В предыдущем уроке мы рассматривали Visual Composer для разработчиков тем; лицензирование и техническая настройка. В этом уроке мы пойдем дальше, расширив Visual Composer и настроив его для построения страниц.
Visual Composer по умолчанию
Прежде чем мы рассмотрим фактическое построение страницы, давайте рассмотрим некоторые функции по умолчанию.
Элементы содержимого
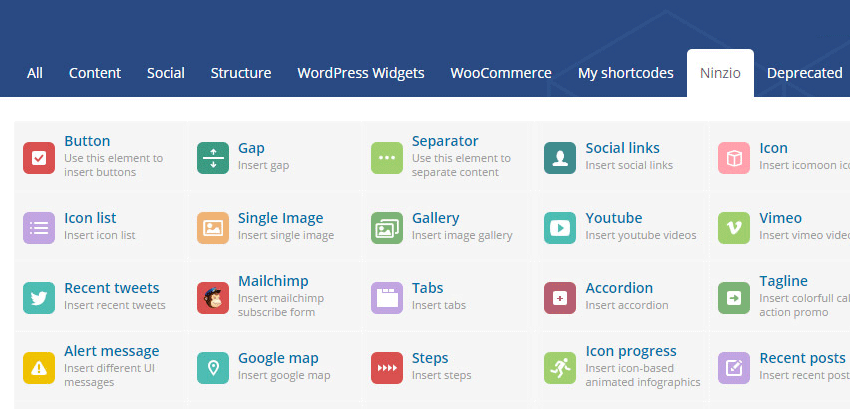
Visual Composer поставляется с огромным массивом встроенных элементов содержимого. Кроме того, Visual Composer предлагает более 200 дополнений, как бесплатных, так и платных.

По умолчанию Visual Composer включен только для страниц, но вы также можете включить его для сообщений и даже пользовательских типов сообщений. Этими и другими параметрами можно управлять из Диспетчера ролей Visual Composer. Там вы также можете контролировать, кто может использовать Visual Composer в вашем администраторе.
Менеджер шорткодов позволяет добавлять пользовательские элементы с параметрами. В некотором смысле ориентированный на пользователя эквивалент метода разработчика отображения новых элементов.
Advanced Grid Builder
Одним из наиболее привлекательных инструментов для пользователей является построитель сетки. С его помощью пользователи могут создавать любые виды сетки с изображениями, текстом, кнопками, сообщениями и т. Д., Не касаясь кода. Сетки масонского типа также доступны.

Библиотека шаблонов
Библиотека шаблонов предоставляет пользователям доступ к профессиональным шаблонам для структуры страницы. Типичные примеры включают макеты статей, макеты целевых страниц, страницы параллакса, портфолио, и так далее. Как разработчик, вы даже можете создавать свои собственные и включать их в демонстрационный контент вашей темы.
Барабанная дробь, пожалуйста ..
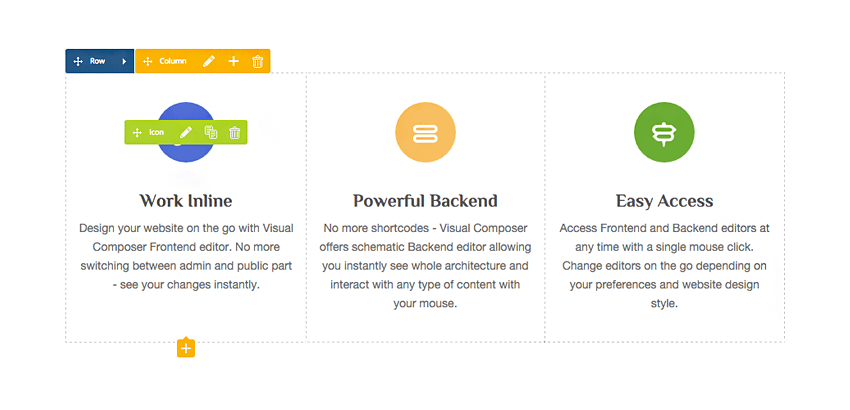
И, наконец, мы добрались до, пожалуй, самой важной части Visual Composer: редактора. Это внутренний и внешний редактор, и с его помощью пользователи могут создавать страницы без знания кодирования.


С интерфейсным редактором вы редактируете именно то, что видите. Это, безусловно, больше, чем вы видите, что вы получаете, чем стандартный редактор WordPress WYSIWYG!
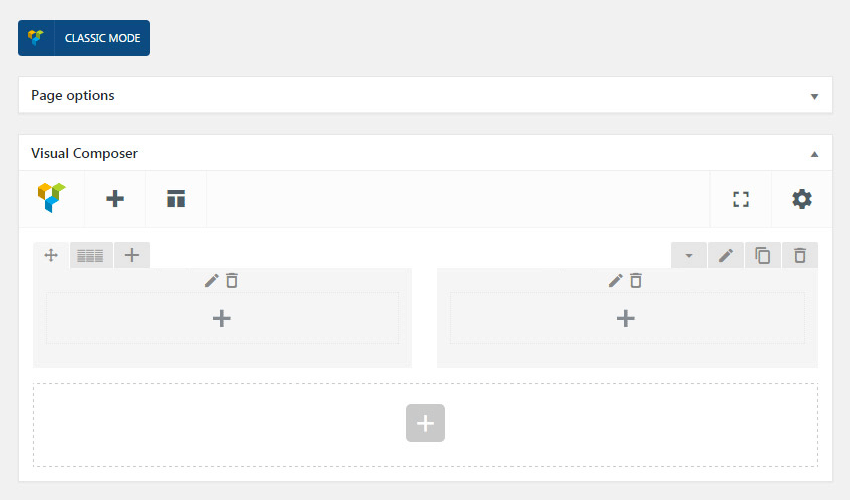
Компоновщик страниц работает с системой строк и столбцов. Каждый элемент, добавленный на страницу, помещается в контейнер строк. Несколько элементов могут быть добавлены к одной и той же строке, столбцам или другим вложенным строкам. На приведенном ниже снимке экрана показано, как можно добавлять, редактировать и удалять элементы, строки и столбцы.

Рассмотрев основные функции, давайте не будем обращать внимание на некоторые разработки. Мы собираемся расширить функциональность Visual Composer по умолчанию и добавить новые пользовательские элементы.
Расширение Visual Composer
Чтобы переопределить любой элемент в Visual Composer, сначала необходимо скопировать файл шаблона из папки плагинов Visual Composer (js_composer)> include> templates в папку yourtheme> vc_templates . Из предыдущего урока вы, возможно, помните, что в нашей теме Focuson у нас есть четыре файла:
- vc_column.php
- vc_column_text.php
- vc_row.php
- vc_video.php
И, как мы уже говорили, наименование здесь очень важно. Эти шаблоны должны быть названы точно так, как они находятся в папке плагинов VC по умолчанию.
Дублировав файл шаблона, вы готовы перезаписать его. Давайте посмотрим, например, что находится в первом файле vc_columns.php. Если вы знакомы с созданием шорткода, для вас здесь не будет ничего нового.
Файловую структуру можно разделить на три части:
- Извлечь атрибуты шорткода
- Подготовьте настройки для вывода
- Вывести структуру шорткода
Но что, если вы хотите добавить или удалить существующие атрибуты шорткода, как бы вы справились с этим? Познакомьтесь с тремя новыми функциями:
vc_remove_param ();
Эта функция удаляет параметр шорткода из существующего или пользовательского элемента. Чтобы удалить атрибут, vc_column конкретный шорткод с именем, например, vc_column и именем атрибута, например, el_class .
|
1
|
vc_remove_param( «vc_column», «el_class» );
|
vc_add_param ();
Эта функция добавляет новые параметры к существующему или пользовательскому элементу. Как и в случае с vc_remove_param() , vc_remove_param() целевой шорткод с его именем, например, vc_column и vc_column массив параметров:
|
01
02
03
04
05
06
07
08
09
10
|
vc_add_param(‘vc_column’, array(
«type» => «dropdown»,
«class» => «»,
«heading» => «Animate»,
«param_name» => «animate»,
«value» => array(
«False» => ‘false’,
«True» => ‘true’
)
));
|
vc_add_params ();
Эта функция похожа на vc_add_param() , но позволяет добавлять несколько параметров к одному элементу. Вы можете найти список всех типов параметров здесь .
Чтобы добавить или удалить новые параметры, а также добавить новые элементы, вам нужно отредактировать файл интеграции, в нашем случае это ninzio_vc.php.
- Мы начнем с отключения внешнего интерфейса. Фронтальный редактор — это действительно классная функция, но наши пользовательские элементы не поддерживают ее. Как разработчик темы, вам решать, хотите ли вы поддерживать внешние и / или внутренние редакторы.
- Удалите все ненужные или неподдерживаемые параметры из целевых элементов с помощью
vc_remove_param(); - Добавить новые параметры к существующим элементам с помощью
vc_add_param();илиvc_add_params();функции. - Затем добавьте новые элементы ..
Как добавить пользовательские элементы
Добавление новых элементов содержимого в Visual Composer происходит, когда файл шорткодов присутствует в вашей теме или дополнении темы, как в нашем случае, поэтому сначала нам нужно проверить с помощью функции, установлен ли и активен ли наш плагин ninzio-addons:
|
1
2
3
|
if (defined( ‘NINZIO_ADDONS’ ) && file_exists( get_template_directory() . ‘/plugins/ninzio-addons.zip’ ) ) {
… new elements code goes here…
}
|
Как Visual Composer понимает, что были добавлены новые элементы? С add_action(); ,
|
1
2
3
|
add_action( ‘init’, ‘focuson_ninzio_integrateVC’);
function focuson_ninzio_integrateVC() {… new elements}
|
Мы будем использовать действие init , давая нам это:
|
1
2
3
4
5
6
7
|
if (defined( ‘NINZIO_ADDONS’ ) && file_exists( get_template_directory() . ‘/plugins/ninzio-addons.zip’ ) ) {
add_action( ‘init’, ‘focuson_ninzio_integrateVC’);
function focuson_ninzio_integrateVC() {… new elements}
}
|
Теперь мы готовы добавить наши новые элементы, для которых нам нужна еще одна новая функция:
vc_map ();
Эта функция требует один параметр: массив специальных атрибутов, описывающих ваш шорткод. В качестве примера добавим пользовательский элемент-разделитель:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
/* SEPARATOR (CONTENT)
/*——————————-*/
vc_map(array(
‘name’ => «Separator»,
‘base’ => «nz_sep»,
‘class’ => ‘nz-sep’,
‘show_settings_on_create’ => false,
‘category’ => esc_html__(«Ninzio»,’focuson’),
‘icon’ => ‘icon-separator’,
‘description’ => ‘Use this element to separate content’,
‘js_view’ => »,
‘params’ => array(
…
|
Это много атрибутов! Давайте выделим самое важное:
-
nameдает уникальное описательное имя вашему пользовательскому элементу. Пользователи увидят это на вкладке Visual Composer. -
base, не менее важной, чемname, является имя тега шорткода. Если вы знакомы с созданием пользовательских шорткодов, вы будете знать, что все пользовательские шорткоды имеют теги. Например, наш пользовательский разделитель имеет тегnz_sep. Элементная база должна быть уникальной, и ее имя должно быть точно таким же, как имя шорткода в вашем файле shortcodes.php (как у нас в теме Focuson):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<?php
/* SEPARATOR SHORTCODE
/*===================*/
function nz_sep($atts, $content = null) {
extract(shortcode_atts(
array(
‘top’ => ’20’,
‘bottom’ => ’20’,
‘type’ => ‘solid’,
‘color’ => ‘#eeeeee’,
‘align’ => ‘left’,
‘width’ => »,
‘height’ => »
), $atts)
);
$styles = «»;
if (isset($color) && !empty($color)) {
$styles .= ‘border-bottom-color:’.$color.’;’;
}
if (isset($width) && !empty($width)) {
$styles .= ‘width:’.absint($width).’px;’;
} else {
$styles .= ‘width:100%;’;
}
if (isset($height) && !empty($height)) {
$styles .= ‘border-bottom-width:’.absint($height).’px;’;
}
if (isset($type) && !empty($type)) {
$styles .= ‘border-bottom-style:’.$type.’;’;
}
if (isset($top) && !empty($top)) {
$styles .= ‘margin-top:’.absint($top).’px;’;
}
if (isset($bottom) && !empty($bottom)) {
$styles .= ‘margin-bottom:’.absint($bottom).’px;’;
}
$output = ‘<div class=»sep-wrap ‘.sanitize_html_class($align).’
return $output;
}
add_shortcode(‘nz_sep’, ‘nz_sep’);
?>
|
-
classне является критическим, но важным параметром, служащим неуникальным идентификатором. Наименование должно быть описательным и без пробелов, использовать тире или подчеркивание. -
show_settings_on_createявляется логическим параметром иshow_settings_on_create. -
categoryочень важна. Если вы хотите сгруппировать свои пользовательские элементы на одной вкладке пользовательского меню в меню элементов Visual Composer, вы должны добавить пользовательскую категорию. Если вы хотите включить элементы в существующую категорию, используйте имя этой существующей вкладки меню:

-
iconпохож наclass. Мы добавляем имя значка, чтобы мы могли стилизовать шорткод в меню Visual Composer. Например:
|
1
|
i.icon-separator,.nz-sep .vc_element-icon {background-image:url(../images/shortcodes/sep.png)!important;}
|
-
descriptionдобавляет небольшое описание к вашему пользовательскому элементу. Пользователи увидят это. -
js_view— это очень важный параметр. Если у вас есть элементы, которые содержат родительские и дочерние компоненты (например, блоки содержимого, которые имеют родительский и дочерний элементы основного контейнера, а родительские и дочерние элементы имеют отдельные атрибуты), этот атрибут должен иметь значениеVcColumnView. Мы рассмотрим более сложные детали в данный момент. -
params— это массив параметров, которые будут добавлены в ваш пользовательский элемент. Он ведет себя аналогично функцииvc_add_params(), но вложен вvc_map().
Родительские и дочерние элементы
Контейнерные элементы с дочерними элементами требуют определенной настройки перед добавлением. В функции vc_map() нам нужно добавить еще пару параметров, чтобы сделать наши элементы контейнером или дочерним элементом другого элемента.
Например, скажем, мы хотим добавить новый элемент «Контентные блоки». Наш блок контента состоит из двух частей:
- родительский элемент с его атрибутами
- и дочерние элементы box, каждый со своими атрибутами.
Один блок контента может иметь неограниченное количество дочерних блоков. Итак, нам нужно решить две проблемы:
- Каким-то образом нам нужно сообщить Visual Composer, что поле содержимого является дочерним / родительским элементом
- тогда блок является единственным возможным дочерним элементом родительского элемента содержимого, а элемент содержимого является единственным возможным родительским элементом дочерних элементов блока.
Код родительского элемента
Чтобы избежать путаницы, давайте взглянем на существующий элемент. В нашей теме Focuson у нас есть элемент «Контентные блоки» с двумя дополнительными параметрами, представляющими особый интерес:
|
1
|
«as_parent» => array(‘only’ => ‘nz_box’)
|
Помните base параметр нашей функции vc_map() ? Здесь, с помощью as_parent , мы регистрируем элемент nz_content_box как родительский только для дочернего элемента nz_box .
|
1
|
«js_view» => ‘VcColumnView’
|
Когда для js_view установлено значение VcColumnView Visual Composer добавляет дополнительную функциональность пользовательского интерфейса к элементу в редакторе, поэтому мы можем добавить новый дочерний элемент.
Код Детского Элемента
В том же духе наш nz_box элемента nz_box имеет дополнительный параметр:
|
1
|
«as_child» => array(‘only’ => ‘nz_content_box’),
|
С помощью as_child мы регистрируем элемент nz_box как дочерний, но только для родительского элемента nz_content_box .
Расширить классы
Если вы сейчас зайдете в меню Visual Composer и нажмете на недавно добавленный элемент « Содержимое» , вы увидите… он не работает. Никакие родительские / дочерние функции не были добавлены, потому что есть еще одна вещь, которую нам нужно сделать — нам нужно расширить классы:
-
WPBakeryShortCodesContainer -
WPBakeryShortCode
Первый класс отвечает за родительские элементы, второй — за дочерние элементы. Итак, сразу после действия добавьте функцию:
|
1
2
3
|
if ( class_exists( ‘WPBakeryShortCodesContainer’ ) ) {
class WPBakeryShortCode_nz_Content_Box extends WPBakeryShortCodesContainer {}
}
|
Как вы помните, основой родительского элемента поля содержимого был nz_content_box , это имя также должно присутствовать в имени класса, которое расширяет класс WPBakeryShortCodesContainer . В нашем случае имя нового класса — WPBakeryShortCode_nz_Content_Box .
|
1
2
3
4
5
|
if ( class_exists( ‘WPBakeryShortCode’ ) ) {
class WPBakeryShortCode_nz_Box extends WPBakeryShortCode {}
}
|
То же самое верно и для дочернего элемента. Базовое имя было nz_box а новым именем класса будет WPBakeryShortCode_nz_Box .
Как бы вы ни называли свою элементную базу, она должна присутствовать в новом имени класса.
Теперь, если вы посмотрите на редактор страниц еще раз, вы увидите, что новый элемент содержимого имеет дочернюю / родительскую функциональность.

Создание страниц с помощью Visual Composer
После тяжелой работы мы можем пожинать плоды нашего труда. Взгляните на главную страницу Focuson Theme . Давайте создадим эту домашнюю страницу с помощью Visual Composer.
Структура может быть разбита на несколько разделов:
- Презентационный слайдер
- Контент блоки
- Избранные проекты
- Счетчики
- Дополнительная информация, например «Почему выбирают нас», которая состоит из двух столбцов
- Баннер
- Члены команды
- Еще один блок дополнительной информации с двумя столбцами
- Отзывы клиентов
- Спонсор логотипов
Воссоздание этого — всего лишь работа с Visual Composer.
Мы обернем каждый блок внутри отдельного элемента «Row» хотя бы одним элементом «Column». Как мы уже говорили, это обязательная и минимальная структура страниц Visual Composer.
Презентационный слайдер
В тему Focuson интегрирован Revolution Slider . Слайдер не добавляется в Visual Composer, однако после установки Revolution Slider и Visual Composer вы заметите новый элемент «Revolution slider». Это бесплатное дополнение от слайдера Revolution, и с помощью этого элемента вы можете поместить слайдер на страницу, даже если ваша тема не интегрирована с Visual Composer.
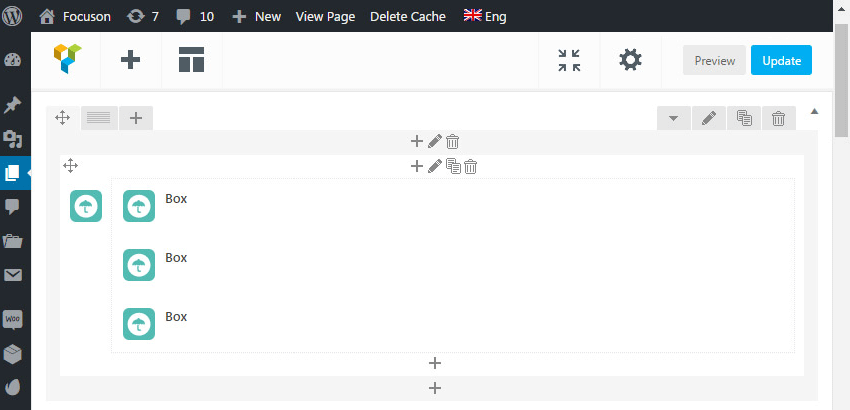
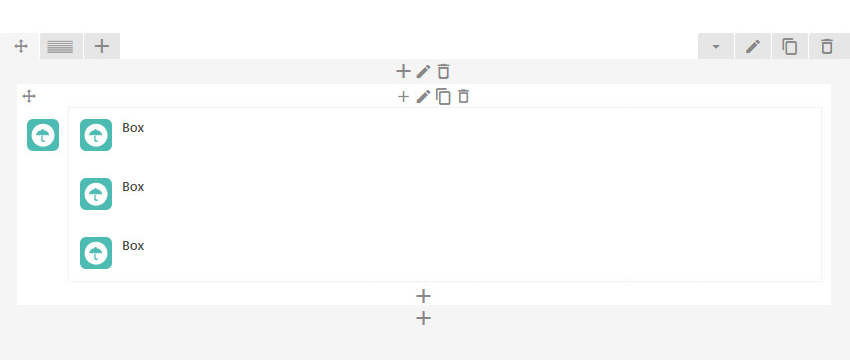
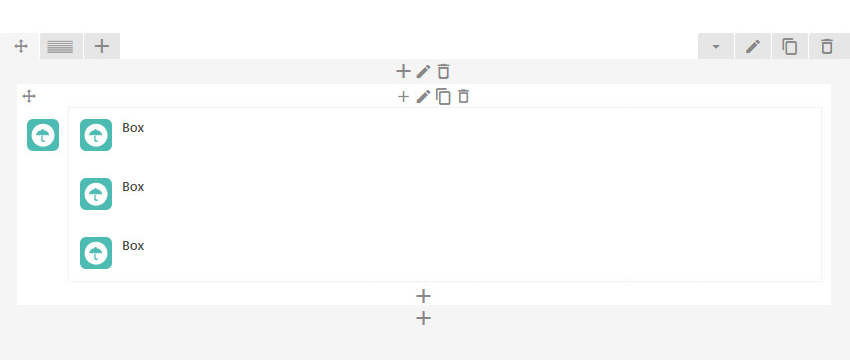
Контент-боксы
Помните пример элемента «Контентные блоки»? Мы можем создавать удивительные блоки контента с помощью нашего пользовательского элемента:

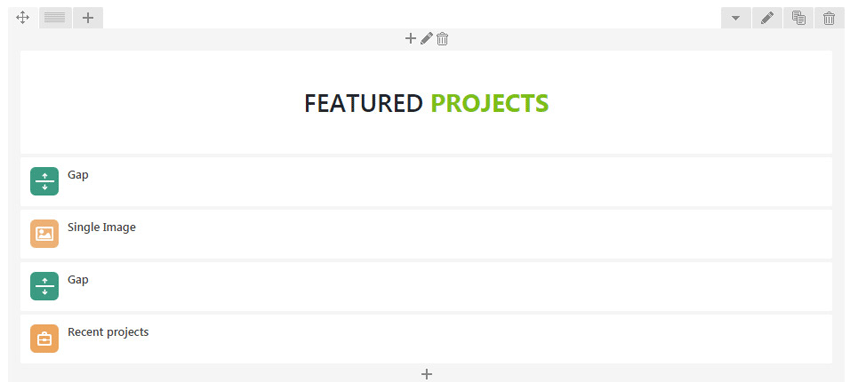
Избранные проекты
В этом разделе мы используем
- text_column
- элемент разрыва, чтобы добавить пространство
- центрированное одиночное изображение (которое служит хорошим разделителем линий)
- еще один пробел
- и элемент «Последние проекты»
Почти все элементы здесь добавлены на заказ.

Счетчики
Для счетчиков мы использовали параметры фона строки (изображение и цвет) для эстетики. Все эти опции добавлены на заказ из Ninzio. Мы помещаем пользовательский элемент counter внутри этой стилизованной строки.

Информационный блок «Почему выбирают нас?»
С помощью столбцов Visual Composer мы можем добавить содержимое с двумя столбцами:

Почти все эти элементы добавляются пользователем, только элемент «Пользовательский заголовок» поставляется по умолчанию с Visual Composer. В редакторе бэкэнда он выглядит асимметричным, но на интерфейсе вы увидите симпатичную структуру. Управление контентом — это не просто заполнение страниц, это также логический и творческий процесс. Необходимо учитывать размеры изображений и текста, а также учитывать их внешний вид на разных устройствах. Иногда также необходимы адаптивные исправления. К счастью, Visual Composer имеет необходимые инструменты. В опциях редактирования столбцов вы можете найти вкладку Responsive Options, где вы можете настроить размер столбца в зависимости от групп устройств.
Баннер
Это не что иное, как строка с фоновым изображением и эффектом параллакса, небольшая часть содержимого с всплывающей подсказкой, заголовком и кнопками.

Члены команды
Это дополнительный элемент от Ninzio; Карусель членов команды.

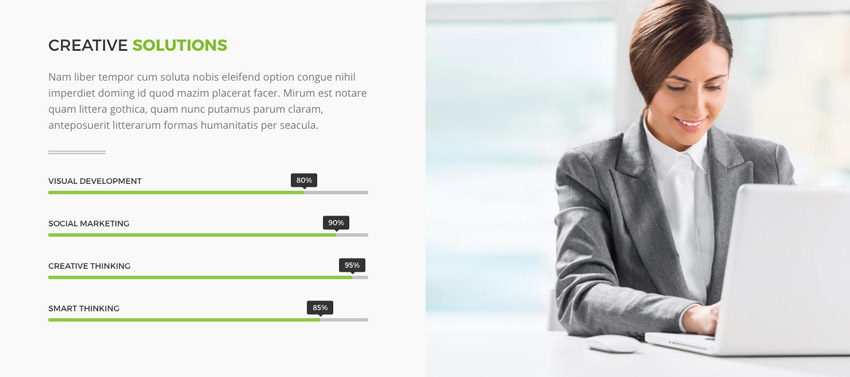
Информационный блок «Креативные решения»
Здесь опять нет ничего необычного; обычный элемент строки с двумя столбцами, каждый из которых содержит содержимое.

Но здесь дело в том, что изображение справа не находится во втором столбце, оно фактически задано как фоновое изображение строки, поэтому правый столбец здесь пуст.

Отзывы клиентов
Мы также создали пользовательский элемент для добавления отзывов. Опять же, ничего необычного в игре здесь.

Спонсор Логос
И последний раздел — логотипы спонсоров. Это карусель логотипов внутри ряда с серым фоновым цветом. Этот элемент также добавлен на заказ.

Вывод
Это оно! Теперь вы знаете все, что нужно для интеграции Visual Composer с вашей темой и создания страниц быстро и легко. В качестве ресурса для дальнейшего изучения, я предлагаю вам взглянуть на официальную вики-страницу Visual Composer . Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь оставлять комментарии ниже!