Сегодня мы узнаем, как настроить веб-сайт, который можно легко редактировать через ваш iPhone и мобильное приложение Pagelime . Если вы не знакомы с Pagelime, это невероятно простая в использовании CMS, которая делает процесс редактирования сайта максимально простым.
Основы Pagelime
Pagelime уникальна тем, что позволяет вам сначала спроектировать и кодировать свой веб-сайт в обычном HTML-формате, а также добавить редактируемые теги Pagelime CSS в качестве последнего шага процесса. Как только ваш сайт закончен, вы можете перейти на сайт и добавить « class=cms-editable » и уникальный идентификатор для любых элементов в вашем HTML, которые вы хотите редактировать. Pagelime позаботится обо всем остальном.
Пример ситуации
В этой статье я — ты … и ты, возможно, веб-дизайнер, который делает сайты для местных предприятий, юридических фирм, ресторанов и т. Д. Поэтому я делаю много хорошо разработанных 6-7-страничных сайтов-брошюр.
Поэтому я создал ресторан для их веб-бизнеса и скачал прекрасный шаблон с ThemeForest с удивительно наглядным названием «Restaurant Website 01». Так получилось, что наш клиент нашел все.

Я решил использовать Pagelime, потому что мой клиент не вносит много радикальных изменений, но когда он это делает (назовем его шеф-поваром Тони), он хочет иметь возможность сделать это сам. Допустим, я конкурировал с несколькими другими разработчиками за контракт, и я продал Тони возможность обновлять его рецепт месяца, его сотрудника месяца и ежедневную фотографию блюдо Паэлья с его iPhone. Само собой разумеется, Тони был впечатлен. Тони редко впечатляется; так что теперь мы должны выполнить наши обещания по обновлению Paella!
Копаться в!
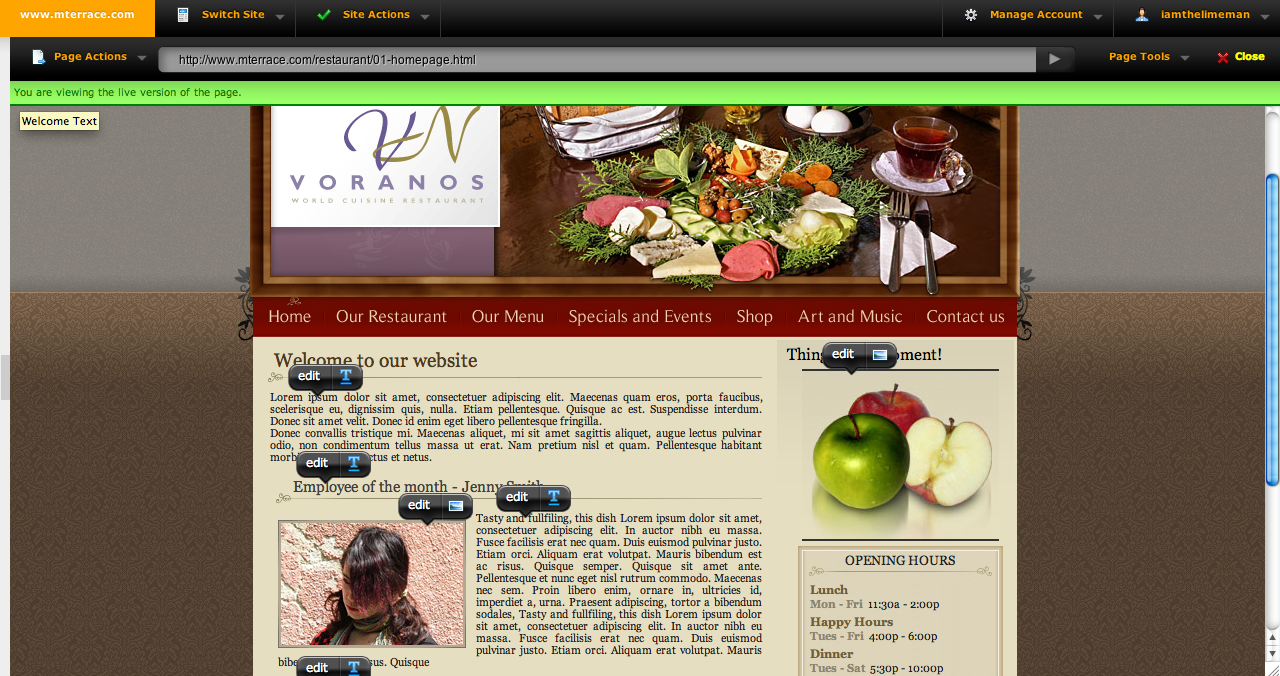
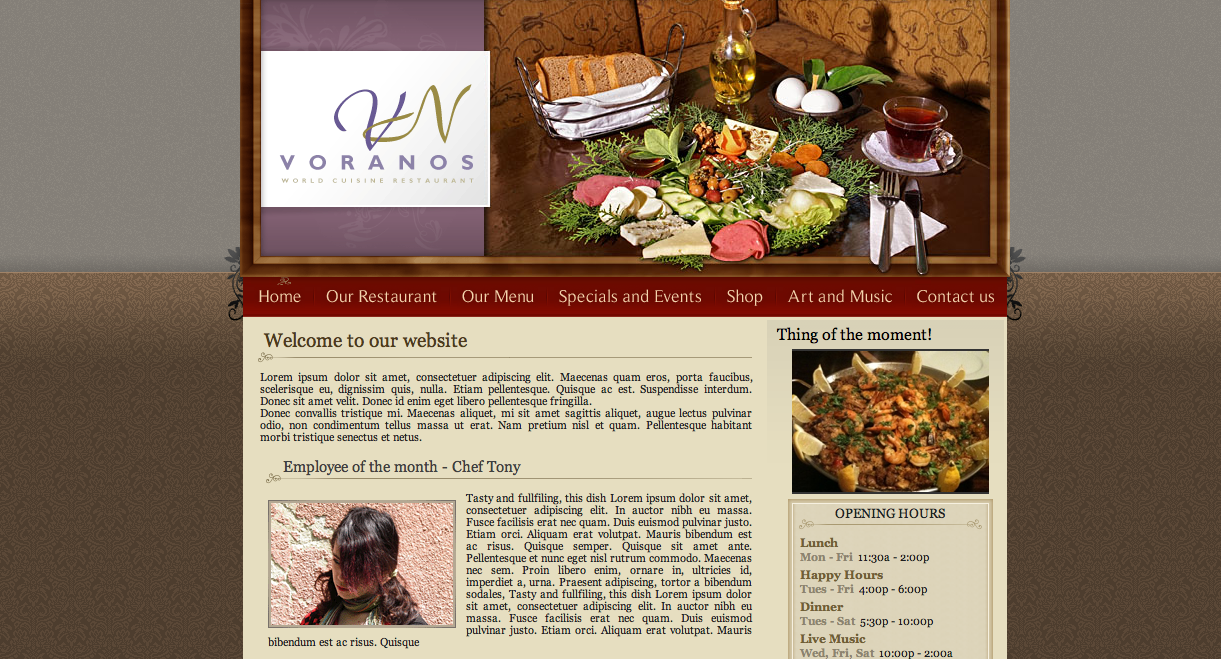
На домашней странице нашего шаблона мы видим, что на странице есть довольно много областей, которые мне нужно сделать редактируемыми. Поскольку сделать вещи редактируемыми с помощью мобильного приложения Pagelime ничем не отличается от веб-приложения Pagelime, мы приступаем к добавлению редактируемых классов в различные части, которые нас интересуют.
Вот разметка для приветственного сообщения.
|
1
2
3
4
|
<div class=»headingrow»>
<h1>Welcome to our website</h1>
<p>Lorem ipsum dolor sit…</p>
</div>
|
Мы собираемся сделать тег p редактируемым с помощью Pagelime. Поскольку мы используем мобильное приложение, мы также дадим ему название.
|
1
|
<p id=»welcome» class=»cms-editable» title=»Welcome Text»>Lorem ipsum dolor sit…</p>
|
Вот следующий раздел:
|
1
2
3
4
5
|
<div class=»subheadingrow»>
<h2>Employee of the month — Jenny Smith</h2>
<img class=»leftalign»src=»images/home-image-sample1.gif» alt=»» />
<p>Tasty and fullfiling, … </p>
</div>
|
Я хочу сделать заголовок, промо-изображение и сам основной контент редактируемыми.
|
1
2
3
|
<h2 id=»eomtitle» class=»cms-editable» title=»EOM Headline»>Employee of the month — Jenny Smith</h2>
<img id=»eomimg» class=»leftalign cms-editable» title=»EOM Image» src=»images/home-image-sample1.gif» alt=»» />
<p id=»eomtext» class=»cms-editable» title=»EOM Text»>Tasty and fullfiling, … </p>
|
Раздел «Рецепт месяца» точно отражает вышеуказанный формат, поэтому мы вносим те же изменения в этот блок HTML.
Наконец, мы делаем изображение в верхнем левом углу редактируемым:
|
1
|
<img id=»changer» class=»cms-editable» title=»Changing Image» src=»images/changer.png» />
|
Это никак не влияет на макет сайта, и только пара моментов для кодирования. Довольно мило до сих пор! Если мы откроем сайт в веб-приложении Pagelime, то увидим, что все наши элементы доступны для редактирования.

Теперь я доставил первую версию сайта шеф-повару Тони, и он может загрузить мобильное приложение Pagelime здесь:
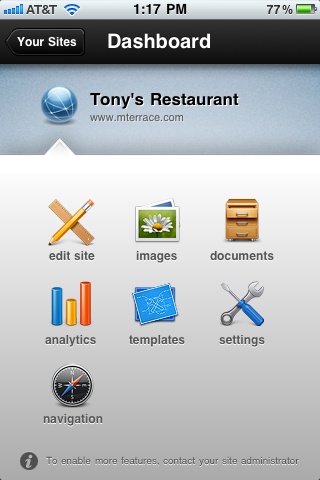
Он может войти в систему со своей электронной почтой и паролем, и он увидит свой сайт на панели инструментов:

На данный момент он имеет возможность редактировать сайт, управлять изображениями, просматривать документы, использовать Google Analytics и даже создавать новые страницы и шаблоны. Для целей этой статьи мы будем заниматься только редактированием сайта и изображений.
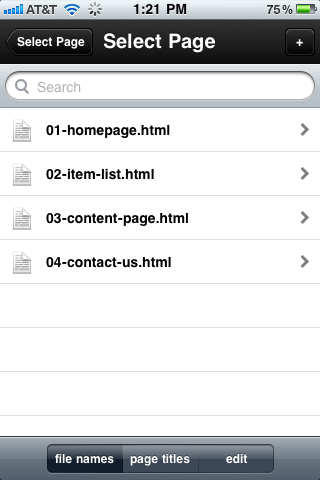
Нажав на Edit Site, вы попадете на экран Select Page, где Tony может выбрать домашнюю страницу для редактирования:

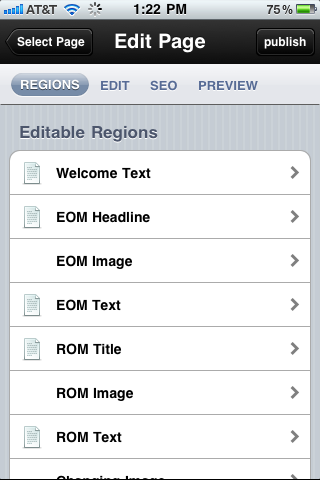
На следующем экране представлен список редактируемых областей, которые мы определили ранее.

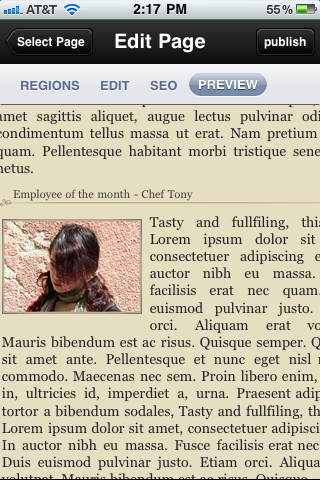
Нажатие на «Заголовок МНВ» позволит нам изменить текст сотрудника месяца. Тони делает это шеф-поваром Тони, потому что он просто так приготовил плохую паэлью сегодня. Мы нажимаем «Готово», переключаемся на «Предварительный просмотр» и теперь видим, что раздел «Сотрудник месяца» действительно обновлен до «Шеф-повар Тони».

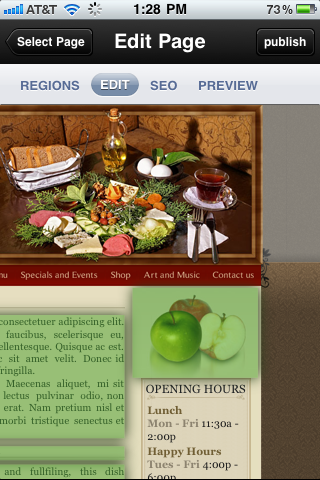
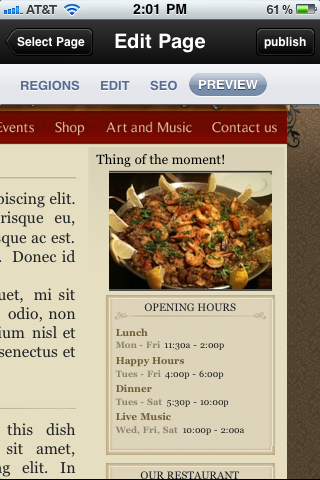
Теперь мы собираемся обновить изображение Changer. Для этого мы будем использовать представление «Редактировать». Мы subnav кнопку в subnav которая вызывает предварительный просмотр веб-сайта с зелеными наложениями. Наложения показывают, что можно редактировать, и их можно нажать, чтобы открыть этот регион — подобно редактированию в реальном времени в веб-приложении Pagelime.

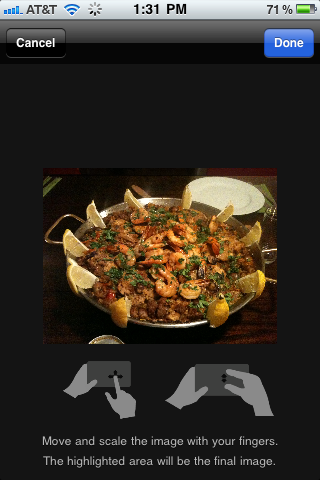
Это дает нам предварительный просмотр изображения, которое мы меняем. Теперь у нас есть возможность сделать живое изображение на лету, выбрать изображение с нашего телефона или выбрать изображение, сохраненное в менеджере изображений Pagelime. В этом уроке я сделаю снимок Paella, а затем использую инструмент автообрезки, который позволяет нам пропорционально масштабировать и обрезать наше изображение в соответствии с размерами редактируемого изображения на сайте.

Теперь мы можем проверить предварительный просмотр и посмотреть, как он выглядит, прежде чем нажать «Опубликовать»

Когда мы проверяем фактический веб-сайт …

… мы видим, что все было обновлено — все с нашего телефона! Никаких реальных технических знаний не требуется, и у вас есть отличная конфетка для клиентов, которая поможет вам продать своих клиентов и заработать больше денег. (Мы не скажем Тони, что он забыл обновить свою фотографию сотрудника месяца.)
Вот и все: сайт, интегрированный с CMS, с дополнительным преимуществом iPhone — на лету — обновление! Иди, сделай стакан Limeade, наслаждайся весенним воздухом и запахом всего дополнительного зеленого, который ты будешь делать