Это третья статья в серии, и до сих пор я обсуждал важность и возможности Titan Framework вместе с базовой настройкой. В самой первой статье я рассмотрел трехэтапную настройку Titan Framework, которая выглядит следующим образом:
- Настройте свой проект.
- Создать варианты.
- Получить значения.
Я объяснил первый шаг в предыдущей статье, в которой мы узнали, что Titan Framework — это инфраструктура plug-and-play, то есть она поставляется как плагин, хотя ее также можно интегрировать, внедрив ее в свой проект веб-разработки. Итак, давайте продолжим с того места, где я остановился, и перейдем к следующим двум шагам.
Здесь я объясню, как и в каком качестве работает Titan Framework в вашем проекте веб-разработки. Затем я перейду к концепции создания Экземпляров и Опций, из которых я получу сохраненные значения во внешнем интерфейсе. Итак, начнем!
1. Настройте свой проект
Прежде всего, давайте выясним, что вам нужно для реализации сегодняшнего урока. Мы собираемся создать простую тему WordPress, с помощью которой мы будем использовать Titan Framework для изучения различного набора параметров, которые он может создавать. Тебе понадобиться:
- Локальная настройка WordPress, например, я использую DesktopServer (поверьте, это потрясающе!).
- Базовая тема WordPress — я собираюсь использовать Neat для этой цели. Я создал новую ветвь под названием Neat: TitanFramework для этого урока.
Моя настройка
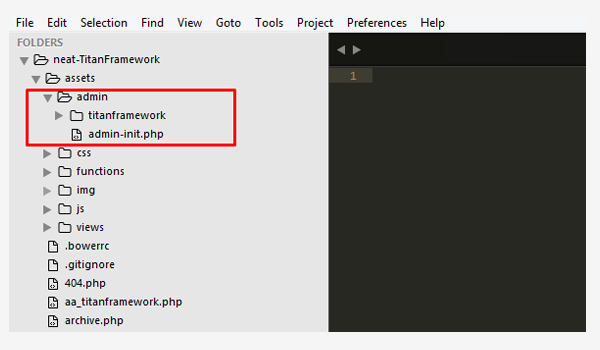
Поскольку я собираюсь использовать тему Neat WordPress , важно, чтобы я сначала объяснил ее структуру. Откройте папку темы в вашем текстовом редакторе, где внутри директории ресурсов я создал новую папку с именем admin . Его цель — обработать весь соответствующий код для параметров администратора. Внутри него есть еще один каталог — Titanframework , и файл PHP, admin-init.php .

Файл admin-init.php
Этот файл PHP будет обрабатывать все действия, связанные с администратором. Если вы прокрутите его код, вы обнаружите, что я использовал get_template_directory () чтобы включить четыре файла из каталога titanframework . Следующий код довольно понятен, но я скоро объясню назначение каждого из этих файлов.
Вот код для admin-init.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?php
/**
* Admin related initializations
*/
/**
* Titan Framework Required to be installed
*
* It adds Titan Framework as a plugin
*
* http://www.titanframework.net/get-started/
*/
if ( file_exists( get_template_directory() .’/assets/admin/titanframework/titan-framework-checker.php’) ) {
require_once( get_template_directory() .’/assets/admin/titanframework/titan-framework-checker.php’ );
}
/**
* Create an options via Titan Framework
*
* http://www.titanframework.net/get-started/
*/
// Admin panel options.
if ( file_exists( get_template_directory() .’/assets/admin/titanframework/adminpanel-options-init.php’) ) {
require_once( get_template_directory() .’/assets/admin/titanframework/adminpanel-options-init.php’ );
}
// Metabox options.
if ( file_exists( get_template_directory() .’/assets/admin/titanframework/metabox-options-init.php’) ) {
require_once( get_template_directory() .’/assets/admin/titanframework/metabox-options-init.php’ );
}
// Customizer options.
if ( file_exists( get_template_directory() .’/assets/admin/titanframework/customizer-options-init.php’) ) {
require_once( get_template_directory() .’/assets/admin/titanframework/customizer-options-init.php’ );
}
|
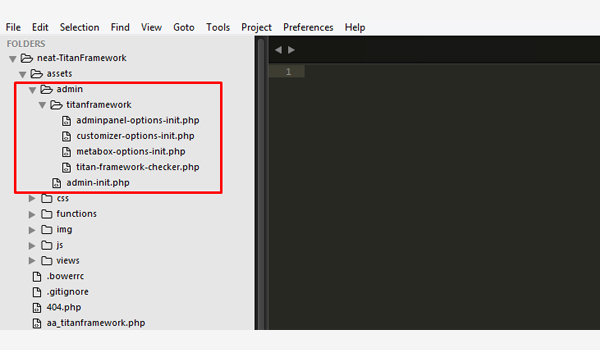
Каталог под названием titanframework

Ранее я обсуждал, что Titan Framework помогает вам создавать панели и вкладки администратора, разделы и панели метабоксов и настройщика тем . Поэтому я создал отдельные файлы для каждого из них. Очевидно, что они могут быть созданы с отдельными строками кода. Я буду обсуждать каждый из них в моих следующих статьях, но пока все, что вам нужно понять, это то, для чего эти файлы.
-
titan-framework-checker.php: отвечает за включение Titan Framework в вашу тему. -
adminpanel-options-init.php: содержит код для создания панели администратора и вкладок с набором параметров. -
metabox-options-init.php: содержит код для создания метабоксов для типов записей с набором параметров в них. -
customizer-options-init.php: содержит код для создания панелей и разделов настройщика темы с набором параметров.
Включая файл admin-init.php
До сих пор вы, должно быть, удивляетесь, почему я создал так много новых файлов. Почему я просто не добавил весь код в файл functions.php ? Ну, я не считаю это хорошим подходом к архитектуре. Чтобы построить поддерживаемый продукт, вам нужно определить хороший шаблон дизайна.
Какой смысл путать ваш файл functions.php с таким количеством строк кода? Я сам испытал это: к концу любого проекта разработки код становится настолько массивным, что становится трудно обрабатывать все это в одном файле, особенно когда речь идет об отладке и исправлении любых ошибок. Всегда лучше создавать отдельные файлы, поэтому думайте об этих файлах как о модулях.
Давайте включим admin-init.php в наш файл functions.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
/**
* Include admin-init.php
*
* File responsible for all admin relevant activity Eg Settings & Metaboxes etc.
*/
if ( file_exists( get_template_directory() .’/assets/admin/admin-init.php’) ) {
require_once( get_template_directory() .’/assets/admin/admin-init.php’ );
}
|
Здесь я добавил файл admin-init.php через те же функции get_template_directory () и require_once() .
На этом этапе мы рассмотрели базовую настройку темы, которую я собираюсь использовать, чтобы объяснить, как работает Titan Framework. Мы завершили установку и внедрили Titan Framework в нашу тему WordPress. Давайте создадим панель администратора с параметрами и получим значения для внешнего интерфейса.
Работа с Titan Framework
Для работы с Titan Framework вам необходимо следовать определенному рабочему процессу, который:
- Создайте экземпляр Titan Framework для каждого файла.
- Создайте админ панель / вкладки, метабоксы или разделы / панели настройщика тем.
- Создайте в них параметры.
- Получите ценности.
Позвольте мне сначала написать фрагмент кода, который я собираюсь использовать для этой цели. Это код для файла adminpanels-options-init.php который находится внутри каталога assets/admin/titanframwork/ .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<?php
/**
* Creating admin panel options via Titan Framework.
*
* Getting started: http://www.titanframework.net/get-started/
* Admin Panel: http://www.titanframework.net/admin-panels/
* Admin Tabs: http://www.titanframework.net/admin-tabs/
* Options: http://www.titanframework.net/docs/
* Getting Option Values: http://www.titanframework.net/getting-option-values/
*/
/**
* `tf_create_options` is the hook used to create options.
*/
add_action( ‘tf_create_options’, ‘aa_options_creating_function’ );
function aa_options_creating_function() {
// Initialize Titan with your theme name.
$titan = TitanFramework::getInstance( ‘neat’ );
/**
* First Admin panel.
*/
/**
* Create admin panel options page called `$aa_panel`.
*
* This is a first admin panel and is called by its name ie `$aa_panel`.
*/
$aa_panel = $titan->createAdminPanel( array(
‘name’ => ‘Neat Options’ // Name the options menu
) );
/**
* Create the options.
*
* Now we will create options for our panel that we just created called `$aa_panel`.
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_txt’, // The ID which will be used to get the value of this option.
‘type’ => ‘text’, // Type of option we are creating.
‘name’ => ‘My Text Option’, // Name of the option which will be displayed in the admin panel.
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel.
) );
/**
* Save button for options.
*
* When creating admin panel options, use this code to add an option «Save» button
* since there is no other way for user to save the options.Your users can now save
* (and reset) the options we just created.
*/
$aa_panel->createOption( array(
‘type’ => ‘save’
) );
}
|
В самом начале я добавил несколько справочных ссылок из документации Titan Framework. Теперь я собираюсь объяснить этот код построчно.
Строка 17
Здесь у нас есть хук с именем tf_create_options , который используется для создания опций через Titan Framework с использованием функции aa_options_creating_function() .
Линии 19
Мы создали функцию с именем aa_options_creating_function() , которая будет отвечать за создание этих параметров.
Линия 22
В строке 22 я создал экземпляр для Titan Framework. Создание экземпляра является неотъемлемой частью этой инфраструктуры, и его необходимо создавать в каждом файле, где бы мы ни взаимодействовали с Titan Framework. Чтобы сделать ваш экземпляр уникальным, вы можете добавить в него название вашего продукта. Например, я добавил «аккуратный» в качестве параметра.
Получить экземпляр Titan Framework
Создать экземпляр Titan Framework довольно просто. Мы получаем уникальный экземпляр, чтобы избежать путаницы на тот случай, если другой плагин использует Titan Framework для создания параметров. Автор утверждает, что:
Функция getInstance создает / получает уникальный экземпляр Titan Framework, специфичный для «mytheme». Это
namespaceмы будем использовать, чтобы гарантировать, что наши настройки не будут конфликтовать с другими плагинами, которые используют Titan Framework. Не забудьте изменить его на свою тему или название плагина.
Вот пример кода получения экземпляра с помощью Titan.
|
1
|
$titan = TitanFramework::getInstance( ‘my-theme’ );
|
В случае моего аккуратного тема я буду использовать параметр neat вместо того my-theme чтобы сделать мой код уникальным, т.е.
|
1
|
$titan = TitanFramework::getInstance( ‘neat’ );
|
Создание панели администратора; Линии 33–35
Эти строки создадут панель администратора, которую я назвал «$ aa_panel». Titan Framework помогает создавать разделы, такие как панель администратора, вкладки администратора, метабоксы и панели настройки темы в вашем проекте. Но пока я только создам админ-панель в качестве примера, чтобы объяснить вещи.
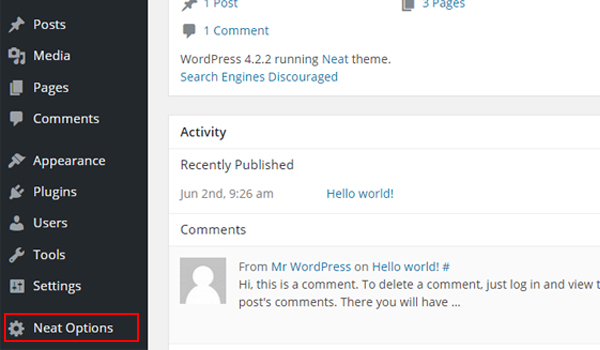
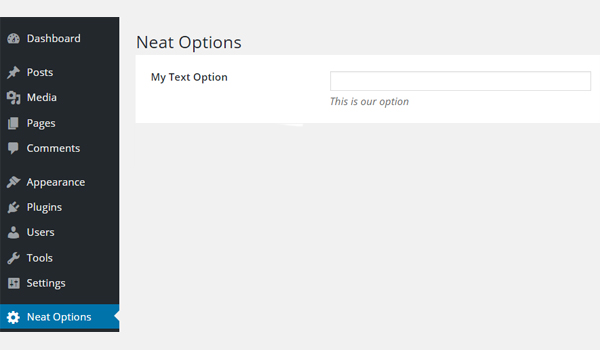
Эти строки кода вызывают нашу createAdminPanel() в Titan Framework, которая формирует массив. Эта функция добавит новый раздел в вашу панель WordPress с именем Neat Options .

Изображение выше представляет собой скриншот панели инструментов WordPress, где вы можете найти новый раздел, добавляемый в панели администратора.
Просто подведу итог тому, что я сделал до сих пор: я настроил свой проект веб-разработки, а затем добавил к нему экземпляр, после чего создал панель администратора.

Прямо в этот момент, если я нажму Neat Options Кнопка, то этот раздел пуст. Итак, теперь я буду создавать опции в этой недавно созданной панели администратора.
Создание параметров в Titan Framework
Настраиваемые темы WordPress предпочтительнее, потому что конечные пользователи в основном хотят настраивать темы без написания одной строки кода. Это стало возможным благодаря добавлению гибких опций во время разработки темы.
Мы можем добавить такие параметры в отдельную панель администратора, или в виде метабоксов или панелей параметров в настройщике темы. Опции служат для хранения значений, которые впоследствии извлекаются во внешнем интерфейсе.
Линии 42–47
Теперь взгляните на эти строки кода. Они будут использоваться для создания параметров в панели администратора или вкладке. Строка 42 определяет createOption() для $aa_panel . Эта функция снова является массивом, который имеет определенные параметры, такие как id, тип, имя, описание и т. Д. В соответствии с этими строками я создал опцию, которая является текстовым полем и называется My Text Option .

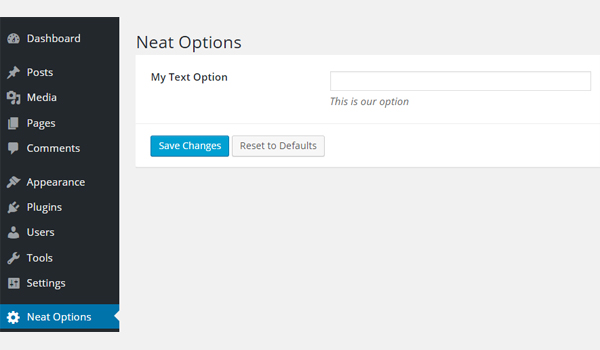
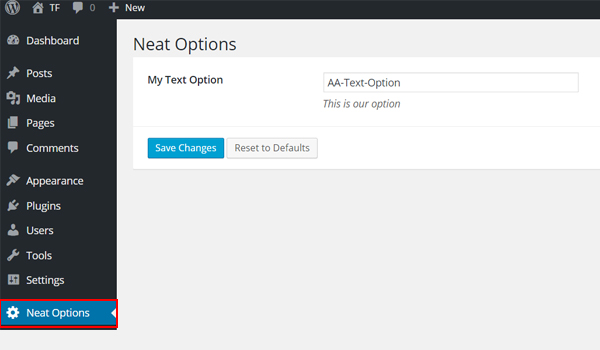
Это скриншот, который отображает опцию, созданную на панели Neat Options .
Линии 56–58
Последние две строки кода создают еще одну опцию на этой панели. Но его цель — сохранить настройки. Например, в поле My Text Option пользователь заполняет его с помощью John Doe . Это означает, что пользователь хочет изменить настройки по умолчанию, что возможно только в том случае, если пользователь сохраняет пользовательские настройки.
Итак, я снова использовал createOption() и присвоил значение параметра « type = save ».

Это последний скриншот разработки, которую я сделал до сих пор.
На этом этапе у вас есть все настроенные платформы Titan Framework, вы создали несколько параметров для получения динамических результатов, и теперь все, что осталось сделать, — это получить значения из параметров, которые вы установили в первую очередь. Из трехэтапного слогана я обсуждал первые два в предыдущих двух статьях. Итак, давайте теперь перейдем к последней и действительно самой важной части того, как работает Titan Framework.
Получение ценностей
Создание опций выполняется в бэкэнде, и теперь нам нужно извлечь значения для этих опций, заданных конечным пользователем, чтобы использовать их во внешнем интерфейсе. Мы можем получить значения, установленные для параметров, с помощью простой функции, то есть getOption() .
Ниже приведена основная структура кода для извлечения сохраненных значений:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
function myFunction() {
$titan = TitanFramework::getInstance( ‘my-theme’ );
$myTextOption = $titan->getOption( ‘my_text_option’ );
// Do stuff here.
}
|
Итак, я создал функцию myFunction где я впервые зарегистрировал экземпляр Titan. Регистрация экземпляра является важным шагом, потому что он получает объект, созданный Titan Framework для ваших настроек, зарегистрированный в переменной, то есть $titan . Вы можете видеть, что наш экземпляр специфичен для нашей темы, т.е. my-theme , который должен быть названием нашей темы или чем-то уникальным.
Получение значений в интерфейсе
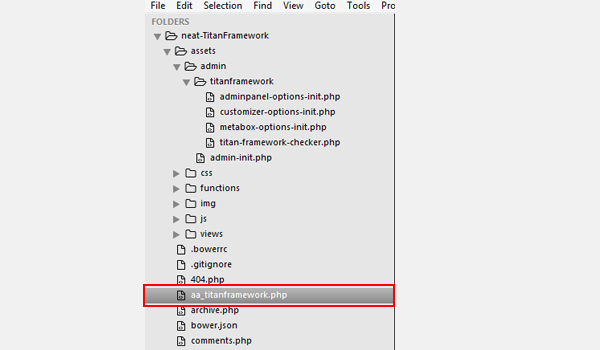
Давайте использовать значения, установленные для параметров в интерфейсе. Я создал пустой шаблон пользовательской страницы. Если вы обратитесь к папке Neat theme, вы найдете файл с именем aa_titanframework.php в корневом aa_titanframework.php . Вы можете сделать то же самое с вашей темой.

Создайте новый файл в текстовом редакторе, скопируйте и вставьте следующие строки кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?php
/* Template Name: Titan Framework */
get_header();
/**
* First Admin panel.
*/
// We will initialize $titan only once for every file where we use it.
$titan = TitanFramework::getInstance( ‘neat’ );
$aa_txt_val = $titan->getOption( ‘aa_txt’ );
?>
<div class=»aa_wrap»>
<h1><?php the_title( );
<div class=»aa_content»>
<?php
/**
* First Admin panel options.
*/
// Print the value saved in `aa_txt` option.
echo $aa_txt_val;
// Let’s use this value in HTML.
?>
<h3><?php echo $aa_txt_val;
</div>
</div>
<?php
//get_sidebar();
get_footer();
?>
|
Прежде чем я объясню вышеупомянутый код, ознакомьтесь с кодом из моей предыдущей статьи, где я создал панель администратора и ее параметры, потому что здесь я также использую те же имена, идентификаторы и т. Д.
Первые четыре строки кода предназначены для WordPress, чтобы зарегистрировать этот пользовательский шаблон страницы, который является довольно стандартным — там нет никакой науки о ракетостроении.
Получение значений параметров
Я получу значения опций, которые я создал в файле adminpanel-options-init.php (его код указан в моей предыдущей статье) здесь. Для этого необходимо сделать два шага:
- Получите уникальный экземпляр Titan Framework и сохраните его в переменной.
- Получить значение через идентификатор с помощью функции
getOption().
Линия 12
После первого шага я инициализировал уникальный экземпляр для переменной $titan , только один раз для каждого файла, в котором я его использую. Мой экземпляр уникален, так как я назвал его neat , то есть именем пакета для моей темы — вы можете назвать его чем угодно уникальным. Это необходимо для того, чтобы, если плагин использовал Titan, а ваша тема также использовала его, тогда должен быть способ различать опции, установленные этим плагином, и вашей темой.
|
1
|
$titan = TitanFramework::getInstance( ‘neat’ );
|
Линия 14
Второй шаг — использовать идентификатор и получить сохраненное значение для этой опции. Код для этой строки:
|
1
|
$aa_txt_val = $titan->getOption( ‘aa_txt’ );
|
Я получил значение для aa_txt которое сохраняется в переменной $aa_txt_val . Параметр aa_txt относится к идентификатору опции, которую я создал в моей первой панели администратора (см. Мою предыдущую статью).
Итак, я установил базовую структуру для получения сохраненных значений. Теперь давайте используем сохраненные значения в интерфейсе.
Линии 22–35
Эти строки кода используются для отображения сохраненных значений на внешнем интерфейсе. Посмотрите на строку 29, где я использовал команду echo для получения вывода. То же самое делается в строке 35, но на этот раз я отображаю вывод для $aa_txt_val в $aa_txt_val H3 (заголовок 3). Так что теперь, какое бы значение конечный пользователь ни установил для этой опции, оно будет отображаться во внешнем интерфейсе.
Результаты
Чтобы отобразить результаты для кода, который я объяснил выше, выполните следующие действия:
- Перейти к вашей панели WordPress
- Создать новую страницу через Страницы> Добавить новую .
- Назовите страницу Titan Framework (необязательно, вы бы это знали)

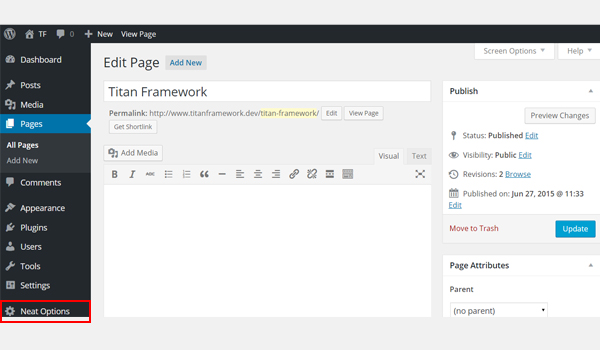
На скриншоте выше показана страница, которую я создал. В то же время, вы также можете найти новое меню панели администратора, то есть аккуратные параметры , где мы создали параметры.
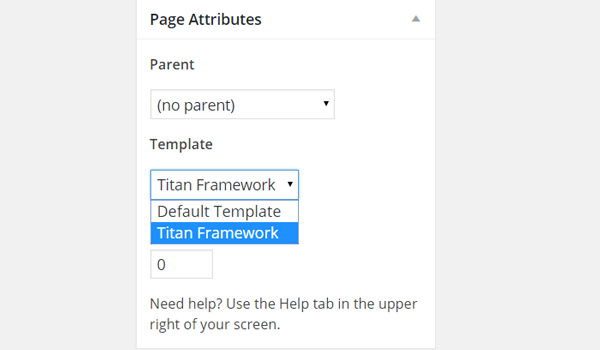
Затем выберите шаблон страницы, т.е. Titan Framework , для этой страницы, прежде чем публиковать ее.

Файл aa_titanframework.php добавляет новый шаблон страницы под названием «Titan Framework», который появляется в раскрывающемся списке. Выберите этот шаблон.
- Опубликуйте страницу.
- Затем перейдите в меню « Neat Options» и добавьте некоторое значение к опции « My Text Option».

Изображение показывает, что я заполнил это поле AA-Text-Option, а затем нажал « Сохранить изменения» .
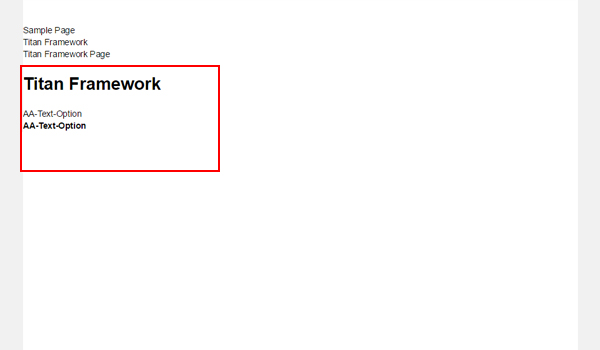
- Вернитесь на страницу Titan Framework и просмотрите страницу.

На изображении выше показан окончательный результат. Это Страница Titan Framework . Сохраненное значение параметра (т.е. AA-Text-Option) для aa_txt отображается в двух разных формах. Первый в формате абзаца , а второй в формате h3 .
Вывод
К настоящему времени вы должны иметь некоторое представление о Titan Framework и его работе. Это базовая настройка, которой необходимо следовать каждый раз, когда вы что-то разрабатываете с помощью Titan Framework.
Теперь, когда вы знаете, как его настроить, создайте несколько параметров и получите сохраненные значения; попробуйте и сообщите мне в случае каких-либо запросов через комментарии или свяжитесь со мной в Twitter .
Далее в этой серии мы рассмотрим набор параметров, которые мы можем создать с помощью Titan Framework, и способы их использования.