При создании нового приложения Vue лучший способ быстро начать работу — использовать Vue CLI . Это утилита командной строки, которая позволяет вам выбирать из целого ряда инструментов сборки, которые затем она будет устанавливать и настраивать для вас. Это также положит начало вашему проекту, предоставляя вам предварительно сконфигурированную отправную точку, на которой вы можете строить, а не начинать все с нуля.
Самая последняя версия Vue CLI — это версия 3. Она предоставляет новый опыт для разработчиков Vue и помогает им начать разработку приложений Vue, не имея дело со сложной конфигурацией инструментов, таких как веб-пакет. В то же время, он может быть настроен и расширен с помощью плагинов для расширенных случаев использования.
Vue CLI v3 — это полноценная система для быстрой разработки и создания прототипов Vue.js. Он состоит из различных компонентов, таких как служба CLI, плагины CLI и недавно веб-интерфейс, который позволяет разработчикам выполнять задачи через простой в использовании интерфейс.
В этой статье я познакомлю вас с последней версией Vue CLI и ее новыми функциями. Я покажу, как установить последнюю версию Vue CLI и как создать, обслуживать и создавать пример проекта.
Хотите узнать Vue.js с нуля? Эта статья является выдержкой из нашей Премиум библиотеки. Получите полную коллекцию книг Vue, охватывающих основы, проекты, советы и инструменты и многое другое с SitePoint Premium. Присоединяйтесь сейчас всего за $ 9 / месяц .
Vue CLI v3 Установка и требования
В этом разделе мы рассмотрим требования, необходимые для Vue CLI v3, и способы его установки.
Требования
Начнем с требований. Vue CLI v3 требует Node.js 8.9+, но рекомендуется v8.11.0 +.
Вы можете установить последнюю версию Node.js различными способами:
- Загрузив двоичные файлы для вашей системы с официального сайта .
- Используя официальный менеджер пакетов для вашей системы.
- Использование менеджера версий. Это, вероятно, самый простой способ, поскольку он позволяет вам управлять несколькими версиями Node на одном компьютере. Если вы хотите узнать больше об этом подходе, ознакомьтесь с нашим кратким советом Установка нескольких версий Node.js с помощью nvm .
Создатель Vue, Эван Ю, описал версию 3 CLI как «совершенно другого зверя», чем его предшественник. Поэтому важно удалить любую предыдущую версию CLI (то есть 2.xx) перед тем, как приступить к этому учебному пособию.
Если пакет vue-cli установлен глобально в вашей системе, вы можете удалить его, выполнив следующую команду:
npm uninstall vue-cli -g
Установка Vue CLI v3
Теперь вы можете установить Vue CLI v3, просто выполнив следующую команду на своем терминале:
npm install -g @vue/cli
Примечание: если вам нужно добавить sudo перед вашей командой в системах MacOS или Debian или использовать приглашение CMD администратора в Windows для глобальной установки пакетов, вам следует исправить свои разрешения. На сайте npm есть руководство, как это сделать , или просто используйте менеджер версий, и вы полностью избежите проблемы.
После успешной установки CLI вы сможете получить доступ к исполняемому файлу vue в своем терминале.
Например, вы можете получить список всех доступных команд, выполнив команду vue :
vue
Вы можете проверить установленную версию, запустив:
vue --version $ 3.2.1
Создание проекта Vue
После установки Vue CLI давайте теперь посмотрим, как мы можем использовать его для быстрой сборки завершенных проектов Vue с помощью современного интерфейсного набора инструментов.
Используя Vue CLI, вы можете создать или сгенерировать новое приложение Vue, выполнив следующую команду в своем терминале:
vue create example-vue-project
Совет: example-vue-project — это название проекта. Очевидно, вы можете выбрать любое допустимое имя для вашего проекта.
CLI запросит у вас предустановку, которую вы хотите использовать для своего проекта. Одним из вариантов является выбор предустановки по умолчанию, которая устанавливает два плагина: Babel для передачи современного JavaScript и ESLint для обеспечения качества кода. Или вы можете вручную выбрать функции, необходимые для вашего проекта из набора официальных плагинов. Это включает:
- галдеж
- Машинопись
- Поддержка прогрессивного веб-приложения
- Vue Router
- Vuex (официальная государственная библиотека Vue)
- Препроцессоры CSS ( PostCSS , модули CSS , Sass , Less и Stylus )
- Linter / Formatter с использованием ESLint и Prettier
- Модульное тестирование с использованием Mocha или Jest
- E2E Тестирование с использованием Cypress или Nightwatch
Что бы вы ни выбрали, CLI загрузит соответствующие библиотеки и настроит проект для их использования. И если вы решите вручную выбирать функции, в конце подсказок у вас также будет возможность сохранить выбранные параметры в качестве предустановки, чтобы вы могли использовать их в будущих проектах.
Теперь давайте посмотрим на другие сценарии для обслуживания проекта (с использованием сервера разработки веб-пакетов и перезагрузки горячих модулей) и построения проекта для производства.
Перейдите в папку вашего проекта:
cd example-vue-project
Затем выполните следующую команду для локального обслуживания проекта:
npm run serve
Команда позволит вам запустить локальный сервер разработки с адреса http: // localhost: 8080 . Если вы используете свой веб-браузер для перехода по этому адресу, вы должны увидеть следующую страницу:
Сервер разработки поддерживает такие функции, как горячая перезагрузка кода, что означает, что вам не нужно останавливать и запускать сервер каждый раз, когда вы вносите какие-либо изменения в исходный код вашего проекта. Это даже сохранит состояние вашего приложения!
И когда вы закончите разработку своего проекта, вы можете использовать следующую команду для создания производственного комплекта:
npm run build
Это выведет все в папку dist в вашем проекте. Вы можете прочитать больше о развертывании здесь .
Что такое служба Vue CLI?
Служба Vue CLI — это зависимость во время выполнения ( @vue/cli-service ), которая абстрагирует веб-пакет и предоставляет конфигурации по умолчанию. Его можно обновлять, настраивать и расширять с помощью плагинов.
Он предоставляет несколько сценариев для работы с проектами Vue, таких как сценарии serve , build и inspect .
Мы уже видели сценарии serve и build сценариев в действии. Сценарий inspect позволяет проверить конфигурацию веб-пакета в проекте с помощью vue-cli-service . Попробуйте это:
vue inspect
Как вы можете видеть, это производит много продукции. Позже мы увидим, как настроить конфигурацию веб-пакета в проекте Vue CLI.
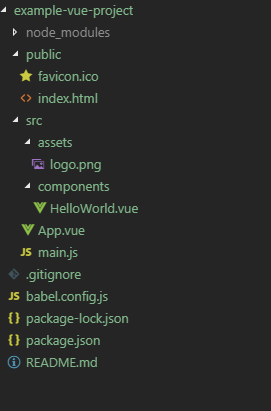
Анатомия проекта
Проект Vue, созданный с помощью CLI, имеет предопределенную структуру, которая соответствует передовым методам. Если вы решите установить дополнительные плагины (например, маршрутизатор Vue), CLI также создаст файлы, необходимые для использования и настройки этих библиотек.
Давайте посмотрим на важные файлы и папки в проекте Vue при использовании предустановки по умолчанию.
-
public. Эта папка содержит общедоступные файлы, такие какindex.htmlиfavicon.ico. Любые размещенные здесь статические ресурсы будут просто скопированы и не будут проходить через веб-пакет. -
srcЭта папка содержит исходные файлы для вашего проекта. Большая часть работы будет выполнена здесь. -
src/assets. Эта папка содержит ресурсы проекта, такие какlogo.png. -
src/components. Эта папка содержит компоненты Vue. -
src/App.vue. Это основной компонент проекта Vue. -
src/main.jsЭто основной файл проекта, который загружает приложение Vue. -
babel.config.js. Это файл конфигурации для Babel. -
package.json. Этот файл содержит список зависимостей проекта, а также параметры конфигурации для ESLint, PostCSS и поддерживаемых браузеров. -
node_modules. Эта папка содержит установленные пакеты npm.
Это скриншот анатомии проекта:
Плагины Vue CLI
Vue CLI v3 разработан с учетом архитектуры плагинов. В этом разделе мы рассмотрим, что такое плагины и как их устанавливать в ваших проектах. Мы также рассмотрим некоторые популярные плагины, которые могут помочь добавить расширенные функции, автоматически устанавливая необходимые библиотеки и устанавливая различные настройки — все это в противном случае пришлось бы делать вручную.
Что такое Vue Plugin
Плагины CLI — это просто пакеты npm, которые предоставляют дополнительные функции вашему проекту Vue. Двоичный файл vue-cli-service автоматически разрешает и загружает все плагины, перечисленные в файле package.json .
Базовая конфигурация для проекта Vue CLI 3 — это webpack и Babel. Все остальные функции могут быть добавлены через плагины.
Есть официальные плагины, предоставленные командой Vue, и плагины сообщества, разработанные сообществом. Официальные названия плагинов начинаются с @vue/cli-plugin- , а названия плагинов сообщества начинаются с vue-cli-plugin- .
Официальные плагины Vue CLI 3 включают в себя:
- Машинопись
- PWA
- Vuex
- Vue Router
- ESLint
- Модульное тестирование и т. Д.
Как добавить Vue плагин
Плагины либо автоматически устанавливаются при создании проекта, либо явно устанавливаются позже разработчиком.
Вы можете установить много встроенных плагинов в проекте при инициализации проекта и установить любые другие дополнительные плагины в проекте с помощью команды vue add my-plugin в любой точке вашего проекта.
Вы также можете установить плагины с пресетами и сгруппировать ваши любимые плагины в качестве повторно используемых пресетов, которые вы сможете использовать позже в качестве основы для других проектов.
Некоторые полезные плагины Vue
Существует много плагинов Vue CLI, которые могут оказаться полезными для ваших следующих проектов. Например, библиотека Vuetify UI доступна как плагин , как и Storybook . Вы также можете использовать плагин Electron Builder для быстрого создания проекта Vue на основе Electron.
Я также написал пару плагинов, которые вы можете использовать:
- vue-cli-plugin-nuxt : плагин Vue CLI для быстрого создания универсального приложения Vue с Nuxt.js
- vue-cli-plugin-bootstrap : плагин Vue CLI для добавления Bootstrap 4 в ваш проект
Если вы хотите узнать больше о плагинах, прочитайте эту замечательную статью о Vue Mastery: 5 плагинов Vue CLI 3 для вашего проекта Vue .
А как насчет веб-пакета?
Веб-пакет абстрагируется интерфейсом Vue CLI и различными API-интерфейсами, которые он предоставляет для доступа и изменения конфигурации веб-пакета.
Большая часть конфигурации проекта для Vue CLI абстрагируется в плагины и объединяется с базовой конфигурацией во время выполнения. Но в некоторых ситуациях вы можете вручную настроить конфигурацию веб-пакета для своего проекта. В этом случае вы можете:
-
Создайте файл
vue.config.jsвvue.config.jsкаталоге вашего проекта, а затем выполните любую конфигурацию в параметреconfigureWebpack:module.exports = { configureWebpack: { // custom config here } } - Измените конфигурацию веб-пакета с помощью таких инструментов, как цепочка веб-пакетов
Вы можете узнать больше о работе с Vue CLI и веб-пакетом здесь .
Vue CLI UI
Теперь давайте рассмотрим пользовательский интерфейс Vue CLI , рассказывающий о том, как его запускать, и различные представления, используемые для создания и управления проектами, с графическим пользовательским интерфейсом.
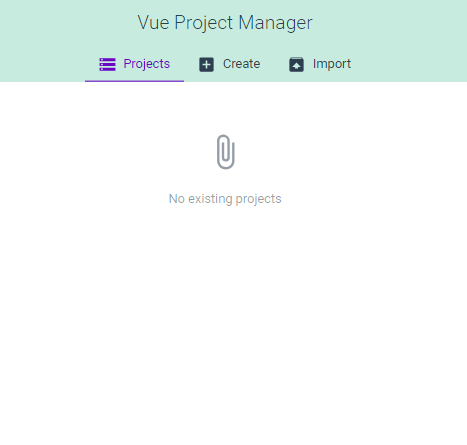
Vue CLI v3 предоставляет современный веб-интерфейс, который позволяет создавать проекты и управлять ими без использования команд терминала. Вы можете запустить интерфейс следующим образом:
vue ui
Пользовательский интерфейс должен быть доступен по адресу http: // localhost: 8000 .
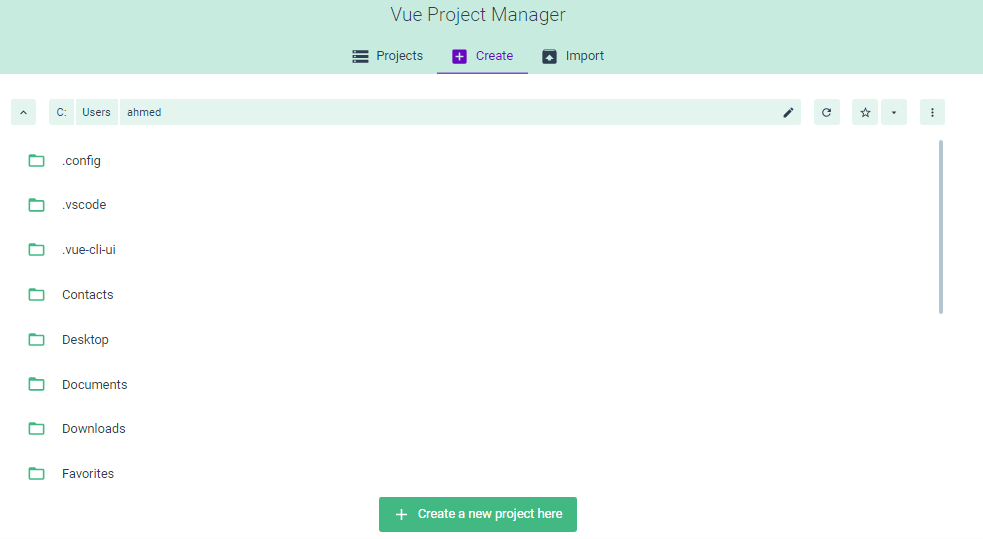
Вы создаете новый проект на вкладке « Создать ». Найдите место, где вы хотите создать свой проект, затем нажмите кнопку + Создать новый проект здесь .
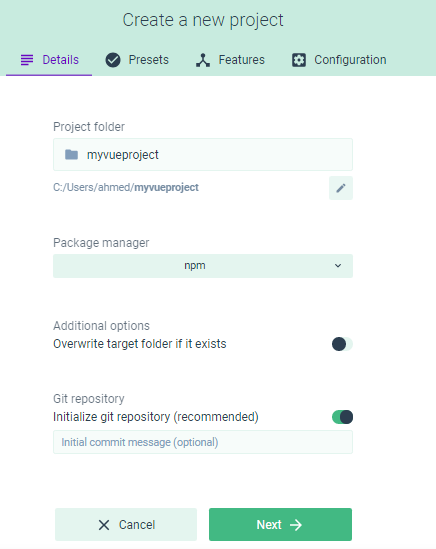
Вы попадете в новый интерфейс, в котором вам нужно будет ввести различные сведения о вашем проекте, такие как имя, местоположение проекта, менеджер пакетов и хотите ли вы инициализировать Git-репозиторий.
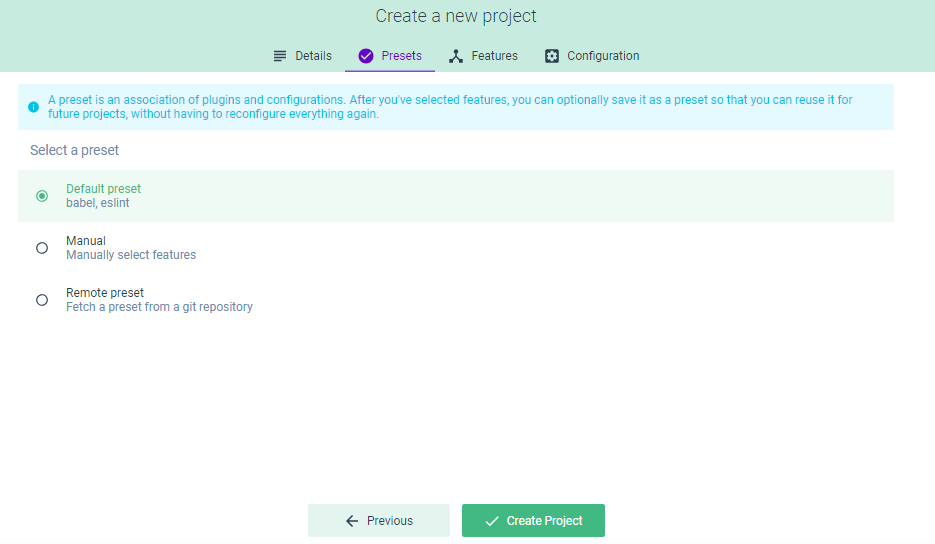
Введите данные и нажмите кнопку « Далее» . Вы попадете на вкладку Presets, где вы можете указать пресет для вашего проекта.
Ты можешь выбрать:
- Стандартные настройки для стандартных настроек с плагинами Babel и ESLint
- Руководство по ручному выбору плагинов
- Удаленная предустановка для использования удаленной предустановки из Git-репозитория
Давайте продолжим с предустановкой по умолчанию:
Совет: предустановка — это ассоциация плагинов и конфигураций.
Далее вы можете нажать на кнопку « Создать проект» , чтобы начать создание проекта. Вы перейдете к новому интерфейсу, который показывает прогресс вашего проекта.
Затем вы попадете на панель инструментов проекта, где вы можете разместить виджеты, которые вы можете добавить с помощью кнопки « Настроить» в правом верхнем углу страницы, после чего они будут автоматически сохранены.
Слева от приборной панели вы можете найти разные страницы:
- Плагины для добавления новых плагинов Vue CLI
- Зависимости для управления пакетами
- Конфигурация для настройки инструментов
- Задачи для запуска скриптов
Перейдите на страницу Задачи .
Затем нажмите кнопку подачи , а затем кнопку « Выполнить задачу» для обслуживания проекта.
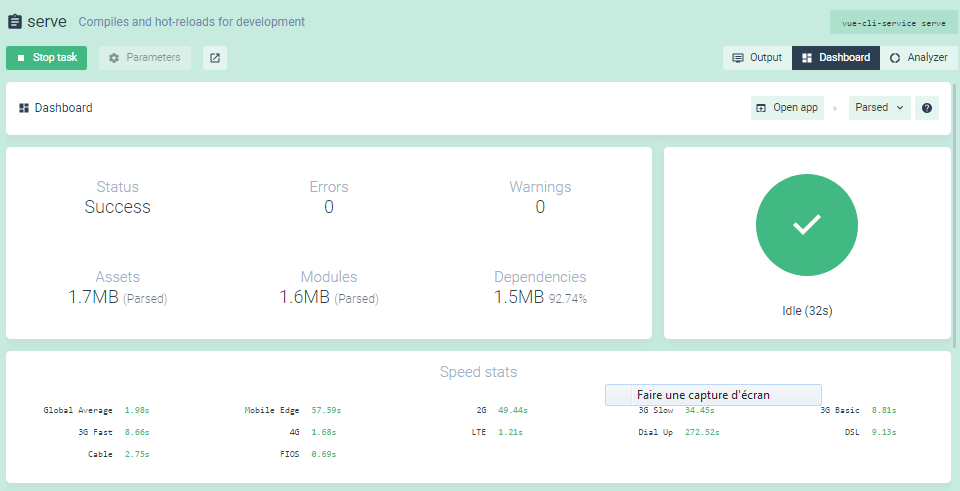
Вы можете прекратить обслуживание проекта с помощью кнопки « Остановить задачу» . Вы также можете открыть приложение из этого интерфейса и просмотреть информацию о проекте, такую как размер активов, модулей и зависимостей, статистика скорости и так далее.
Вывод
В этой статье мы увидели обзор новой версии Vue CLI, которая предоставляет целый ряд удобных для разработчиков функций, таких как интерактивные леса проектов, обширную коллекцию официальных плагинов, интегрирующих лучшие инструменты в экосистеме внешнего интерфейса, и полный графический интерфейс пользователя для создания и управления проектами Vue.js.
CLI является мощным инструментом в руках разработчиков Vue, но в тех случаях, когда вам не нужны все его функции, может быть предпочтительнее использовать Vue.js в вашем проекте без CLI. Вы можете увидеть, как это сделать, в нашем руководстве Начало работы с Vue.js 2.0 Framework .