Добавление динамических параметров цвета в тему WordPress довольно распространено. Titan Framework позволяет создавать параметры цвета. Давайте посмотрим, как вы можете добавить палитру цветов внутри админ-панели, мета-блока или раздела настройщика темы, используя Titan Framework
Опция «Тип цвета» в Titan Framework
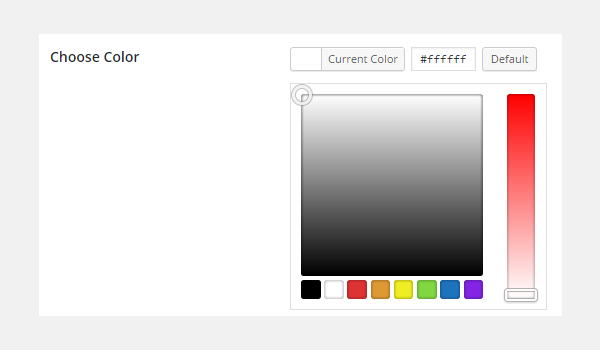
В Titan Framework есть поле типа color которое выглядит следующим образом:

Эта опция загружает всю цветовую палитру, из которой вы можете выбрать любой цвет по вашему выбору. Чтобы добавить эту опцию в Titan Framework, вам нужно узнать о параметрах, которые она содержит:
- name : управляет отображаемым именем опции.
- id : этот параметр назначает уникальное имя, которое используется для получения сохраненных значений параметров.
- desc : Этот параметр добавляет краткое описание с названием опции.
- default : устанавливает значение
colorпо умолчанию. - livepreview : (Необязательно). Это помогает показать предварительный просмотр изменений в разделе настройщика темы.
- css : (необязательно) автоматически генерирует CSS при добавлении
colorопция внутри страницы администратора и / или раздела настройщика темы.
Одна вещь, которая является общей для всех этих параметров, это их тип, который является строкой .
Доступные контейнеры для опции Color Type
Эта опция может быть добавлена в такие области, как:
- Панель администратора
- Вкладки администратора
- Мета Коробки
- Разделы настройки темы
Как создается опция Textarea?
Выполните следующие шаги, чтобы создать опцию типа color внутри этих контейнеров:
- Получить экземпляр с помощью функции
getInstance(). - Создайте параметры с помощью функции
createOption(). - Получить сохраненные значения с помощью функции
getOption().
Вы можете обратиться к моим предыдущим статьям, чтобы узнать о создании этих контейнеров.
Создание параметра типа цвета внутри панели администратора
Пример объявления
Сначала я создам опцию color типа в панели администратора:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create the options
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_color’, // The ID which will be used to get the value of this option
‘type’ => ‘color’, // Type of option we are creating
‘name’ => ‘My Color Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘default’ => ‘#fffff’ // Default value of the option which will be displayed in the admin panel
) );
|
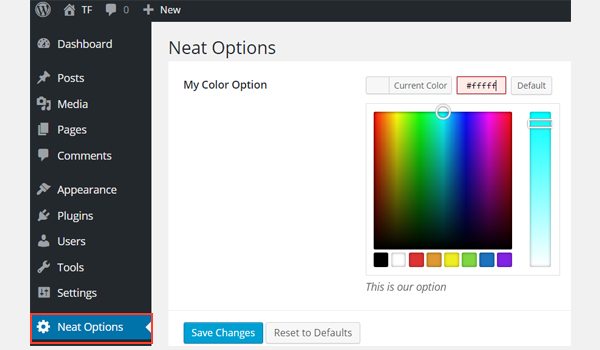
Я создал опцию color типа в админ-панели $aa_panel . Затем с помощью функции createOption() я добавил опцию типа color с идентификатором aa_color . Эта функция принимает массив параметров, которые поддерживает тип параметра. Поэтому параметры id, type, name, desc и default используются соответственно. Обратите внимание, что значение id, т.е. aa_color , всегда должно быть уникальным.

На приведенном выше снимке экрана показана опция color именем My Color Option в административной панели Neat Options .
Пример использования
Давайте получим сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_color_val = $titan->getOption( ‘aa_color’ );
/**
*
* Print Admin panel options
*
*/
<h3> <?php echo $aa_color_val;
|
Чтобы получить сохраненные значения параметров, получите уникальный экземпляр с помощью функции get Instance() . Затем используйте getOption() и зарегистрируйте идентификатор параметра типа color в качестве параметра. Сохраните его значение в новой переменной $aa_color_val а затем $aa_color_val эту переменную во $aa_color_val интерфейсе.
Отображение результата во внешнем интерфейсе
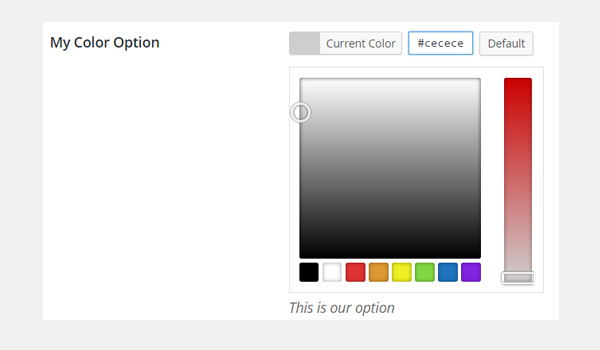
Предположим, я выбрал любой цвет, например #cecece , и сохранил его значение.

Теперь, согласно коду, шестнадцатеричное значение выбранного цвета будет напечатано, как показано ниже.

Позже в этой статье я также покажу, как этот параметр можно использовать в качестве свойства стиля.
Мы не будем печатать его в рабочей теме, но будем использовать его как встроенный стиль или автоматически создадим файл CSS с помощью Titan Framework, но об этом будет сказано позже в этой серии, и он выходит за рамки этого. статья.
Создание параметра типа цвета внутри вкладки администратора
Пример объявления
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
// Create options for $aa_panel2 inside the $aa_tab1
$aa_tab1->createOption( array(
‘id’ => ‘aa_color_in_tab1_panel2’, // IDs should always be unique.
‘type’ => ‘color’, // Type of option we are creating
‘name’ => ‘My Color Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘default’ => ‘#fffff’ // Default value of the option which will be displayed in the admin panel
) );
|
На этот раз я создал опцию color типа на вкладке администратора $aa_tab1 . Идентификатор этой опции — aa_color_in_tab1_panel2 , который должен быть уникальным.

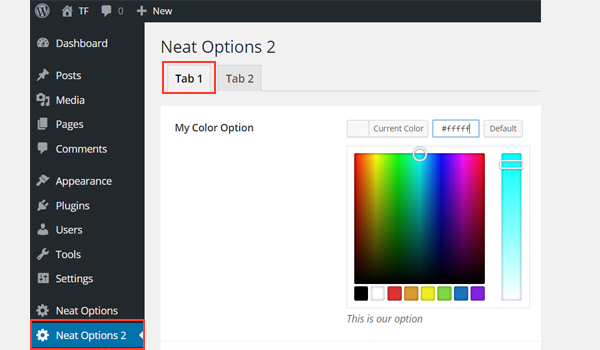
Вы можете найти color опцию внутри вкладки 1 административной панели Neat Options 2 .
Пример использования
Теперь я получу сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// Value of tab.
$aa_color_in_tab1_panel2_val = $titan->getOption( ‘aa_color_in_tab1_panel2’ );
/**
*
* Print Admin tab options
*
*/
<div>
Value of my color is : <?php echo $aa_color_in_tab1_panel2_val;
</div>
|
Я получу экземпляр через функцию getInstance() а затем использую getOption() . Внутри этой функции (строка № 5) я ввел идентификатор aa_color_in_tab1_panel2 качестве ее параметра. В конце я создал div и распечатал сохраненное значение в текстовом виде.
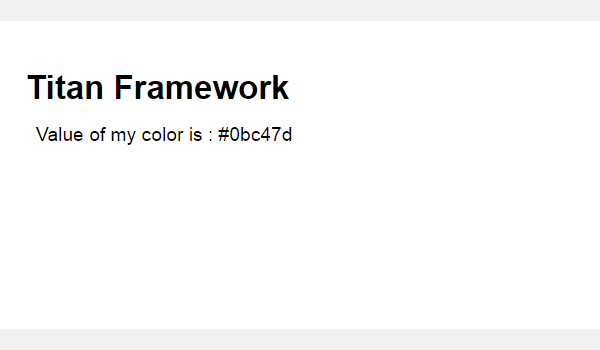
Отображение результата во внешнем интерфейсе
На этот раз я выбрал #0bc47d как мое значение цвета. Итак, вывод будет напечатан так:

Создание параметра типа цвета внутри метабокса
Пример объявления
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create the options for metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_color’, // The ID which will be used to get the value of this option
‘type’ => ‘color’, // Type of option we are creating
‘name’ => ‘My Color Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘default’ => ‘#fffff’ // Default value of the option which will be displayed
) );
|
Теперь я создам опцию color типа в метабоксе $aa_metbox через createOption() . Идентификатор этой опции — aa_mb_color , который используется для получения сохраненных значений опций. Метабокс появляется на всех экранах редактирования сообщений / страниц.

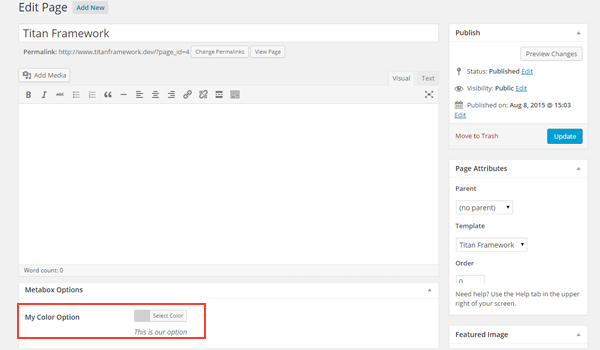
Вы можете найти опцию типа color внутри метабокса, отображаемого в конце экрана редактирования страницы.
Пример использования
Далее я получу значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
/**
*
* Getting Values.
*
* Notice the use of get_the_ID().
* the post types we defined.
* we need to give getOptions() function the ID of our post/page.
*
*/
$aa_mb_color_val = $titan->getOption( ‘aa_mb_color’, get_the_ID() );
/**
*
* Print metabox options
*
*/
<div class=»aa_content» style= «background: <?php echo $aa_mb_color_val; ?>;»></div>
|
Теперь этот код несколько отличается от кода, написанного для панели администратора и вкладки. Однако использование функций getInstance() и getOption() одинаково. Разница заключается в строке № 13, где getOption() содержит два параметра:
-
aa_mb_color, который является идентификатором опции типа цвета -
get_the_ID(), которая возвращает идентификатор текущего сообщения / страницы / типа_поста
Далее посмотрите на строку № 19, где я использовал встроенные стили CSS внутри div. Это означает, что значение параметра типа color отображается как цвет на внешнем интерфейсе.
Отображение результата во внешнем интерфейсе
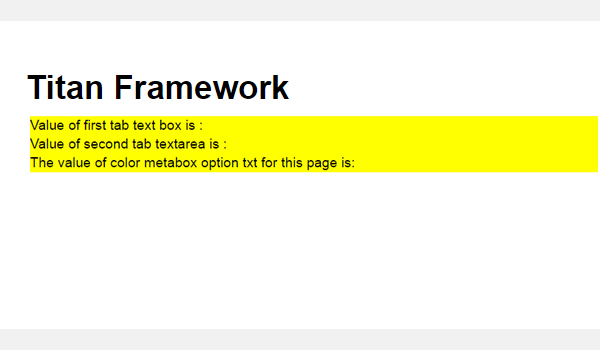
Я выбрал #ffff00 качестве шестнадцатеричного значения цвета и опубликовал страницу. Вот что я получил:

Теперь вы можете видеть на скриншоте выше, что сохраненное значение отображается в виде цвета, а весь div меняет цвет фона.
Создание параметра типа цвета в настройщике тем
Пример объявления
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
/**
*
* Create the options for $aa_section1
*
*/
// Body bg color
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_body_bg_clr’, // The ID which will be used to get the value of this option
‘type’ => ‘color’, // Type of option we are creating
‘name’ => ‘Site Background Color’,// Name of the option which will be displayed in the admin panel
‘default’ => ‘#fff’ // Default value of our option
) );
|
Функция createOption() добавляет опцию color типа в раздел настройщика темы $aa_section1 . Идентификатор этой опции — aa_sec_body_bg_clr , который устанавливает цвет фона тела.

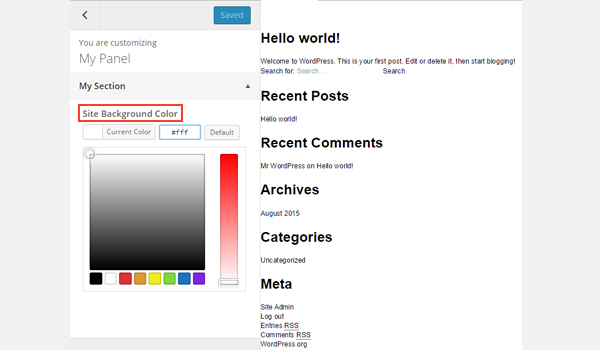
На снимке экрана показана опция color именем » Цвет фона сайта» на панели настройки My Section .
Пример использования
В конце я получу сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// Body bg color
$aa_sec_body_bg_clr_val = $titan->getOption( ‘aa_sec_body_bg_clr’ );
/**
*
* Print customizer options
*
*/
<style>
/* —————————————————————————-
* CSS values from customizer
* ————————————————————————- */
body{
background: <?php echo $aa_sec_body_bg_clr_val;
}
h1,
h2,
h3,
h4,
h5,
h6,
a,
</style>
|
Все почти так же, за исключением того факта, что я получаю сохраненные значения с помощью внутренних стилей CSS внутри <style> (строки с 12 по 28). Строка # 16 показывает команду echo , которая печатает значение переменной $aa_sec_body_bg_clr_val .
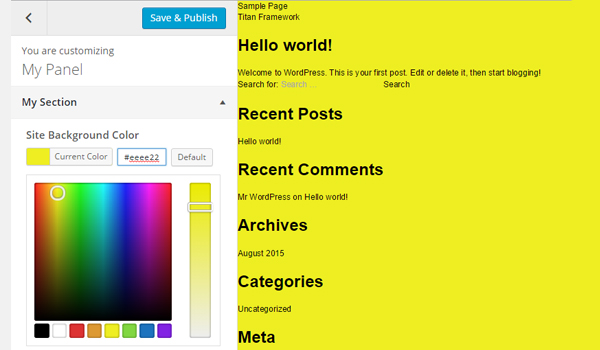
Отображение результата во внешнем интерфейсе
На этот раз я выбрал #eeee22 как мое шестнадцатеричное значение для color . Итак, вот предварительный просмотр:

Цвет фона моего сайта изменен с #ffffff на #eeee22 . Здорово!
Загрузка файлов
Изображения играют важную роль в том, чтобы сделать ваш веб-контент привлекательным и привлекательным. Архитектура WordPress предлагает CPT (Custom Post Type) для добавления изображений через медиа-библиотеку. Но что, если вы хотите добавить загрузчик изображений в другом месте?
Существует несколько способов создания такой опции, в то время как Titan Framework также предлагает загрузчик изображений в качестве одного из типов этой опции. Итак, давайте посмотрим, как добавить параметр загрузки мультимедиа в админ-панели, в мета-поле или в раздел настройщика темы с несколькими строками кода.
Опция Тип загрузки в Titan Framework
В Titan Framework есть опция upload типа, которая добавляет различные форматы файлов изображений, например, jpg, jpeg, gif, png и т. Д. Это выглядит так:

Эта опция имеет следующий набор параметров:
- name : этот параметр отображает название опции
upload. - id : указывает уникальное имя, которое получает сохраненные значения параметров.
- desc : добавляет однострочное описание с именем опции.
- size : (Необязательно) Этот параметр определяет размер изображения, которое можно использовать внутри параметра
css(будет объяснено позже). Он принимает только те значения, которые определены в аргументе$sizeфункцииwp_get_attachment_image_src()( подробнее об этом ). - default : (Необязательно) Устанавливает изображение по умолчанию.
- livepreview : (Необязательно) Вы можете найти предварительный просмотр изменений в разделе настройщика темы с помощью этого параметра.
- css : (Необязательно). Он генерирует CSS при добавлении опции типа
uploadна странице администратора и / или в разделе настройщика темы. - placeholder : (Необязательно) Этот параметр отображает фиктивный текст, когда этот тип параметра пуст.
Доступные контейнеры для опции типа загрузки
Опция upload типа может быть добавлена внутри:
- Панель администратора
- Вкладки администратора
- Мета Коробки
- Разделы настройки темы
Если вы хотите узнать больше о создании этих контейнеров, просмотрите предыдущие статьи этой серии.
Однако этот параметр добавляется, выполнив следующие действия:
- Вызовите функцию
getInstance(). - Создайте тип параметра с помощью функции
createOption(). - Получить сохраненные значения параметров с помощью функции
getOption().
Создание параметра типа загрузки внутри панели администратора
Пример объявления
Давайте напишем его код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
/**
* Create the options
*
* Now we will create options for our panel that we just created called $aa_panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_img_id’, // The ID which will be used to get the value of this option
‘type’ => ‘upload’, // Type of option we are creating
‘name’ => ‘My Upload Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
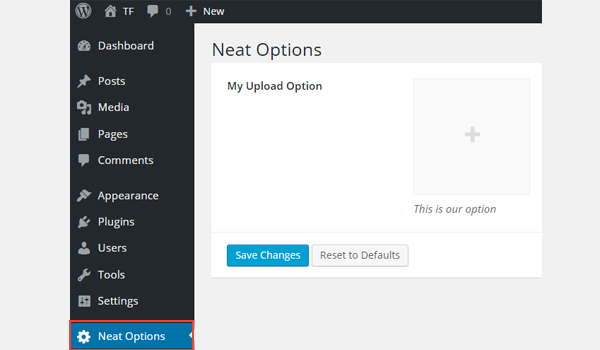
Я добавлю опцию типа upload в админ-панели $aa_panel через createOption() . Эта функция принимает массив параметров, таких как id, type, name и desc . Держите ваши идентификаторы уникальными, так как они будут использоваться повсюду для извлечения сохраненных значений. Итак, идентификатор здесь aa_img_id .

На приведенном выше снимке экрана вы можете найти загрузчик изображений с именем My Upload Option в административной панели Neat Options .
Пример использования
Теперь я перейду к важной части: извлечению сохраненных значений параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_img_id_val = $titan->getOption( ‘aa_img_id’ );
/**
* Print the value saved in aa_img_id option
*/
$aa_img_URL_val= ‘http://placehold.it/500×500’;
if ( is_numeric( $aa_img_id_val ) ) {
$aa_img_attachment = wp_get_attachment_image_src( $aa_img_id_val );
$aa_img_URL_val = $aa_img_attachment[0];
}
?>
<h2>The image is shown below:</h2>
<img src='<?php echo $aa_img_URL_val;
|
Процесс получения значений для параметра типа upload несколько отличается от параметров, которые я обсуждал ранее. Итак, позвольте мне объяснить его код.
Строки 3 и 6 очень похожи, где я вызвал функцию getInstance() для вызова уникального экземпляра, который предпочтительно является именем вашей темы (именно поэтому в моем случае neat ). Затем я использовал getOption() , в которой в качестве параметра записал идентификатор своей опции upload . Я сохранил его значение в переменной $aa_img_id_val .
Затем я использовал оператор if который вызывает функцию is_numeric() чтобы проверить, является ли значение $aa_img_id_val числом. Если это правда, то он обрабатывает код дальше.
Чтобы получить исходный URL-адрес нашего загруженного значения изображения через идентификатор вложения, я создал новую переменную $aa_img_URL_val (строка № 12), которой я назначил изображение-заполнитель (избегайте любого значения мусора и присваивайте ему демо-изображение-заполнитель).
Идентификатор вложения можно использовать для получения URL загруженного изображения; В этом отношении я использовал wp_get_attachment_image_src() WordPress (в строке # 14). Эта функция возвращает массив объектов изображения, который содержит значение src url изображения в позиции ‘0’ (подробнее об этом см. В Кодексе ).
Параметр $aa_img_id_val имеет идентификатор aa_img_id сохраненный в нем. Общий вывод этой функции сохраняется внутри новой переменной $aa_img_attachment .
Теперь, как мы знаем, wp_get_attachment_image_sr() возвращает src url в позиции ‘0’ массива, поэтому я определил ее точную позицию внутри массива, то есть $aa_img_attachment[0] (строка # 15). Затем я присвоил значение $aa_img_URL_val , который изначально $aa_img_URL_val изображение-заполнитель. Теперь $aa_img_URL_val имеет исходный URL выбранного изображения.
В конце (строка № 19) я просто напечатал изображение с помощью команды echo . Я рекомендую использовать здесь функцию esc_url() , которая экранирует URL вашего изображения. Я не буду вдаваться в подробности, потому что это выходит за рамки этой статьи. Но вот как вы можете изменить строку № 19:
|
1
|
<img src='<?php echo esc_url( $aa_img_URL_val );
|
Отображение результата во внешнем интерфейсе
Предположим, я загрузил это изображение и сохранил настройки.

Итак, вот как это выглядит на переднем конце.

Создание параметра типа загрузки на вкладке администратора
Пример объявления
Теперь я создам эту опцию на вкладке администратора.
|
01
02
03
04
05
06
07
08
09
10
|
<?php
// Create options for $aa_panel2 inside the $aa_tab1
$aa_tab1->createOption( array(
‘id’ => ‘aa_img_in_tab1_panel2’, // IDs should always be unique.
‘type’ => ‘upload’, // Type of option we are creating
‘name’ => ‘My Upload Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
aa_img_in_tab1_panel2 upload с идентификатором aa_img_in_tab1_panel2 создается на вкладке администратора $aa_tab1 .

Вы можете найти эту опцию во вкладке 1 административной панели Neat Options 2 .
Пример использования
Давайте получим сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_img_in_tab1_panel2_val = $titan->getOption( ‘aa_img_in_tab1_panel2’ );
/**
* Print the value saved in option
*/
$aa_img_in_tab1_panel2_URL_val= ‘http://placehold.it/500×500’;
if ( is_numeric( $aa_img_in_tab1_panel2_val ) ) {
$aa_img_in_tab1_panel2_attachment = wp_get_attachment_image_src($aa_img_in_tab1_panel2_val );
$aa_img_in_tab1_panel2_URL_val = $aa_img_in_tab1_panel2_attachment[0];
}
?>
<h2>The image in Tab 1 is shown below:</h2>
<img src='<?php echo $aa_img_in_tab1_panel2_URL_val;
|
Отображение результата во внешнем интерфейсе
Я снова загрузил то же изображение и сохранил его. Похоже, что это на переднем конце:

Создание параметра типа загрузки внутри метабокса
Пример объявления
Теперь я создам эту опцию в метабоксе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
/**
* Create the options for metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_img’, // The ID which will be used to get the value of this option
‘type’ => ‘upload’, // Type of option we are creating
‘name’ => ‘My Upload Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
Параметр типа upload создается внутри метабокса $aa_metbox помощью функции createOption() . Он появляется на всех страницах редактирования страниц / постов.

На приведенном выше снимке экрана вы можете найти загрузчик изображений с именем My Upload Option в метабоксе в конце экрана редактирования страницы.
Пример использования
Используйте следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
/**
Getting values for metabox
*/
/**
*
*
* Notice the use of get_the_ID().
* the post types we defined.
* we need to give getOptions() function the ID of our post/page.
*
*/
$aa_mb_img_val = $titan->getOption( ‘aa_mb_img’, get_the_ID() );
/**
* Print the value saved in option
*/
$aa_mb_img_URL_val= ‘http://placehold.it/500×500’;
if ( is_numeric( $aa_mb_img_val ) ) {
$aa_mb_img_attachment = wp_get_attachment_image_src($aa_mb_img_val );
$aa_mb_img_URL_val = $aa_mb_img_attachment[0];
}
?>
<h2>The image in Metabox is shown below:</h2>
<img src='<?php echo $aa_mb_img_URL_val;
|
Отображение результата во внешнем интерфейсе
Давайте посмотрим на результат в интерфейсе:

Создание параметра типа загрузки в разделе настройщика тем
Пример объявления
В конце я создам поле загрузки изображения внутри настройщика.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create the options for $aa_section1
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_img’, // The ID which will be used to get the value of this option
‘type’ => ‘upload’, // Type of option we are creating
‘name’ => ‘My Upload Option’,// Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of our option
) );
|
upload типа upload отображается в разделе настройщика темы $aa_section1 . Его идентификатор — aa_sec_img .

Вы можете найти поле загрузки на панели настройки My Section на рисунке выше.
Пример использования
Используйте следующий код для получения значений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// Sec Img
$aa_sec_img_val = $titan->getOption( ‘aa_sec_img’ );
/**
* Print the value saved in option
*/
$aa_sec_img_URL_val= 0;
if ( is_numeric( $aa_sec_img_val ) ) {
$aa_sec_img_attachment = wp_get_attachment_image_src($aa_sec_img_val );
$aa_sec_img_URL_val = $aa_sec_img_attachment[0];
}
?>
<h1>The image in Customizer Section is shown below:</h1>
<img src='<?php echo $aa_sec_img_URL_val;
|
Отображение результата во внешнем интерфейсе
Давайте загрузим скриншот предварительного просмотра:

Вывод
Вот и все!
Вариант цвета довольно легко реализовать с помощью Titan Framework. В следующих статьях я покажу вам, как автоматически сгенерировать CSS-файл с помощью этой опции или использовать его для создания предварительного просмотра.
Мы также рассмотрели, как ввести опцию загрузки с Titan Framework. Есть несколько способов использовать эту опцию в ваших плагинах или темах WordPress. Например, вы можете разрешить пользователям выбирать логотип или пользовательское фоновое изображение.
Пройдите через него, и если у вас есть какие-либо вопросы, оставьте их в поле для комментариев ниже, или вы можете поймать меня в Twitter .