В первой части руководства для начинающих по учебному пособию по Angular вы узнали, какие компоненты есть в Angular 4 и как писать компоненты Angular.
В этой части серии руководств вы узнаете, какие сервисы есть в Angular и как их использовать.
Начиная
Вы начнете с клонирования исходного кода из первой части серии уроков.
|
1
|
git clone https://github.com/royagasthyan/AngularComponent.git
|
Получив исходный код, перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd AngularComponent
npm install
|
После установки зависимостей запустите приложение, введя следующую команду:
|
1
|
ng serve
|
Приложение должно быть запущено по адресу http: // localhost: 4200 / .
Что такое угловые услуги?
В приложении Angular компоненты имеют дело с представлением данных представлению. Выборка данных для отображаемых компонентов обрабатывается сервисами Angular.
Поскольку часть выборки данных обрабатывается отдельно в сервисах Angular, это облегчает имитацию сервисов тестирования.
Почему Angular Services?
Из официальной документации:
Компоненты не должны извлекать или сохранять данные напрямую, и они, конечно, не должны сознательно представлять поддельные данные. Они должны сосредоточиться на представлении данных и делегировать доступ к данным службе.
В этом руководстве вы узнаете, как создать службу Angular для извлечения данных для компонента Angular.
Другое преимущество использования сервисов Angular заключается в том, что он облегчает обмен данными между двумя отдельными компонентами.
Создание компонента Word
В этом руководстве вы создадите компонент word, который будет искать слово запроса, введенное конечным пользователем, по API и возвращать результат поиска.
Вы будете выполнять вызов API с помощью службы Angular. Итак, начнем с создания углового компонента.
Перейдите в каталог проекта и создайте папку с именем word .
В каталоге проекта word создайте файл с именем word.component.html . Добавьте следующий HTML-код:
|
1
2
3
4
5
6
|
<h2>
Word Component
</h2>
<div>
<input type=»text»>
</div>
|
Создайте файл с именем word.component.ts который будет управлять шаблоном word.component.html . Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘word’,
templateUrl: ‘word.component.html’,
styleUrls: [‘word.component.css’]
})
export class WordComponent {
constructor(){
}
}
|
Как видно из приведенного выше кода, вы только что создали класс WordComponent который будет управлять word.component.html шаблона word.component.html .
Он имеет декоратор @component котором вы определили selector с помощью которого он будет доступен, templateUrl и компонент styleUrls .
После того, как вы создали компонент, вам нужно добавить класс компонента в NgModule .
Откройте файл app.module.ts каталоге src/app и импортируйте новый WordComponent .
|
1
|
import { WordComponent } from ‘./word/word.component’
|
Включите WordComponent в объявлениях NgModule . Вот как app.module.ts файл app.module.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { CalcComponent } from ‘./calc/calc.component’
import { WordComponent } from ‘./word/word.component’
import { FormsModule } from ‘@angular/forms’;
@NgModule({
declarations: [
AppComponent,
CalcComponent,
WordComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Откройте файл app.component.html папке src/app и добавьте новый WordComponent используя определенный селектор. Вот как это выглядит:
|
1
2
3
|
<div style=»text-align:center»>
<word></word>
</div>
|
Сохраните вышеуказанные изменения и перезагрузите сервер. Вы должны иметь слово компонент отображается при загрузке приложения.

Создание службы Word
Давайте создадим службу Angular для запроса слова по URL службы, который будет возвращать синонимы слова.
Вы будете использовать API Datamuse для запроса ключевого слова.
Создайте файл с именем word.service.ts в word.service.ts src/app/word . Вы будете использовать декоратор @Injectable() чтобы сделать класс обслуживания доступным для внедрения.
Вот как будет выглядеть файл word.service.ts :
|
01
02
03
04
05
06
07
08
09
10
|
import { Injectable } from ‘@angular/core’;
@Injectable()
export class WordService {
constructor(){
}
}
|
Чтобы сделать вызов API, вы будете использовать модуль HTTP . Импортируйте HttpModule в HttpModule src/app/app.module.ts . Вот как выглядит файл:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { CalcComponent } from ‘./calc/calc.component’
import { WordComponent } from ‘./word/word.component’
import { FormsModule } from ‘@angular/forms’;
import { HttpModule } from ‘@angular/http’;
@NgModule({
declarations: [
AppComponent,
CalcComponent,
WordComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Импортируйте модуль Http в файл word.service.ts для выполнения вызовов API.
|
1
|
import { Http } from ‘@angular/http’;
|
Вы будете делать вызовы API по следующему URL.
|
1
|
https://api.datamuse.com/words?max=10&ml=
|
Вам нужно добавить ключевое слово запроса вместе с указанным выше URL, чтобы получить максимум 10 синонимов термина запроса.
Определите переменную url внутри класса WordService и инициализируйте ее внутри метода конструктора.
|
1
2
3
4
5
6
7
8
|
export class WordService {
url: string
constructor(private http : Http){
this.url = ‘https://api.datamuse.com/words?max=10&ml=’
}
}
|
Вы объявили и инициализировали переменную http , которую будете использовать при выполнении вызовов API.
Определите метод с именем search_word который будет возвращать результат вызова API как JSON . Вот как это выглядит:
|
1
2
3
4
5
|
search_word(term){
return this.http.get(this.url + term).map(res => {
return res.json()
})
}
|
Как видно из приведенного выше кода, вы сделали запрос GET к URL-адресу API с помощью модуля Angular Http и вернули ответ в виде JSON . Вот как word.service.ts файл word.service.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
import { Injectable } from ‘@angular/core’;
import { Http } from ‘@angular/http’;
import ‘rxjs/add/operator/map’
@Injectable()
export class WordService {
url: string
constructor(private http : Http){
this.url = ‘https://api.datamuse.com/words?max=10&ml=’
}
search_word(term){
return this.http.get(this.url + term).map(res => {
return res.json()
})
}
}
|
В поисках слова
Теперь, когда у вас есть служба Word, готовая выполнять вызовы API, вам нужно определить WordService в качестве поставщика в WordComponent .
Импортируйте WordService в файл word.component.ts .
|
1
|
import { WordService } from ‘./word.service’;
|
Определите providers в угловом WordComponent .
|
1
2
3
4
5
6
|
@Component({
selector: ‘word’,
templateUrl: ‘word.component.html’,
styleUrls: [‘word.component.css’],
providers : [WordService]
})
|
Инициализируйте WordService внутри метода constructor .
|
1
2
3
|
constructor(private service: WordService){
}
|
Определите метод с именем search внутри файла word.component.ts который будет вызывать метод службы. Внутри метода search подпишитесь на метод search_word из WordService .
|
1
2
3
4
5
|
search(term){
this.service.search_word(term).subscribe(res => {
this.words = res;
})
}
|
Вот как выглядит измененный файл word.component.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import { Component } from ‘@angular/core’;
import { WordService } from ‘./word.service’;
@Component({
selector: ‘word’,
templateUrl: ‘word.component.html’,
styleUrls: [‘word.component.css’],
providers : [WordService]
})
export class WordComponent {
words : any;
constructor(private service: WordService){
}
search(term){
this.service.search_word(term).subscribe(res => {
this.words = res;
})
}
}
|
Добавьте событие нажатия клавиши ввода в элемент ввода в файле word.component.html .
|
1
|
<input #query (keyup.enter)=»search(query.value)» type=»text»>
|
После ввода word.component.ts запроса, когда пользователь нажимает клавишу ввода, он вызывает метод поиска в файле word.component.ts .
Как видно из метода search внутри файла word.component.ts , вы собираете ответ внутри переменной words в виде списка. Итак, давайте word.component.html список words и отобразим их в файле word.component.html .
Измените файл word.component.html как показано ниже:
|
1
2
3
4
5
6
7
|
<div>
<ul>
<li *ngFor=»let item of words»>
{{item.word}}
</li>
</ul>
</div>
|
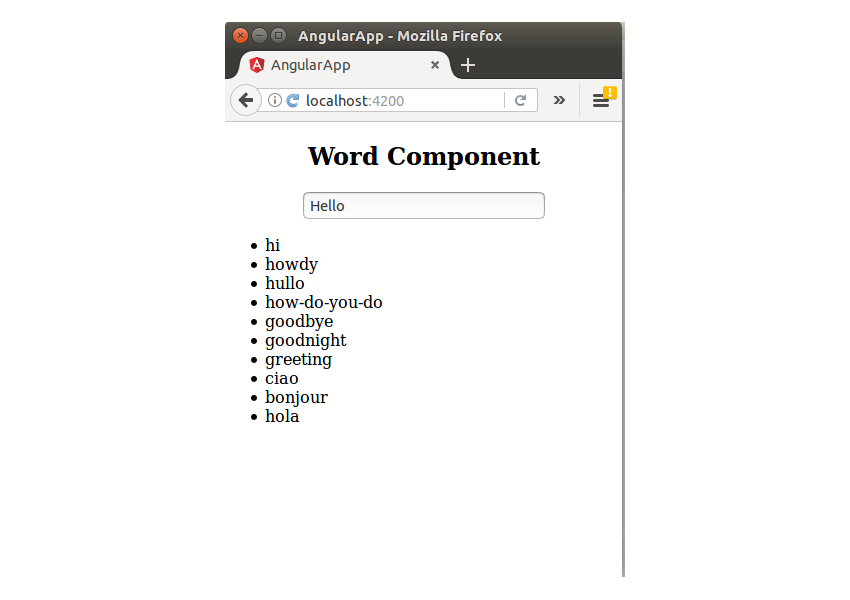
Сохраните вышеуказанные изменения и перезагрузите сервер. Введите ключевое слово и нажмите клавишу ввода, и вы должны получить результат в виде списка.

Завершение
В этом уроке вы узнали, что такое сервисы Angular. Вы узнали, как создавать сервисы Angular и использовать их из компонента Angular. Вы создали компонент Word, который запрашивает введенное ключевое слово в службе Angular и отображает возвращенные данные в файле шаблона компонента.
Каким был ваш опыт изучения услуг Angular? Дайте нам знать ваши мысли и предложения в разделе комментариев ниже.
Исходный код из этого урока доступен на GitHub .