
В режиме разработки у Django есть сервер разработки, которого достаточно для тестирования. После того, как вы завершили веб-приложение и оно было готово к работе, процесс настройки приложения на сервере может оказаться для некоторых непосильным, особенно если вы делаете это впервые. В этой статье представлено пошаговое руководство по развертыванию веб-приложений на основе Django с использованием mod_wsgi .
mod_wsgi
WSGI , или интерфейс веб-сервера, является стандартом Python для веб-серверов. Python традиционно разрабатывался как язык программирования, поэтому WSGI предоставляет возможность веб-серверам обслуживать приложения, разработанные на Python. Он позволяет веб-приложениям в Python взаимодействовать с веб-серверами, выступая в качестве связующего звена между ними.
Apache — один из самых популярных веб-серверов, а mod_wsgi — это модуль Apache, который используется для размещения приложений Python на Apache. Это также относительно простой способ развертывания приложения Django.
Python устанавливается по умолчанию в Ubuntu 14.04. Давайте теперь посмотрим на пошаговое руководство по развертыванию приложения Django с использованием mod_wsgi .
1. Создание приложения Django

mod_wsgi . Предположим, что вы вошли на вновь созданную виртуальную машину.
1.1 Создание нового пользователя (необязательно)
Если вы создаете виртуальную машину с помощью AWS или Microsoft Azure, вы вошли в систему как пользователь, указанный вами при создании виртуальной машины, поэтому вы можете пропустить этот шаг.
Есть некоторые дополнительные шаги, если вы впервые вошли в систему как пользователь root (если вы создаете новую виртуальную машину с Digital Ocean). Хотя вы можете выполнять все функции, используя одного и того же пользователя, обычно рекомендуется создать нового пользователя. Вот подробные инструкции по созданию пользователей и добавлению их в список sudoers в Ubuntu 14.04 .
1.2 Установите менеджер пакетов Python
В этом руководстве мы собираемся использовать менеджер пакетов Ubuntu apt-get для установки пакетов. Однако на новой виртуальной машине необходимо сначала обновить пакеты, выполнив следующую команду:
sudo apt-get update
Pip — это менеджер пакетов Python, который помогает нам устанавливать, изменять или удалять пакеты Python. Самый простой способ установить pip в Ubuntu — использовать менеджер пакетов Ubuntu apt-get :
sudo apt-get install python-pip
apt-get устанавливает последнюю стабильную версию pip . Кроме того, если вам требуется конкретная версия pip , вы можете установить ее из исходного кода . Однако для развертывания приложения Django достаточно установить его через менеджер пакетов.
Вы также можете использовать easy_install в качестве альтернативы pip . Однако в этом руководстве мы будем использовать pip для установки пакетов.
1.3 Установить Django
Если вы создаете проект с нуля, вам просто нужен пакет Django. В этом примере нам не потребуются дополнительные пакеты:
sudo pip install Django
Если вы хотите установить конкретную версию пакета, вы можете указать ее в команде, как показано ниже (в случае, если ваше приложение было закодировано в более старой версии Django):
sudo pip install Django==1.5.5
Вы также можете установить Django через менеджер пакетов apt-get . При выполнении этого шага следует соблюдать осторожность, так как apt-get может не обновляться до последней стабильной версии по сравнению с pip .
1.4 Установить и заморозить другие требования (необязательно)
Если вы развертываете существующий проект, вы можете рекурсивно запустить pip чтобы установить зависимости в проекте. Как правило, в каталоге исходных файлов проекта есть файл requirements.txt в котором содержатся пакеты, необходимые для запуска проекта:
pip install -r requirements.txt
Если в вашей системе есть другие проекты Python, версии разных пакетов Python могут мешать друг другу. Решением этой проблемы является использование virtualenv и хранение каждого проекта в собственной виртуальной среде Python. Вот учебник по virtualenv с virtualenv . Поскольку мы разворачиваем приложение на сервере, мы не будем работать с virtualenv в этом руководстве.
Если вы работаете с приложением Django и хотите создать или обновить файл требований, вы можете просто запустить следующее:
pip freeze > requirements.txt
pip freeze печатает список установленных пакетов Python в вашей текущей среде, а > сохраняет выходные данные команды pip freeze в файл requirements.txt .
1.5 Создание приложения Hello World
Чтобы создать новый проект в Django с именем helloworld
, выполните следующее:
django-admin.py startproject helloworld
Вы заметите, что был создан новый каталог helloworld
. Измените каталог на helloworld
и запустите следующее, чтобы запустить новое приложение helloapp
в проекте Django:
cd helloworld/ django-admin.py startapp helloapp
Теперь мы можем создать образец представления, который печатает Hello World
в нашем браузере. Сначала добавьте новое приложение в файл settings.py вашего проекта. Найдите
в файле и добавьте в него имя нашего нового приложения. Это должно выглядеть примерно так: INSTALLED_APPS
INSTALLED_APPS = ( 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'django.contrib.messages', 'django.contrib.staticfiles', 'helloapp' )
Затем мы добавляем шаблон URL в urls.py проекта. Это выглядит примерно так:
urlpatterns = patterns('', # Examples: # url(r'^$', 'helloworld.views.home', name='home'), url(r'^', 'helloapp.views.home_view'), )
Это инструктирует Django искать функцию home_view пределах views.py приложения helloapp
. Поэтому мы редактируем файл views.py чтобы он выглядел следующим образом:
from django.http import HttpResponse def home_view(request): return HttpResponse('Hello World')
Затем мы запускаем сервер разработки, выполняя следующее:
python manage.py runserver
Код для приложения Hello World Django доступен на GitHub .
2. Обслуживание приложения Django через Apache и mod_wsgi

2.1 Установите Apache2
Используя команду apt-get , установка Apache также является одностадийным процессом. Запустите следующую команду:
sudo apt-get install apache2
2.2 Установите mod_wsgi
Модуль mod_wsgi для Apache можно установить в Ubuntu 14.04 с помощью apt-get :
sudo apt-get install libapache2-mod-wsgi
Если вы используете Python 3 вместо Python 2, выполните следующее:
sudo apt-get install libapache2-mod-wsgi-py3
Вот учебник с подробными инструкциями по установке mod_wsgi в Ubuntu .
2.3 Изменение структуры каталогов
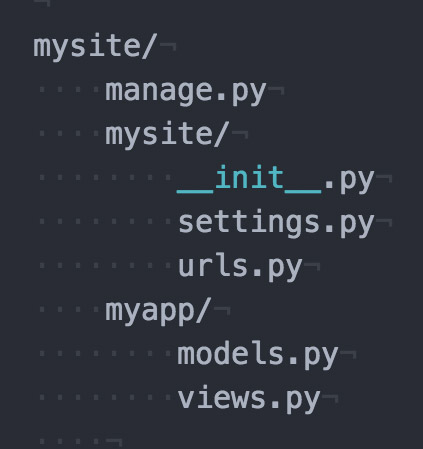
Чтобы обслуживать приложение Django через mod_wsgi , нам нужно написать сценарий WSGI, который служит связью между Apache и Django. Структура файла Django по умолчанию выглядит примерно так:
mysite/ manage.py mysite/ __init__.py settings.py urls.py myapp/ models.py views.py
Мы собираемся немного его изменить и добавить в mysite каталог apache содержащий три файла:
mysite/ manage.py mysite/ __init__.py settings.py urls.py apache/ __init__.py override.py wsgi.py myapp/ models.py views.py
Это помогает отделить логику, и вы также можете игнорировать каталог в целом в вашей системе контроля версий.
Примечание: если вы используете программное обеспечение для управления версиями (VCS), такое как Git, вы можете добавить каталог apache в список игнорируемых VCS.
2.4 Создать скрипт WSGI
Пустой файл __init__.py указывает Python обрабатывать каталог как пакет. override.py импортирует все настройки и переопределяет любые настройки для производства. Например, базы данных и параметры отладки для производства могут отличаться от параметров разработки, и вы можете отделить их от исходного кода:
# override.py from mysite.settings import * DEBUG = True ALLOWED_HOSTS = ['www.mydomain.com', 'mydomain.com']
Наконец, файл wsgi.py содержит настройки WSGI. Мы предполагаем, что указанный выше корневой каталог содержится в домашнем каталоге пользователя ( /home/myuser/ ):
#wsgi.py import os, sys # Calculate the path based on the location of the WSGI script. apache_configuration= os.path.dirname(__file__) project = os.path.dirname(apache_configuration) workspace = os.path.dirname(project) sys.path.append(workspace) sys.path.append(project) # Add the path to 3rd party django application and to django itself. sys.path.append('/home/myuser') os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.apache.override' import django.core.handlers.wsgi application = django.core.handlers.wsgi.WSGIHandler()
Вам также нужно передать владение каталогом apache www-data пользователя Apache по умолчанию, чтобы разрешить ему доступ к каталогу:
sudo chown www-data:www-data apache/
Примечание: спасибо Скотту Таггарту в комментариях за указание на то, что
Сценарий wsgi.py показанный выше, выдаст ошибку в Django 1.8 (Django 1.7 использовался для этой статьи). Как отмечает Скотт, чтобы скрипт работал с Django 1.8, последние две строки необходимо заменить на:
from django.core.wsgi import get_wsgi_application application = get_wsgi_application()
2.5 Настройка параметров Apache
Чтобы настроить Apache на использование сценария WSGI, вам необходимо отредактировать файл конфигурации, как показано ниже (с помощью текстового редактора, в данном случае VIM):
sudo vi /etc/apache2/sites-enabled/000-default.conf
Добавьте следующие строки в файл:
<VirtualHost *:80> WSGIScriptAlias /mypath/ /home/myuser/mysite/apache/wsgi.py <Directory "/home/myuser/mysite/apache/"> Require all granted </Directory> </VirtualHost>
Первая строка добавляет псевдоним /mypath в корень вашего веб-приложения. Ваше веб-приложение теперь будет работать на вашем домене — http://www.mydomain.com/mypath/ . Замените /mypath/ вышеуказанный на / если вы хотите, чтобы ваш домен, http://www.mydomain.com/ , напрямую указывал на приложение Django. Блок <Directory> предназначен для разрешения запросов в каталог, содержащий скрипт WSGI.
Если у вас есть собственный robots.txt и favicon, вы можете добавить псевдоним следующим образом:
Alias /robots.txt /home/myuser/mysite/robots.txt Alias /favicon.ico /home/myuser/mysite/favicon.ico
В каждой из приведенных выше строк первый аргумент после ключевого слова Alias обозначает шаблон URL, а второй аргумент показывает путь к файлу, который нужно обслуживать. В этом примере предполагается, что ваши файлы robots.txt и favicon.ico сохранены в каталоге mysite .
Чтобы обслуживать статические и мультимедийные файлы, вам необходимо создать их записи-псевдонимы отдельно
Alias /media/ /home/myuser/mysite/media/ Alias /static/ /home/myuser/mysite/static/ <Directory /path/to/mysite.com/static> Require all granted </Directory> <Directory /path/to/mysite.com/media> Require all granted </Directory>
Наконец, сохраните и закройте файл и перезапустите Apache, чтобы увидеть изменения:
sudo service apache2 restart
Примечание для более старых версий Apache
Для версий Apache старше 2.4 (как, например, в Ubuntu 12.04), вам необходимо заменить Require all granted Allow from all после добавления строки Order deny,allow выше.
Примечание для статических файлов, обслуживаемых пакетами Django
Некоторые пакеты Django имеют свои статические и мультимедийные файлы. В версии для разработчиков об этом позаботился Django, но он не работает таким образом при обслуживании через Apache (включая статические файлы администратора Django). Статические файлы обычно находятся в том же месте, где установлены пакеты.
Простой способ переопределить их — скопировать их статические файлы в статический каталог (и зафиксировать их), что является довольно грязным решением. Лучшим способом было бы создать псевдоним для определенного набора статических файлов, так же, как вы создали записи псевдонимов для статических и медиа-корней.
Обсуждение StackOverflow дает пример того, как позаботиться о статических и медиа-файлах администратора Django. Вы должны следовать тому же шаблону для каждого другого пакета, который использует статические и мультимедийные файлы.
Вывод
В последние годы Django стал первым выбором среди многих программистов. Хотя многие обвиняют Python в том, что он работает медленно, такие сайты, как Instagram и Disqus, работающие на Django, масштабируются до миллионов пользователей. Если вам интересно, вы можете прочитать, как HackerEarth масштабировал свое основанное на Django веб-приложение, используя mod_wsgi .
Я надеюсь, что это руководство помогло вам в развертывании вашего веб-приложения на основе Django на сервере с использованием Apache и mod_wsgi . Если вы столкнулись с какими-либо трудностями, дайте мне знать в комментариях ниже.