Как веб-дизайнер, работа с сетками — это действительно одна из лучших вещей, которую вы можете сделать для создания высококачественного веб-сайта или веб-приложения. Считается, что это один из самых важных компонентов веб-дизайна, сетка способна структурировать ваши веб-страницы и создать уникальный ритм, который может сохранить все без беспорядка. Благодаря инновационной реализации модулей макетов CSS-сетки и flexbox, мы смогли создать потрясающие макеты для нашего следующего веб-сайта / веб-приложения. Тем не менее, может быть много хлопот, связанных с кодированием конкретного макета просто потому, что вы должны будете помнить тонны интуитивных свойств. К счастью, есть решение этой проблемы. Мы можем использовать потенциал нескольких инструментов, которые могут позволить нам создавать сетки для веб-сайтов с использованием популярных CSS-фреймворков, таких как Foundation и Bootstrap.Читайте дальше, чтобы узнать все, что вы хотите знать об использовании Sass и Susy — двух популярных фреймворков для построения превосходной грид-системы.
Что такого особенного в Sass и Susy?
В отличие от традиционных фреймворков, таких как Bootstrap или Foundation, Sass и Susy относительно просты в освоении. Кроме того, если вы знакомы с Sass, то освоить Сьюзи очень просто. Он не загружен тоннами стандартных стилей. Susy сама по себе является системой компоновки сетки, которая позволяет вам более эффективно концентрироваться на дизайне.
Начало работы с Susy для создания идеальной сетки
Специально разработанный для работы с Compass (среда разработки CSS с открытым исходным кодом), Susy довольно прост в установке и настройке. Susy, совместимый практически с любым рабочим процессом Sass, позволяет создавать идеальную сетку. Для установки Susy на вашу систему, просто запустите следующую команду в вашем терминале:
$ gem install susyДалее вам нужно настроить новый проект. Если вы используете платформу Compass, перейдите в файл config.rb и добавьте его require 'susy'для использования. Кроме того, вам также потребуется добавить @import "susy";основной файл SCSS для импорта Susy в ваш веб-проект. Наконец, создайте файл index.html в папке проекта. Этот файл будет использоваться для хранения разметки и связывания ее с таблицей стилей.
Теперь, шаги, которые необходимо выполнить для построения сетки с помощью Susy
Посмотрите на то, чего мы с нетерпением ждем в этом уроке:
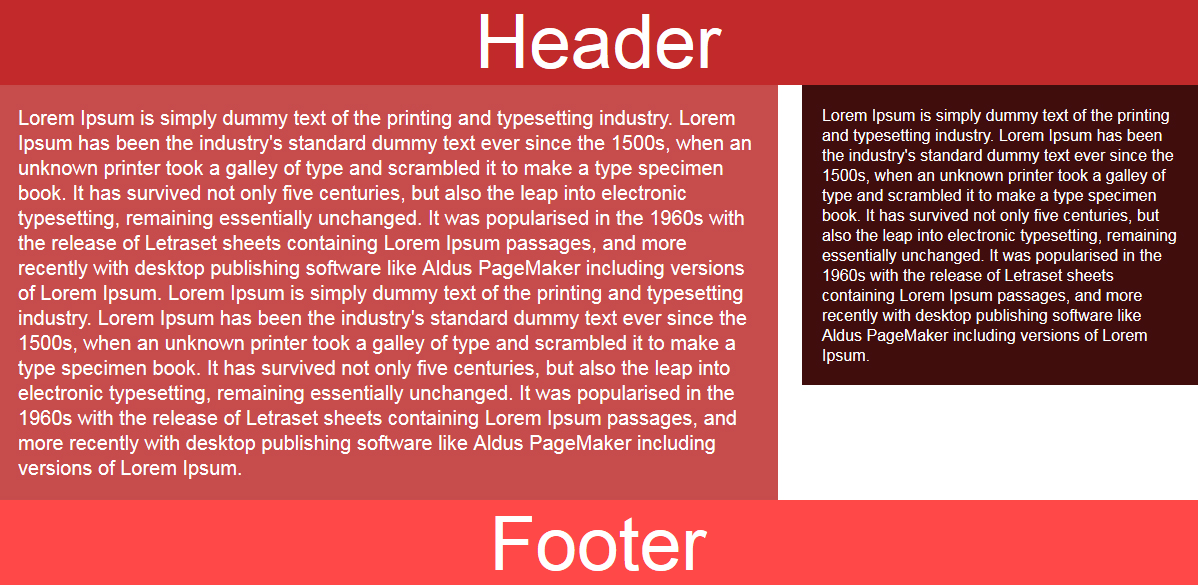
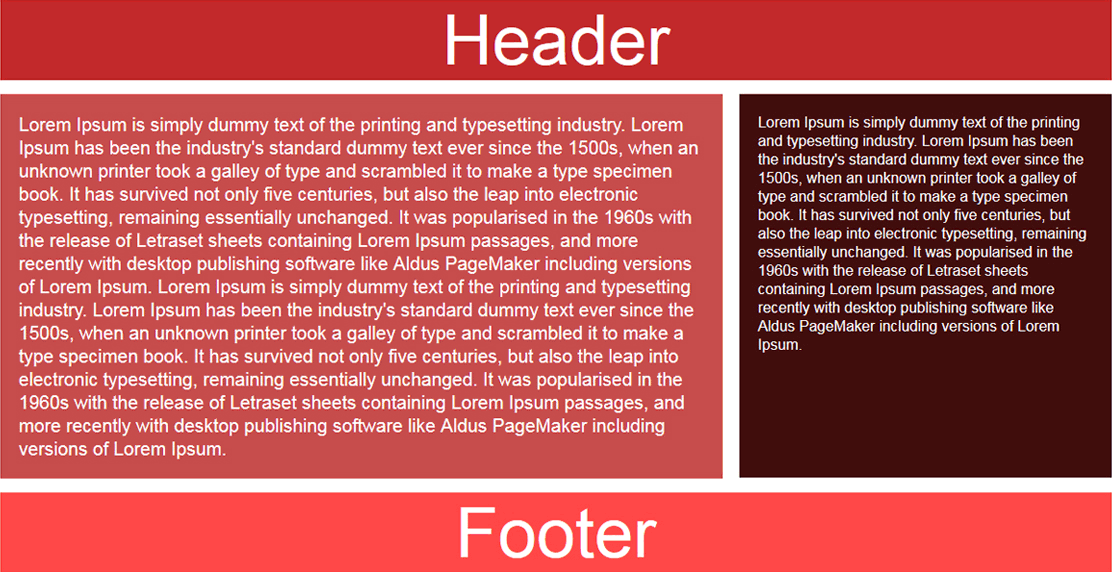
После выполнения шагов для запуска Susy в вашем проекте, пришло время создать ваш самый первый макет. Посмотрите, как будет выглядеть основной макет веб-страницы:
Вот шаги для того же:
Шаг 1 — Определите параметры для сетки
Взгляните на приведенный ниже синтаксис, который используется для определения параметров сетки на карте Sass, доступной в начале основного файла SCSS:
$susy: (
columns: 12,
container: 1200px,
gutters: 1/4,
debug: (image: show)
global-box-sizing: border-box,
);
Вот список нескольких важных вещей, которые необходимо определить на карте Sass для создания сетки:
- Количество столбцов, которые будут использоваться при формировании сетки
- Максимальная ширина контейнера. Игнорирование определения значения здесь установит ширину контейнера равной 100% ширины области просмотра
- Размер коробки — по умолчанию для этого установлено значение «содержимое коробки». Однако вы можете заменить его на ‘border-box’.
- Желоба — по умолчанию Susy имеет желоба в качестве правого поля для столбцов и на одну четверть ширины столбца. Однако вы можете изменить соотношение желобов или выбрать использование положения желоба для определения поведения желобов.
- Отладочное изображение. Если для этого поля установлено значение «Показать», будет отображаться конкретное фоновое изображение, отображающее сетки столбцов.
Шаг 2 — Создайте базовый макет для сетки
Вот структура HTML, которая включает в себя заголовок, область основного содержимого со статьей, боковую панель и нижний колонтитул:
<body>
<div class="wrapper">
<header>
Header
</header>
<div class="article">
Right Side Content Here
</div>
<aside class="sidebar">
Sidebar Content Here
</aside>
<footer>
Footer
</footer>
</div>
</body>
Как видно из приведенной выше разметки, Susy зависит только от CSS и Sass для настройки сетки. Span mixin — это критическая функция, которая позволяет создавать сетку с помощью Susy. Как видно из приведенного выше изображения основного макета веб-страницы, мы склонны к тому, чтобы наш верхний и нижний колонтитулы занимали 100% ширины контейнера. Кроме того , мы также хотим <div class="article">и <aside class="sidebar">элементы потреблять восемь столбцов и четыре столбца соответственно в сетке двенадцать столбцов. Для достижения этого вам просто нужно использовать span mixin, как показано ниже:
/* SCSS */
.article {
@include span(8 of 12);
/* Style Define here */
}
.sidebar{
@include span(4 of 12 last);
/* Style Define here */
}
Два заслуживающих внимания пункта, связанных с вышеупомянутым миксином, включают:
- Сьюзи зависит от контекста. Это означает, что мы можем написать @include span (8) для элемента <div class = ”article”>, и он даст тот же результат просто потому, что мы уже определили макет как четыре столбца в карте Sass.
- Мы добавили слово ‘last’ в mixin, чтобы <aside class = ”sidebar”> был последним элементом в строке. Это сообщит Сьюзи об удалении правого поля, доступного для соответствующего элемента.
Кроме того, наблюдая файл CSS, вы можете увидеть, что вышеупомянутый Sass скомпилирует следующее:
.article {
width: 65%;
float: left;
margin-right: 2%;
margin-bottom:15px;
}
.sidebar {
width: 33%;
float:right;
}
В приведенном выше фрагменте кода вы можете обнаружить, что Сьюзи автоматически рассчитала ширину столбцов вместе с желобами на основе параметров, указанных в карте Sass. Здесь не забудьте включить в свои элементы фиктивный контент, отступы и цвет фона, потому что Susy не имеет стилей по умолчанию.
Шаг 3 — Очистить нижний колонтитул
При перемещении элементов не забудьте очистить нижний колонтитул. Фрагмент кода, связанный с этим, показан ниже:
header {
padding: 20px;
background-color: #c12a2a;
margin-bottom:15px;
}
.article {
@include span(8);
padding: 20px;
background: #c64c4c;
}
.sidebar{
@include span(4 last);
padding: 20px;
background: #400d0d;
}
footer {
clear: both;
padding: 20px;
background: #ff4848;
}
Шаг 4 — Включите миксин «Контейнер» в элемент «Обертка»
Этот шаг выполняется для визуализации содержимого максимальной ширины с последующим позиционированием его по направлению к центру веб-страницы, просто устанавливая для правого и левого полей значение «auto», как показано в приведенном ниже коде:
div.wrapper {
@include container;
}
На этом мы закончили с созданием сетки (изображение отображается в начале этого поста) с использованием Sass и Susy.
Вывод
Надеюсь, что этот пост помог вам собрать полезную информацию о создании сетки с помощью Susy и Sass. Итак, в следующий раз, когда вы подумаете о создании простых или сложных макетов без кода, следуя этой статье, вы сэкономите время.