Как веб-разработчики, мы работаем в очень быстро развивающейся отрасли, и оставаться в курсе событий иногда может быть проблемой. Вот почему я считаю, что мы должны в полной мере использовать все имеющиеся в нашем распоряжении инструменты, чтобы держать голову над водой. Сегодня я собираюсь представить десять расширений Chrome, которые направлены на оптимизацию вашего рабочего процесса веб-разработки, надеюсь, сделают вас немного более продуктивным.
Что такое Chrome Extensions?
Как можно прочитать на портале разработчиков Chrome , расширения — это небольшие программные продукты, которые могут настраивать ваш браузер. Это может быть что угодно, от проверки орфографии и грамматики, которая проверяет вашу запись при вводе, до менеджера паролей, который сохраняет ваши данные для ваших любимых сайтов.
Для Chrome доступны буквально тысячи расширений, каждое из которых можно бесплатно загрузить из Интернет-магазина Chrome . Вы можете проверить, какие расширения вы в данный момент установили, перейдя по следующей ссылке в вашем браузере: chrome: // extensions / .
Почему хром?
Эта статья посвящена браузеру Google Chrome из-за его огромной доли рынка (в настоящее время 65% и растет). Есть также много браузеров на основе Chrome, которые поддерживают расширения. К ним относятся Храбрый, Вивальди и, в ближайшее время, Microsoft Edge. Тем не менее, мы должны помнить, что Chrome — не единственное шоу в городе, и что многие из упомянутых здесь расширений имеют аналог Firefox и / или Opera .
Наконец, прежде чем мы углубимся в расширения, вспомним, что Chrome является проприетарным программным обеспечением, публикуемым Google. Как мы все знаем, с использованием продуктов Google связаны некоторые проблемы конфиденциальности , поэтому, возможно, зайдите на GitHub и посмотрите на проект ungoogled-chromium . Как следует из названия, это Google Chromium, без интеграции с Google.
1. Веб-разработчик
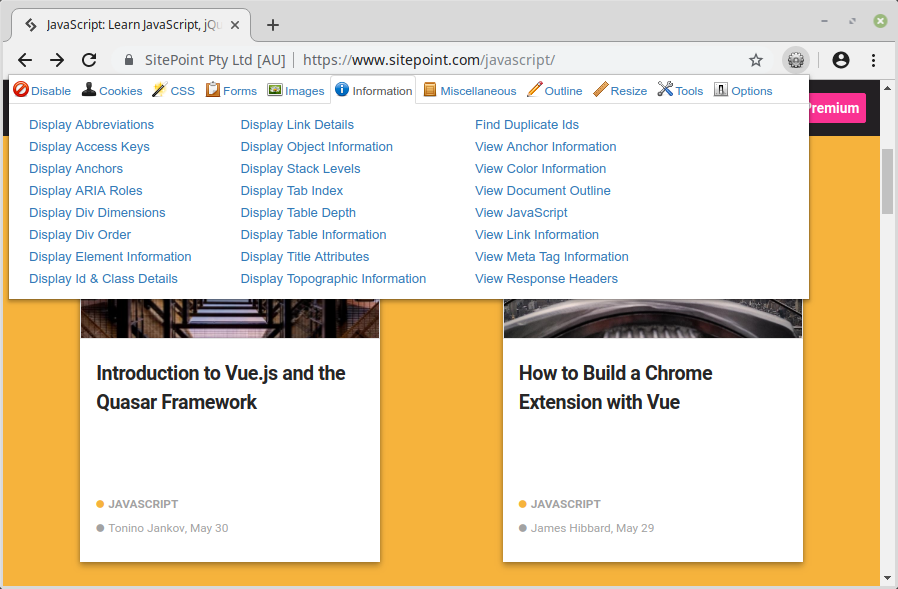
Начнем с швейцарского армейского ножа надставок. Благодаря более чем 1 миллиону пользователей и 4,5-звездочному рейтингу в Интернет-магазине Chrome, веб-разработчик является обязательным требованием. Он добавляет в Chrome кнопку панели инструментов, которая при нажатии отображает множество инструментов, которые можно использовать на любой веб-странице. Они сгруппированы по категориям (CSS, формы, изображения и т. Д.) И позволяют вам выполнять такие действия, как отключение JavaScript, создание контуров изображений с отсутствующими атрибутами alt , изменение размера окна браузера, проверка HTML-кода страницы, просмотр информации о метатегах страницы и многое другое. ,
Вы можете скачать его здесь .
2. Инструменты разработчика вашей платформы
Если вы разрабатываете приложение с помощью JavaScript-фреймворка и не используете инструменты разработчика этого фреймворка, то вы, вероятно, делаете это неправильно. Позвольте мне объяснить, используя Vue в качестве примера.
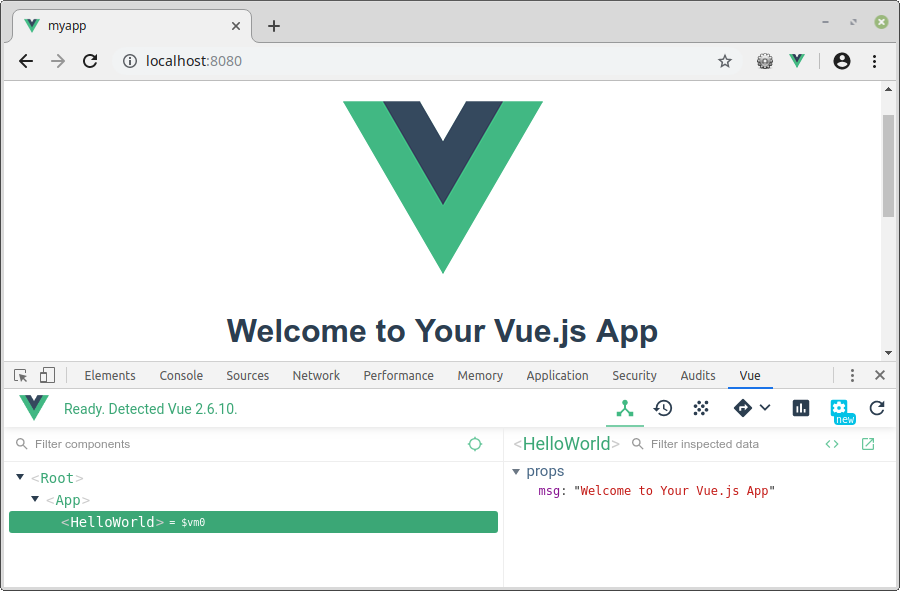
Если у вас есть приложение Vue, которое нужно отладить, или вы просто хотите посмотреть, что происходит под капотом, то что вы делаете? Изучение источника страницы покажет вам HTML, который визуализирует Vue, но в приложении Vue есть гораздо больше, чем это. Как насчет реквизита, данных или вычисляемых свойств компонента? Или состояние вашего приложения или маршрутизация? Как вы проверяете любой из них?
Хорошая новость заключается в том, что инструменты разработки Vue.js вас охватили. Просто установите расширение и откройте его на странице, где выполняется сборка разработки Vue, чтобы точно увидеть, что происходит в вашем приложении.
Вот ссылки на скачивание инструментов разработки для больших трех фреймворков.
3. Daily 2.0 — источник для занятого разработчика
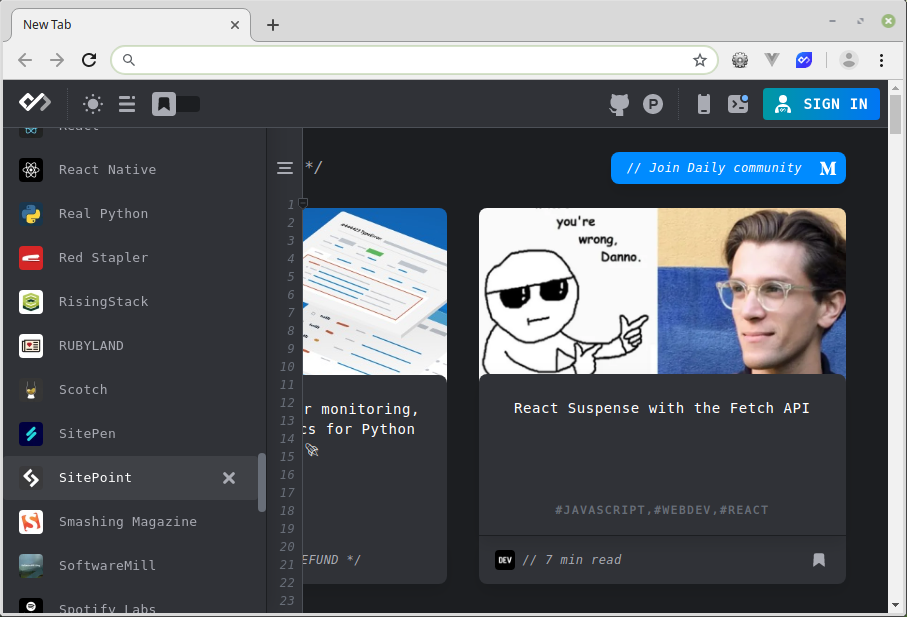
Поскольку мы работаем в быстроразвивающейся отрасли, иногда идти в ногу с новостями и событиями может быть проблемой. Введите Daily 2.0, расширение, которое собирает последние веб-разработки и технические сообщения со всего Интернета и представляет их в привлекательном стиле кладки на вашей новой вкладке.
Расширение простое в использовании. Когда вы устанавливаете его, вам предлагается выбрать из нескольких категорий, которые вас интересуют, а Daily 2.0 сделает все остальное. Наведя курсор на боковую панель на новой вкладке, вы можете фильтровать ваш канал на основе тегов и источников.
Вы можете получить это здесь .
4. Кнопка Toggl: отслеживание производительности и времени
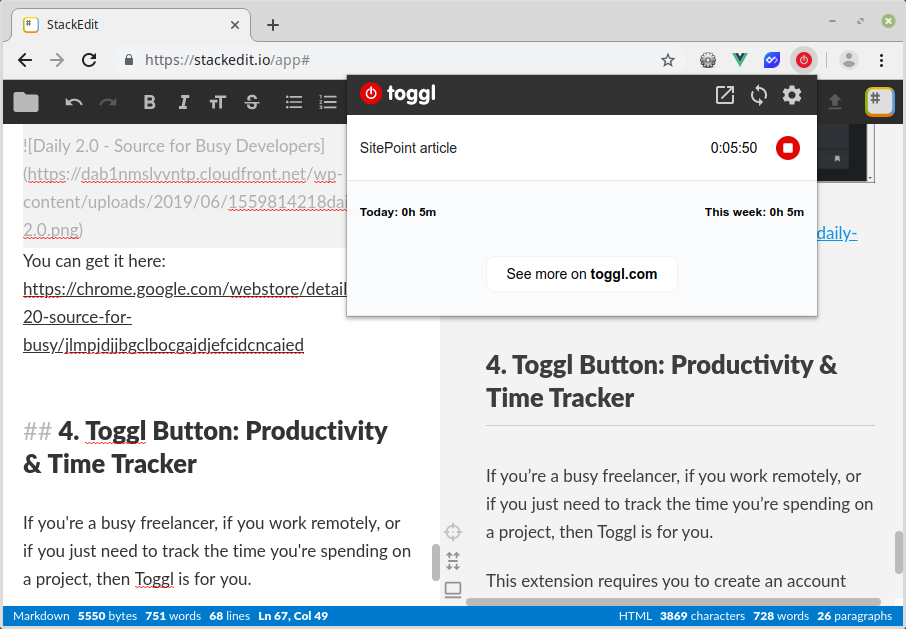
Если вы занятый фрилансер, работаете удаленно или вам просто нужно отслеживать время, которое вы тратите на проект, тогда Toggl для вас.
Это расширение требует от вас создать учетную запись, прежде чем вы сможете использовать его. После того, как вы вошли в систему, вы сможете быстро и легко отслеживать производительность в режиме реального времени со всеми данными, хранящимися в вашей учетной записи Toggl. Он поставляется со встроенным таймером Pomodoro, а также интеграциями для целого ряда интернет-сервисов (таких как GitHub, Trello и Slack). Одна из моих любимых функций заключается в том, что она будет отображать уведомление, когда вы не работаете и таймер работает, что позволяет вам сбрасывать время.
Тоггл можно скачать здесь .
5. Маяк
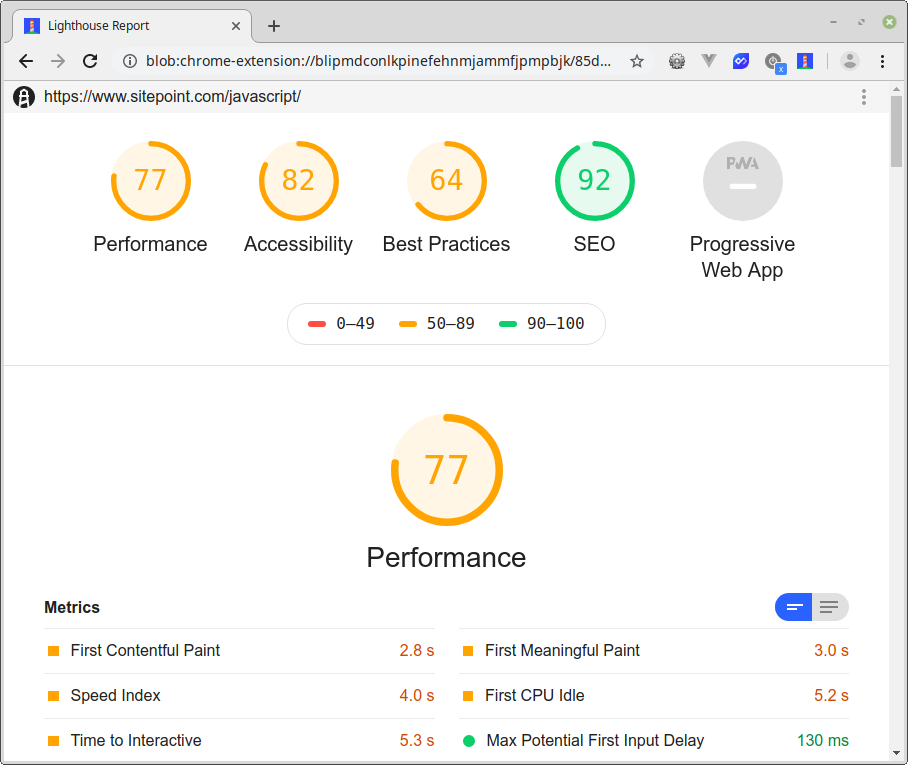
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для повышения производительности и качества ваших веб-страниц. Вы можете установить его через Chrome Web Store или, начиная с Chrome версии 60, запустить его прямо на вкладке Audits браузера DevTools (нажмите F12 и выберите Audits ).
Открыв Lighthouse, нажмите « Создать отчет» и при необходимости выберите, какие категории аудита включить. Lighthouse проведет выбранные аудиты на странице и сгенерирует отчет о том, насколько хорошо эта страница прошла. Оттуда вы можете использовать неудачные аудиты как индикаторы того, как улучшить страницу. Каждый аудит также включает ссылки на дальнейшее чтение и возможные исправления.
Lighthouse производится компанией Google и, по-видимому, использует те же факторы ранжирования, что и их поисковая система. Это означает, что он может предложить вам один из лучших советов по оптимизации вашего сайта.
Вы можете взять это здесь .
6. OneTab
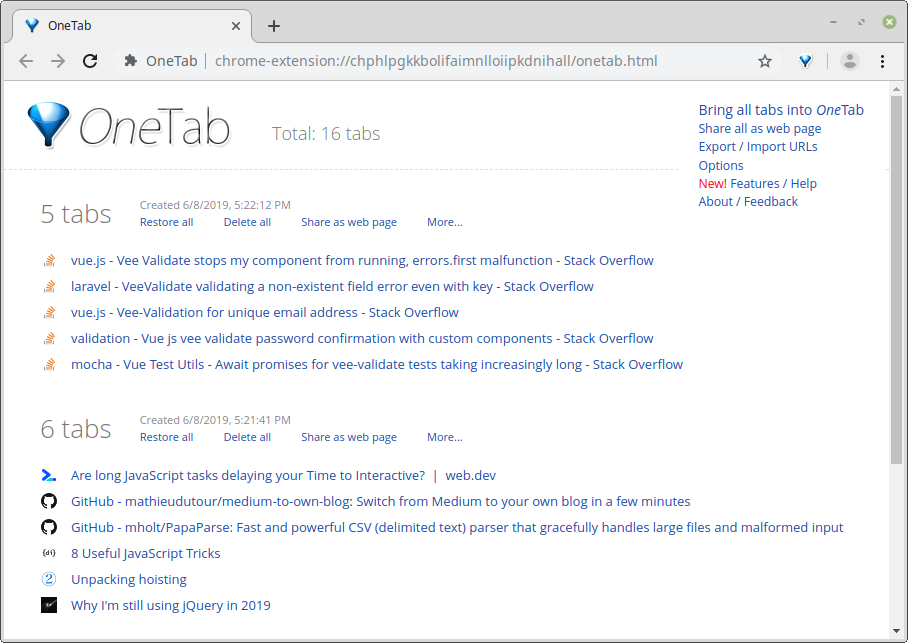
Итак, вот ситуация. Вы работаете над своим веб-приложением, когда неожиданно сталкиваетесь с неожиданной ошибкой. Вы тратите пару часов на поиск исправления, и к тому времени, как вы закончите, в вашем браузере откроется целая куча вкладок. Добавьте их на вкладки проекта, над которым вы работали вчера, а также все те статьи, о которых вы еще не успели прочитать, и довольно скоро вы окажетесь в хаосе вкладок.
Именно здесь расширение OneTab может помочь вам восстановить здравый смысл. Когда вы обнаружите, что вкладок слишком много, щелкните значок OneTab, чтобы преобразовать все вкладки в список. Когда вам нужно снова получить доступ к вкладкам, вы можете восстановить их по отдельности или все сразу. При правильном использовании это расширение может значительно повысить производительность.
OneTab можно скачать здесь .
7. CSS Peeper
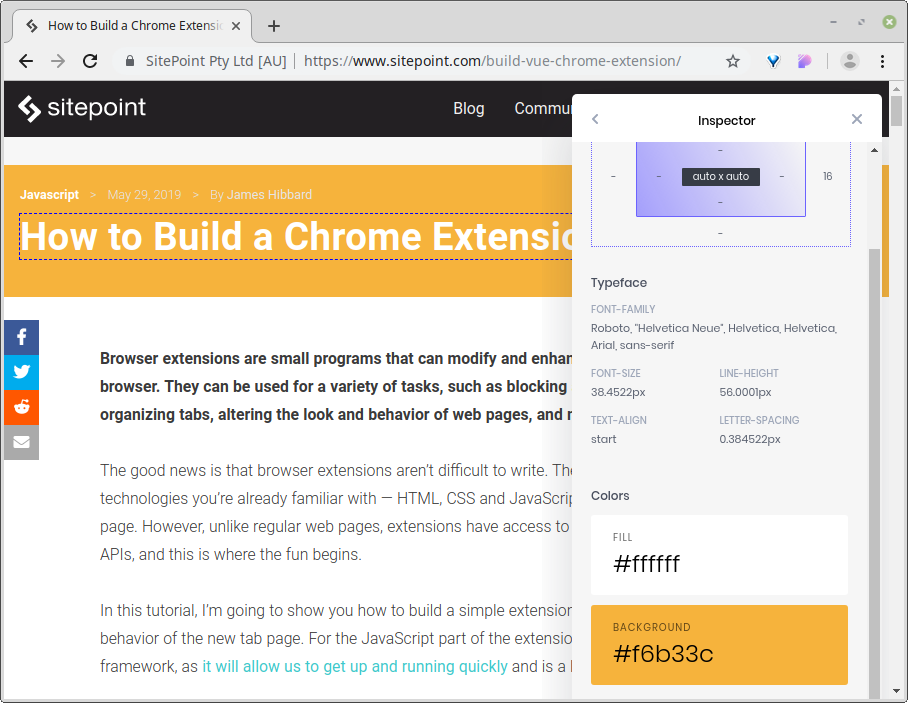
CSS Peeper позиционирует себя как средство просмотра CSS, разработанное специально для дизайнеров, которое позволяет извлекать CSS и создавать прекрасные руководства по стилю. Это достигается за счет того, что вы можете проверить правила CSS для любого элемента на странице и представить всю информацию о стиле в упрощенном, но хорошо организованном виде. В нем также перечислены все цвета и изображения страницы, которые можно скопировать в буфер обмена или экспортировать одним нажатием кнопки.
Это расширение значительно проще в использовании, чем встроенная в браузер функция Inspect Element , единственным недостатком является то, что вы не можете изменять стили элемента на лету.
Вы можете найти CSS Peeper здесь .
8. Пользовательский CSS
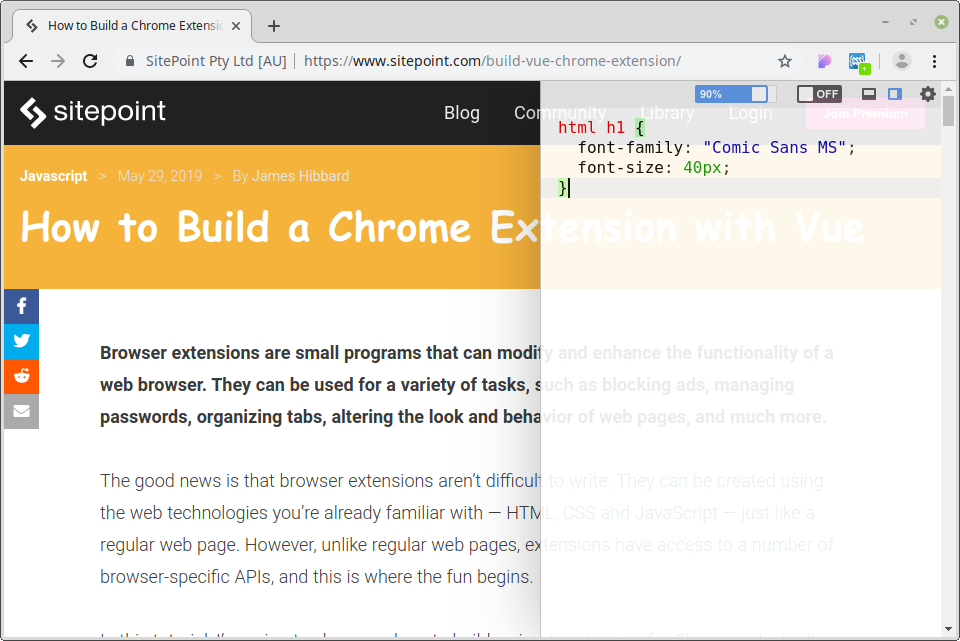
Это расширение идет рука об руку с CSS Peeper, предлагая быстрый и простой способ добавить пользовательский CSS веб-страницу. После установки пользовательский CSS прост в использовании — вы нажимаете значок расширений и вводите свои стили на боковой панели, которая выдвигается.
Приятной особенностью этого расширения является то, что ваши пользовательские стили CSS сохраняются. Это означает, что вы также можете использовать его, чтобы навсегда скрыть отвлекающие функции на часто посещаемых веб-сайтах, например, виджет трендов в Twitter.
Вы можете скачать пользовательский CSS здесь .
9. Контрольный список веб-разработчиков
Реализация нового проекта в лучшем случае может вызвать стресс — есть множество вещей, которые нужно запомнить и согласовать. Например, вы не забыли проверить HTML-код сайта? Вы проверяли SEO? А как насчет проверок доступности? Вы запускали его через Google Page Speed? Список можно продолжить.
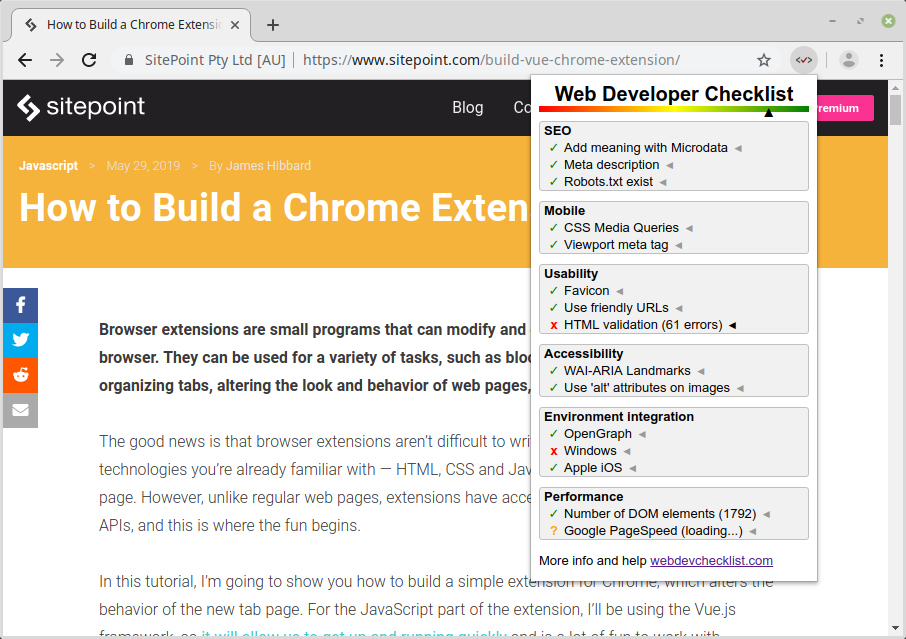
Здесь может помочь расширение контрольного списка веб-разработчика. Он анализирует веб-страницу на предмет нарушений передового опыта и позволяет обнаружить проблемные области на вашем веб-сайте, прежде чем передать его вашему клиенту. Расширение является дополнением к отличному WebDevChecklist.com .
Контрольный список веб-разработчиков можно скачать здесь .
10. Тампермонкей
Пользовательские скрипты — это небольшие компьютерные программы, которые позволяют изменять поведение веб-страницы. Они могут использоваться для различных задач, таких как настройка макета сайта в соответствии с вашими предпочтениями, добавление дополнительных функций на страницу или автоматизация повторяющихся задач.
Tampermonkey — менеджер пользовательских скриптов — расширение, которое позволяет вам управлять и запускать пользовательские скрипты, а также создавать свои собственные. И именно эта последняя возможность заслужила свое место в списке, так как вы можете использовать Tampermonkey, чтобы оптимизировать рабочий процесс веб-разработки. Например, я недавно работал над большой формой, которую мне нужно было проверить. Вместо того, чтобы вручную вводить значения каждый раз, я написал скрипт Tampermonkey, чтобы сделать это для меня, сэкономив мне бесчисленные нажатия клавиш.
Tampermonkey можно найти здесь .
Вывод
В этой статье мы рассмотрели десять моих любимых расширений Chrome, чтобы ускорить рабочий процесс веб-разработки. Я надеюсь, что это вдохновило вас, но, пожалуйста, помните, что этот список ни в коем случае не является исчерпывающим.
Если я пропустил ваше любимое расширение или у вас есть жемчужина, чтобы поделиться с другими читателями, я был бы рад услышать от вас в комментариях ниже.
Спасибо за прочтение.