Чтобы веб-приложения оставались актуальными, необходимо внедрить какой-то процесс, чтобы все могло обновляться и изменяться как можно быстрее. Чтобы удовлетворить эту потребность, системы управления контентом (или CMS), такие как WordPress и Drupal, были созданы и достигли невероятного успеха. При этом оба эти решения CMS разработаны с использованием PHP, что неудивительно. В конце концов, эти проекты были построены в начале 2000-х годов, когда PHP рассматривался как основной и конечный элемент в языках веб-программирования. Рост серверного JavaScript в последние годы привел к появлению различных CMS-решений, построенных на основе Node.js, благодаря его невероятно быстрой скорости.
В этой статье я дам вам обзор трех решений CMS этого типа:
- KeystoneJS
- Pencilblue
- Апостроф
Чтобы дать вам лучшее понимание, я расскажу о некоторых ключевых технологиях, используемых каждой из этих платформ, и об их уникальности. Таким образом, вы можете выбрать платформу, которая, по вашему мнению, будет лучшей для проекта, который вы разрабатываете.
KeystoneJS
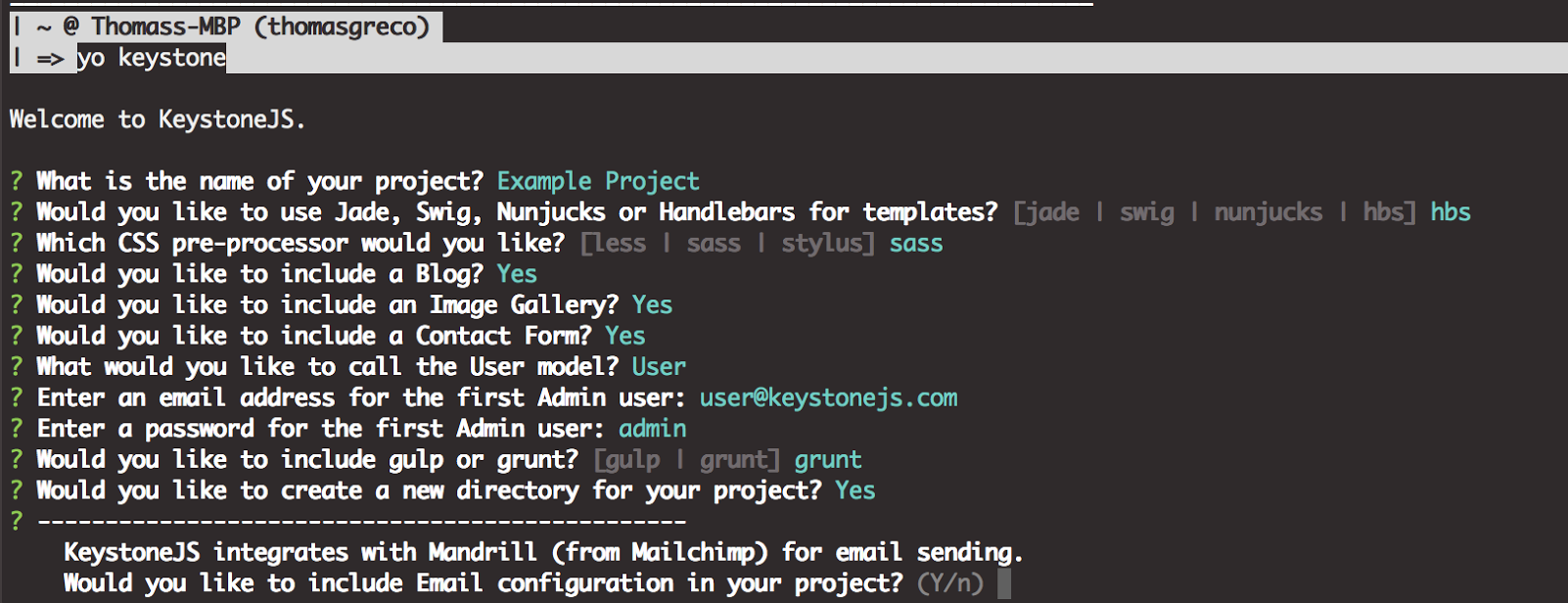
KeystoneJS является одним из самых популярных CMS, построенных на основе Node.js. Его задача — предоставить пользователям возможность легко создавать веб-сайты на основе баз данных с помощью MongoDB. Начать работать с KeystoneJS очень легко. Один из способов — установить генератор Yo с именем generator-keystone Для этого вы можете запустить следующие команды в каталоге вашего проекта:
npm install -g generator-keystone
yo keystone
Генератор Keystone позволяет пользователям настраивать приложение в соответствии с их потребностями. Он предоставляет множество различных вариантов для разработчиков, что всегда является плюсом. По умолчанию приложения Keystone используют платформу Express и MongoDB . Люди, стоящие за Keystone, поделились очень твердым руководством, посвященным тому, как начать работу с фреймворком. Вы можете прочитать это здесь .
Как только генератор завершит настройку приложения Keystone, он предоставит пользователям шаблонное приложение, снабженное шаблоном аутентификации и системой ведения блогов. KeystoneJS также предоставляет пользователям пользовательский интерфейс, который позволяет легко добавлять новые страницы, создавать теги SEO, определять URL-адреса и многое другое.
Некоторые другие технологии KeystoneJS позволяют настраивать «из коробки» Embed.ly , Cloudinary и Mandrill . Вы можете ссылаться на эту ссылку для полной документации . Стоит отметить, что документация Keystone прекрасно справляется с каждой спецификацией и делает ее более детальной.
Pencilblue
Следующим в списке стоит Pencilblue , CMS, созданная для обслуживания веб-приложений с большим трафиком. Как и KeystoneJS, Pencilblue предоставляет надежный пользовательский интерфейс, который позволяет легко создавать новые страницы и публикации в блогах, определять теги SEO и так далее. Одним из преимуществ использования Pencilblue является его встроенная поддержка Bootstrap , AngularJS и jQuery UI . В результате этого разработчики могут немедленно начать реализацию собственного кода в своем приложении Pencilblue. С другой стороны, Pencilblue предоставляет встроенную поддержку для MongoDB и Redis и позволяет разработчикам легко включать кэширование элементов базы данных.
Ниже приведен код для начала работы с командной строкой Pencilblue:
npm install -g pencilblue-cli
pbctrl install [appName]
Pencilblue использует систему плагинов, которые очень похожи на темы в WordPress. Ниже приведен пример шаблона из стандартной темы Pencilblue; он показывает, как каретки используются для загрузки шаблонов в файл. В дополнение к этой системе шаблонов контроллеры являются еще одной ключевой частью этой CMS, поскольку они позволяют разработчикам добавлять в нее функциональные возможности. Поскольку Pencilblue построен на основе фреймворков, таких как AngularJS, те, кто его использует, могут использовать свои знания различных библиотек для добавления нескольких функций к темам.
<!-- Loads template at admin/head.html -->
^tmp_admin=head^
<div class="container">
<!-- Retrieves the HELLO_WORLD localized text -->
^loc_HELLO_WORLD^
</div>
<!-- Loads analytics code -->
^analytics^
<!-- Loads template at admin/footer.html -->
^tmp_admin=footer^
Более того, эта CMS позволяет разработчикам создавать собственную систему шаблонов и контроллеров и собственную тему. Для тех из вас, кто заинтересован в углублении этой темы, я предлагаю вам взглянуть на это Краткое руководство по разработке тем .
Подводя итог, Pencilblue предлагает действительно мощное CMS-решение для разработчиков. Он в полной мере использует механизм Node.js и позволяет использовать кластеры в своей CMS. В результате таких возможностей многие разработчики рассмотрели возможность перехода с WordPress или Drupal и вместо этого используют многоядерные процессоры Node.js.
Апостроф
Следующим в нашем списке стоит Апостроф . Принимая во внимание, что Keystone создан для создания веб-сайтов на основе базы данных, эта CMS создана для создания веб-сайтов на основе дизайна. Я включил GIF демо-сайт Апостроф. Как видите, он предоставляет богатый интерфейс для разработчиков и позволяет чрезвычайно легко добавлять новый контент, создавать новые страницы и многое другое.
Apostrophe использует различные технологии, такие как ImageMagick и MongoDB. Предположим, что на вашем компьютере уже установлены Node.js, ImageMagick и MongoDB, вы можете начать работу с приложением Apostrophe Sandbox , выполнив следующий код:
git clone https://github.com/punkave/apostrophe-sandbox
cd apostrophe-sandbox && npm install
mkdir data && cp local.example.js data/local.js
node app apostrophe:reset
node app
Если вы откроете свой браузер и перейдете к порту 3000, вы увидите приложение Sandbox и пользовательский интерфейс, который содержит несколько виджетов, которые позволяют разработчикам добавлять текст или изображения, создавать новые страницы, редактировать существующие области страницы и гораздо больше.
Apostrophe использует шаблонизатор Nunjucks для добавления пользовательской логики в приложение и ранее цитируемый ImageMagick, чтобы гарантировать, что все изображения, добавленные в проект, оптимизированы для лучшей производительности, а также для просмотра. Когда изображение отображается, Apostrophe автоматически масштабирует изображения в соответствии с областью, занимаемой на странице. Эта CMS также предлагает пользователям инструменты для простого создания SEO-описания, добавления пользовательских тегов на страницы и многого другого.
Разработчики Apostrophe предоставляют подробную документацию, которая показывает пользователям, как настроена платформа и как она предназначена для использования. Если вы хотите начать использовать Apostrophe, вот учебник, который предлагает хороший обзор приложения Sandbox, о котором я упоминал выше.
Выводы
Надеемся, что к настоящему времени вы получили некоторое представление об этих платформах и предоставляемых ими функциях. Если вы нуждаетесь в CMS, я определенно рекомендую вам использовать одну из трех, описанных выше, поскольку они так много предлагают в отношении функциональности. Как всегда, если у вас есть какие-либо вопросы, не стесняйтесь поделиться своими комментариями ниже, и я обязательно вернусь к вам!