Итак, я предполагаю, что вы все знаете о Firebug и FireQuery. Если вы этого не сделаете, эти сообщения могут помочь вам. Firebug имеет ряд мощных инструментов, которые могут сделать предыдущий кошмар отладки JavaScript терпимым.
Итак, теперь вы хотите лучше управлять этими ошибками не только для того, чтобы ваши пользователи не видели ошибок, но и чтобы помочь при разработке ваших сценариев.
Оповещение ()
//alert() shows values in a popup window alert("js is working"); Оповещение можно использовать для проверки, действительно ли выполняется ваш код, потому что, если в вашем JavaScript есть критические синтаксические ошибки, он вообще не будет выполняться. Может также использоваться, чтобы увидеть, достигнут ли определенный блок кода или сегмент.
Console.log ()
//console.log() shows values in the firebug console window var x = ... etc console.log(x);
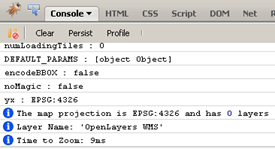
Console.log () может быть очень полезен для отображения значений, выполняемых в циклах, и для перехвата событий. Подробнее об этом позже в посте. Полный спектр параметров ведения журнала можно увидеть на вики-странице Firebug Console API .
Важно: убедитесь, что вы вложили свои команды firebug, иначе ваш код jQuery будет работать только при открытой консоли.
Попробуй поймать
//try catch example 1 try { $("#user").focus(); } catch(err){ return false; } //try catch example 2 try { var tmp = doSomething(); if (tmp == something.errorCondition) throw new Error("Error condition in X"); } catch(err) { //handle ((err && err.message) || err.toString()) } //try catch example 3 try { // code that may cause an error } catch (e) { // deal with error (or not) } // code that runs whether or not error occurred
Переопределить ошибки для отображения в Firebug
Вы также можете переопределить jQuery.error для отображения в Firebug следующим образом:
jQuery.error = console.error;
Отображение ошибки остановки jQuery
Если вы используете обработчики событий jQuery, вы можете использовать комбинацию window.onerror и обертывания кода обработчика событий jQuery и функции ready с функцией обработки ошибок.
- window.onerror: ловит все ошибки в IE (и большинство ошибок в Firefox), но ничего не делает в Safari и Opera.
- Обработчики событий jQuery: отлавливает ошибки событий jQuery во всех браузерах.
- Функция jQuery ready: отлавливает ошибки инициализации во всех браузерах.
Типы ошибок jQuery (распространенные ошибки)
Распространенная ошибка — это когда AJAX не возвращает данных. Это можно сделать, добавив сообщения об ошибках, см. Следующий пример контактной формы AJAX.
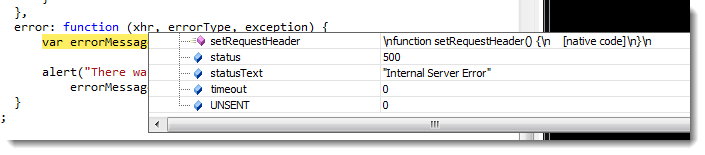
$("#createContact").click(function () { //Attach a click event handler to the button var form = $("form"); //Grab the form element from the DOM $.ajax({ type: "POST", //The type of HTTP verb (post, get, etc) url: form.attr( "action" ), //The URL from the form element where the AJAX request will be sent data: form.serialize(), //All the data from the form serialized dataType: "json", //The type of response to expect from the server success: function ( data, statusCode, xhr ) { //Triggered after a successful response from server if ( data && data.Message ) { alert( data.Message ); } }, error: function ( xhr, errorType, exception ) { //Triggered if an error communicating with server var errorMessage = exception || xhr.statusText; //If exception null, then default to xhr.statusText alert( "There was an error creating your contact: " + errorMessage ); } }); return false; //Ignore the default behavior of the button click }); [code lang="php"]
Проверка в firebug имеет поле StatusText, которое можно использовать для определения типа ошибки jQuery.
Полезная функция AJAX Catch Error
function ajaxError(request, type, errorThrown) { var message = "There was an error with the AJAX request.n"; switch (type) { case 'timeout': message += "The request timed out."; break; case 'notmodified': message += "The request was not modified but was not retrieved from the cache."; break; case 'parseerror': message += "XML/Json format is bad."; break; default: message += "HTTP Error (" + request.status + " " + request.statusText + ")."; } message += "n"; alert(message); }
Дальнейшее чтение: