Независимо от того, использовали вы это или нет, вы наверняка слышали о Heroku в какой-то момент, бродя по сети. Heroku позволяет развертывать, запускать и управлять проектами, написанными на Ruby, Node.js, Java, Python, Clojure, Scala и PHP. Эта платформа доставляет радость многим разработчикам благодаря ее удивительным пакетам сборки, которые создают надежный рабочий процесс развертывания.
Давайте рассмотрим файлы, необходимые для развертывания проекта в Heroku с использованием Gulp, Git и Node.
Heroku Терминология
Прежде чем мы начнем, мы убедимся, что несколько терминов определены.
- Dyno
- Облегченный контейнер Linux, в котором выполняется одна указанная пользователем команда. Dyno может выполнить любую команду, доступную в ее среде по умолчанию. Узнайте больше о типах Dyno здесь .
- Buildpacks
- Они лежат в основе процесса компиляции пули. Они с открытым исходным кодом, что позволяет вам расширить Heroku на другие языки и платформы. Buildpacks берет ваше приложение, его зависимости и время выполнения языка и производит слагы.
- слизень
- Пакет вашего исходного кода, извлеченные зависимости, время выполнения языка и скомпилированные / сгенерированные выходные данные системы сборки — готовые к выполнению.
Требования к файлам
Чтобы запустить Node-проект на Heroku, нам нужно несколько вещей, чтобы начать. Первое, что нам нужно, это проект. В наших целях мы будем использовать проект с открытым исходным кодом Transformicons в качестве примера для этого урока. Вы также можете использовать репо Transformicons со своей бесплатной учетной записью Heroku, чтобы попрактиковаться вне этой статьи!
Сделать Procfile
Начните с создания пустого файла с именем Procfile и размещения его в корне вашего проекта. Procfile По умолчанию, Procfile
Если Procfilenpm start Вот Procfileweb: node node_modules/gulp/bin/gulp build
gulp build
Строка выше позволяет нам использовать локально установленную версию Gulp, предоставляемую Node’s Package Manager (NPM), вместо того, чтобы использовать глобально установленную версию. Часть gulpfile.js Это та часть, где мы танцуем наши штаны
Создать производственный сервер
Для тех, кто использует Gulp для обслуживания ресурсов, вы можете использовать следующую задачу в вашем gulp.task('serveprod', function() {
connect.server({
root: [your_project_path],
port: process.env.PORT || 5000, // localhost:5000
livereload: false
});
});
package.json
Разработчики также могут при желании использовать что-то вроде сервера на базе Node , но для этого обсуждения мы будем использовать Gulp, чтобы справиться с этим для нас.
Определите правильные зависимости
Gulp требует наличия файла dependencies Внутри этого файла вы должны заметить, установлены ли определенные зависимости или нет. По умолчанию конфигурация Heroku настроена на производство и будет устанавливать зависимости от объекта devDependencies
gulp cleandependencies Используя приведенный ниже пример, обратите внимание, что мне требуется множество элементов в {
"dependencies": {
"gulp": "^3.8.10",
"gulp-autoprefixer": "^1.0.1",
"gulp-concat": "^2.4.1",
"gulp-connect": "^2.0.6",
"gulp-extname": "^0.2.0",
"gulp-load-plugins": "^0.7.0",
"gulp-minify-html": "^0.1.8",
"gulp-rev": "^2.0.1",
"gulp-sass": "^1.2.2",
"gulp-template": "^1.1.1",
"gulp-uglify": "^1.0.1",
"gulp-usemin": "^0.3.8",
"gulp-util": "^3.0.1",
"assemble": "git://github.com/assemble/assemble#v0.6.0",
"lodash": "^2.4.1",
"marked": "^0.3.2"
},
"devDependencies": {
"gulp-clean": "^0.3.1"
}
}
/usr/local/heroku
Развернуть в Heroku
Теперь, когда в вашем проекте есть необходимые файлы для развертывания в Heroku, загрузите инструментальный пояс Heroku и установите его на свой компьютер. Клиент командной строки Heroku установит в /usr/local/heroku/binPATHheroku login . Предполагая, что у вас уже есть имя пользователя и пароль в Heroku, начните с входа в свою учетную запись Heroku из оболочки.
cd [mysitedir]
heroku create
git push heroku master
heroku open
После входа в систему выполните следующие команды в следующем порядке (при условии, что в вашем проекте инициализировано git-репо).
heroku create
Команда git push heroku master Убедитесь, что ваш код (особенно любые изменения, которых нет в вашем удаленном хранилище) передается в GitHub (или Bitbucket, если вы выберете) перед развертыванием в Heroku, в противном случае изменения останутся незамеченными при foreman start
Если вам нужно проверить производственный код, вы всегда можете использовать myproject.herokuapp.com Если вам интересно, как выглядят журналы развертывания для Heroku, смело проверяйте этот CodeShare .
Примечание для пользователей GitHub : Heroku ограничено скользящим окном в 75 запросов Git в час на пользователя на приложение. Как только этот предел достигнут, для защиты службы Git запросы Git отклоняются на несколько минут, пока уровни запросов не упадут ниже этого предела.
Оглядываясь назад
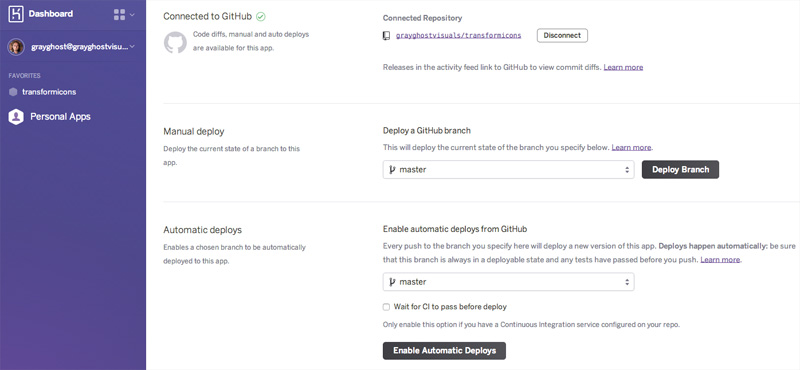
Давайте посмотрим, что происходило до этого момента, и почему Heroku так хорош для развертывания. Самое главное, что мы предотвратили вход рабочего кода в наше репозиторий GitHub, в конечном итоге избежав будущих конфликтов слияния, которые могут и будут часто происходить с скомпилированным кодом.
Нам также удалось объединить, минимизировать и кэшировать ссылки на файлы бюста исключительно для целей развертывания. Такой подход не позволяет нам вручную писать ссылки для замены в каждом отдельном документе. Все эти задачи выполняются автоматически на машинах! Теперь давайте избавимся от этого доменного имени www
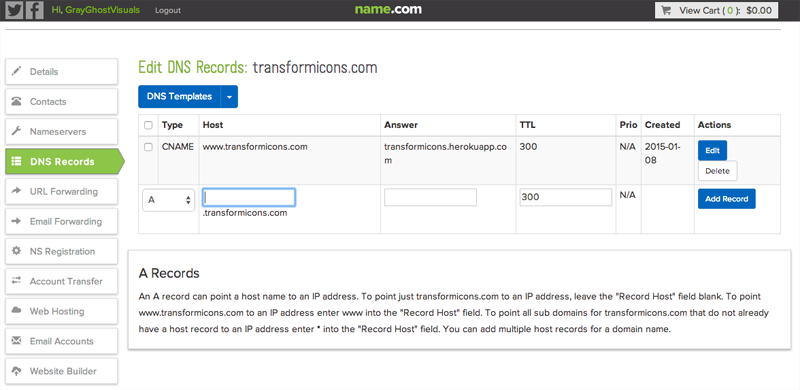
Пользовательский домен
Для тех, кто желает создать собственное доменное имя, вы должны знать, что на момент написания этой статьи невозможно удалить wwwwwwmyproject.herokuapp.com
Чтобы создать пользовательское CNAME, просто добавьте домен CNAMEheroku help
Дополнительные замечания
Пользователи Heroku должны потратить время на понимание объяснения кеширования buildpack-api, в котором также разъясняется, как работает поток с проектами Heroku. Если в любой момент вам понадобится «героическая» помощь через командную строку, вы всегда можете набрать « src
Что касается Gulp, могут быть случаи, когда вам нужно быть полностью «Биллом Мюрреем» и контролировать потоки Gulp при развертывании, обеспечивая завершение одного процесса до начала другого. Чтобы убедиться, что одна задача завершается до начала другой, передайте своей строке varstream
Это гарантирует, что одна задача знает, когда другая завершается, избегая одновременной работы параллельно. Вот пример того, как это выглядит:
gulp.task('sass', function() {
var stream = gulp.src(paths.sitesass + '/**/*.scss')
.pipe($.sass())
.pipe($.autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest(paths.sitecss))
.pipe($.connect.reload());
return stream; // return stream to notify us of completion
});
gulp.task('cssmin', ['sass'], function() {
var stream = gulp.src(paths.sitecss + '/*.css')
.pipe(minifyCSS({keepBreaks:true}))
.pipe(gulp.dest(paths.sitecss));
return stream; // return stream to notify us of completion
});
Вывод
Продуктивный рабочий процесс и инструменты, которые помогают сделать развертывание быстрым, необходимы для любого арсенала разработчика. Каким бы ни был инструмент, сделайте его как можно лучше и не бойтесь ломать привычки, чтобы рисковать в неизвестность. Начните прямо сейчас и расширяйте возможности своего рабочего процесса и методов развертывания.