Кредиты изображений:
- http://www.flickr.com/photos/luciano_meirelles/4196173858
- http://www.flickr.com/photos/arcticpuppy/4091521108
AS3 Image Revealer
Посмотрите на примеры использования:
Вот пример, показывающий черно-белую версию изображения:
Это может быть очень полезно для сравнения до и после:
Характеристики
Используя этот базовый файл, вы можете:
- Изменить изображения до и после (снизу вверх)
- Используйте любой экранный объект для эффекта
- Изменить рисунок слайдера
использование
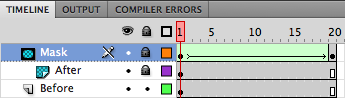
Откройте ImageRevealer.fla и отредактируйте мувиклип на сцене, используйте временную шкалу, чтобы определить, где разместить каждое изображение, и отрегулируйте размер маски, чтобы заполнить изображение.
Откройте файл Main.as и отредактируйте выделенные строки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.geom.Rectangle;
public final class Main extends Sprite
{
var frame:int = 11;
public final function Main():void
{
img.gotoAndStop(11);
arrows.buttonMode = true;
addListeners();
}
private final function addListeners():void
{
arrows.addEventListener(MouseEvent.MOUSE_DOWN, initDrag);
arrows.addEventListener(MouseEvent.MOUSE_UP, termDrag);
img.addEventListener(MouseEvent.MOUSE_UP, termDrag);
}
private final function initDrag(e:MouseEvent):void
{
/* Change the y value (353) to the y of your «arrows» MC
Change the width value (300) to the width of your image drag area */
arrows.startDrag(true, new Rectangle(0, 353, 300));
stage.addEventListener(MouseEvent.MOUSE_MOVE, revealImage);
}
private final function termDrag(e:MouseEvent):void
{
arrows.stopDrag();
stage.removeEventListener(MouseEvent.MOUSE_MOVE, revealImage);
}
private final function revealImage(e:MouseEvent):void
{
/* This is a tricky part, the default frames in the MC are 20
you’ll need to calculate the constant according to your frames
and image size to reveal the image correctly */
img.gotoAndStop(Math.floor(arrows.x * 0.07));
}
}
}
|