесь .
2. Важно, чтобы изображение собаки было самым нижним слоем в стопке. Если вы скопируете и вставите собаку в Photoshop, она поместит изображение на слой 1 над заблокированным фоновым слоем по умолчанию. Если там есть фоновый слой, просто удалите его, чтобы у вас был только один слой.
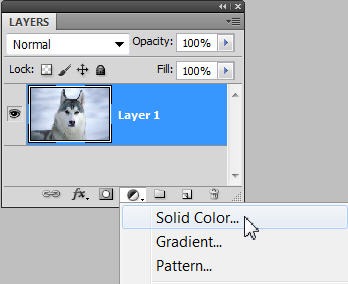
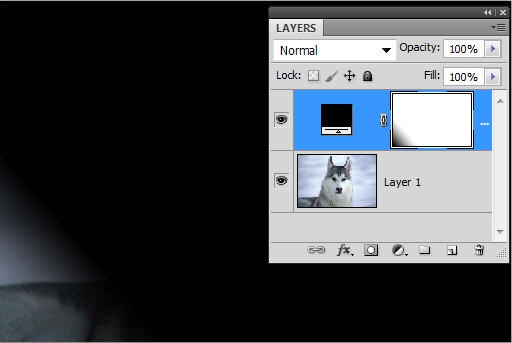
3. Щелкните значок «Новая корректирующая заливка» в нижней части палитры слоев и выберите «Сплошной цвет» во всплывающем меню.
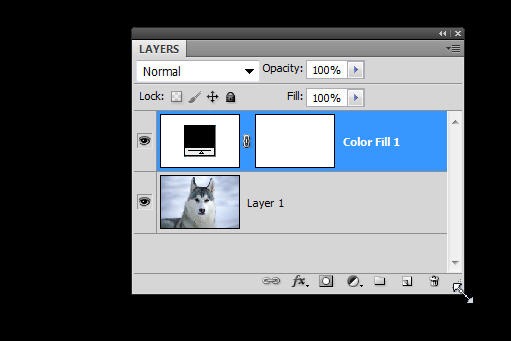
4. Для Цветовой заливки выберите Черный и нажмите ОК. Этот шаг создает новый слой с именем Color Fill1 над изображением собаки.
5. Нам нужно применить градиент к маске слоя на слое Color Fill 1, поэтому убедитесь, что он выбран в палитре слоев. Нажмите D на клавиатуре, чтобы установить цвет переднего плана на черный, затем выберите инструмент «Градиент» (G) на панели инструментов.
6. На панели параметров в верхней части экрана выберите «Передний план» — «Прозрачный градиент», «Линейный стиль», «Нормальный режим», «Непрозрачность 100%», «Дизеринг и прозрачность».
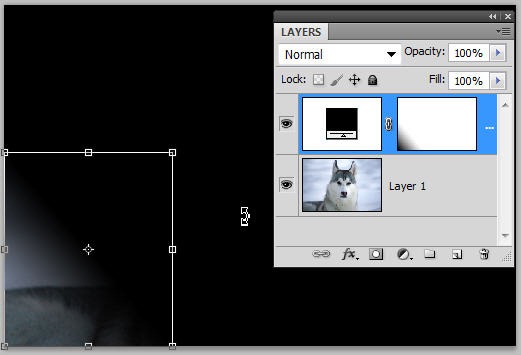
7. Затем в левом нижнем углу нажмите и перетащите, чтобы нарисовать градиент, останавливаясь примерно на четверть вверх по изображению, как показано ниже.
Результат должен быть примерно таким:
8. Теперь нам нужно деформировать нашу маску слоя, поэтому, выбрав слой Color Fill 1, нажмите Ctrl + T (windows) или Cmd + T (mac), чтобы начать произвольное преобразование. Будет выбрана только маска слоя.
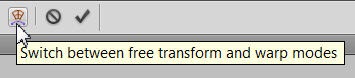
9. Не отключая «Свободное преобразование», перейдите на панель параметров и выберите команду значка «Деформация».
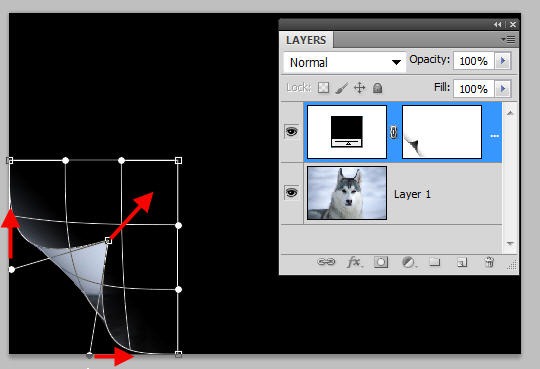
Теперь вы должны увидеть небольшую сетку опорных точек в левом нижнем углу изображения. Нажмите и перетащите нижнюю левую точку привязки и потяните ее к середине центра, как показано ниже. Я также перетащил опорные точки на оси x и y, чтобы изменить форму кривой. (См. Стрелки, для которых способ перетащить).
11. Либо нажмите Enter / Return на клавиатуре, чтобы зафиксировать изменения деформации.
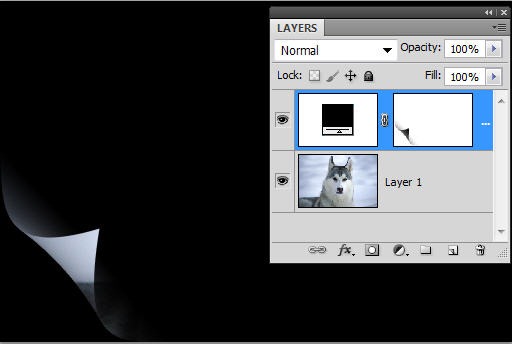
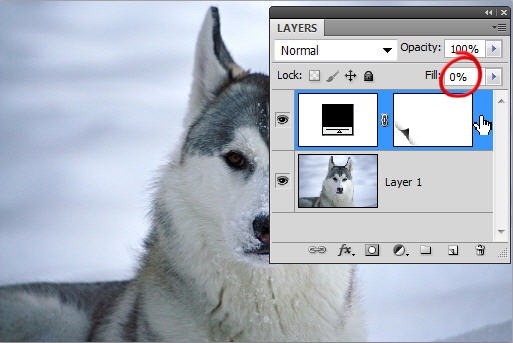
12. На слое «Цветная заливка 1» уменьшите значение «Заливка» до 0%, чтобы удалить весь черный цвет, и верните видимость нижележащего слоя изображения.
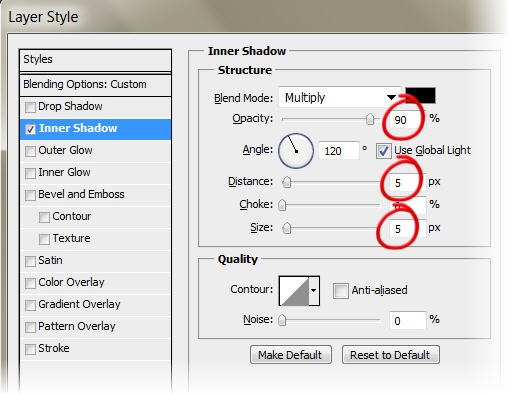
13. Щелкните правой кнопкой мыши (окна) / Ctrl-щелкните (mac) на слое Color Fill 1 и в контекстном списке выберите «Параметры наложения». Установите непрозрачность около 90%, цвет черный, расстояние 5px и размер 5px. Пока не нажимайте ОК.
Теперь вы должны увидеть начало скручивания вашей страницы.
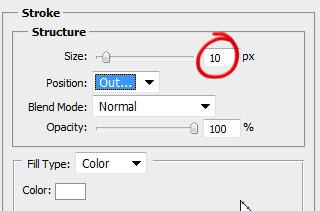
14. Нам нужно зафиксировать переднюю экспозицию локона. Нажмите на слово «Обводка», а затем установите «Размер» на 10 пикселей и «Цвет на белый», «Положение на внешнюю». Нажмите ОК.
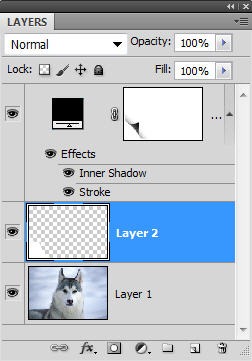
15. Мы можем закончить, добавив новый слой между слоем Color Fill 1 и слоем Dog. На новом слое аккуратно нарисуйте мягкой белой круглой кистью, чтобы заполнить левый угол изображения.
Ваше окончательное изображение должно выглядеть примерно так: