Когда вам нужно отобразить множество опций в форме раскрывающегося списка, вы можете использовать select типа с Titan Framework. Сегодня мы собираемся создать опцию выбора типа в пользовательской панели администратора, метабоксе и настройщике темы.
Опция выбора типа в Titan Framework
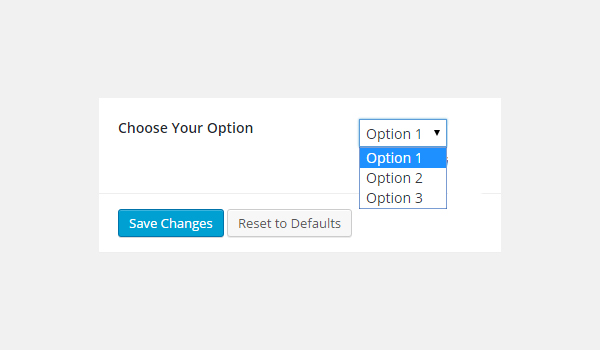
Опция select типа в Titan Framework помогает отображать множество опций через выпадающее меню. Вот как это выглядит.

Этот тип опции поддерживает список настроек:
- name : этот параметр назначает отображаемое имя опции.
- id : определяет уникальное имя, которое возвращает значения сохраненных опций.
- desc : добавляет однострочное описание с именем опции.
- options : этот параметр принимает ассоциативный массив пар меток-значений, которые отображаются как опции в раскрывающемся меню. Вы даже можете добавить двумерный массив для отображения сгруппированных параметров (подробнее об этом позже).
- default : (необязательно). Определяет значение по умолчанию для опции.
- livepreview : (Необязательно) Этот параметр отображает предварительный просмотр изменений, когда опция
selectтипа добавляется в раздел настройщика темы. - css : (Необязательно) Каждый раз, когда вы добавляете эту опцию на страницу администратора и / или в раздел настройщика темы, этот параметр автоматически генерирует CSS .
Все параметры имеют тип string кроме «Options», который по своей природе является array .
Доступные контейнеры для опции выбора типа
Вы можете добавить эту опцию внутри:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Теперь я уверен, что вы должны знать общий формат, который следует соблюдать при добавлении любого типа параметра:
- Сначала получите экземпляр с помощью функции
getInstance(). - Затем добавьте параметр с помощью функции
createOption(). - В конце
getOption()сохраненные значения с помощью функцииgetOption().
Все эти контейнеры могут быть легко добавлены с помощью Titan Framework. Прочтите предыдущие статьи этой серии, если не знаете как.
Создание опции выбора типа внутри панели администратора
Пример объявления
Давайте добавим эту опцию внутри админ-панели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
/**
*
* Create select type option in an Admin Panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_select’, // The ID which will be used to get the value of this option
‘type’ => ‘select’, // Type of option we are creating
‘name’ => ‘My Select Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘options’ => array( //An array of value-label pairs which appears as options
‘aa_theme_temp1’ => ‘Theme Template 1’,
‘aa_theme_temp2’ => ‘Theme Template 2’,
‘aa_theme_temp3’ => ‘Theme Template 3’
),
‘default’ => ‘aa_theme_temp2’
) );
|
Я добавляю select типа в админ-панели $aa_panel используя createOption() в строке № 9. Эта функция определяет список параметров, например, имя, идентификатор, тип, desc, параметры и значения по умолчанию . Я определил уникальный идентификатор для моей опции, то есть aa_select .
Теперь взгляните на строку # 15, где я добавил массив пар ключ-значение . Каждая пара добавляет отдельную опцию в раскрывающемся списке. Я создал три такие пары, то есть три записи select типа.
Следовательно, метки aa_theme_temp1 , aa_theme_temp2 и aa_theme_temp3 добавляют опции, названные « Шаблон темы 1 », « Шаблон темы 2 » и « Шаблон темы 3 », в список.

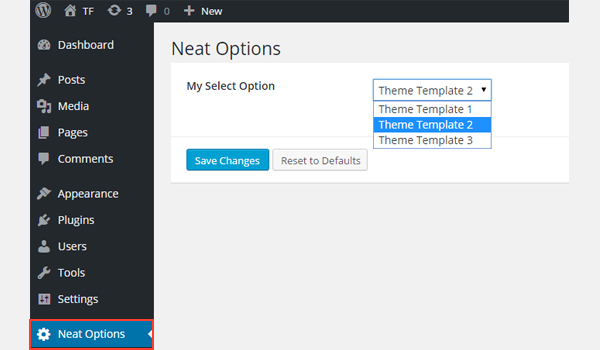
На снимке экрана показана опция «Мой выбор» внутри административной панели под названием « Опрятные параметры»
Пример использования
Давайте восстановим сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_select_val = $titan->getOption( ‘aa_select’ );
/**
*
* Print Admin Panel option values
*
*/
if ( ‘aa_theme_temp1’ == $aa_select_val ) {
echo «You’ve selected Theme Template #1.»;
} elseif ( ‘aa_theme_temp2’ == $aa_select_val ) {
echo «You’ve selected Theme Template #2.»;
} else {
echo «You’ve selected Theme Template #3.»;
}
?>
|
В строке № 3 получите экземпляр с помощью функции getInstance() . Он принимает уникальный параметр, предпочтительно название вашей темы (т.е. neat в моем случае). Затем используйте getOption() в строке № 6. Он регистрирует идентификатор опции aa_select и сохраняет его значение в переменной $aa_select_val .
Далее я использую операторы проверки if-else для печати выбранных значений во внешнем интерфейсе, хотя вы можете сделать много разных вещей с помощью этой опции. Согласно этим:
- Если значение переменной
$aa_select_valравно меткеaa_theme_temp1выведите: « Вы выбрали шаблон темы # 1. ‘ - Если значение переменной
$aa_select_valравно меткеaa_theme_temp2выведите: « Вы выбрали шаблон темы № 2. ‘ - Если значение меток не
aa_theme_temp1илиaa_theme_temp2выведите: « Вы выбрали шаблон темы № 3. ‘
Отображение результата во внешнем интерфейсе
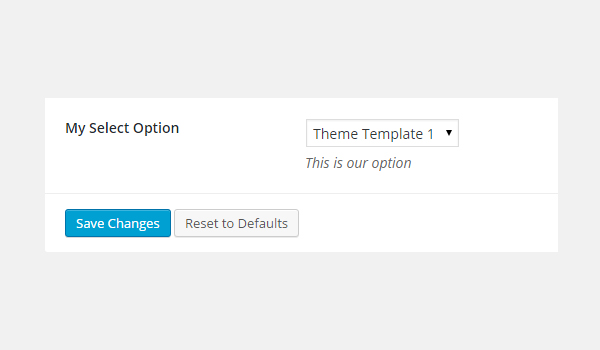
Я выбираю Theme Template 1 в качестве настроек демо.

Давайте выясним, как сохраненные настройки печатаются в интерфейсе. Итак, вот скриншот.

Создание опции выбора типа внутри вкладки администратора
Пример объявления
Теперь я создам эту опцию на вкладке администратора, но с другим подходом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
/**
*
* Create select type option in an Admin Tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_select_in_tab1_panel2’, // The ID which will be used to get the value of this option
‘type’ => ‘select’, // Type of option we are creating
‘name’ => ‘My Select Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘options’ => array( //An array of value-label pairs which appears as options
‘aa_theme_temp1’ => ‘Theme Template 1’,
‘aa_theme_temp2’ => ‘Theme Template 2’,
‘aa_theme_temp3’ => ‘Theme Template 3’
),
‘default’ => ‘aa_theme_temp2’
) );
|
Я добавляю эту опцию во вкладку администратора $aa_tab1 с идентификатором aa_select_in_tab1_panel2 .

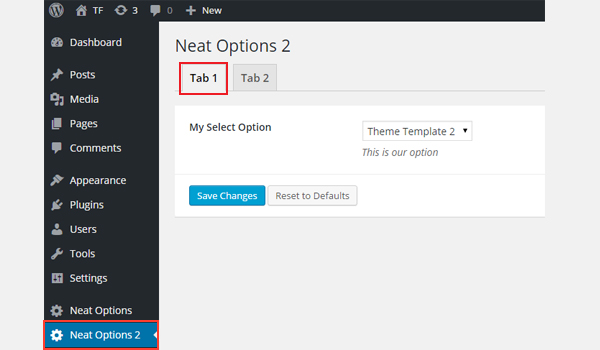
Вы можете найти опцию My Select на вкладке 1 административной панели Neat Options 2 .
Пример использования
Теперь я восстановлю его значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_select_in_tab1_panel2_val = $titan->getOption( ‘aa_select_in_tab1_panel2’ );
/**
*
* Print Admin Tab option values
*
*/
if ( ‘aa_theme_temp1’ == $aa_select_in_tab1_panel2_val ) {
echo «You’ve selected Theme Template #1.»;
} elseif ( ‘aa_theme_temp2’ == $aa_select_in_tab1_panel2_val ) {
echo «You’ve selected Theme Template #2.»;
} else {
echo «You’ve selected Theme Template #3.»;
}
|
Мы получаем значения, выполнив следующие действия:
- Получить экземпляр в строке # 3.
- Получить сохраненные значения в строке № 6, зарегистрировав уникальный идентификатор.
- Распечатайте сохраненные значения во внешнем интерфейсе с помощью операторов проверки
if-elseв строках с 16 по 27.
Отображение результата во внешнем интерфейсе
Теперь я выберу « Шаблон темы 2 » в качестве настроек демо. Вот скриншот внешнего интерфейса.

Создание опции выбора типа внутри метабокса
Пример объявления
Вот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
/**
*
* Create select type option in a Metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_select’, // The ID which will be used to get the value of this option
‘type’ => ‘select’, // Type of option we are creating
‘name’ => ‘My Select Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘options’ => array( //An array of value-label pairs which appears as options
‘aa_theme_temp1’ => ‘Theme Template 1’,
‘aa_theme_temp2’ => ‘Theme Template 2’,
‘aa_theme_temp3’ => ‘Theme Template 3’
),
‘default’ => ‘aa_theme_temp2’
) );
|
Здесь я добавляю select типа в метабокс $aa_metbox с идентификатором aa_mb_select . Здесь я использую тот же ассоциативный массив, который я определил внутри админ-панели.

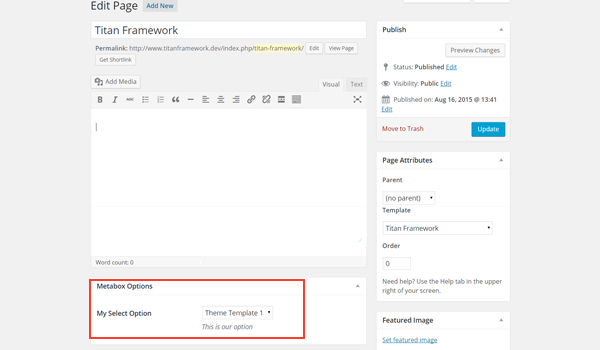
Раскрывающееся меню с именем My Select Option отображается в конце экрана редактирования страницы в Metabox Options .
Пример использования
Давайте получим значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_mb_select_val = $titan->getOption( ‘aa_mb_select’, get_the_ID() );
/**
*
* Print Metabox option values
*
*/
if ( ‘aa_theme_temp1’ == $aa_mb_select_val ) {
echo «You’ve selected Theme Template #1.»;
} elseif ( ‘aa_theme_temp2’ == $aa_mb_select_val ) {
echo «You’ve selected Theme Template #2.»;
} else {
echo «You’ve selected Theme Template #3.»;
}
?>
|
Процесс получения сохраненных значений почти такой же, как я обсуждал в случае админ-панели. Единственное отличие заключается в строке № 6, которая извлекает сохраненное значение определенной страницы или идентификатора записи с помощью функции get_the_ID() .
Отображение результатов в интерфейсе
Давайте выберем « Шаблон темы 3 » в качестве настроек демо. Вот скриншот внешнего интерфейса.

Создание опции выбора типа внутри раздела настройщика тем
Пример объявления
В конце я добавлю эту опцию в раздел настройщика темы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
/**
*
* Create select type option in a Theme Customizer Section
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_select’, // The ID which will be used to get the value of this option
‘type’ => ‘select’, // Type of option we are creating
‘name’ => ‘My Select Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘options’ => array( //An array of value-label pairs which appears as options
‘aa_red’ => ‘Red’,
‘aa_blue’ => ‘Blue’,
‘aa_green’ => ‘Green’
),
‘default’ => ‘aa_blue’
) );
|
Здесь я добавил select типа в разделе настройщика темы $aa_section1 .
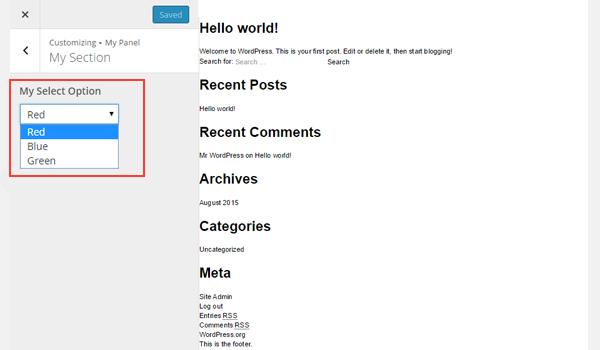
Вот как это выглядит в настройщике.

На приведенном выше снимке экрана вы можете найти раскрывающийся список с цветами в разделе настройщика темы под названием Мой раздел .
Пример использования
Вот код
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_select_val = $titan->getOption( ‘aa_sec_select’ );
/**
*
* Print Customizer option values
*
*/
?>
<div
style=»color: <?php echo $aa_sec_select_val; ?>;»>
<h1> My Site Header Text.
</div>
|
Сначала я зарегистрировал экземпляр с помощью функции getInstance() а затем сохраненные значения с помощью функции getOption() в строках № 3 и № 6. Далее в строке № 16 я создал тег div с каким-то фиктивным текстом. Наконец, я использовал встроенный CSS, чтобы напечатать значение цвета.
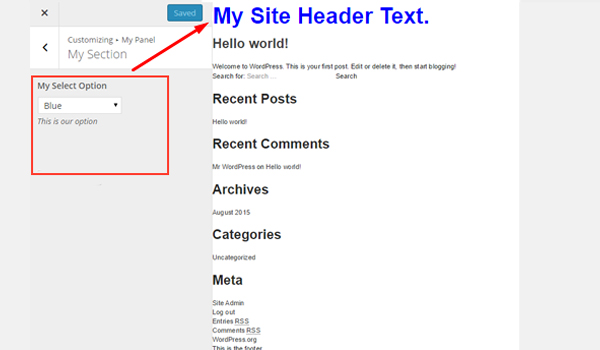
Отображение результата во внешнем интерфейсе
Вот скриншот изменений, которые происходят в режиме предварительного просмотра.

При создании темы или плагина WordPress иногда мне нужно предоставить конечному пользователю возможность прикрепить конкретное сообщение с некоторыми пользовательскими функциями. Здесь вам пригодится опция select-posts типа select-posts в Titan Framework.
Опция выбора сообщений в Titan Framework
В Titan Framework вы можете создать раскрывающееся меню, содержащее список существующих сообщений. Это возможно с помощью опции типа select-posts . Также поддерживаются пользовательские типы сообщений, о которых я расскажу позже в этой статье.

Давайте посмотрим на его параметры:
- name : отображает название опции типа
select-posts. - id : этот параметр назначает уникальное имя, которое получает сохраненные значения параметров.
- desc : добавлено краткое описание
- default : (Необязательно) Этот параметр настраивает идентификатор сообщения по умолчанию.
- livepreview : (Необязательно) Когда вы добавляете
select-postsтипаselect-postsв настройщик темы, вы можете просмотреть живые изменения с помощью этого параметра. - post_type: (необязательно). Указывает тип сообщений, которые отображаются в раскрывающемся списке. По умолчанию установлено
post. - post_status: (Необязательно) Этот параметр управляет состоянием отображаемых сообщений, которые отображаются в списке параметров. Значением по умолчанию является
any, но оно может быть установлено для публикации, ожидания, черновика и т. Д. Подробнее! - num: (необязательно). Указывает количество сообщений в раскрывающемся списке. По умолчанию установлено значение
-1, что относится ко всем сообщениям. - orderby: (Необязательно) Порядок отображения перечисленных сообщений контролируется этим параметром. Настройка по умолчанию перечисляет их по
post_date. Вы можете установить его на автора, идентификатор, название, тип и т. Д. Узнайте больше! - order: (Необязательно) Этот параметр решает, будет ли порядок отображения параметров по возрастанию (
asc) или по убыванию (desc). По умолчанию установлено значениеdesc.
Все параметры являются string по типу, за исключением num, который по своей природе является int .
Доступные контейнеры для опции выбора типа сообщений
Опция select-posts type добавлена в:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Чтобы добавить эту опцию, вы должны следовать единому шаблону шагов:
- Получить экземпляр с помощью функции
getInstance(). - Затем добавьте параметр с помощью функции
createOption(). - В конце
getOption()сохраненные значения с помощью функцииgetOption().
Если вы не знаете, как создаются контейнеры в Titan Framework, прочтите предыдущие статьи этой серии.
Создание опции типа Select-Posts внутри панели администратора
Пример объявления
Во-первых, я собираюсь добавить эту опцию в админ-панели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create the slect-posts type option in an Admin Panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_select_posts_opt’, // The ID which will be used to get the value of this option
‘type’ => ‘select-posts’, // Type of option we are creating
‘name’ => ‘Select Posts Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
Этот код добавляет select-posts типа select-posts в административную панель $aa_panel через createOption() . Параметры, которые я использовал, довольно просты: id, name, type и desc . Среди этих параметров идентификатор всегда должен быть уникальным.
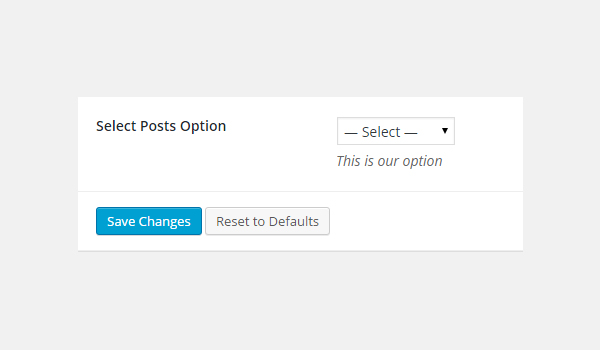
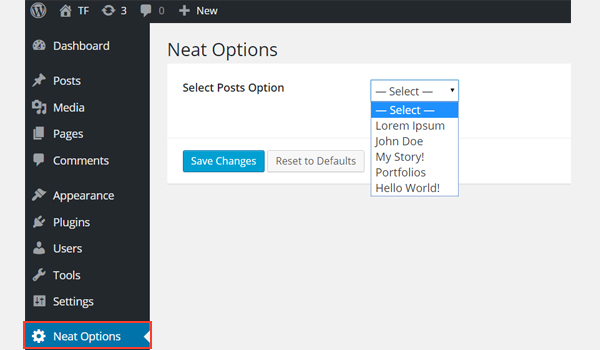
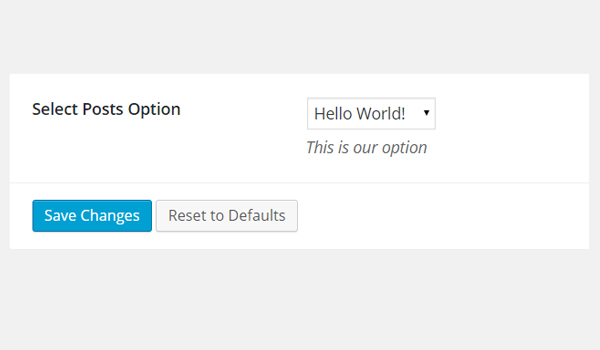
Итак, создается опция select-posts с идентификатором aa_select_posts_opt и именем « Select Posts Option », которая выглядит следующим образом:

На приведенном выше снимке экрана есть раскрывающееся меню « Выбор сообщений», в котором перечислены все сообщения. Обратите внимание, что эта опция находится внутри админ панели Neat Options .
Пример использования
Давайте восстановим сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_panel_getpostid_val = $titan->getOption( ‘aa_select_posts_opt’ );
// 3. Get the post title from the saved post ID
$aa_panel_getpost_title_val = get_post_field(‘post_title’, $aa_panel_getpostid_val);
/**
*
* Print Admin panel options
*
*/
?>
<div>
The title of the selected post is: <?php echo $aa_panel_getpost_title_val;
</div>
|
В строке № 3 сначала получите ваш экземпляр с помощью функции getInstance() ; Я использовал название своей темы в качестве параметра здесь. Затем в строке № 6 getOption() сохраненные значения с помощью функции getOption() с идентификатором aa_select_posts_opt качестве параметра и сохраните его в переменной $aa_panel_getpostid_val .
Далее в строке № 9 я использовал get_post_field() , которая извлекает данные из поля сообщения на основе идентификатора сообщения. Таким образом, идентификатор сообщения предоставляется переменной $aa_panel_getpostid_val и вместе с параметром post_title заголовок выбранного сообщения сохраняется в новой переменной $aa_panel_getpost_title_val .
Затем я распечатал его во внешнем интерфейсе, используя команду echo внутри div (строка # 20). Довольно увлекательно, не правда ли? Вы можете сделать несколько вещей, когда у вас есть выбранный идентификатор сообщения.
Отображение результата во внешнем интерфейсе
Предположим, я выбрал Hello World в качестве настроек демо.

Внешний интерфейс будет выглядеть так:

Создание опции типа Select-Posts внутри вкладки Admin
Пример объявления
Давайте создадим эту опцию на вкладке администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create the select-posts type option in an Admin Tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_select_posts_opt_in_tab1’, // The ID which will be used to get the value of this option
‘type’ => ‘select-posts’, // Type of option we are creating
‘name’ => ‘Select Posts Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘post_status’ => ‘draft’ //Status of the displayed options
) );
|
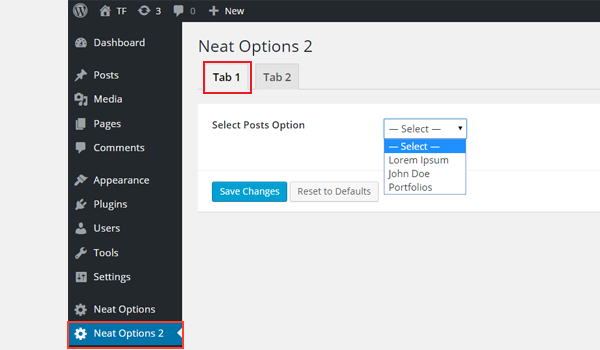
Теперь я добавляю эту опцию во вкладку администратора $aa_tab1 с идентификатором aa_select_posts_opt_in_tab1 . Обратите внимание, что в списке параметров есть новое дополнение. В строке # 14 я использовал параметр ‘ post_status’ , значение которого равно draft . Это означает, что теперь только select-posts отображаются в списке select-posts .

На скриншоте есть список с именем Select Option Option внутри вкладки 1 панели Neat Options 2 . Вы также обнаружите, что по очевидным причинам вариантов списка меньше, чем раньше.
Пример использования
Давайте получим его значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_tab_getpostid_val = $titan->getOption( ‘aa_select_posts_opt_in_tab1’ );
// 3. Get the post title from the saved post ID
$aa_tab_getpost_title_val = get_post_field(‘post_title’, $aa_tab_getpostid_val);
/**
*
* Print Admin Tab options
*
*/
?>
<div>
The title of the selected draft post is: <?php echo $aa_tab_getpost_title_val;
</div>
|
Процесс спасения практически одинаков, поэтому позвольте мне кратко суммировать все пункты:
- Получите уникальный экземпляр в строке # 3.
- Получить сохраненные значения с помощью функции
getOption()в строке № 6. - Получить составленный заголовок сообщения с помощью функции
get_post_field()в строке № 9. -
$aa_tab_getpost_title_valрезультаты переменной$aa_tab_getpost_title_valиспользуя командуechoв строке # 20.
Отображение результата во внешнем интерфейсе
На этот раз я выбираю « Портфолио », например. Вот скриншот внешнего интерфейса.

Создание опции типа Select-Posts внутри Metabox
Пример объявления
Теперь я создам эту опцию в метабоксе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create the select-posts type option in a Meta box
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_select_posts_opt_in_metabox’, // The ID which will be used to get the value of this option
‘type’ => ‘select-posts’, // Type of option we are creating
‘name’ => ‘Select Page Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘post_type’ => ‘page’ //Type of the displayed options
) );
|
Теперь я добавляю эту опцию в метабокс $aa_metbox с идентификатором aa_select_posts_opt_in_metabox . Я использую параметр ‘ post_type’ в строке # 14 со значением, установленным на page . Это означает, что в раскрывающемся меню будут перечислены только страницы.

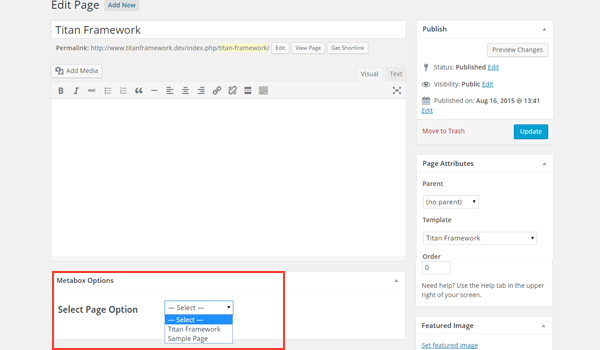
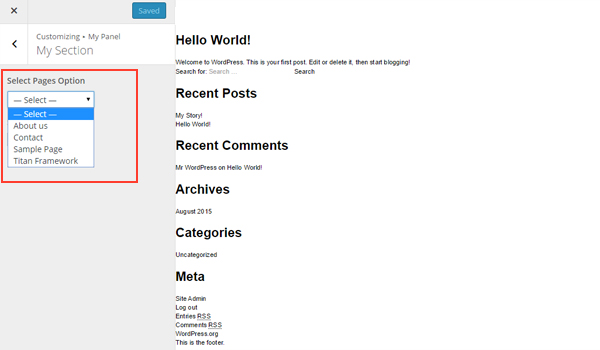
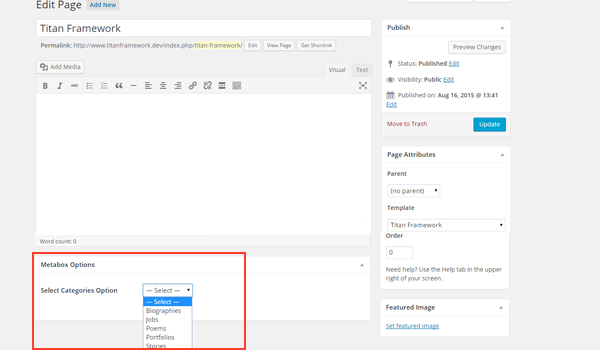
На приведенном выше снимке экрана показан экран редактирования страницы, а справа внизу есть опция выбора страницы, содержащая список страниц в метабоксе.
Пример использования
Используйте этот код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_metabox_getpostid_val = $titan->getOption( ‘aa_select_posts_opt_in_metabox’, get_the_ID() );
// 3. Get the post title from the saved post ID
$aa_metabox_getpost_title_val = get_post_field(‘post_title’, $aa_metabox_getpostid_val);
/**
*
* Print Metabox options
*
*/
?>
<div>
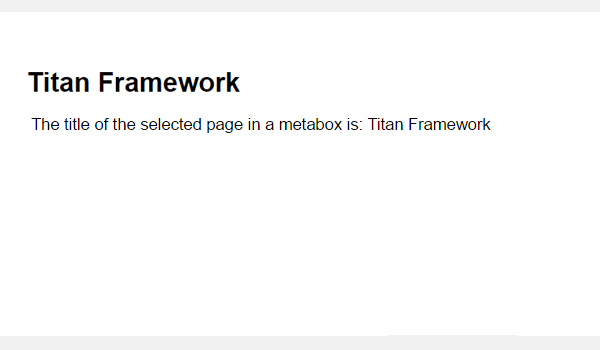
The title of the selected page in a metabox is: <?php echo $aa_metabox_getpost_title_val;
</div>
|
Весь код очень похож на то, что я использовал ранее. Вы найдете только дополнительный параметр в строке № 6, который является get_the_ID() .
Отображение результата во внешнем интерфейсе
Предположим, я выбрал страницу « Titan Framework». Внешний вид выглядит так:

Создание опции типа «Выбрать посты» внутри секции настройки темы
Пример объявления
Используйте код, написанный ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create the slect-posts type option in a Customizer Section
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_select_posts_opt_in_sec’, // The ID which will be used to get the value of this option
‘type’ => ‘select-posts’, // Type of option we are creating
‘name’ => ‘Select Post Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’ // Description of the option which will be displayed
) );
|
Наконец, в разделе настройщика темы $aa_section1 существует опция типа select-posts с идентификатором $aa_section1 .

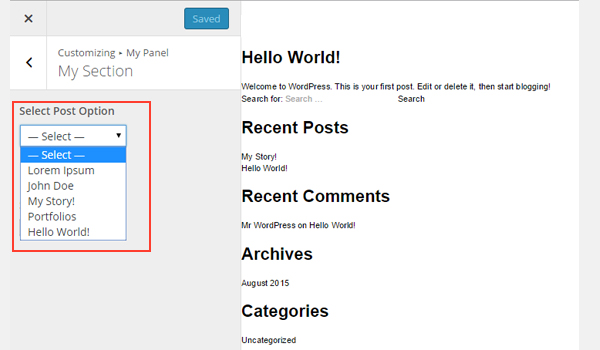
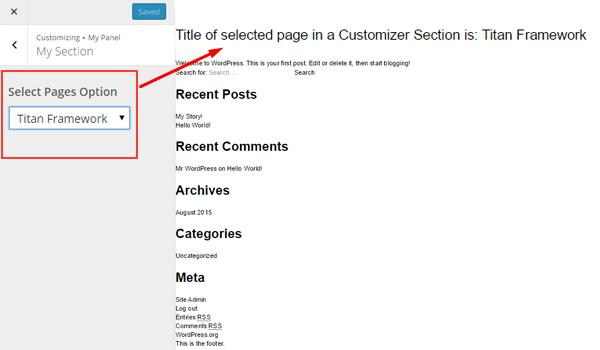
Изображение показывает эту опцию внутри секции настройщика под названием My Section .
Пример использования
Теперь я напишу код, чтобы получить сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_getpostid_val = $titan->getOption( ‘aa_select_posts_opt_in_sec’ );
// 3. Get the post title from the saved post ID
$aa_sec_getpost_title_val = get_post_field(‘post_title’, $aa_sec_getpostid_val);
/**
*
* Print Customizer Section options
*
*/
?>
<div>
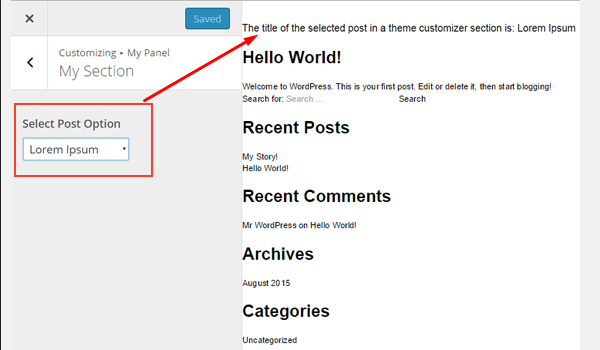
The title of the selected post in a theme customizer section is: <?php echo $aa_sec_getpost_title_val;
</div>
|
Еще раз, этот код такой же. Только ID и имена переменных здесь разные.
Отображение результата во внешнем интерфейсе
Вот скриншот.

Этот вариант был довольно прост в реализации. Вы можете предоставить конечному пользователю этот параметр, если хотите, чтобы определенный сценарий, функция или действие / фильтр запускались только при посещении выбранного сообщения. Действительно, возможности здесь безграничны.
Далее мы собираемся обсудить select-pages в Titan Framework. Давайте посмотрим, как вы можете добавить опцию для конечных пользователей, чтобы выбрать существующую страницу в пользовательской панели администратора, метабоксе или настройщике темы.
Опция выбора страниц в Titan Framework
Подобно select-posts , в Titan Framework существует опция типа select-pages которая отображает раскрывающийся список, содержащий существующие страницы вашего веб-сайта. Это выглядит на приборной панели следующим образом:

Давайте перечислим параметры, которые поддерживает эта опция:
- name : этот параметр назначает отображаемое имя опции типа
select-pages. - id : это уникальное имя, которое помогает получить сохраненные значения.
- desc : добавляет однострочное описание
- default : (необязательно) Этот параметр назначает идентификатор страницы по умолчанию.
- livepreview : (Необязательно). Когда вы добавляете эту опцию в настройщик темы, вы можете просматривать живые изменения с помощью этого параметра.
Все параметры являются string по типу.
Доступные контейнеры для опции Select-Pages Type
Вы можете добавить эту опцию в:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Прочитайте предыдущие статьи этой серии, если вам нужно понять детали добавления контейнеров с помощью Titan Framework.
- Получить экземпляр через функцию
getInstance(). - Добавьте опцию, используя
createOption(). - Получите сохраненные значения с помощью функции
getOption().
Создание опции типа Select-Pages внутри панели администратора
Пример объявления
Во-первых, я собираюсь добавить эту опцию в админ-панели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create select-pages type option in an Admin Panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_select_pages_opt’, // The ID which will be used to get the value of this option
‘type’ => ‘select-pages’, // Type of option we are creating
‘name’ => ‘Select Pages Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
В строке № 8 я использую createOption() чтобы добавить select-pages типа select-pages в админ-панели $aa_panel . Из всех параметров я использовал name, id, type и desc .
Значение идентификатора должно быть уникальным, поскольку позднее оно используется для получения сохраненных значений. Здесь идентификатор опции — это aa_select_pages_opt .

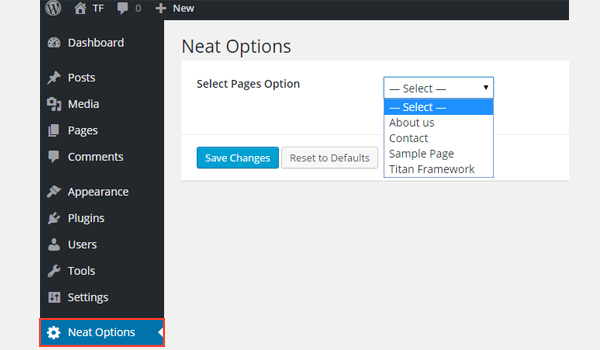
На снимке экрана показана опция select-pages отображаемая под названием « Выбор страниц» в админ-панели Neat Options . Также посмотрите на список записей. Это названия существующих страниц.
Пример использования
Теперь я получу сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_getpageid_val = $titan->getOption( ‘aa_select_pages_opt’ );
// 3. Get the value of the page title via get_post_field function
$aa_panel_getpage_title_val = get_post_field(‘post_title’, $aa_getpageid_val);
/**
*
* Printing saved values of Admin Panel
*
*/
?>
<div>
Title of selected page in an Admin Panel is: <?php echo $aa_panel_getpage_title_val;
</div>
|
Прежде всего, получите экземпляр через функцию getInstance() в строке # 3. Затем в строке № 5 я использую getOption() которая получает сохраненные значения, регистрируя идентификатор параметра aa_select_pages_opt качестве его параметра. Результат этой функции сохраняется в переменной $aa_panel_getpageid_val .
В строке № 7 есть get_post_field() которую можно использовать для получения данных из поля сообщения на основе идентификатора сообщения.
Переменная $aa_panel_getpageid_val предоставляет идентификатор выбранной страницы и параметр post_title и извлекает заголовок, который я затем сохранил в новой переменной $aa_panel_getpage_title_val .
Наконец, в строке № 19 я печатаю заголовок страницы в интерфейсе с помощью команды echo в div .
Отображение результата во внешнем интерфейсе
Предположим, я выбрал страницу « О нас » из списка и сохранил настройки.

Название этой страницы печатается на внешнем интерфейсе следующим образом:

Создание опции типа Select-Pages внутри вкладки администратора
Пример объявления
Теперь я собираюсь добавить эту опцию на вкладке администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create select-pages type option in an Admin Tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_select_pages_opt_in_tab’, // The ID which will be used to get the value of this option
‘type’ => ‘select-pages’, // Type of option we are creating
‘name’ => ‘Select Pages Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
На этот раз я добавляю select-pages внутри вкладки администратора $aa_tab1 . Его идентификатор — aa_select_pages_opt_in_tab . Остальные параметры одинаковы.

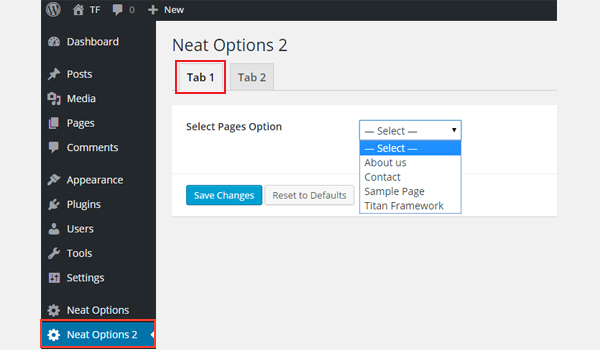
На изображении вы можете найти выпадающий список, содержащий страницы внутри вкладки 1 административной панели Neat Options 2 .
Пример использования
Давайте восстановим сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_tab_getpageid_val = $titan->getOption( ‘aa_select_pages_opt_in_tab’ );
// 3. Get the value of the page title via get_post_field function
$aa_tab_getpage_title_val = get_post_field(‘post_title’, $aa_tab_getpageid_val);
/**
*
* Printing saved values of Admin Tab
*
*/
?>
<div>
Title of selected page in an Admin Tab is: <?php echo $aa_tab_getpage_title_val;
</div>
|
Значения вкладки администратора можно получить, выполнив те же действия:
- Получите уникальный экземпляр в строке # 3.
- Зарегистрируйте идентификатор опции
aa_select_pages_opt_in_tabв функцииgetOption()(строка № 5). - Сохраните результаты в переменной
$aa_tab_getpageid_val. - Получить заголовок выбранной страницы с помощью функции
get_post_field()в строке # 7. - Наконец, напечатайте заголовок страницы во внешнем интерфейсе с помощью команды
echoв строке # 17.
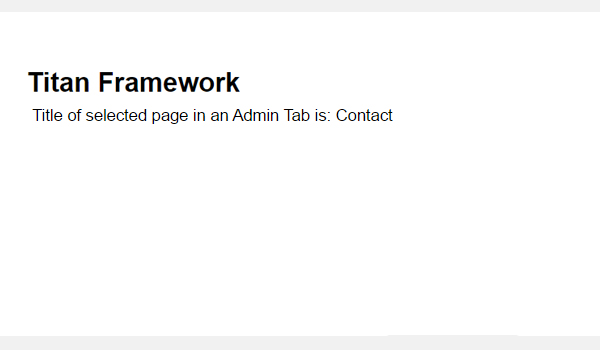
Отображение результата во внешнем интерфейсе
На этот раз я выбрал страницу « Контакт », и ее заголовок во внешнем интерфейсе выглядит так:

Создание опции типа Select-Pages внутри Metabox
Пример объявления
Давайте создадим select-pages типа select-pages внутри метабокса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create select-pages type option in a Metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_select_pages_opt_in_metabox’, // The ID which will be used to get the value of this option
‘type’ => ‘select-pages’, // Type of option we are creating
‘name’ => ‘Select Pages Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’ // Description of the option which will be displayed
) );
|
Я создал select-pages типа select-pages с идентификатором aa_select_pages_opt_in_metabox внутри metabox $aa_metbox .

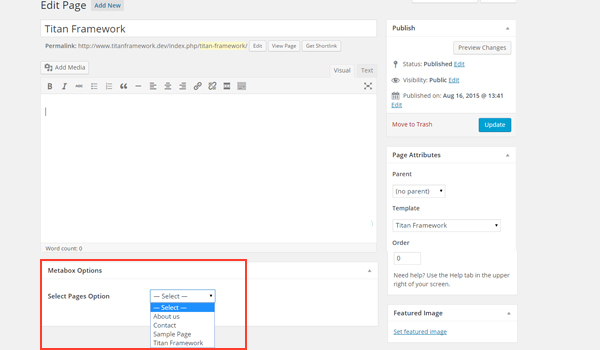
На скриншоте выше вы можете найти метабокс в конце экрана редактирования страницы. Внутри него есть опция выбора страниц, в которой перечислены все страницы.
Пример использования
Используйте этот код, чтобы получить значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_metabox_getpageid_val = $titan->getOption( ‘aa_select_pages_opt_in_metabox’, get_the_ID() );
// 3. Get the value of the page title via get_post_field function
$aa_metabox_getpage_title_val = get_post_field(‘post_title’, $aa_metabox_getpageid_val);
/**
*
* Printing saved values of Metabox
*
*/
?>
<div>
Title of selected page in a Metabox is: <?php echo $aa_metabox_getpage_title_val;
</div>
|
В этом коде я зарегистрировал дополнительный параметр внутри функции getOption() (строка № 5). Это get_the_ID() . Остальная часть кода почти такая же.
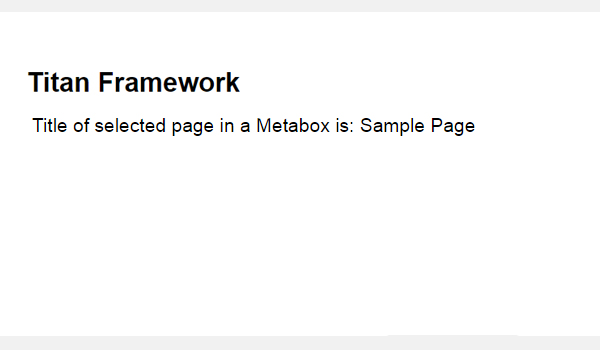
Отображение результата во внешнем интерфейсе
Теперь предположим, что я выбрал « Образец страницы ». Внешний интерфейс печатает соответствующий заголовок следующим образом:

Создание параметра выбора типа страниц внутри раздела настройщика тем
Пример объявления
Наконец, я добавлю эту опцию в раздел настройщика.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create select-pages type option in a Theme Customizer Section
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_select_pages_opt_in_sec’, // The ID which will be used to get the value of this option
‘type’ => ‘select-pages’, // Type of option we are creating
‘name’ => ‘Select Pages Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’ // Description of the option which will be displayed
) );
|
Я создал select-pages типа select-pages с идентификатором aa_select_pages_opt_in_sec внутри секции настройщика темы под названием $aa_section1 .

Пример использования
Давайте получим сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_getpageid_val = $titan->getOption( ‘aa_select_pages_opt_in_sec’ );
// 3. Get the value of the page title via get_post_field function
$aa_sec_getpage_title_val = get_post_field(‘post_title’, $aa_sec_getpageid_val);
/**
*
* Printing saved values of Customizer Section
*
*/
?>
<div>
Title of selected page in a Customizer Section is: <?php echo $aa_sec_getpage_title_val;
</div>
|
Отображение результата во внешнем интерфейсе
Вот скриншот изменений, которые были просмотрены в режиме реального времени.

Рассмотрим ситуацию, когда конечный пользователь должен выбрать категорию для публикуемых сообщений. Вам понадобится выпадающий вариант выбора с категориями WordPress, заполненными в нем как параметры. Titan Framework может помочь вам создать такую опцию с опцией типа, называемой select-categories . Давайте посмотрим, как его использовать.
Опция выбора типа категорий в Titan Framework
В Titan Framework параметр типа select-categories Categories создает раскрывающееся меню, содержащее все существующие категории сообщений. Эта опция поддерживает и другие таксономии.

Эта опция определяет список параметров:
- name : указывает имя опции.
- id : этот параметр назначает уникальное имя, которое получает сохраненные значения.
- desc : добавлено краткое описание с названием опции.
- default : (Необязательно) Этот параметр устанавливает идентификатор категории по умолчанию.
- livepreview : (Необязательно) Каждый раз, когда вы добавляете
select-categoriesCategories в раздел настройщика темы, этот параметр позволяет вам предварительно просмотреть внесенные вами изменения. - orderby : (Необязательно). Определяет, в каких категориях заказа отображаются. По умолчанию установлено
name. Вы можете изменить это соответственно. - order : (Необязательно) Этот параметр перечисляет категории в порядке возрастания или убывания. По умолчанию установлено значение
asc. - Таксономия : (необязательно). Это помогает отобразить тип таксономии, который вы хотите показать. Значением по умолчанию является
category. - hide_empty : (Необязательно) Если для этого параметра установлено значение
true, все такие категории и / или таксономии, у которых нет сообщений, не будут отображаться. Значением по умолчанию являетсяfalse. - show_count : (необязательно). Этот параметр отображает количество сообщений в каждой категории, если установлено значение
true. По умолчанию установлено значениеfalse.
Последние два параметра, hide_empty и show_count , являются boolean , а остальные — string по типу.
Доступные контейнеры для опции выбора категорий
Давайте перечислим контейнеры, в которые вы можете добавить эту опцию:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Независимо от типа контейнера, опция select-categories Categories добавляется с помощью следующих шагов:
- Сначала получите экземпляр через функцию
getInstance(). - Затем добавьте параметр через
createOption(). - Затем получите сохраненные значения параметров с помощью функции
getOption().
Создание опции типа Select-Categories внутри панели администратора
Пример объявления
Давайте сначала создадим эту опцию внутри админ-панели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create select-categories type option in an Admin Panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_select_categories_opt’, // The ID which will be used to get the value of this option
‘type’ => ‘select-categories’, // Type of option we are creating
‘name’ => ‘Select Categories Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
В строке № 8 createOption() добавляет select-categories типа select-categories $aa_panel в административную панель с именем $aa_panel . Я определил несколько параметров, таких как имя, тип, id и desc . Значение ID, которое всегда должно быть уникальным, равно aa_select_categories_opt в строке # 10.

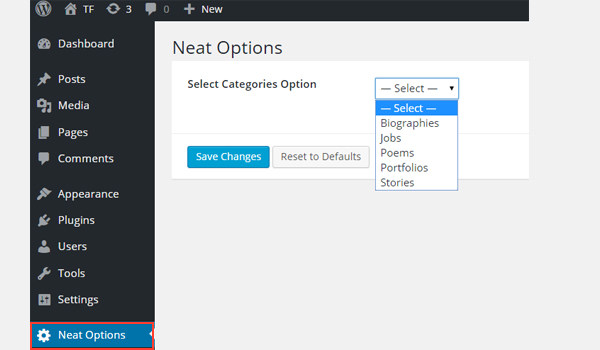
На приведенном выше снимке экрана показана панель « Neat Options» , внутри которой находится раскрывающийся список, в котором отображаются все категории сообщений.
Пример использования
Теперь я получу сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_panel_getcategoryid_val = $titan->getOption( ‘aa_select_categories_opt’ );
// 3. Get title of the selected category
$aa_panel_getcategory_title_val = get_cat_name( $aa_panel_getcategoryid_val);
/**
*
* Print Saved Values in an Admin Panel
*
*/
?>
<div>
Title of the selected category in an Admin Panel is: <?php echo $aa_panel_getcategory_title_val;
</div>
|
В строке № 3 я использую функцию getInstance() , которая принимает уникальный параметр, предпочтительно имя вашей темы. Затем я использую getOption() в строке № 6, чтобы получить сохраненное значение, зарегистрировав идентификатор опции, то есть aa_select_categories_opt . Результат сохраняется в переменной $aa_panel_getcategoryid_val . До этого момента идентификатор выбранной категории помещается внутри этой переменной.
Допустим, я хочу отобразить заголовок своей категории на внешнем интерфейсе. Чтобы добиться этого, я собираюсь использовать get_cat_name() . Посмотрите на строку № 9, которая получает заголовок категории из переменной $aa_panel_getcategoryid_val .
Я сохранил заголовок в переменной $aa_panel_getcategory_title_val а затем повторил его.
Отображение результата во внешнем интерфейсе
Предположим, я выбрал категорию « Портфели » из списка и сохранил настройки.

Таким образом, в соответствии с кодом « Название выбранной категории на панели администратора: Портфолио » должно быть напечатано на внешнем интерфейсе.

Создание опции типа Select-Categories внутри вкладки Admin
Пример объявления
Далее я добавлю это на вкладке администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
*
* Create select-categories type option in an Admin Tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_select_categories_opt_in_tab’, // The ID which will be used to get the value of this option
‘type’ => ‘select-categories’, // Type of option we are creating
‘name’ => ‘Select Categories Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘order’ => ‘desc’, // Display order of the categories
‘show_count’ => ‘true’ // Display no.
) );
|
Здесь я добавляю select-categories типа select-categories $aa_tab1 во вкладку администратора $aa_tab1 . Его уникальный идентификатор — aa_select_categories_opt_in_tab . Посмотрите на список параметров. Вы найдете несколько новых дополнений, например, параметры order и show_count . Их функции были обсуждены ранее.

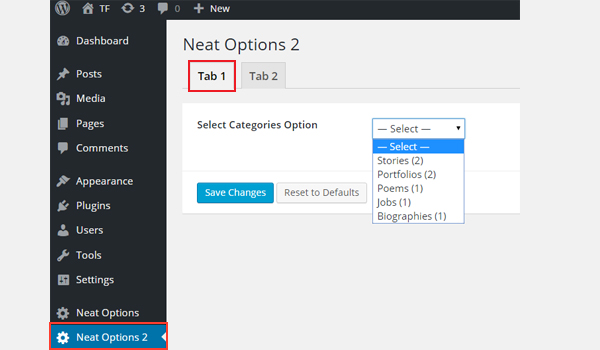
На скриншоте вы можете найти эту опцию с именем Select Category Option на вкладке 1 панели Neat Options 2 . Обратите внимание, что количество сообщений в каждой категории также отображается благодаря параметру show_count . Порядок отображения категорий также отличается от предыдущего.
Пример использования
Давайте восстановим сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_tab_getcategoryid_val = $titan->getOption( ‘aa_select_categories_in_tab’ );
// 3. Get title of the selected category
$aa_tab_getcategory_title_val = get_cat_name( $aa_tab_getcategoryid_val);
/**
*
* Print Saved Values in an Admin Tab
*
*/
?>
<div>
Title of the selected category in an Admin Tab is: <?php echo $aa_tab_getcategory_title_val;
</div>
|
Этот код очень похож; вот краткое изложение шагов:
- Получить экземпляр в строке № 3.
- Используйте
getOption()функцию в строке № 6, чтобы получить сохраненные значения через идентификатор. - Получить название выбранной категории с помощью
get_cat_name()функции в строке № 9. - Напечатайте заголовок категории во внешнем интерфейсе с помощью
echoкоманды в строке # 22.
Отображение результата во внешнем интерфейсе
Я выбираю « Биографии » в качестве демонстрационного значения. Внешний вид выглядит так:

Создание опции типа Select-Categories внутри Metabox
Пример объявления
Теперь я добавлю select-categoriesопцию типа в метабокс.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create select-categories type option in a Metabox *
*/
$aa_metbox->createOption( array(
'id' => 'aa_select_categories_opt_in_metabox', // The ID which will be used to get the value of this option 'type' => 'select-categories', // Type of option we are creating 'name' => 'Select Categories Option', // Name of the option which will be displayed ‘desc’ => ‘This is our option’ // Description of the option which will be displayed
) );
|
Я создал select-categoriesопцию типа внутри метабокса $aa_metboxс идентификатором aa_select_categories_opt_in_metabox.

На изображении выше вы можете найти метабокс в конце экрана редактирования страницы. Внутри это выпадающий список, содержащий все категории сообщений.
Пример использования
Используйте следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_metabox_getcategoryid_val = $titan->getOption( 'aa_select_categories_in_metabox', get_the_ID() );// 3. Get title of the selected category$aa_metabox_getcategory_title_val = get_cat_name( $aa_metabox_getcategoryid_val);/**
*
* Print Saved Values in a Metabox *
*/
?>
<div>
?>
</div>
|
В строке № 6 я использовал get_the_ID()функцию в качестве параметра внутри getOption()функции. Этот дополнительный параметр предназначен для извлечения сохраненных значений через определенную страницу или идентификатор сообщения. Остальной код такой же.
Отображение результата во внешнем интерфейсе
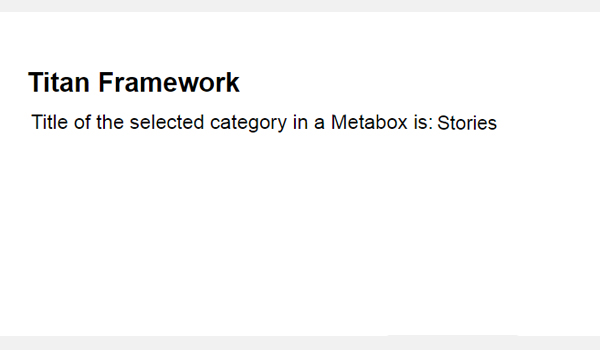
На этот раз я выбираю « Истории », и результат выглядит так:

Создание опции типа Select-Categories внутри секции настройщика тем
Пример объявления
Наконец, я создам эту опцию в разделе настройщика темы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create select-categories type option in a Customizer Section *
*/
$aa_section1->createOption( array(
'id' => 'aa_select_categories_opt_in_sec', // The ID which will be used to get the value of this option 'type' => 'select-categories', // Type of option we are creating 'name' => 'Select Categories Option', // Name of the option which will be displayed ‘desc’ => ‘This is our option’ // Description of the option which will be displayed
) );
|
Я добавляю эту опцию в раздел настройщика темы $aa_section1с идентификатором aa_select_categories_opt_in_sec.

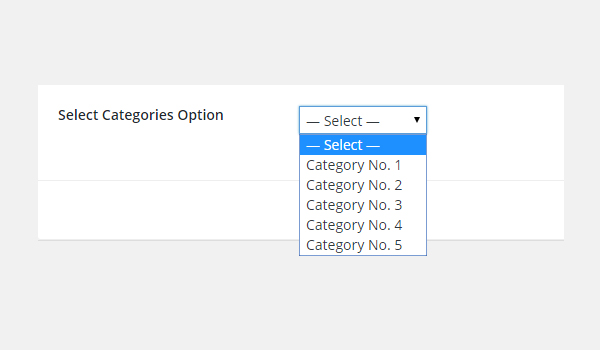
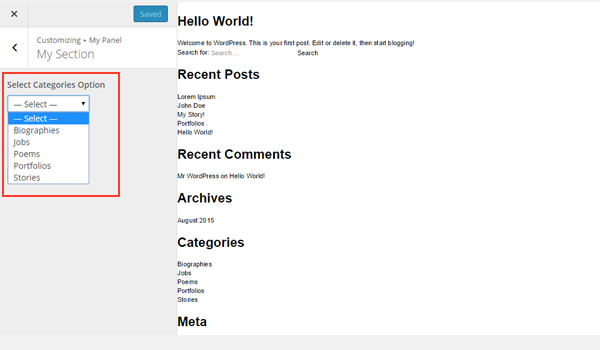
На этом изображении есть раздел настройщика « Мой раздел », содержащий раскрывающийся список категорий внутри настройщика.
Пример использования
Используйте следующий код для получения значений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_getcategoryid_val = $titan->getOption( 'aa_select_categories_in_sec' );// 3. Get title of the selected category$aa_sec_getcategory_title_val = get_cat_name( $aa_sec_getcategoryid_val);/**
*
* Print Saved Values in a Theme Customizer Section *
*/
?>
<div>
?>
</div>
|
Этот код почти такой же, как и выше. Только ID и имена переменных различны.
Отображение результата во внешнем интерфейсе
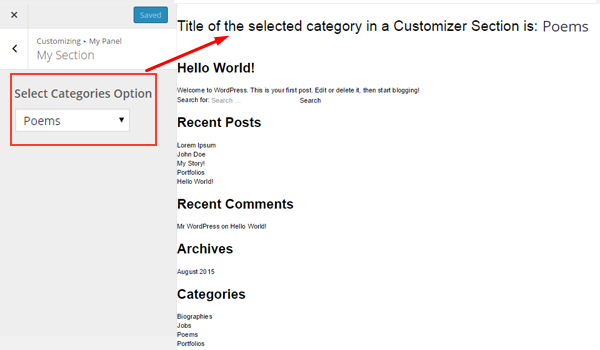
Вот скриншот изменений, которые были засвидетельствованы в режиме предварительного просмотра.

Вывод
К настоящему времени мы обсудили все типы опций, которые связаны с selectопцией в Titan Framework.
Например, если бы я должен был закодировать плагин, который предоставляет конечному пользователю 15 элементов макета, я мог бы предоставить эти элементы в форме поля выбора, чтобы параметры были опрятными и минимальными.
Дайте мне знать, если у вас есть креативный пользовательский вариант для этой опции. Вы можете связаться со мной в Twitter или оставить комментарии в поле ниже.