В предыдущей статье мы обсудили половину параметров конфигурации для налоговых настроек в WooCommerce. Сегодня мы собираемся завершить настройки стандартных ставок, льготных ставок и нулевых ставок.
Налоговые классы в WooCommerce
Посмотрите на различные классы налогов, которые отображаются рядом с вкладкой Налоговые параметры.

Стандартные цены
Это соответствует классу налоговых ставок по умолчанию, который WooCommerce предлагает своим пользователям сразу после установки этого плагина.
Снижение тарифов
В связи с постоянно меняющимися экономическими условиями налоговые ставки продолжают меняться в соответствии с налоговой политикой разных стран. Следовательно, они предлагают сниженные налоговые ставки для определенных предметов, например продуктов питания. Этот факт учитывается WooCommerce, и во время установки он автоматически создает этот класс.
Нулевая ставка
Аналогичным образом, есть некоторые продукты, на которые налог не распространяется. Следовательно, для таких продуктов WooCommerce предлагает отдельный класс с именем Zero Rate Rates.
Атрибуты в налоговом классе
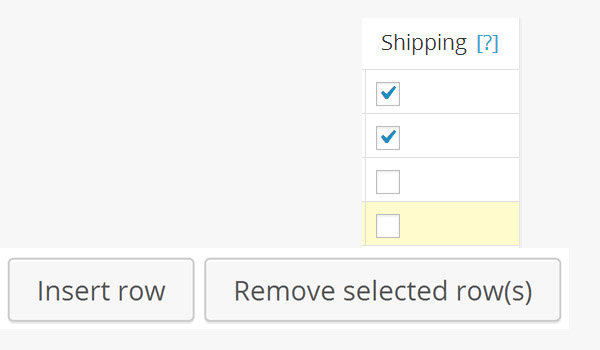
Если щелкнуть любой из этих классов налогов, отобразится таблица налоговых ставок. Вы можете определить свои налоговые ставки в строках. Новые строки добавляются нажатием «Вставить строку» вариант. В каждом из этих определенных классов налогов мы видим некоторые атрибуты, которые я объясню ниже.
Код страны

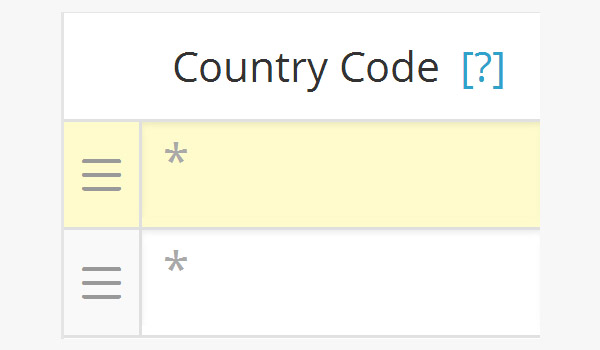
Первым атрибутом является код страны это двухбуквенный короткий буквенный или числовой суффикс, разработанный для обозначения различных стран с точки зрения их географического положения. В WooCommerce мы будем использовать коды стран ISO 3166-1 . Вы добавляете эти двузначные коды стран в это поле.

Очевидно, что очень трудно запомнить все коды стран. Таким образом, вы можете искать их через источники, такие как Википедия, или вы можете нажать «Посмотреть здесь» как показано на рисунке выше.
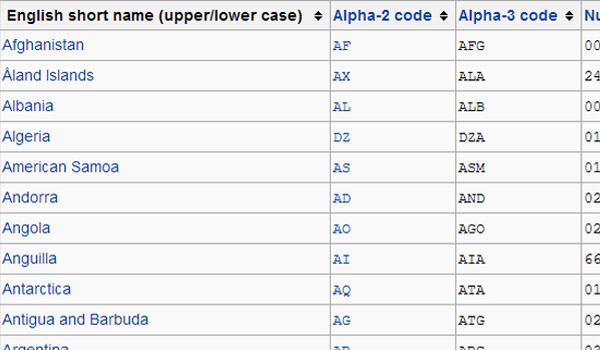
Нажав здесь , вы попадете в Википедию. Здесь вы заметите, что есть несколько столбцов, но второй и третий столбцы содержат код Alpha-2 и код Alpha-3. соответствует конкретной стране.

Согласно Википедии ,
ISO 3166-1 alpha-2 — двухбуквенные коды стран, которые являются наиболее широко используемыми из трех и используются наиболее заметно для доменов верхнего уровня Interne t ‘s (с некоторыми исключениями).
ISO 3166-1 альфа-3 — трехбуквенные коды стран, которые обеспечивают лучшую визуальную связь между кодами и названиями стран, чем коды альфа-2.
Как ввести предметы

Чтобы установить код страны в WooCommerce, вы должны ввести только две буквы для этой страны из кода Alpha-2 колонка в Википедии . Для этого вставьте новую строку. Теперь выберите один код из таблицы, показанной выше, и введите его в отображаемое поле. Повторите эту процедуру еще раз, чтобы добавить несколько кодов стран. Если вы оставите это поле пустым (*), то это означает, что настройка применяется ко всем кодам стран.
Государственный кодекс

Следующее поле предназначено для Государственного кодекса, который представляет собой таблицу кодов и сокращений, используемых для обозначения различных политических разногласий, существующих в разных странах. Например, если мы ищем коды штатов Соединенных Штатов Америки (или США), то вы увидите следующие результаты:

На приведенном выше рисунке показано, как различные штаты вместе с их кодами штатов упоминаются для США. Вы можете снова добавить эти двузначные коды состояний в WooCommerce.

Если вы оставите поле пустым (*), это означает, что конкретный налоговый режим будет применяться ко всем штатам этой конкретной страны.
ZIP / Почтовый индекс

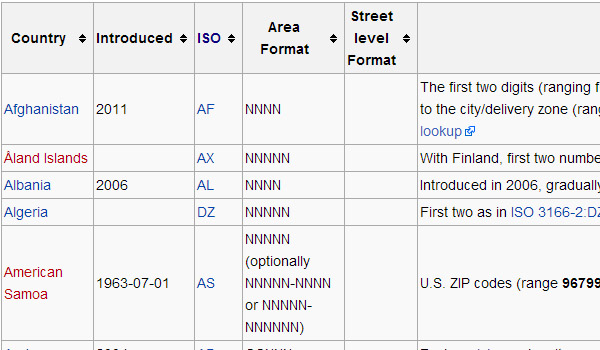
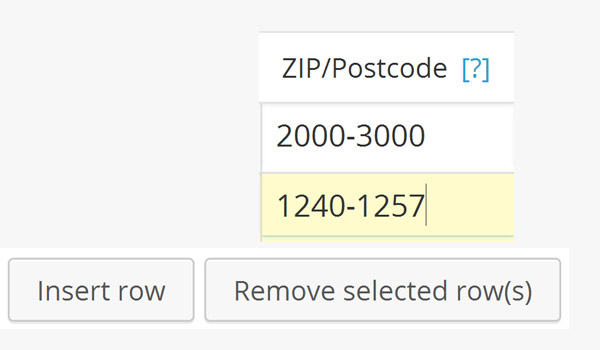
Далее вы можете увидеть поле для почтового индекса / почтового индекса, представляющего собой последовательность букв и / или цифр, которые добавляются в конце почтового адреса, чтобы легко сортировать письма. Просматривая различные почтовые индексы для разных стран, можно найти следующую таблицу:

Если доступно несколько почтовых индексов, можно использовать точки с запятой для их разделения. Подстановочные знаки также можно использовать для сопоставления почтовых индексов с различными числовыми диапазонами.

Снова оставив пробел (*), вы будете использовать почтовые индексы для всех стран.
город

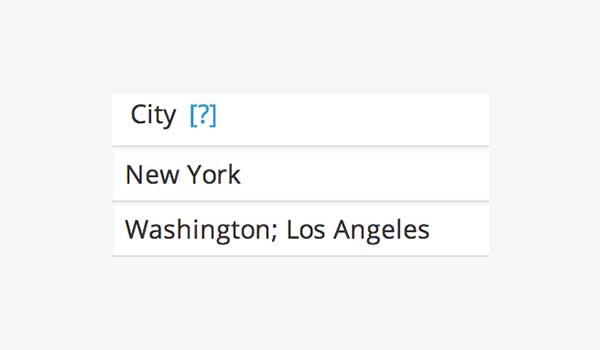
Владелец интернет-магазина может устанавливать налоговые ставки либо в некоторых выбранных городах, либо во всех городах страны. Вы даже можете добавить более одного города за раз в один ряд, который можно разделить точкой с запятой.

Чтобы применить этот налоговый режим ко всем городам, вы можете оставить поле пустым (*).
Темп %

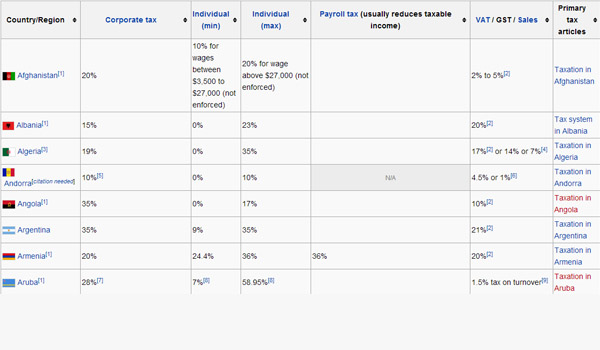
Как и страна, штат и почтовые индексы, владелец интернет-магазина не может знать все налоговые ставки, которые применяются во всем мире. Новички могут искать, чтобы найти список налогообложения в разных частях мира, например, список стран по налоговым ставкам .

На приведенном выше рисунке не только указаны налоговые ставки в отношении разных стран, но мы также видим распределение налогов в отношении различных видов налогов, таких как НДС, НДС и т. Д.

В этом поле плагина вы можете указать свою налоговую ставку, введя значение в этой опции. Ставка налога вводится в формате как 10.000, что соответствует ставке налога 10%.
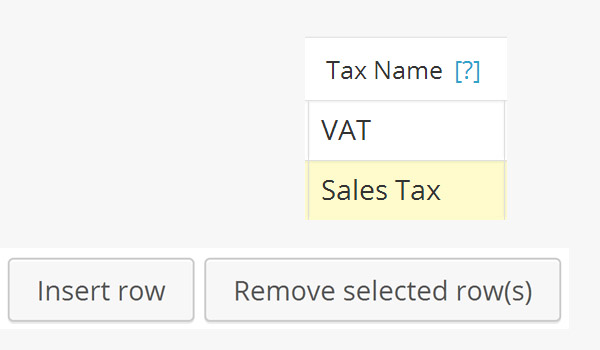
Название налога

Существует несколько видов налогов, которые реализуются в соответствии с экономической схемой. Некоторые из этих налоговых наименований включают налог на добавленную стоимость (НДС), налог на товары и услуги (GST), налог с продаж, налог по сниженной ставке и т. Д.

В WooCommerce вы можете ввести эти налоговые названия в этом поле в соответствии с экономической политикой страны.
приоритет

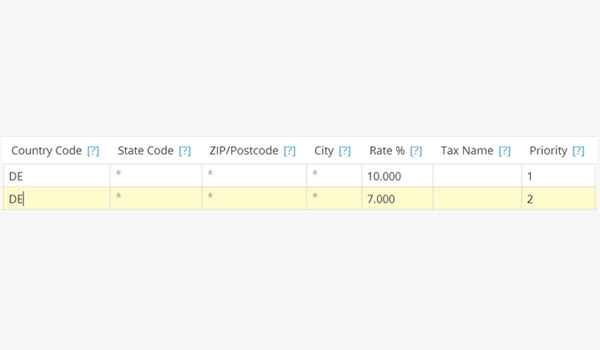
Если вы вводите несколько налоговых ставок для конкретной страны, вам необходимо расставить приоритеты в соответствии с их относительной важностью. Следовательно, в поле для приоритета Вы можете ввести номер для каждой ставки налога. Здесь каждая налоговая ставка установлена с различным уровнем приоритета, и только одна конкретная налоговая ставка соответствует определенному приоритету.

На приведенном выше рисунке я ввел две разные налоговые ставки для Германии (код страны DE) и расставил их по приоритетам с номерами 1 и 2. Таким образом, очевидно, что сначала предпочтительной будет налоговая ставка 10%, а затем 7%. Приоритет 1 больше 2.
Соединение

WooCommerce выделил отдельное поле для работы с сложным налогом. Это своего рода специальный налог, который рассчитывается и применяется в дополнение к первичному налогу.

Перевозка

Мудрая бизнес-стратегия — предложить бесплатную доставку. В настоящее время многие владельцы интернет-магазинов утверждают, что доставка осуществляется абсолютно бесплатно. Но также есть некоторые владельцы магазинов, которые предпочитают добавлять стоимость доставки, а также определенные налоговые ставки.
Таким образом, если для доставки применяется установленная налоговая ставка, вы можете установить этот флажок. Теперь цена доставки вашего товара также будет облагаться налогом.

После этой настройки нажмите Сохранить изменения.
На мой взгляд, лучшая практика для заполнения этих налоговых ставок — это оставить поля для кода штата, почтового индекса и города как пустые, т. Е. (*), Тогда как остальные можно заполнить в соответствии со своими требованиями.
Импортировать CSV

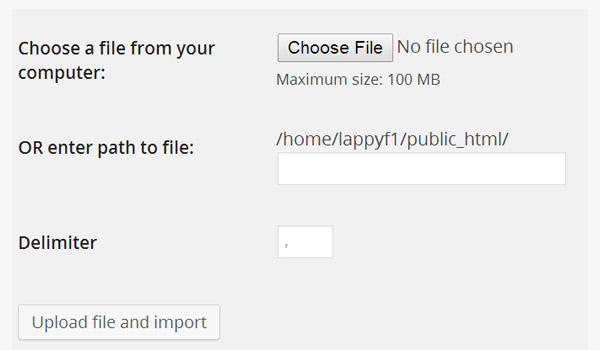
Если эти налоговые настройки доступны в виде файла CSV, WooCommerce предлагает вам возможность импортировать налоговые ставки. В несколько кликов вы можете импортировать все содержимое для вашего магазина вместо добавления каждой детали самостоятельно. Для этого выполните следующие шаги:

- Сначала нажмите кнопку « Импорт CSV »
- Нажмите кнопку «Выбрать файл»
- Выберите файл .csv со своего ПК / ноутбука для загрузки
- Наконец нажмите кнопку «Загрузить файл и импортировать»
Образец CSV-файла
Чтобы помочь вам, WooCommerce дает вам возможность загрузить образец файла. Таким образом, вы можете проверить свой магазин и увидеть эти настройки налоговых ставок на внешнем интерфейсе. Когда вы нажимаете кнопку « Импортировать CSV», вы видите следующий экран с опцией «Нажмите здесь, чтобы загрузить образец».

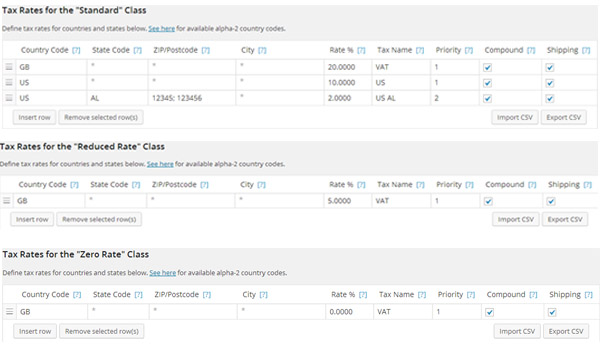
Вы можете загрузить файл примера (сохраненный как sample_tax_rates.csv ), выполнив те же действия, что и выше. Как только содержимое этого примера файла загружено и импортировано, вы можете увидеть фиктивные данные, заполненные во всех трех налоговых классах, как показано на рисунке ниже.

Вывод
Вот и все о налогах. В следующем уроке я объясню, как вы можете отображать цены своих продуктов в своем интернет-магазине, используя эти настройки налогов и налоговые ставки. До тех пор, если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь спрашивать в полях ниже.