Во-первых, setTimeout () и clearTimeout () являются чистыми функциями JavaScript, но регулярно используются в анимациях JavaScript и библиотеке jQuery. Иногда, когда у вас настроены тайм-ауты, вы можете отменить их, для этого вам нужно сохранить settimeout в переменной.
Looping setTimeouts
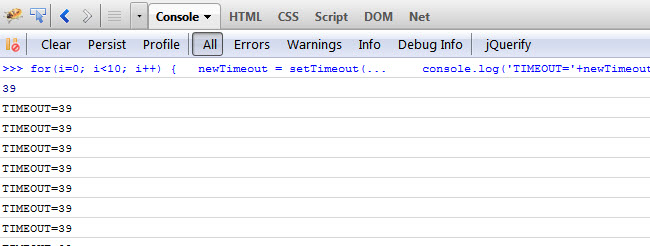
Внутри этого цикла время ожидания всегда будет одинаковым: например: TIMEOUT = 1773
for(i=0; i<10; i++) { newTimeout = setTimeout(function() { console.log('TIMEOUT='+newTimeout); }); } Если мы немного подправим его и добавим setInterval, чтобы контролировать время, это работает.
i = 0; var interval = setInterval(function() { newTimeout = setTimeout(function() { console.log(this); console.log('TIMEOUT='+newTimeout); }, 100); i++; if (i > 10) { clearInterval(interval); } }, 200);
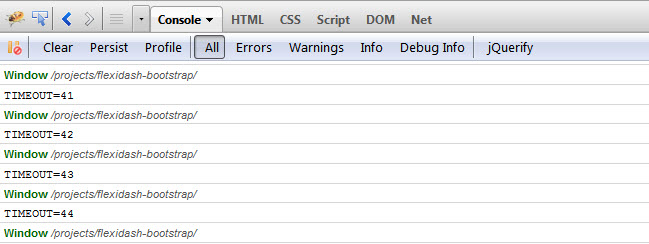
выход:
Здесь мы можем ясно видеть, что таймаутам присваивается целочисленное значение. Так вот как мы можем очистить их всех, используя это:
Очистить все setTimeouts
for(i=0; i<100; i++) { window.clearTimeout(i); }
Дальнейшее чтение
Интересно, можно ли использовать jQuery для хранения таймаута объекта как данных ???
Итак, если анимация ставится в очередь с использованием setTimeout, ее можно остановить, если она в данный момент находится в анимации или даже до того, как она начала анимацию? хм …
if (animateWidget !== undefined) { //only do 10 windows for(i=0; i<10; i++) { window.clearTimeout(i); } //stop all animations on windows $('.containerPlus').stop(); } var animateWidget = setTimeout(function() { console.log('TIMEOUT: '+animateWidget); EVI.FLEXIDASH.tileDash(); }, 300);