Titan Framework действительно облегчил утомительную задачу создания метабоксов в вашем проекте веб-разработки. Перед Titan Framework мне пришлось написать очень длинный кусок кода для отображения метабоксов на экранах редактирования сообщений и / или страниц. Теперь это делает процесс действительно легким, и это то, что я собираюсь обсудить сегодня. Итак, давайте узнаем, как создать метабокс с помощью Titan Framework.
Создание метабокса в Титане
Прежде чем углубиться в эту тему, давайте предположим, что у вас есть:
- рабочий демонстрационный сайт с установленным WordPress
- Плагин Titan Framework установлен и активирован или встроен в этот демонстрационный сайт
- файл
titan-framework-checker.phpвключенный в ваш проект
Я снова обращаюсь к моей теме под названием Neat для кода, который я буду использовать здесь. В предыдущих статьях я объяснял, что файлы шаблонов темы организованы таким образом, что в папке assets есть отдельная папка для материалов, связанных с администратором. Он также содержит файл для кода метабоксов, то есть metabox-options-init.php , который находится здесь: assets/admin/ titanframework /metabox-options-init.php .
Итак, вот код, который добавит метабокс на экраны редактирования всех упомянутых нами типов записей:
- страница
- Почта
-
my_custom_post_type, который должен быть именем любого пользовательского типа записи
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
/**
* Creating metabox options via Titan Framework.
*
* Getting started: http://www.titanframework.net/get-started/
* Metabox: http://www.titanframework.net/meta-box/
* Options: http://www.titanframework.net/docs/
* Getting Option Values: http://www.titanframework.net/getting-option-values/
*/
add_action( ‘tf_create_options’, ‘aa_metabox_options’ );
function aa_metabox_options() {
// Initialize Titan with your theme name.
$titan = TitanFramework::getInstance( ‘neat’ );
/**
* First metabox.
*/
$aa_metbox = $titan->createMetaBox( array(
‘name’ => ‘Metabox Options’, // Name the options menu.
‘post_type’ => array( ‘page’, ‘post’, ‘my_custom_post_type’ ) // Can be a string or array.
) );
}
|
В самом начале есть несколько закомментированных строк, которые предоставляют вам некоторые вспомогательные ссылки, которые вы можете пройти в связи с разработкой метабоксов. Ниже приведена функция add_action() которая принимает хук tf_create_options который регистрирует функцию aa_metabox_options для добавления опций внутри метабокса.
Далее (строка 14) я определил функцию для охвата нашего кода метабокса, то есть aa_metabox_options . Он содержит всю функциональность, необходимую для создания нашего метабокса.
Процесс начинается с получения уникального экземпляра Titan Framework и его регистрации в переменной $titan (в строке 17). Вызов функции getInstance() является неотъемлемой частью Titan и необходим в каждой новой подпрограмме или файле, где вы используете Titan Framework. Эта функция содержит уникальный параметр, в идеале имя вашей темы для инициализации Titan в вашем проекте. Вот почему я использовал « аккуратный» как свое уникальное имя. Я объяснил это подробно в предыдущей статье тоже.
В строке 23 этого кода я создал метабокс. В Titan Framework вы можете использовать createMetaBox() для добавления метабоксов в ваши темы / плагины. Итак, в соответствии с этой строкой кода я создаю $aa_metbox aa_metbox в Titan Framework.
Обратите внимание на еще одну вещь: createMetaBox() получает массив параметров, которые могут принимать такие параметры, как name , desc , post_type и т. Д. Итак, используя их, я назвал этот метабокс « Опции Metabox » (строка 24). Следовательно, он появится с этим именем на моей странице и экране редактирования сообщения.
Последняя строка (строка 25) этого кода присоединяет этот вновь созданный метабокс ко всем типам записей, которые я упоминаю. post_type снова является параметром, который указывает, в каких типах постов будет отображаться этот метабокс. В случае моего кода я отображаю его на всех страницах и в сообщениях, а также в my_custom_post_type . Также обратите внимание, что этот параметр занимает массив, если вам нужно использовать метабокс для нескольких типов записей. Но это также может быть строка, когда вам нужно использовать метабокс только для одного типа поста, например, ‘post_type’ => ‘page’.
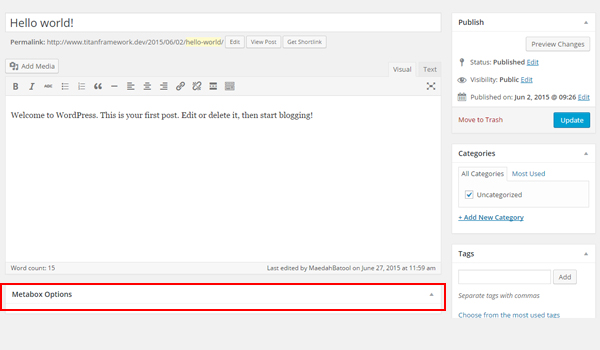
Теперь перейдите на панель инструментов WordPress и нажмите « Добавить новое меню в сообщениях» . Прокрутите вниз, и вы найдете метабокс с именем Metabox Options . Вот скриншот для этого:

Сделайте то же самое для любой страницы или пользовательского типа публикации на вашем сайте, и там вы найдете тот же метабокс.
Этот метабокс в данный момент пуст. Итак, давайте добавим в него опции.
Добавление параметров в Metabox
Просто скопируйте и вставьте эти строки прямо под кодом, написанным выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
* Create the options for metabox.
*
* Now we will create options for our metabox that we just created called `$aa_metbox`.
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_txt’, // The id which will be used to get the value of this option.
‘type’ => ‘text’, // Type of option we are creating.
‘name’ => ‘My Text Option’, // Name of the option which will be displayed in the admin panel.
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel.
) );
|
Создание опций в Titan не является чем-то новым для вас. Я снова использовал createOption() для добавления параметров. Но вам следует обратить внимание на строку 9, которая также указывает, где создать эту опцию, то есть внутри $aa_metbox . Итак, я создал text поле типа внутри метабокса с именем « My Text Option », чей идентификатор — aa_mb_txt .

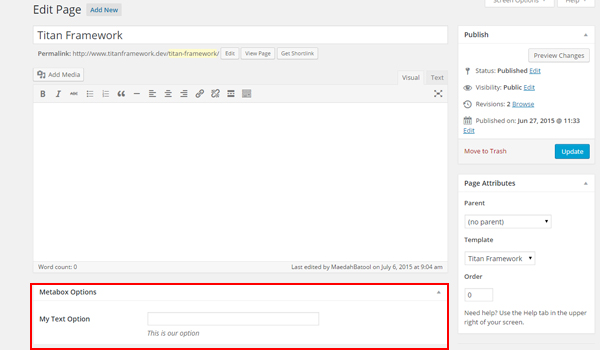
Приведенный выше скриншот — результат моего развития. Но на этот раз это страница. Вы можете легко найти поле Metabox Options, в котором есть поле My Text Option .
Итак, что осталось? Печать вывода на внешнем интерфейсе после получения значения. Давайте сделаем это сейчас!
Получение сохраненных значений
Теперь я извлеку сохраненные значения в интерфейсе для страницы на снимке экрана выше. Ну вот:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
/* Template Name: Titan Framework */
get_header();
// Initialize Titan with your theme name.
$titan = TitanFramework::getInstance( ‘neat’ );
$aa_mb_txt_val = $titan->getOption( ‘aa_mb_txt’, get_the_ID() );
/**
* First metabox option.
*/
// Let’s use this value in HTML.
?>
<p>The value of metabox option txt for this page is: <?php echo $aa_mb_txt_val;
|
Здесь getOption() (строка 10) содержит два параметра. Одним из них является уникальный идентификатор опции, т.е. aa_mb_txt , а вторым — get_the_ID_() . Я использовал get_the_ID() потому что метабокс был создан для всех типов записей, которые мы определили. Если вам нужно получить значение параметра метабокса для конкретной страницы / сообщения, то вы дадите функции getOptions() идентификатор этой конкретной публикации / страницы. Результат сохраняется в $aa_mb_txt_val .
Затем создается абзац (строка 19), в котором я использовал команду echo для печати вывода через aa_mb_txt_val .

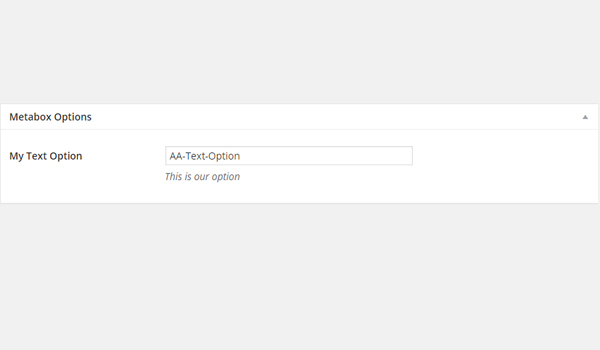
Предположим, я ввел AA-Text-Option в метабокс и опубликовал страницу.

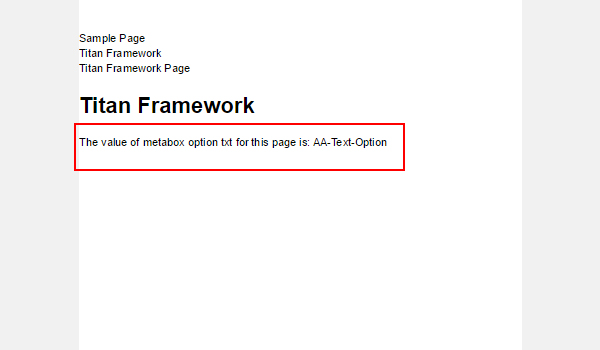
И вуаля, все работает как шарм.
Вывод
Теперь вы знаете, как создавать мета-блоки с помощью Titan Framework. Вы понимаете, как это просто. В следующих статьях этой серии я буду писать о том, как создать определенный тип опции с помощью Titan Framework в мета-боксе. Там я буду предполагать тот факт, что вы уже знаете, как создать саму мета-коробку. Так что для вас жизненно важно попробовать это.
В следующей статье я создам разделы и панели настройки темы с параметрами — насколько это круто? До тех пор, если у вас есть какие-либо вопросы, сообщите мне в комментариях или свяжитесь со мной в Twitter