В предыдущем уроке вы увидели, как реализовать маршрутизацию в веб-приложениях Angular с использованием Angular маршрутизации.
В этом руководстве вы узнаете, как взаимодействовать с веб-API и сервисами из приложения Angular с использованием Angular HttpClient .
Угловой HttpClient
Вы используете объект XMLHttpRequest(XHR) для выполнения вызовов API на стороне сервера из браузера. Объект XHR позволяет обновить часть веб-страницы без перезагрузки всей страницы. Вы можете отправлять и получать данные с сервера после загрузки веб-страницы.
Angular HttpClient предоставляет оболочку для объекта XHR , что упрощает выполнение вызовов API из приложения Angular.
Из официальной документации:
С помощью
HttpClient@angular/common/httpпредоставляет упрощенный API-интерфейс для HTTP-функций для использования с приложениями Angular, опираясь на интерфейсXMLHttpRequestпредоставляемый браузерами. Дополнительные преимуществаHttpClientвключают поддержку тестируемости, строгую типизацию объектов запросов и ответов, поддержку перехватчиков запросов и ответов и лучшую обработку ошибок с помощью API на основе Observables.
Начиная
Вы начнете с клонирования исходного кода из первой части серии уроков.
|
1
|
git clone https://github.com/royagasthyan/AngularComponent.git
|
Получив исходный код, перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd AngularComponent
npm install
|
После установки зависимостей запустите приложение, введя следующую команду:
|
1
|
ng serve
|
Приложение должно быть запущено по адресу http: // localhost: 4200 / .
Чтобы использовать модуль HttpClient в вашем приложении Angular, сначала необходимо импортировать его в файл app.module.ts .
В каталоге проекта перейдите к src/app/app.module.ts . В файле app.module.ts импортируйте HttpClientModule .
|
1
|
import {HttpClientModule} from ‘@angular/common/http’;
|
Включите HttpClientModule в разделе импорта.
|
1
2
3
4
5
|
imports: [
BrowserModule,
FormsModule,
HttpClientModule
]
|
Вот как app.module.ts файл app.module.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { CalcComponent } from ‘./calc/calc.component’
import { FormsModule } from ‘@angular/forms’;
import { HttpClientModule } from ‘@angular/common/http’;
@NgModule({
declarations: [
AppComponent,
CalcComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Теперь вы сможете использовать HttpClientModule в приложении Angular, импортировав его в определенный компонент Angular.
Создание углового компонента
Начнем с создания углового компонента. Создайте папку с именем get-data внутри папки src/app . Создайте файл с именем get-data.component.ts и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘get-data’,
templateUrl: ‘get-data.component.html’,
styleUrls: [‘get-data.component.css’]
})
export class GetDataComponent {
constructor(){
}
}
|
Создайте файл с именем get-data.component.html который будет служить файлом шаблона для компонента get-data . Добавьте следующий код для файла get-data.component.html :
|
1
2
3
|
<h3>
Get Data Component
</h3>
|
Импортируйте GetDataComponent в GetDataComponent src/app/app.module.ts .
|
1
|
import { GetDataComponent } from ‘./get-data/get-data.component’;
|
Добавьте GetDataComponent к ngModule в app.module.ts .
|
1
2
3
4
5
|
declarations: [
AppComponent,
CalcComponent,
GetDataComponent
]
|
Вот как выглядит измененный файл app.module.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { CalcComponent } from ‘./calc/calc.component’;
import { GetDataComponent } from ‘./get-data/get-data.component’;
import { FormsModule } from ‘@angular/forms’;
import { HttpClientModule } from ‘@angular/common/http’;
@NgModule({
declarations: [
AppComponent,
CalcComponent,
GetDataComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Добавьте селектор компонента get-data в файл app.component.html . Вот как это выглядит:
|
1
2
3
|
<div style=»text-align:center»>
<get-data></get-data>
</div>
|
Сохраните вышеуказанные изменения и запустите сервер. Вы сможете просмотреть компонент get-data отображаемый при загрузке приложения.

Использование углового модуля HttpClient
Вы будете использовать модуль HttpClient для выполнения вызовов API. Давайте создадим отдельный файл для создания службы Angular для вызова API. Создайте файл с именем get-data.service.ts . Добавьте следующий код в файл get-data.service.ts :
|
01
02
03
04
05
06
07
08
09
10
|
import { Injectable } from ‘@angular/core’;
@Injectable()
export class GetDataService {
constructor() {
}
}
|
Импортируйте модуль HttpClient в вышеупомянутый GetDataService .
|
1
|
import { HttpClient } from ‘@angular/common/http’;
|
Инициализируйте HttpClient в конструкторе GetDataService .
|
1
2
3
|
constructor(private http: HttpClient) {
}
|
Создайте метод с именем call_api чтобы сделать вызов GET API в файле GetDataService . Для вызова API вы будете использовать API поиска синонимов слов. Вот как call_api метод call_api :
|
1
2
3
|
call_api(term) {
return this.http.get(this.url + term);
}
|
Вот как выглядит файл get-data.service.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
import { Injectable } from ‘@angular/core’;
import { HttpClient } from ‘@angular/common/http’;
@Injectable()
export class GetDataService {
url: string
constructor(private http: HttpClient) {
this.url = ‘https://api.datamuse.com/words?ml=’
}
call_api(term) {
return this.http.get(this.url + term);
}
}
|
Как видно из приведенного выше класса call_api метод call_api возвращает наблюдаемое, на которое вы можете подписаться из GetDataComponent .
Чтобы подписаться из конструктора GetDataComponent , вам необходимо импортировать GetDataService в GetDataComponent .
|
1
|
import { GetDataService } from ‘./get-data.service’;
|
Определите GetDataService в GetDataComponent поставщика GetDataComponent .
|
1
2
3
4
5
6
|
@Component({
selector: ‘get-data’,
templateUrl: ‘get-data.component.html’,
styleUrls: [‘get-data.component.css’],
providers:[ GetDataService ]
})
|
Давайте GetDataComponent на метод конструктора GetDataComponent .
|
1
2
3
4
5
|
constructor(private dataService: GetDataService){
this.dataService.call_api(‘hello’).subscribe(response => {
console.log(‘Response is ‘, response);
})
}
|
Вот как выглядит файл get-data.component.ts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
import { Component } from ‘@angular/core’;
import { GetDataService } from ‘./get-data.service’;
@Component({
selector: ‘get-data’,
templateUrl: ‘get-data.component.html’,
styleUrls: [‘get-data.component.css’],
providers:[ GetDataService ]
})
export class GetDataComponent {
constructor(private dataService: GetDataService){
this.dataService.call_api(‘hello’).subscribe(response => {
console.log(‘Response is ‘, response);
})
}
}
|
Сохраните вышеуказанные изменения и перезагрузите сервер. Вы сможете увидеть результат, зарегистрированный в консоли браузера.
В приведенном выше коде вы увидели, как сделать запрос GET API с помощью Angular HttpClient .
Чтобы сделать запрос POST, вам нужно использовать метод http.post .
|
1
|
this.http.post(url, {key : value});
|
Как видно из приведенного выше кода, вы должны предоставить URL публикации API и данные, которые будут опубликованы в качестве второго параметра.
Обработка ошибок при выполнении вызовов API
Всякий раз, когда вы делаете вызов API, существует равная вероятность возникновения ошибки. Для обработки ошибок при вызове API необходимо добавить обработчик ошибок в метод subscribe вместе с обработчиком response .
Вот как выглядит модифицированный код из GetDataComponent :
|
1
2
3
4
5
6
7
|
constructor(private dataService: GetDataService){
this.dataService.call_api(‘hello’).subscribe(response => {
console.log(‘Response is ‘, response);
}, err => {
console.log(‘Something went wrong ‘, err);
})
}
|
Измените переменную url в файле get-data.service.ts чтобы создать несуществующий URL, который может вызвать ошибку при вызове API.
|
1
|
this.url = ‘https://ai.datamuse.com/words?ml=’
|
Сохраните вышеуказанные изменения и перезагрузите сервер. Проверьте консоль браузера, и у вас будет вызван метод обработчика ошибок и записана ошибка.
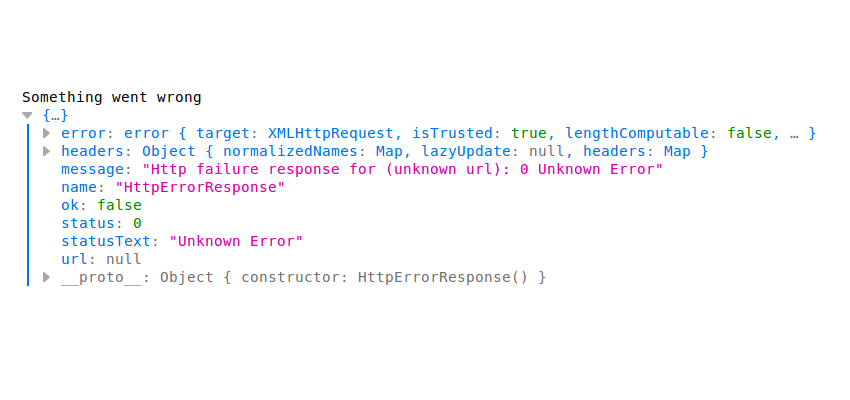
Объект ошибки содержит все подробности об ошибке, такие как код ошибки, сообщение об ошибке и т. Д. Он дает более глубокое понимание того, что пошло не так с вызовом API. Вот как выглядит журнал консоли браузера:

Как видно из приведенного выше журнала консоли, все подробности ошибки могут быть получены из объекта ошибки.
Завершение
В этом руководстве вы увидели, как использовать Angular HttpClientModule для вызовов API. Вы узнали, как импортировать HttpClientModule для выполнения запросов GET и POST к API-интерфейсам сервера. Вы видели, как обрабатывать ошибки при вызове API.
Как вы пытались узнать, как выполнять вызовы API с помощью Angular HttpClientModule ? Дайте нам знать ваши мысли в комментариях ниже.
Исходный код из этого урока доступен на GitHub .