Theme Customization API, добавленный в WordPress 3.4, позволяет разработчикам настраивать и добавлять элементы управления на « Внешний вид»> «Настройка экрана администратора». Titan Framework позволяет расширять и использовать большое количество полей / настроек для создания темы на основе Live Theme Customizer.
Titan Framework, являющийся платформой опций, помогает создавать несколько типов опций, написав всего несколько строк кода. Давайте посмотрим, как мы можем использовать опции Theme Customizer через Titan Framework.
Основные настройки
- Демо-сайт с установленным WordPress
- Любая тема установлена и активирована
- Плагин Titan Framework установлен и активирован
-
файл
titan-framework-checker.phpвключенный в ваш проект
Код, который я собираюсь использовать, принадлежит моей пользовательской теме Neat . Neat содержит файл с именем customizer-options-init.php который находится в assets/admin/ titanframework /customizer-options-init.php . Именно здесь я реализовал Titan Framework, чтобы зарегистрировать все настройки, панели и разделы для этого урока.
Создание раздела настройки темы
Вот код для добавления раздела настройщика в тему WP.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<?php
/**
*
* Creating customizer options via Titan Framework
*
* Getting started : http://www.titanframework.net/get-started/
* Customizer : http://www.titanframework.net/theme-customizer-section/
* Options : http://www.titanframework.net/docs/
* Getting Option Values: http://www.titanframework.net/getting-option-values/
* Live preview : http://www.titanframework.net/livepreview-parameter/
*/
add_action( ‘tf_create_options’, ‘aa_customizer_options’ );
function aa_customizer_options() {
// Initialize Titan with your theme name
$titan = TitanFramework::getInstance( ‘neat’ );
/**
First section
*/
$aa_section1 = $titan->createThemeCustomizerSection( array(
// Name the options menu
‘name’ => ‘My Section’,
// Name of the panel where all sections will be present
‘panel’ => ‘My Panel’
) );
}
|
Я поместил несколько полезных ссылок на документацию Titan Framework в верхней части этого файла. Я рекомендую вам перейти по этим ссылкам.
Далее (строка # 14) это функция add_action() которая несет хук tf_create_options и функцию aa_customizer_options качестве своих параметров. Этот хук помогает создавать опции внутри секции настройщика.
aa_customizer_options — это пользовательская функция для регистрации настроек, разделов или панелей. Если вы читали мои предыдущие статьи, там я обсуждал правило для работы с Titan Framework:
getInstance()функциюgetInstance()всякий раз, когда вам нужно взаимодействовать с Titan Framework.
Так же, как в строке № 19 кода выше. Это означает, что вызывается экземпляр, связанный с переменной $titan и он принимает уникальный параметр, предпочтительно название вашей темы. я использую опрятный, который является названием моей темы.
После вызова экземпляра добавьте раздел в настройщик с помощью функции createThemeCustomizerSection() . Строки # $aa_section1 # 34 создают раздел в $titan именем $aa_section1 . createThemeCustomizerSection() принимает массив параметров, таких как name, panel, desc и т. Д.
Я использую два из этих параметров (то есть имя и панель), чтобы создать панель настройки темы, а затем раздел внутри нее. Панель — это группа разделов, а раздел содержит настройки внутри нее.
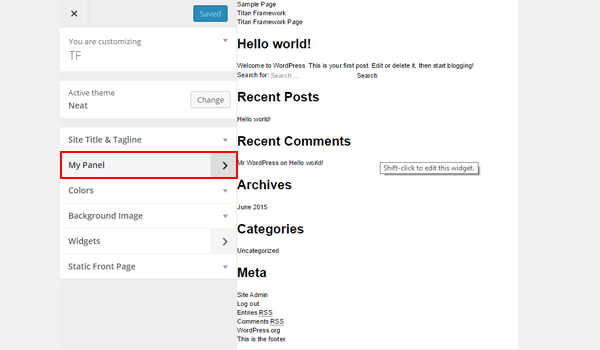
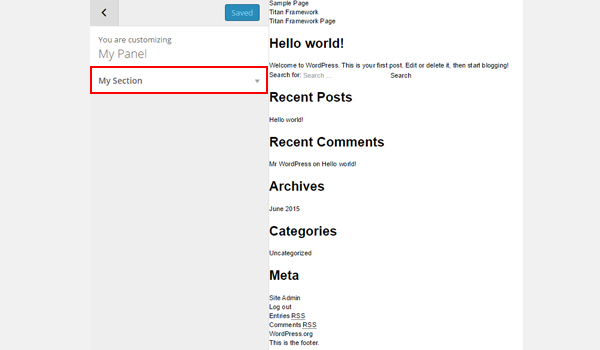
Я создал панель под названием « Моя панель » и раздел под названием « Мой раздел» внутри панели.

На приведенном выше снимке экрана показана измененная настройка темы. Здесь вы можете найти новую панель, т.е. Моя панель .

Внутри My Panel есть раздел My Section .
В предыдущей статье я рассмотрел, как создать пользовательский раздел на пользовательской панели настройщика темы с помощью Titan Framework. Давайте создадим несколько параметров / настроек внутри раздела, который мы создали, и реализуем нашу тему во внешнем интерфейсе.
Создание параметров в разделе настройки тем
Вставьте следующие строки прямо под кодом, написанным в предыдущей статье, в файле customizer-options-init.php . Этот файл включен в functions.php нашей темы через файл admin-init.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
/**
* Create the options
*
*/
// Body bg color
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_body_bg_clr’, // The ID which will be used to get the value of this option
‘type’ => ‘color’, // Type of option we are creating
‘name’ => ‘Site Background Color’,// Name of the option which will be displayed in the admin panel
‘default’ => ‘#fff’ // Default value of our option
) );
// Body text color
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_body_txt_clr’, // The ID which will be used to get the value of this option
‘type’ => ‘color’, // Type of option we are creating
‘name’ => ‘Site Text Color’,// Name of the option which will be displayed in the admin panel
‘default’ => ‘#000’ // Default value of our option
) );
|
Я использую createOption() в Titan Framework для создания параметров. Поскольку мне нужно создать эту опцию внутри пользовательского раздела с именем $aa_section1 , я вызвал функцию создания опций через переменную section в строке # 8.
Я зарегистрировал две настройки. Оба типа параметров цвета, где первый параметр помогает настроить цвет фона тела (строки с № 10 по № 13).
Я установил несколько параметров для этой настройки цвета, идентификатор и имя являются наиболее важными. Идентификатор, который должен быть уникальным, используется для получения значения этой опции, тогда как имя — это то, что отображается внутри настройщика.
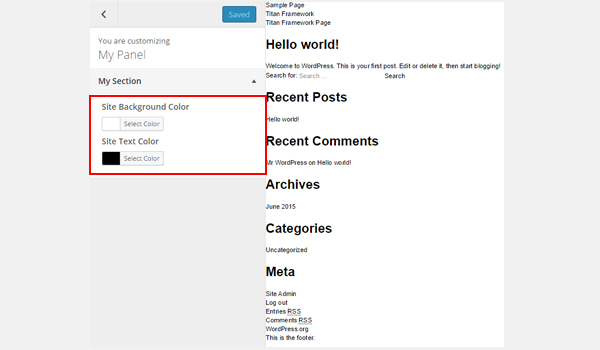
Затем я создал еще одну опцию для цвета основного текста (строки с 18 по 25). Поскольку это один и тот же тип параметра, он аналогичен предыдущему с другими значениями параметров. Посмотрим, что происходит в настройщике.

Параметры цвета основного текста и основного текста отображаются на фоне имен « Цвет фона сайта» и « Цвет текста сайта» в нашем разделе « Мой раздел» .
Пока что я добавил опции в настройщик темы. Позвольте мне теперь показать вам, как извлечь значения из них.
Получение ценностей
Прежде всего я извлеку сохраненные значения обеих опций и сохраню их в двух разных переменных. Затем я буду использовать эти две переменные внутри CSS-файла, чтобы изменить значения цветов в нашей теме. Для этого вставьте следующие строки кода вверху файла header.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
/**
* The header for our theme.
*
*/
/**
* Customizer options
*
* Getting option values at this step
*
*/
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// Body bg color
$aa_sec_body_bg_clr_val = $titan->getOption( ‘aa_sec_body_bg_clr’ );
// Body txt color
$aa_sec_body_txt_clr_val = $titan->getOption( ‘aa_sec_body_txt_clr’ );
?>
|
Используя этот код, я получу значения параметров, которые были созданы в файле customizer-options-init.php . Для этого необходимо сделать два шага:
- Получите экземпляр инфраструктуры Titan и сохраните его в переменной.
- Получить значение через идентификатор с помощью функции
getOption().
В строке № 17 я зарегистрировал экземпляр. В строках №20 и №23 я получил значения этих параметров, что стало вторым шагом. Функция getOption() в этих двух строках получает значения из aa_sec_body_bg_clr и aa_sec_body_txt_clr , которые являются уникальными идентификаторами для параметров «Цвет фона сайта» и «Цвет текста сайта».
Полученные значения цветов сохраняются в переменных $aa_sec_body_bg_clr_val и $aa_sec_body_txt_clr_val .
Давайте использовать эти две переменные, которые содержат значения цвета, выбранные пользователем, во внешнем интерфейсе:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php wp_head();
<style>
/* —————————————————————————-
* CSS values from customizer
* ————————————————————————- */
body{
background: <?php echo $aa_sec_body_bg_clr_val;
color : <?php echo $aa_sec_body_txt_clr_val;
}
h1,
h2,
h3,
h4,
h5,
h6,
a,
p{
color : <?php echo $aa_sec_body_txt_clr_val;
}
</style>
|
Вставьте этот код ниже функции wp-head() чтобы наши стили были включены после исходной таблицы стилей нашей темы. Просмотрите строки № 7 и № 20 для каждого из этих тегов — команда echo используется для печати вывода для цвета фона и цвета текста.
Обратите внимание, что свойства CSS были помечены как !important , что обеспечивает приоритет CSS.
Отображение вывода
Выполните следующие действия для предварительного просмотра изменений.
- Перейдите на панель инструментов WordPress .
- Затем следуйте по этому пути: Внешний вид> Настройщик> Моя панель> Мой раздел .
- Нажмите Выбрать цвет как для цвета фона сайта, так и для цвета текста сайта.
- Цветовая палитра откроется.
- Выберите любой цвет по вашему выбору.
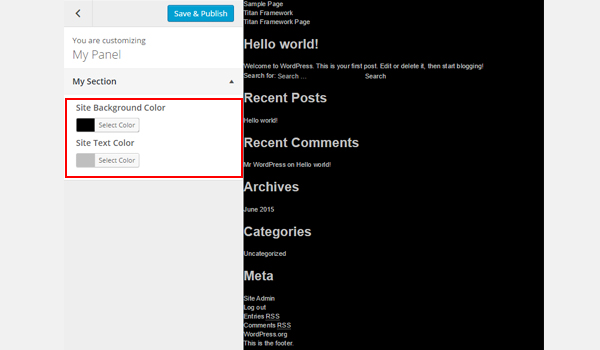
После того, как вы установили цвета, вы можете увидеть предварительный просмотр этих изменений на вашем сайте.

Я выбрал #000000 качестве цвета фона моего сайта и #bfbfbf в качестве цвета текста сайта — вы можете посмотреть скриншот предварительного просмотра выше.
Когда вы закончите, нажмите кнопку Сохранить и опубликовать .
Вывод
Итак, вот и все. Теперь вы можете легко создавать параметры в Theme Customizer с помощью Titan Framework. Было ли это легко? Не стесняйтесь обратиться в Twitter или оставить комментарий ниже, если у вас есть какие-либо вопросы.
Теперь вы знаете, как создать контейнер любого типа с помощью Titan Framework. Я не могу не подчеркнуть важность нескольких последних статей. Если вы не знаете, как создать эти контейнеры, вам будет сложно понять любую из следующих статей. Итак, вернитесь назад и пересмотрите свои концепции создания различных типов контейнеров с помощью Titan Framework. Вы должны знать, как создать:
- настраиваемая панель администратора с вкладками внутри
- мета-бокс для любого типа поста
- раздел и панель настройки темы
Начиная со следующей статьи, я буду обсуждать все возможные типы опций, которые можно добавить с помощью Titan Framework. Так что следите за обновлениями!