Веб-разработчики: пошлите электронное письмо потенциальным или текущим клиентам в эту статью, чтобы помочь прояснить ваш процесс и предложить улучшения в комментариях!
Когда вы хотите создать веб-сайт для своего бизнеса, важно выбрать правильную команду дизайнеров и разработчиков, которая сделает это за вас. Веб-сайт — это ваш основной интерфейс с вашими клиентами в онлайн-мире. Как и любой другой бизнес-актив, ваш сайт должен приносить хорошую отдачу от вложенных вами инвестиций, как с точки зрения денег, так и времени.
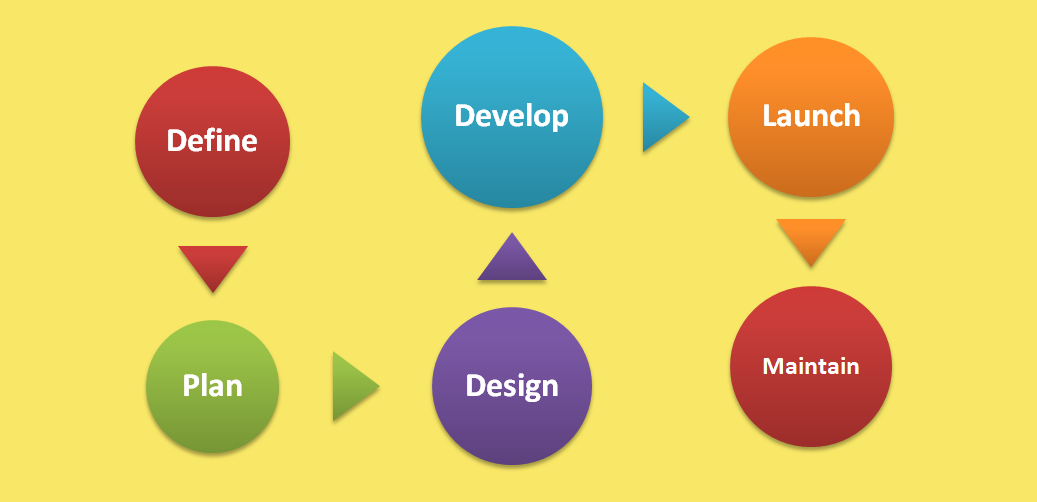
Вот почему для вас, как для клиента, важно приложить усилия, чтобы понять, что действительно нужно для создания хорошего веб-сайта. Понимание этого процесса поможет вам лучше оценить отдачу от ваших инвестиций, выбрать правильный тип фрилансера или фирмы для создания вашего сайта и позволит вам лучше взаимодействовать с ними. Итак, давайте начнем и проведем вас через различные фазы веб-проекта.
1. Определение проекта
Это первый шаг, когда клиент и агентство обсуждают, что требуется. Хотя некоторые устоявшиеся предприятия могут иметь четкое представление о том, чего они хотят, многие клиенты, особенно новые или малые предприятия, не имеют четкого определения того, чего они хотят на данном этапе.
Вот что вы должны пройти на этом этапе:
-
Бизнес и цели веб-сайта: объясните агентству свой бизнес, свои ценности и свое видение. Четко определите аудиторию, которую вы хотите охватить своим сайтом, и цели, которые вы хотите достичь с помощью своего сайта. Недостаточно просто разместить на сайте сложный веб-сайт. Это бессмысленно, если сайт не взаимодействует с вашей основной аудиторией и не помогает вам напрямую или косвенно получать доход. Вот как можно установить некоторые SMART цели для вашего сайта .
-
Особенности и характеристики. На этом этапе вы обсудите технические аспекты ваших требований. Нужно ли оптимизировать веб-сайт для определенного типа браузера или устройства? Вам нужен статический сайт или блог, подкаст или видеосериал? Планируете ли вы создать активное сообщество на своем сайте или вы будете делать это через другие социальные сети? Планируете ли вы продать продукт или услугу с вашего сайта? Вам нужна интегрированная коммерция? Вот список липких функций, которые вы можете использовать для привлечения ваших читателей. Хорошее агентство проведет вас через различные возможности и разработает наиболее подходящую для вас.
-
Контент-поиск. Если у вас уже есть залоговые марки, вы должны поделиться ими с агентством. В противном случае вы можете поручить агентству также создать свой логотип и другие сопутствующие материалы в качестве части пакета. Выясните, какой контент, информацию о компании, изображения и видео вы будете предоставлять агентству, по сравнению с контентом, который им придется создавать.
-
Определение области действия: некоторые агентства предоставляют только макеты или каркасы, некоторые агентства создают только статические сайты, некоторые будут интегрировать форумы или электронную коммерцию для вас, а некоторые даже будут вести ваш блог и каналы социальных сетей. Как правило, лучше всего получить полный пакет, но если нет, четко изложите результаты, которые вы хотите, чтобы агентство предоставило. Также выделите время, чтобы определить, как вы хотите, чтобы передача обслуживания произошла после запуска сайта, и требуется ли агентству более длительное обслуживание. Это самая важная фаза, поскольку она задает тон остальной части процесса . Обеспечение четкого общения и освещения всех деталей на этом этапе хорошо для обеих сторон. Это также помогает агентству лучше оценить необходимые усилия и бюджет.
Привлеките агентство, которое приложит усилия, чтобы понять ваш бизнес и может помочь воплотить ваше видение в онлайн-мире. Как только вы наняли агентство, доверяйте им и дайте им творческую лицензию, чтобы творить их магию.
2. Исследования и планирование
Исходя из определения проекта, которое мы изложили выше, агентство теперь может перейти к этапу планирования. Это обычно включает в себя довольно много исследований и мозговых штурмов, чтобы изложить идеи и концепции для веб-сайта. Иногда мы можем запросить у клиента дополнительную информацию или запросить обратную связь относительно определенных идей.
Мы планируем следующее на этом этапе:
-
Профилирование пользователей. Обычно клиенты дают нам краткую информацию о своей целевой аудитории. Затем мы проводим исследование и определяем онлайн-профиль этой аудитории — какое поведение они демонстрируют в Интернете, какие виды дизайна, цвета, шаблоны и контент могут им понравиться.
-
Архитектура: это базовое определение структуры контента и того, как пользователи будут к нему обращаться. Он включает в себя такие детали, как, например, какие страницы должен иметь веб-сайт, как они должны быть наслоены и как читатель должен перемещаться по ним.
-
Макет страницы: здесь мы выделяем тип макета, наиболее подходящий для каждого типа страницы. Это основано на типе потока, который мы хотим, чтобы пользователь испытал. Он включает в себя, какое меню иметь, есть ли у него боковые панели, расположение различных типов содержимого — текста, мультимедиа, форм и так далее. Вот краткий обзор шагов по созданию хорошего макета страницы
-
Макет / Каркас: Как только базовая структура и макет спланированы, мы отображаем их на макете или каркасе . Это дает клиенту представление о том, как все будет структурировано на сайте, а также помогает четко донести замысел дизайнера до разработчиков.
-
Инфраструктура. К инфраструктурным решениям относятся такие вещи, как захват доменного имени, получение серверного хостинга, выбор CMS для использования, какие языки программирования и инструменты для использования.
3. Проектирование
Как только основное планирование выполнено, дизайнер использует эти данные для разработки внешнего вида сайта. Дизайн — это не просто абстрактное искусство, это больше наука — как визуальные элементы влияют на зрителя и вызывают эмоции.
Проектная часть процесса включает в себя следующие этапы:
-
Цветовая схема . Цветовая схема задает тон для восприятия пользователем . Яркие цвета, многоцветные оттенки хорошо подходят для молодой активной аудитории. Яркие цвета и тонкие оттенки лучше подходят для финансовых, юридических и других подобных церебральных предприятий.
-
Визуальные элементы: визуальные элементы на сайте включают кнопки, меню, поля, типографику и многое другое. Они должны тонко передать сообщение бренда. Острые края, тяжелые шрифты передают определенную формальную гравитацию. Округлые коробки и кнопки, причудливые проблемные коробки и веселые шрифты могут привлечь молодежь.
-
Медиа: сюда входят изображения, видео и аудиоконтент на сайте. Какие изображения использовать, как их представлять, должны ли они скользить или исчезать, или иметь границы — вот некоторые из решений, принятых здесь.
Конечно, все элементы дизайна должны быть связаны с логотипом и другими аспектами визуальной идентичности бренда. В противном случае это создает диссонанс для конечных потребителей. Вот некоторые данные из HubSpot, показывающие, почему вам нужно иметь медиа на вашем сайте
4. Разработка
Это то место, где мы идем за кулисы и делаем всю ту магию (она же кодирует), которая воплощает в жизнь ваши требования и видение дизайнера. Обычно это делается на внутреннем сервере, а не на реальном хосте — остальной мир пока не может получить доступ к вашему сайту.
-
Framework / CMS: в зависимости от требований, мы выбираем, использовать ли каркас, предварительно созданный шаблон, стандартную систему управления контентом, такую как WordPress, или просто написать код на сайте.
-
Веб-стандарты и языки программирования: на основе структуры и требуемой функциональности мы собрали набор подходящих инструментов и языков программирования, наиболее подходящих для этих функций. При кодировании мы должны соблюдать веб-стандарты для HTML, CSS и JavaScript.
-
База данных: веб-страницы, шаблоны, макеты, изображения и код хранятся в базе данных. Это может быть база данных SQL или другая база данных, которую необходимо соответствующим образом настроить и управлять.
-
Особенности: Как только у нас будет готов фреймворк и база данных, мы сможем приступить к кодированию функций. Разные разработчики имеют свой собственный набор правил кодирования. Более крупные группы разработчиков следуют Agile или другим методологиям для обеспечения надлежащей координации и используют различные инструменты разработки и отладки.
-
Безопасность: безопасность является ключевым аспектом вашего сайта. Важно обеспечить безопасность не только веб-сайта и его содержимого, но и обеспечить безопасность любых пользовательских данных, таких как адреса электронной почты, пароль или данные кредитной карты, которые посетители вводят на ваш сайт.
-
Производительность. Добавление дополнительных функций или изображений с высоким разрешением имеет свои преимущества, но может значительно замедлить работу вашей веб-страницы. Время загрузки страницы является одним из важнейших факторов удержания клиентов . Мы анализируем производительность и оптимизируем ее наилучшим образом.
Все это обычно делается на внутреннем сервере. Хорошее агентство будет держать вас в процессе. Они будут показывать вам функции по мере их разработки и держать вас в курсе любых задержек, узких мест или изменений.
5. Запуск
-
Бета-тестирование: это последний этап тестирования, на котором мы тщательно проверяем функциональность, производительность и безопасность. Обычно мы привлекаем сюда клиента, чтобы подтвердить, что он соответствует их требованиям и опыту пользователя, которого они хотят.
-
Передача результатов. После проверки функциональности сайта мы передаем код, базу данных и другие активы на доменное имя клиента и хостинг. Мы добавляем необходимый код для включения различных служб веб-аналитики (таких как Google Analytics), которые клиент может захотеть использовать. На этом этапе мы передаем управление клиенту, в том числе для хостинга, панели управления и другого администрирования (если у нас нет условия обслуживания).
-
Обучение и документация. В зависимости от потребностей клиента и сложности проекта, мы также можем предоставить документацию и обучение по управлению основными аспектами обслуживания веб-сайта.
6. Техническое обслуживание
Некоторые клиенты (и агентства!) Могут испытывать искушение поверить, что после запуска сайта ничего больше не остается. Но на самом деле, как и любой другой актив, сайт нуждается в регулярном обслуживании. Если вы недостаточно разбираетесь в технологиях, чтобы сделать это самостоятельно, обычно лучше попросить агентство предоставить поддержку для поддержки вашего сайта.
Это может включать в себя:
-
Поддержка и устранение неполадок: это довольно обширная область, которая может включать любые проблемы, с которыми пользователь сталкивается на вашем веб-сайте, или проблемы с хостингом, безопасностью и другими аспектами.
-
Периодические продления: в зависимости от вашей первоначальной покупки, вам может потребоваться периодически обновлять ваше доменное имя, хостинг и другие лицензии. Рекомендуется также периодически обновлять контент на вашем веб-сайте, например информацию о компании или продукте или другие изменения, возможно, один раз в год.
-
Блог / живой контент. Если вы действительно хотите привлечь своих клиентов и заставить их вернуться на ваш сайт, рекомендуется регулярно размещать блог или другой новый контент, такой как подкасты или видео. Проверьте преимущества наличия блога
-
Оптимизация. Чтобы сделать ваш сайт «видимым» в Интернете, вам придется использовать некоторые методы поисковой оптимизации и другие методы для увеличения трафика. Когда ваш сайт будет работать в течение определенного периода времени, и вы сможете использовать данные веб-аналитики, чтобы оптимизировать ваш сайт для конверсий или других целей.
Уф! И это только обзор. Есть много слоев и деталей для каждого из этих шагов. Каждый из них имеет решающее значение для обеспечения того, чтобы ваш веб-сайт приносил желаемые результаты для вашего бизнеса — начиная от определения характеристик и целей веб-сайта, закулисных исследований и планирования для определения правильной архитектуры и визуального воздействия вашего сайта; на самом деле кодирование деталей и убедиться, что все работает хорошо вместе. Не экономьте на этом. Вам и вашей фирме-разработчику может потребоваться время, чтобы проработать детали, но лучше сначала загрузить работу, чтобы получить желаемые результаты.
Были ли у вас трудности с дизайном вашего сайта? Какие еще вопросы у вас есть о процессе?