Angular — это популярный фреймворк для создания интерфейсов для веб-приложений и мобильных приложений. Все началось с AngularJS 1.x, а затем AngularJS 2, и теперь это наконец Angular с последними обновлениями и исправлениями ошибок, над которыми работает команда Angular.
Компоненты являются важной частью веб-приложения Angular. В этом руководстве вы узнаете, как начать создавать веб-приложение с использованием Angular, а также познакомитесь с компонентами.
Начиная
Начните с установки Angular CLI с помощью менеджера пакетов узла (npm).
|
1
|
npm install -g @angular/cli
|
После установки Angular CLI создайте новое приложение Angular с помощью CLI.
|
1
|
ng new angular-app
|
Перейдите в папку приложения и запустите сервер.
|
1
|
cd angular-app ng serve
|
Укажите в браузере http: // localhost: 4200 /, и у вас должно быть запущено приложение по умолчанию.
Угловая структура приложения
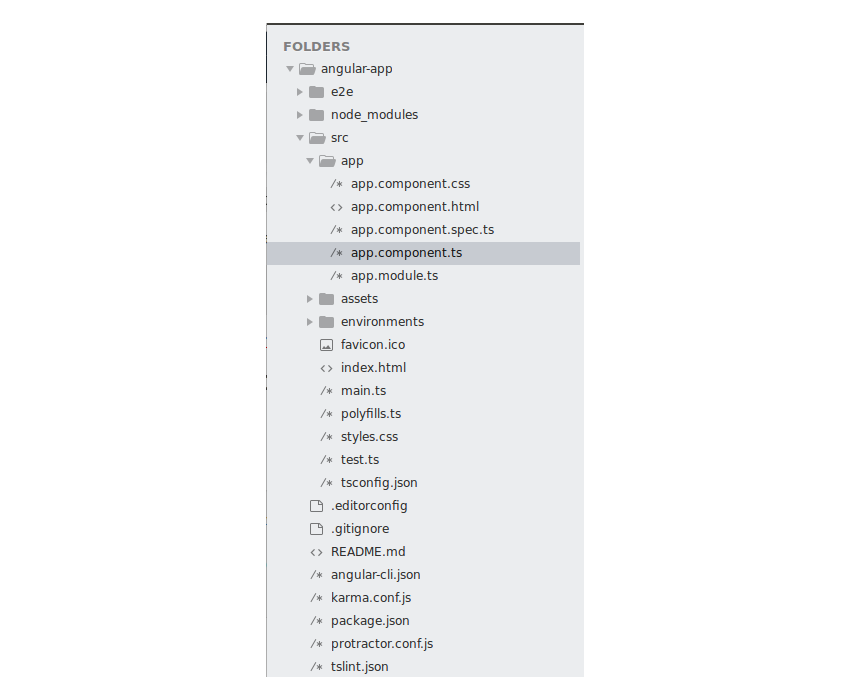
Перейдите в папку проекта angular-app и посмотрите на структуру проекта. Вот как это выглядит:

Каждое приложение Angular имеет корневой модуль, в котором вы определяете основной компонент для загрузки. В приложении Angular по умолчанию корневой модуль определяется внутри app.module.ts . Когда AppModule загружается, он проверяет, какой компонент загружен и загружает этот модуль. Как видно из app.module.ts , app.module.ts модуль называется AppComponent . Компонент AppComponent определен в файле app.component.ts .
Компонент определяется с @Component декоратора @Component . Внутри декоратора @Component вы можете определить selector компонента, template компонента и связанный style .
Что такое угловой компонент?
Компоненты похожи на основной строительный блок в приложении Angular. Компоненты определяются с @component декоратора @component . Компонент имеет selector , template , style и другие свойства, с помощью которых он определяет метаданные, необходимые для обработки компонента.
Из официальных документов:
Компоненты являются самым основным строительным блоком пользовательского интерфейса в приложении Angular. Приложение Angular — это дерево компонентов Angular. Угловые компоненты являются подмножеством директив. В отличие от директив, компоненты всегда имеют шаблон, и для каждого элемента в шаблоне может быть создан только один компонент.
Лучший способ понять что-то связанное с программированием — это делать на самом деле. Итак, начнем с создания углового компонента для добавления двух чисел. Давайте назовем это CalculatorComponent .
Создание компонента калькулятора
Давайте начнем с создания компонента для нашего калькулятора. Внутри папки src/app создайте папку с именем calc . Это где наш компонент calc будет находиться. Внутри папки calc создайте файл с именем calc.component.html . Это будет шаблон для нашего компонента калькулятора. Вот как это выглядит:
|
1
2
3
|
<h1>
Calculator component
</h1>
|
Создайте файл с именем calc.component.ts . Здесь вы определите компонент calc и укажите соответствующие метаданные. Вы будете определять компонент с @component декоратора @component . Чтобы определить компонент, вам необходимо импортировать модуль component из углового ядра.
|
1
|
import { Component } from ‘@angular/core’;
|
Определите компонент, указав template , style и selector . Вы также определите class для управления шаблоном, указанным декоратором @component . Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘calc’,
templateUrl: ‘calc.component.html’,
styleUrls: [‘calc.component.css’]
})
export class CalcComponent {
}
|
Все стили, связанные с шаблоном компонента, должны быть определены внутри файла, указанного в декораторе компонента. Поэтому создайте файл calc.component.css внутри папки calc . Вы поместите стиль для компонента калькулятора в этот файл.
Теперь, когда у вас есть готовый компонент, давайте определим компонент внутри корневого модуля app.module.ts .
Сначала импортируйте компонент в app.module.ts file а затем app.module.ts file его в раздел declarations . Вот как это выглядит после добавления CalcComponent :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { CalcComponent } from ‘./calc/calc.component’
@NgModule({
declarations: [
AppComponent,
CalcComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Как вы можете видеть в корневом модуле app.module.ts , AppComponent является загрузочным модулем и, следовательно, будет отображаться по умолчанию. Итак, чтобы просмотреть наш компонент калькулятора, определите его внутри app.component.html . Вот как app.component.html файл app.component.html :
|
1
2
3
|
<div style=»text-align:center»>
<calc></calc>
</div>
|
Сохраните вышеуказанные изменения и запустите сервер. Вы должны быть в состоянии видеть содержимое HTML отображаемого компонента калькулятора.
Добавление функциональности калькулятора
Давайте начнем с добавления шаблона для нашего углового калькулятора. Добавьте следующий код в файл calc.component.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div class=»container»>
<div class=»header»>
<h2>
Calculator component
</h2>
</div>
<div class=»grid»>
<div class=»row»>
<div class=»col-6″>
<div class=»operation»>
<div class=»row»>
<div class=»col-12″>
<input type=»number» name=»» placeholder=»number»>
</div>
</div>
<div class=»row»>
<div class=»col-12″>
<input type=»number» name=»» placeholder=»number»>
</div>
</div>
<div>
<div class=»col-12″>
<button class=»button»>
Add
</button>
</div>
</div>
</div>
</div>
<div class=»col-6″>
<div class=»result»>
<span>
Result
</div>
</div>
</div>
</div>
</div>
|
Добавьте следующий стиль в файл calc.component.css .
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
|
.grid{
width: 100%
}
.row{
width: 100%;
display: flex;
}
.col-1 {
width: 8.33%;
}
.col-2 {
width: 16.66%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33%;
}
.col-5 {
width: 41.66%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33%;
}
.col-8 {
width: 66.66%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33%;
}
.col-11 {
width: 91.66%;
}
.col-12 {
width: 100%;
}
.header{
width: 100%;
background-color: #003A60;
height: 100px;
}
.header h2{
line-height: 100px;
color: #fff;
}
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
input{
border: none;
border-bottom: 1px solid grey;
width: 80%;
margin: 0% 10%;
padding: 5%;
}
.result{
background-color: #ddffff;
width: 80%;
margin: 20px 10px 10px 10px;
height: 100px;
border-left: 3px solid #2196F3;
}
.result span{
line-height: 100px;
}
|
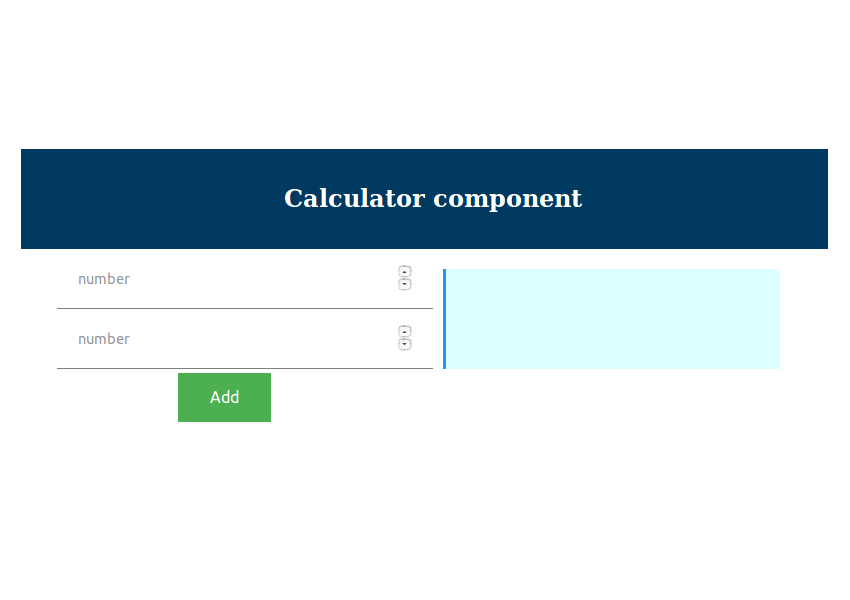
Сохраните вышеуказанные изменения, и вы сможете увидеть следующий пользовательский интерфейс.

Давайте добавим директиву ngModel к отображаемым выше текстовым ngModel ввода. Измените код calc.component.html как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
|
<div class=»row»>
<div class=»col-12″>
<input [(ngModel)]=»number1″ type=»number» name=»» placeholder=»number»>
</div>
</div>
<div class=»row»>
<div class=»col-12″>
<input [(ngModel)]=»number2″ type=»number» name=»» placeholder=»number»>
</div>
</div>
|
Как видно выше, вы установили ngModel для текстовых полей ввода с переменными number1 и number2 .
Давайте определим переменные внутри CalcComponent в файле calc.component.ts .
|
1
2
3
4
|
export class CalcComponent {
public number1 : number;
public number2 : number;
}
|
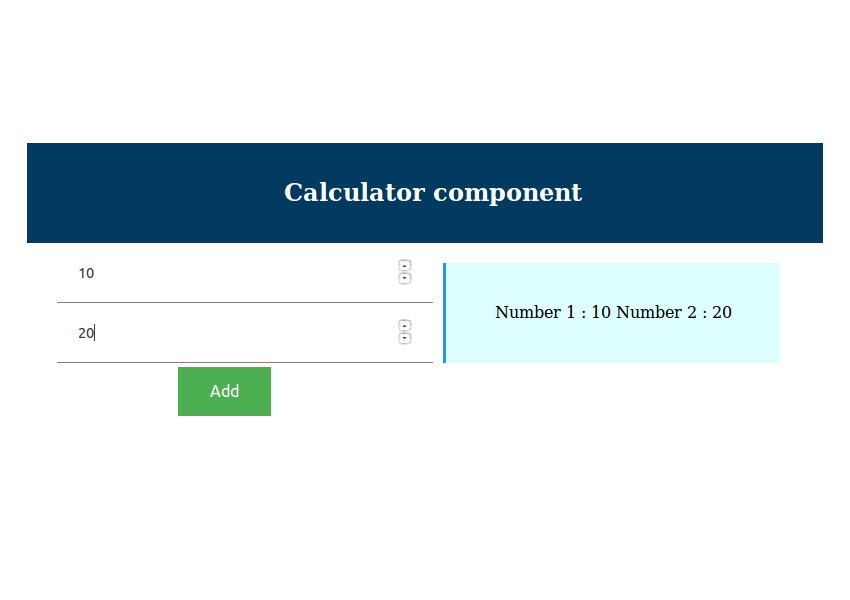
Теперь, когда пользователь вводит текстовые поля, соответствующая переменная ngModel обновляется. Вы можете проверить, отобразив переменную в файле шаблона компонента.
|
1
2
3
4
5
6
|
<div class=»result»>
<span>
Number 1 : {{number1}}
Number 2 : {{number2}}
</div>
|
Сохраните изменения и введите значения в поля ввода, и вы должны обновить данные в пределах диапазона.

Давайте добавим нажатие кнопки к кнопке « Add , которая подсчитает сумму чисел 1 и 2 при нажатии на кнопку.
Измените HTML-код, как показано, чтобы включить директиву click.
|
1
2
3
|
<button (click)=»add()» class=»button»>
Add
</button>
|
Определите функцию add внутри CalcComponent как показано:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘calc’,
templateUrl: ‘calc.component.html’,
styleUrls: [‘calc.component.css’]
})
export class CalcComponent {
public number1 : number;
public number2 : number;
public result : number;
public add(){
this.result = this.number1 + this.number2
}
}
|
Как видно из приведенного выше кода, результат добавления помещается в переменную с именем result .
Давайте изменим шаблон HTML, чтобы отобразить результат, как только переменная будет установлена.
|
1
2
3
4
5
|
<div class=»result»>
<span>
Result : {{result}}
</div>
|
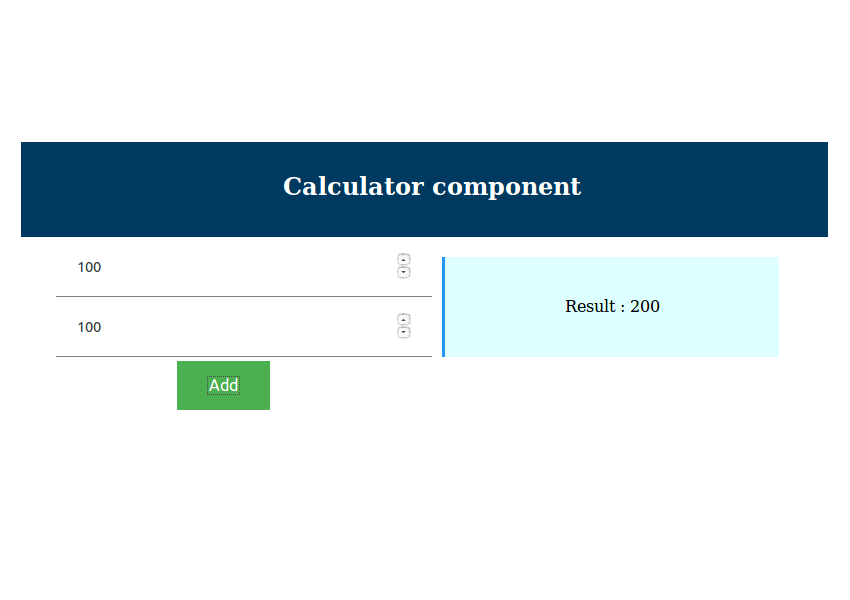
Сохраните вышеуказанные изменения и попробуйте добавить два числа, нажав на кнопку Добавить . Вы получите результат, отображаемый в пользовательском интерфейсе.

Завершение
В этом руководстве вы узнали, как начать создавать веб-приложение с использованием Angular 4. Вы узнали о компонентах Angular и о том, как их создать. Вы создали простой угловой компонент, чтобы добавить два числа.
Исходный код из этого урока доступен на GitHub . Если вы ищете дополнительные ресурсы для обучения или использования в своей работе, посмотрите, что у нас есть на Envato Market .
Дайте нам знать ваши мысли, предложения или любые исправления в комментариях ниже.