Во второй части руководства для начинающих по учебному пособию по Angular вы узнали, что такое сервисы в Angular 4 и как писать сервисы Angular и использовать их в компоненте Angular.
В этой части серии руководств вы узнаете, как обрабатывать маршрутизацию в Angular 4.
Начиная
Вы начнете с клонирования исходного кода из первой части серии уроков.
|
1
|
git clone https://github.com/royagasthyan/AngularComponent.git
|
Получив исходный код, перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd AngularComponent
npm install
|
После установки зависимостей запустите приложение, введя следующую команду:
|
1
|
ng serve
|
Приложение должно быть запущено по адресу http: // localhost: 4200 / .
Маршрутизация и навигация
Когда пользователь входит в веб-приложение или веб-сайт, маршрутизация является средством навигации по всему приложению. Чтобы перейти от одного просмотра к другому, пользователь нажимает на доступные ссылки на странице.
Angular предоставляет Маршрутизатор, чтобы упростить определение маршрутов для веб-приложений и переходить из одного представления в другое представление в приложении.
Создание вашего первого маршрута
Для реализации маршрутизации в веб-приложении вы будете использовать модуль угловой маршрутизации. Создайте файл с именем app.routing.ts в папке src/app .
Чтобы начать реализацию маршрутизации, вам необходимо импортировать RouterModule и Routes из @ angular / router.
|
1
|
import { RouterModule, Routes } from ‘@angular/router’;
|
Вам также понадобится модуль ModuleWithProviders для реализации маршрутизации.
|
1
|
import { ModuleWithProviders } from ‘@angular/core/src/metadata/ng_module’;
|
Создайте и экспортируйте переменную с именем AppRoutes в AppRoutes , которая будет коллекцией всех маршрутов внутри приложения Angular.
|
1
|
export const AppRoutes: Routes = [];
|
Существует два способа создания модуля маршрутизации: RouterModule.forRoot и RouterModule.forChild .
RouterModule.forRoot предназначен для создания маршрутов для всего приложения, а RouterModule.forChild — для создания маршрутов для лениво загруженных модулей.
В этом руководстве вы будете использовать RouterModule.forRoot для создания маршрутов для корневого приложения.
Создайте модуль маршрутизации с помощью RouterModule.forRoot внутри файла RouterModule.forRoot .
|
1
|
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
|
Добавьте маршрут в список AppRoutes чтобы показать наш CalcComponent .
|
1
|
{ path: ‘calc’, component: CalcComponent }
|
Вот как выглядит файл app.routing.ts :
|
1
2
3
4
5
6
7
8
9
|
import { RouterModule, Routes } from ‘@angular/router’;
import { ModuleWithProviders } from ‘@angular/core/src/metadata/ng_module’;
import { CalcComponent } from ‘./calc/calc.component’
export const AppRoutes: Routes = [
{ path: ‘calc’, component: CalcComponent }
];
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
|
Как видно из кода, добавленный маршрут — /calc , который будет отображать CalcComponent .
Импортируйте константу app.module.ts файл app.module.ts .
|
1
|
import { ROUTING } from ‘./app.routing’
|
Добавьте ROUTING в раздел импорта.
|
1
2
3
4
5
|
imports: [
BrowserModule,
FormsModule,
ROUTING
],
|
Вот как app.module.ts файл app.module.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { ROUTING } from ‘./app.routing’
import { AppComponent } from ‘./app.component’;
import { CalcComponent } from ‘./calc/calc.component’
import { FormsModule } from ‘@angular/forms’;
import { RouterModule } from ‘@angular/router’;
@NgModule({
declarations: [
AppComponent,
CalcComponent
],
imports: [
BrowserModule,
FormsModule,
ROUTING
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Сохраните вышеуказанные изменения и перезапустите приложение Angular, используя ng serve .
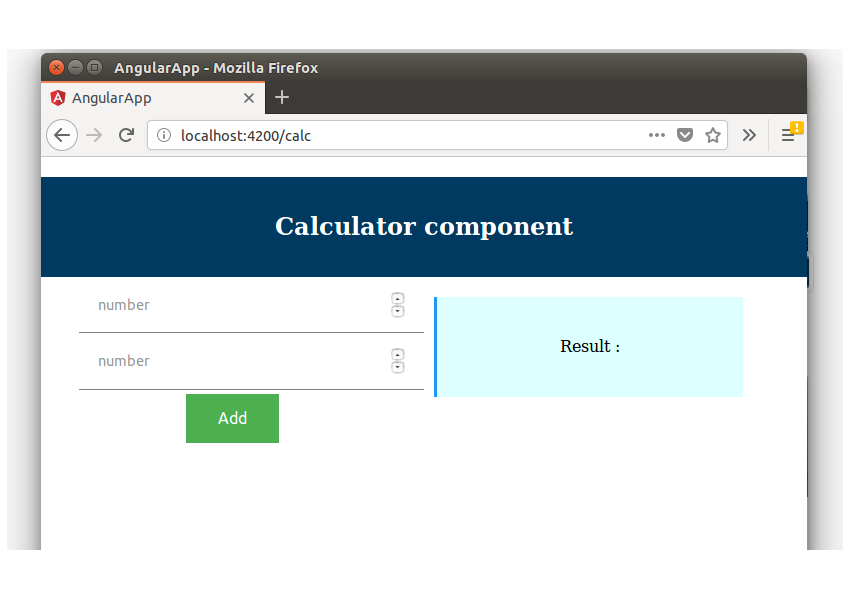
Укажите в браузере http: // localhost: 4200 / calc, и у вас отобразится CalcComponent .

Реализация навигации
С помощью созданного выше маршрута вы попытаетесь реализовать навигацию. Давайте начнем с создания основного компонента для нашего приложения под названием HomeComponent .
Создайте папку с именем home внутри папки src/app . Внутри home папки создайте файл с именем home.component.ts . Вот как это выглядит:
|
1
2
3
4
5
6
7
8
9
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘home’,
templateUrl: ‘home.component.html’
})
export class HomeComponent {
}
|
Создайте файл шаблона с именем home.component.html . Добавьте следующий код к нему:
|
1
2
3
4
5
6
7
|
<h2>
Welcome to Home Page
</h2>
<nav>
<a routerLink=»/calc» routerLinkActive=»active»>Go to Calc</a>
</nav>
|
Как видно из приведенного выше кода, вы использовали routerLink для настройки навигации по routerLink . routerLink импортируется из RouterModule .
Добавьте NgModule к app.module.ts файле app.module.ts .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { ROUTING } from ‘./app.routing’
import { AppComponent } from ‘./app.component’;
import { CalcComponent } from ‘./calc/calc.component’;
import { HomeComponent } from ‘./home/home.component’;
import { FormsModule } from ‘@angular/forms’;
import { RouterModule } from ‘@angular/router’;
@NgModule({
declarations: [
AppComponent,
CalcComponent,
HomeComponent
],
imports: [
BrowserModule,
FormsModule,
ROUTING
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Поскольку вы будете использовать угловую маршрутизацию, вам нужно отобразить место в нашем приложении, где маршрутизатор будет отображать представления. Поскольку вы загрузили AppComponent во время выполнения, добавьте следующий код в файл app.component.html .
|
1
|
<router-outlet></router-outlet>
|
Розетка маршрутизатора сообщает Angular router, где отображать виды.
В файле app.routing.ts укажите маршрут по умолчанию, который будет отображаться как HomeComponent . Вот как выглядит модифицированный код:
|
1
|
{ path: », component: HomeComponent }
|
Вот как выглядит файл app.routing.ts :
|
01
02
03
04
05
06
07
08
09
10
11
|
import { RouterModule, Routes } from ‘@angular/router’;
import { ModuleWithProviders } from ‘@angular/core/src/metadata/ng_module’;
import { CalcComponent } from ‘./calc/calc.component’;
import { HomeComponent } from ‘./home/home.component’;
export const AppRoutes: Routes = [
{ path: », component: HomeComponent },
{ path: ‘calc’, component: CalcComponent }
];
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
|
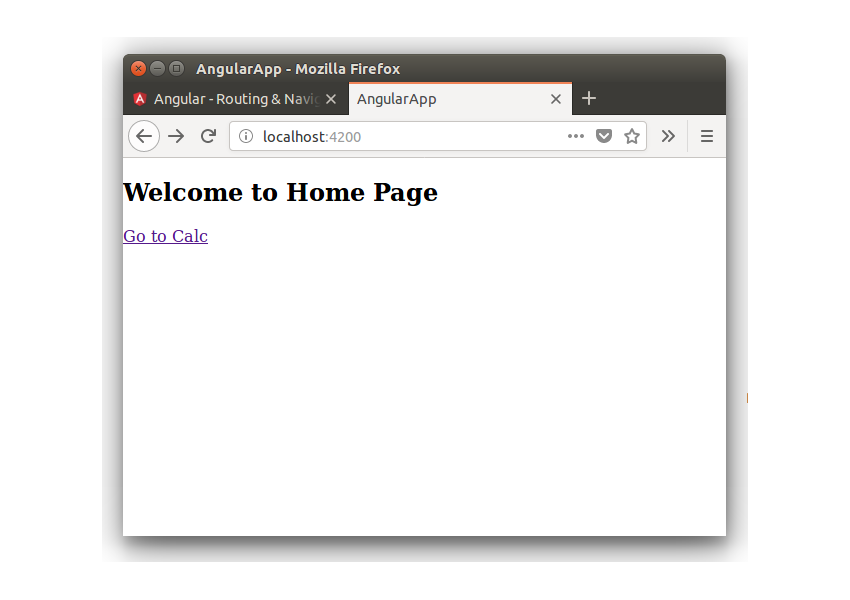
Сохраните вышеуказанные изменения и перезапустите веб-приложение. Направьте ваш браузер на http: // localhost: 4200 /, и у вас будет HomeComponent отображаемый по умолчанию.

Нажмите на ссылку в домашнем компоненте, и вы перейдете к компоненту калькулятора.
Теперь давайте добавим маршрут для обработки неопределенных запросов маршрутизации. Всякий раз, когда пользователь переходит на несуществующий маршрут, вы увидите сообщение, что маршрут не найден.
Добавьте новый компонент с именем notfound . Создайте папку с именем notfound внутри папки src/app . Создайте файл с именем notfound.component.ts . Добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘notfound’,
templateUrl: ‘notfound.component.html’,
styleUrls: [‘notfound.component.css’]
})
export class NotFoundComponent {
}
|
Создайте файл с именем notfound.component.html и добавьте следующий код:
|
1
2
3
|
<h3>
Component not found
</h3>
|
Вы будете добавлять маршрутный символ для обработки несуществующих маршрутов. Добавьте следующий код в файл app.routing.ts :
|
1
|
{ path: ‘**’, component: NotFoundComponent }
|
Вот как app.routing .ts файл app.routing .ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
import { RouterModule, Routes } from ‘@angular/router’;
import { ModuleWithProviders } from ‘@angular/core/src/metadata/ng_module’;
import { CalcComponent } from ‘./calc/calc.component’;
import { HomeComponent } from ‘./home/home.component’;
import { NotFoundComponent } from ‘./notfound/notfound.component’;
export const AppRoutes: Routes = [
{ path: », component: HomeComponent },
{ path: ‘calc’, component: CalcComponent },
{ path: ‘**’, component: NotFoundComponent }
];
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
|
Сохраните вышеуказанные изменения и перезагрузите сервер. Укажите в браузере адрес http: // localhost: 4200 / abc, и вы увидите сообщение об исключении, которое не найдено.

Завершение
В этом уроке вы узнали основы того, как обрабатывать маршрутизацию в Angular. Вы узнали, как определить маршрут и перемещаться по приложению Angular.
Вы узнали, как обрабатывать несуществующие маршруты, определяя подстановочный маршрут. Вы узнали, как использовать routerLink для связи с другим маршрутом.
Каким был ваш опыт изучения Angular Routing? Дайте нам знать ваши мысли и предложения в разделе комментариев ниже.
Исходный код из этого урока доступен на GitHub .