В предыдущей статье мы рассказали о WooCommerce. Давайте поговорим об общих настройках WooCommerce сейчас.
Установка и активация

Быть плагином на основе WordPress; его установка очень проста и может быть достигнута несколькими щелчками мыши. Для начинающих, которые не знают, как установить плагин WordPress, вот как вы это сделаете:
- Перейдите на панель инструментов вашего сайта WordPress.
- Нажмите меню для плагинов и выберите Добавить новый.
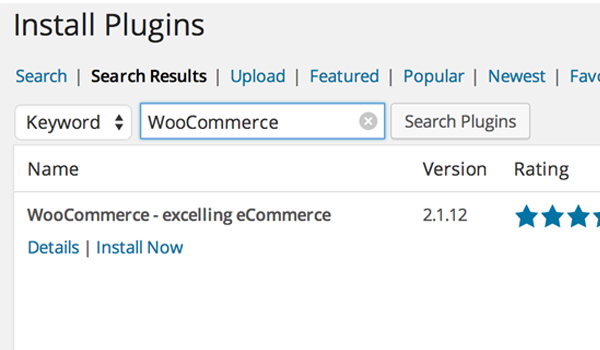
- Там вы будете искать
WooCommerce. - Вы найдете его отображаемым в топ-результатах.
- Нажмите Установить сейчас .
- После установки просто активируйте плагин .
инициализация

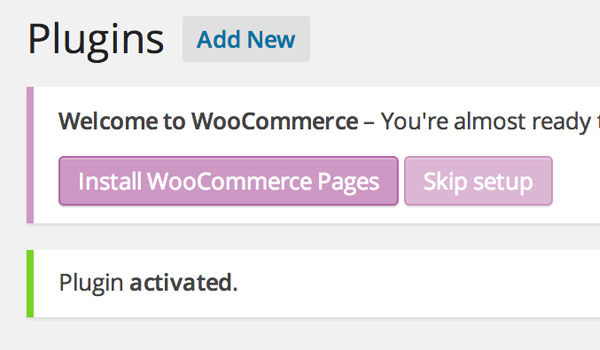
Сразу после установки в верхней части появится окно (пурпурного цвета), которое приветствует пользователя и говорит: «Вы готовы начать продавать :)». В то же время WooCommerce предоставляет два варианта: вы можете либо «Установить WooCommerce» Страницы »или вы можете« Пропустить настройку ».
Нажмите Install WooCommerce Pages, чтобы вы могли установить некоторые страницы (Login, Checkout и т. Д.), Которые обеспечивают надлежащую функциональность этого плагина.
Начало работы с WooCommerce

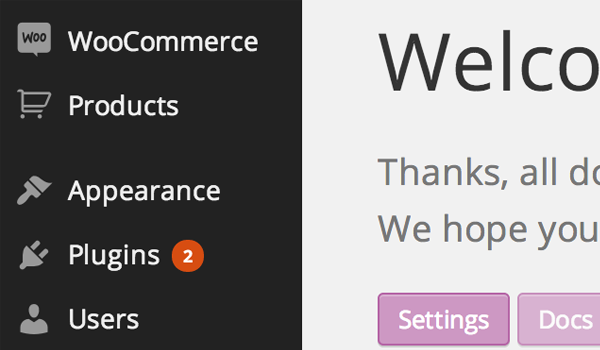
Вы найдете два новых меню на панели администратора:
- WooCommerce
- Товары
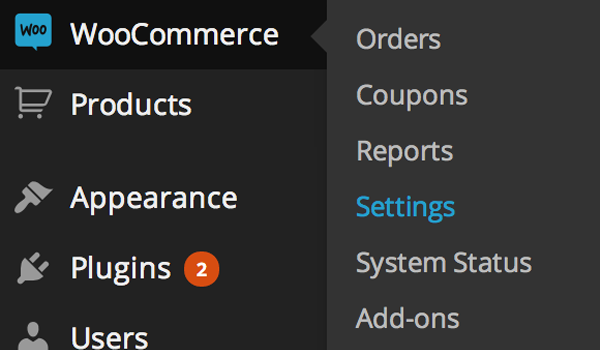
Давайте начнем наше обсуждение с меню под названием WooCommerce , откуда мы перейдем в подменю « Настройки» .
настройки

Здесь вы можете настроить свой интернет-магазин. В этом разделе плагина вы можете найти различные типы настроек, такие как Общие, Продукт, Налог, Оформление заказа, Доставка, Аккаунты и Настройки электронной почты. Давайте сначала пройдемся по общим настройкам .
общие настройки

Общие настройки имеют несколько простых параметров внутри. Давайте настроим каждый из них.
Общие настройки
На момент написания этой статьи существует четыре основных варианта:
1. Базовое расположение

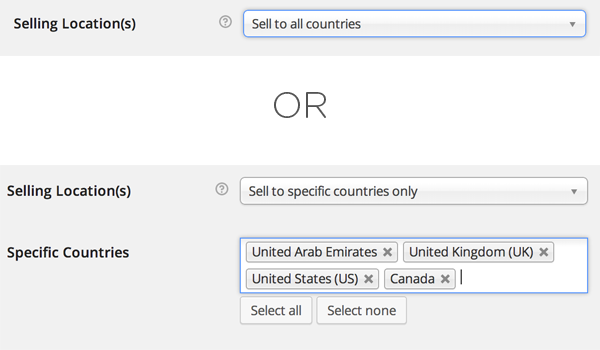
2. Место продажи

WooCommerce позволяет вам выбрать, в какие страны вы хотите продавать. Здесь вы можете выбрать вариант продажи продукции во все страны или в некоторые конкретные страны. Все, что вам нужно сделать, это набрать в поле « Определенные страны», чтобы выбрать их. Это поле «Определенные страны» появится только в том случае, если вы выберете опцию « Продавать только в определенные страны» .
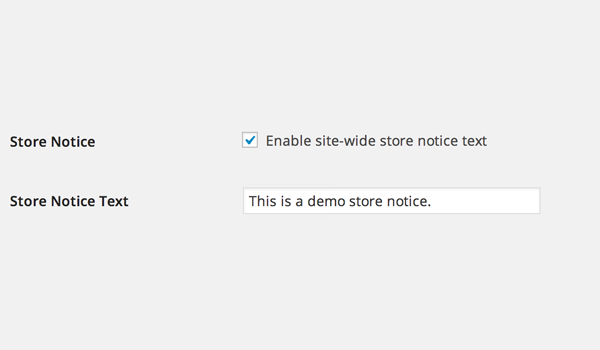
3. Уведомление о магазине

4. API

Со времени выпуска WooCommerce v2.1 одним из лучших изменений было внесено API REST. Включение этого флажка позволит разработчикам взаимодействовать с различными вызовами API, которые присутствуют в данных вашего интернет-магазина.
Эта опция только для чтения может предоставить доступ к вашим данным в формате JSON или XML. С помощью этого API вы можете получить доступ к пяти основным ресурсам: вашим данным о заказах, клиентах, купонах, продуктах и отчетах.
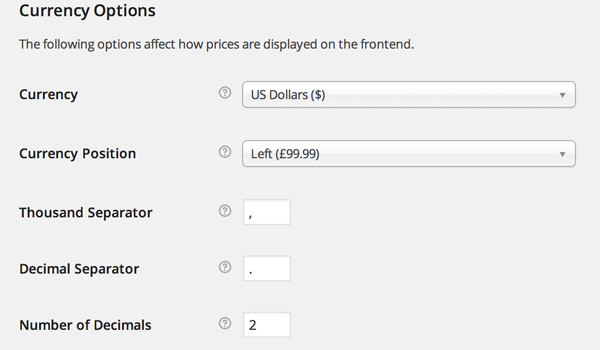
Варианты валюты

- Валюта: WooCommerce предоставляет огромный выбор пользовательских валют, которые позволяют выбрать символ или метку существующей валюты. Как уже говорилось ранее, настройка базового местоположения определяет налоговые ставки по умолчанию, поэтому настройка вашей собственной валюты сделает вещи еще более всеобъемлющими. Это помогает контролировать, какие цены валют указаны в каталоге и какие валютные шлюзы будут принимать платежи.
- Валютная позиция: этот плагин предлагает множество опций для настройки валюты, и валютная позиция является одним из них. Вы можете выбрать валютную позицию по умолчанию для ваших цен, например, слева , справа , слева с пробелом и Прямо с пространством .
- Разделитель тысяч: эта опция позволяет пользователю установить разделитель тысяч для отображаемых цен. Например, вы можете установить (,) как разделитель тысяч, который будет отображаться в ценах, таких как 1000.
- Разделитель десятичных дробей: с помощью этой опции вы можете установить десятичную дробь для отображаемых цен. Например, вы можете установить (.) В качестве десятичного разделителя, который будет отображаться в ценах, например, 10,00.
- Количество десятичных знаков: этот параметр снова используется для улучшения отображаемой цены. Установка значения (2) позволит цене иметь только два десятичных числа, например 999,99.
Стили и скрипты
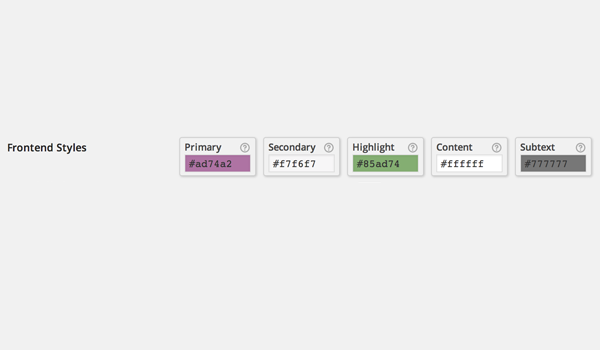
1. Стили веб-интерфейса

Прокрутите вниз до опции « Стили внешнего интерфейса WooCommerce» прямо под разделом « Стили и сценарии» . Это позволяет вам выбирать цвета по вашему выбору, которые соответствуют требованиям вашего интернет-магазина. WooCommerce предлагает пять различных стилей интерфейса: « Основной» , « Вторичный» , « Подсветка» , « Контент» и « Подтекст» . Каждый из этих стилей имеет свое значение.
- Основной используется для стилизации кнопок призыва к действию, ценового слайдера и т. Д.
- Вторичными являются различные кнопки и вкладки, которые можно стилизовать с помощью этого параметра.
- Подсветка используется для разных ценников и распродаж.
- Фон страницы контента может быть стилизован с помощью этого параметра.
- Подтекст позволяет вам добавить некоторый дополнительный текст, такой как панировочные сухари, мелкий текст и т. Д., А затем эта опция позволяет вам выбрать цвет для его стиля.
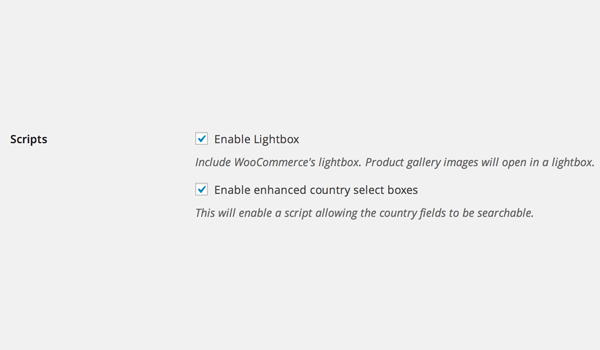
2. Сценарии

Прямо к концу вы можете найти два разных варианта сценариев . Эти:
- Включить лайтбокс: если я думаю как покупатель, то я определенно захочу получить 360-градусный обзор продукта, который планирую купить. Имея это в виду, хороший продавец всегда загружает галерею изображений. Если установлен флажок « Включить лайтбокс» , изображения продуктов теперь будут открываться во всплывающем лайтбоксе, если конечный пользователь нажимает на них.
- Включить расширенные поля выбора страны: эта опция поможет, когда любой клиент проверяет. Проверка или включение этого скрипта позволит пользователю искать поля страны.
Когда вы закончите изучение всех этих параметров, вы можете нажать кнопку « Сохранить изменения» в конце. На этом настройка общих настроек в WooCommerce завершена.
В следующих уроках мы подробно рассмотрим некоторые настройки.