Джап в своей предыдущей статье объяснил обоснование и, в конечном итоге, убедил нас в том, чтобы наша среда разработки была максимально приближена к удаленному веб-серверу с помощью Vagrant . Статье более двух лет, но идея по-прежнему актуальна и сегодня. Более того, Vagrant в последнее время набирает обороты в сообществе WordPress благодаря специальной конфигурации Vagrant под названием VVV , сокращенно Varying Vagrant Vagrants.
VVV — это предустановка конфигурации Vagrant, ориентированная на проекты, ориентированные на WordPress, такие как разработка темы, плагина или участие в WordPress Core . VVV также содержит несколько инструментов, таких как WP-CLI , PHP Code Sniffer и Composer, которые превосходят наши рабочие процессы разработки.
Тем не менее, использование приложений, таких как MAMP, WAMP или XAMPP, обеспечивает достаточный уровень удобства для многих разработчиков; эти инструменты, возможно, обслуживали их так хорошо, что переход на VVV не кажется необходимым.
По этой конкретной причине данное руководство предназначено для тех из вас, кто долгое время пользовался этими традиционными стековыми приложениями для разработки WordPress, и теперь считает, что приложение больше не справляется с вашими более обширными и сложными проектами.
Возможно, вы где-то читали о том, что Vagrant называют отличной альтернативой, но вы не знаете, с чего начать и является ли Vagrant подходящим для вас инструментом. Поэтому, прежде чем мы углубимся в дальнейшее, мы наметим наш сценарий развития проекта, в котором использование VVV будет уместным.
Давайте начнем.
Брифинг проекта
Прежде всего, у нас есть команда разработчиков, которая помогает нам в этом проекте. Наша команда распределена по всему миру, и у каждого есть свои предпочтения — некоторые используют Windows, а другие используют OS X. Мы применяем Vagrant и VVV, чтобы у всех была одинаковая среда, и результаты тестов стали более подходящими.
Наш проект — создать тему и плагин, которые мы отправим в соответствующий репозиторий WordPress.org.
Тема должна быть совместима с несколькими популярными плагинами, такими как Jetpack , WooCommerce , EDD и BBPress . Мы также протестируем плагин против ряда других плагинов, чтобы избежать конфликтов или ошибок, когда они активны вместе.
Кроме того, тема и плагин также должны быть совместимы с последней, а также с двумя более ранними версиями WordPress и должны быть готовы к будущим версиям WordPress, протестировав их в бета-версии.
В следующей таблице показано, где наша тема и плагин должны быть совместимы с версиями WordPress, а также с рядом плагинов.
| Совместимость: | Acme-StoreFront (тема) | Acme-LocalCurrency (плагин) |
|---|---|---|
| WordPress 4.2 | √ | — |
| WordPress 4.3 | √ | — |
| WordPress Последний | √ | √ |
| WordPress Beta | √ | √ |
| Jetpack | √ | — |
| BBPress | √ | — |
| Easy Digital Downloads (EDD) | √ | √ |
| WooCommerce | √ | √ |
Кроме того, у нас может быть локальный веб-сайт jetpack.wordpress.dev котором будут размещаться темы (или плагины), которые зависят от одного или нескольких модулей Jetpack, таких как Infinite Scroll и Sharing .
Чтобы избежать возможных помех от других плагинов, активными плагинами в jetpack.wordpress.dev являются только Jetpack, за некоторыми исключениями для нескольких поддерживающих плагинов для разработки, таких как Query Monitor , VIP Scanner и Debug Bar .
В конце концов, мы также можем создать woo.wordpress.dev , bbp.wordpress.dev и так далее, чтобы построить и протестировать наши проекты на предмет функциональности этих плагинов.
Что нужно для установки?
- Git: В этом уроке мы в основном будем использовать Git для клонирования репозитория. Как правило, однако, вы должны использовать его для отслеживания и управления изменениями вашего проекта.
- Терминал: большинство наших действий в этом руководстве будет выполняться в Терминале. Пользователи Windows 10 наконец смогут запускать сценарии Bash через командную строку . Пользователи Windows 8 или 7 могут использовать Bash Git, который предварительно устанавливается через установщик Git Cygwin . Cmder может быть хорошей альтернативой.
- Homebrew: для пользователей OSX я настоятельно рекомендую установить Homebrew и Homebrew Cask , что сделает установку нескольких вещей из этого урока проще простого. Вот учебник с нашего родственного сайта, Computer Tuts +, Идеальные конфигурации с Homebrew и Cask .
Теперь, когда у нас есть приблизительное представление о том, что мы собираемся делать, и у вас установлены эти инструменты, мы приступим к настройке и запуску VVV. Давайте начнем!
Шаг 1: Установите VirtualBox
Прежде всего, нам нужна виртуальная машина (ВМ) для размещения наших сред разработки, созданных с помощью Vagrant. В этом уроке мы выбираем VirtualBox ; это бесплатно и работает кроссплатформенно. Установщик доступен для каждой платформы — Windows, OSX и нескольких дистрибутивов Linux — на странице загрузки .

Запустите установщик и следуйте инструкциям до конца процесса. С другой стороны, пользователи OS X могут установить VirtualBox через Homebrew Cask , что позволяет более удобно устанавливать VirtualBox с помощью одной строки команды следующим образом.
|
1
|
brew cask install virtualbox
|
После установки VirtualBox, что может занять некоторое время, мы приступаем к установке Vagrant.
Шаг 2: Установите Vagrant
Аналогично, установщик Vagrant доступен для OS X, Windows и Linux. Загрузите один для вашей платформы и выполните следующие действия. Пользователи OS X могут установить его через Homebrew Cask с помощью следующей командной строки.
|
1
|
brew cask install vagrant
|
После его установки вы должны получить доступ к vagrant CLI.

Шаг 3: Установите плагины Vagrant
Установка следующих бродячих плагинов необязательна, но, как правило, рекомендуется установить их, чтобы упростить процесс запуска среды разработки VVV, включая локальные веб-сайты.
Vagrant Hosts Updater : этот плагин позволит Vagrant обновлять файл hosts для регистрации доменного имени для локальных веб-сайтов. В противном случае нам придется добавить его самостоятельно, что звучит немного неудобно.
Запустите следующую команду для установки плагина:
|
1
|
vagrant plugin install vagrant-hostsupdater
|
Vagrant Triggers : этот плагин позволит VVV автоматизировать ряд процессов, таких как резервное копирование баз данных. Чтобы установить его, запустите:
|
1
|
vagrant plugin install vagrant-triggers
|
Предварительные условия — VirtualBox и Vagrant вместе с плагинами — установлены. Итак, мы можем начать установку VVV.
Шаг 4: Установите VVV
Сначала клонируйте VVV из репозитория GitHub в локальный каталог.
|
1
|
git clone git://github.com/Varying-Vagrant-Vagrants/VVV.git
|
Как только клон на месте, перейдите в каталог, где он находится. Затем запустите его с помощью следующей командной строки:
|
1
|
cd vvv;
|
VVV загрузит и установит Ubuntu в качестве виртуальной ОС, на которой будут размещаться наши локальные веб-сайты. В какой-то момент вам также может понадобиться ввести пароль, чтобы Vagrant записал ваш файл hosts.

Имейте в виду, это первый раз, когда мы запускаем и запускаем VVV. Процесс займет довольно много времени; это может занять от 30 минут до часа или около того. Прогуляйтесь, выпейте кофе или отдохните, пока идет процесс.
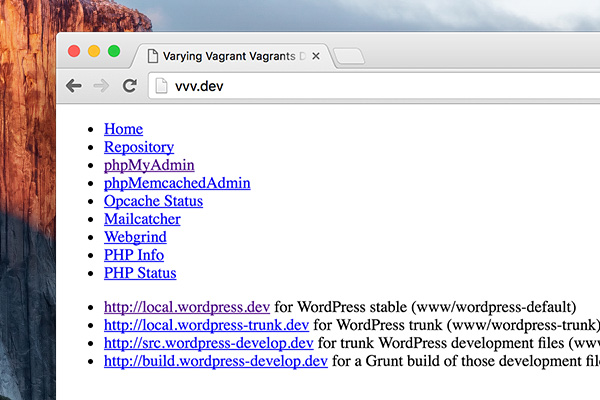
Когда VVV запущен и работает, он предоставляет нам несколько установок WordPress по умолчанию, как показано ниже:
- local.wordpress.dev : последняя стабильная версия WordPress.
- local.wordpress-trunk.dev : Это ночной релиз WordPress, содержащий грубый код. Если вы войдете в Dashboard, вы увидите что-то вроде того, что
You are using a development version (4.5-RC1-37169)в нижнем колонтитуле.
Войдите на эти сайты с помощью admin качестве имени пользователя и password в качестве пароля.
Шаг 5: Добавить новый проект WordPress в VVV
Теперь, когда у нас запущен VVV, мы можем запустить наши новые проекты. Мы собираемся создать образец темы и плагин. И я всегда предпочитал начинать тему с Underscores и использовать WPPB для плагина.
Мы добавляем эти шаблоны в их соответствующий каталог в каталоге /wp-content/ local.wordpress.dev , расположенном по адресу {vvv-directory}/www/wordpress-default/wp-content/ .

Приступить к разработке темы и плагина; добавьте некоторые функции, добавьте страницу настроек для темы, добавьте более глубокую интеграцию с настройщиком для темы и, наконец, подготовьте их к следующим выпускам WordPress.
Envato Tuts + опубликовал множество ресурсов, которые могут пригодиться во время разработки. Ниже приведены некоторые из моих любимых:
- Создание темы WordPress за 60 секунд
- Краткое руководство по интерфейсу WordPress Customizer
- Тутс + руководство по тегам шаблонов
- Руководство для начинающих по таксономиям WordPress
- Введение в создание вашего первого виджета WordPress
- Советы по передовому опыту в разработке WordPress
Создание нового локального сайта с VV
Как мы упоминали ранее, мы собираемся создать еще несколько локальных веб-сайтов, где мы разработаем нашу тему и плагин для интеграции с несколькими плагинами, такими как Jetpack, WooCommerce, EDD и BBPress. Мы также собираемся настроить пару веб-сайтов для тестирования наших проектов на более ранних версиях WordPress, в данном случае 4.3 и 4.2 . На данный момент у нас есть только local.wordpress-trunk.dev , на котором размещена ночная, бета-версия или версия-кандидат (RC) WordPress.
Создание и настройка локального сайта обычно занимает несколько шагов. Сначала нам нужно скачать копию WordPress, извлечь ее и поместить в корень нашего локального хоста , создать базу данных, запустить установку WordPress и изменить файл hosts для регистрации доменного имени. Если мы возьмем процесс создания, скажем, трех или более локальных веб-сайтов, мы вскоре обнаружим, что этот процесс неэффективно отнимает много времени.
С VVV и его расширением, названным VV , сокращенно Variable VVV , мы сможем быть более продуктивными с меньшими усилиями. Давайте посмотрим, как развернуть ВВ.
Установка ВВ
Поскольку процесс установки VV в OS X и Windows различается, этот раздел разделен на два раздела. Вы можете сразу перейти к той части платформы, которую вы используете в данный момент.
Установка VV в OS X
Самый простой способ установить VV в OSX — через Homebrew . Просто введите следующую команду.
|
1
|
brew install bradp/vv/vv
|
Установка ВВ в Windows
В Windows вам сначала нужно будет клонировать репозиторий VV где-нибудь в каталоге вашего компьютера.
|
1
|
git clone https://github.com/bradp/vv.git vv
|
Тогда нам нужно, чтобы Windows распознала команду vv .
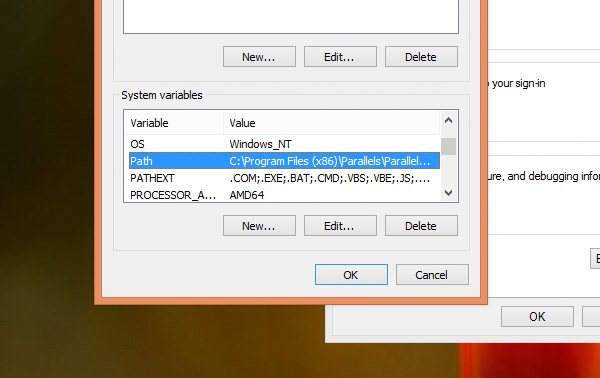
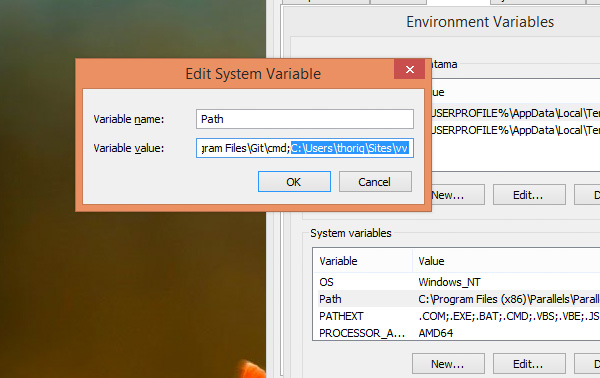
Для этого щелкните правой кнопкой мыши Мой компьютер или Этот компьютер и выберите Свойства …. Затем перейдите в « Дополнительные параметры системы»> «Переменные среды» . Выберите «Путь» из списка системных переменных и нажмите « Изменить …» .

Добавьте путь к каталогу vv который вы клонировали ранее. Например: C:\Users\thoriq\Sites\vv .

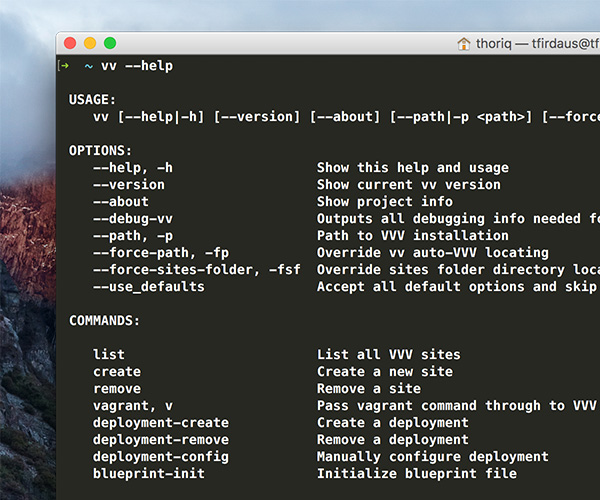
После установки мы должны получить доступ к команде vv глобально. Команда позволит нам установить и запустить новые WordPress, среди которых вы можете узнать подробности, используя команду vv --help .

В Windows интерфейс командной строки доступен как через командную строку (cmd.exe), так и через Bash Git.

Создание нового сайта WordPress
VV упростил установку нового сайта WordPress, введя следующую команду:
|
1
|
vv create
|
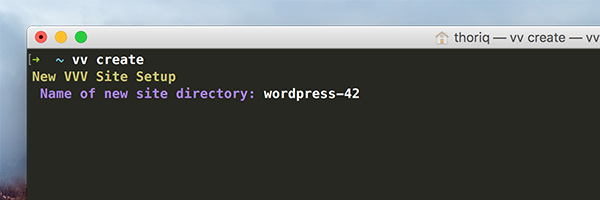
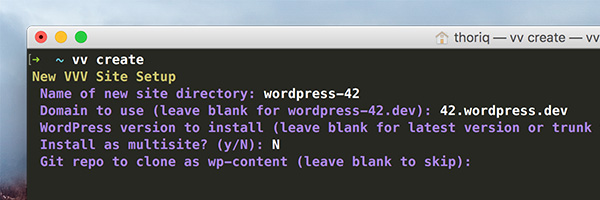
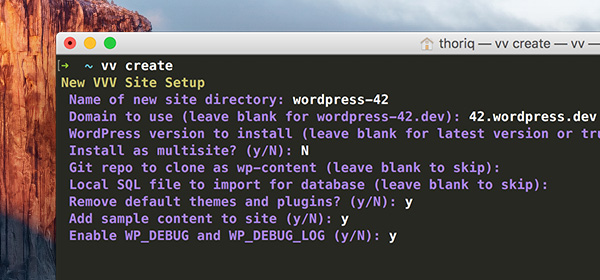
После выполнения он предложит несколько вопросов по настройке нового веб-сайта, а именно:
1. Наименование каталога сайта
Для пользователей MAMP это похоже на создание новой папки в корневом каталоге документов MAMP в /MAMP/htdocs/ . Это папка, в которой находятся все ресурсы сайта. На этом этапе введите имя каталога без пробелов, предпочтительно в нижнем регистре, например:

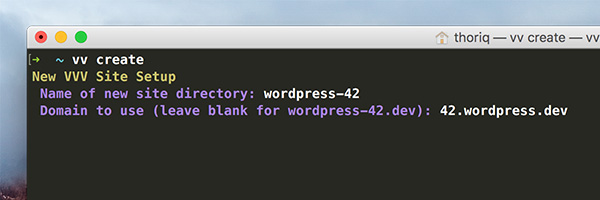
2. Наименование домена
Установите домен для нашего нового сайта. Домен для локального сайта обычно заканчивается .dev или .local . В этом случае я 42.wordpress.dev наш 42.wordpress.dev . Это поддомен с номером 42 , который относится к версии WordPress 4.2.x, которую мы собираемся установить.

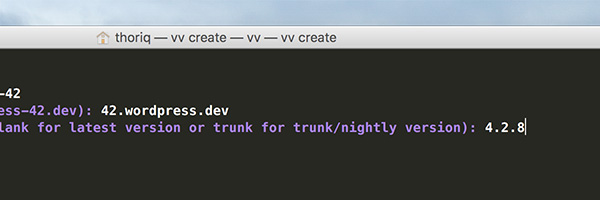
3. Установите версию WordPress
Здесь мы установим WordPress 4.2.8, который является последней итерацией в ветке 4.2. Полный список выпусков WordPress можно найти на странице Архив выпусков .

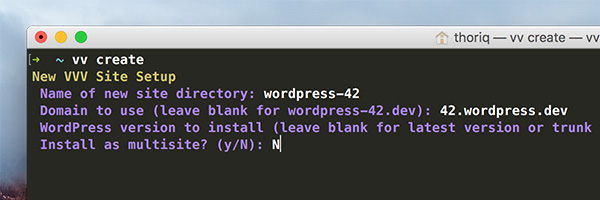
4. Включить мультисайт
Он спрашивает нас, хотим ли мы активировать режим WordPress Multisite. Мы выбираем N

В настоящее время поддержка WordPress Multisite для наших тем и плагинов не является главным приоритетом. Если нам когда-нибудь понадобится создавать и тестировать проекты в среде Multisite, позже мы можем создать другой сайт в новом домене, например mu.wordpress.dev .
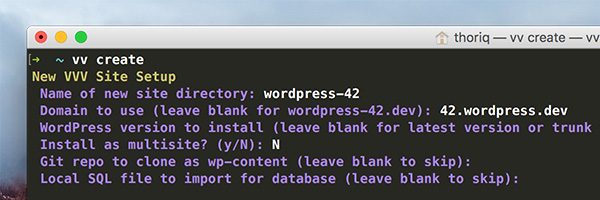
5. Активы WP-контента
Каталог WordPress wp-content обычно содержит несколько подкаталогов, таких как темы, плагины и каталоги для загрузки. Иногда я также могу создать несколько дополнительных папок для хранения произвольных файлов. Если у вас есть предустановленный контент, размещенный в репозитории Git, вы можете ввести URL и позволить VV клонировать репозиторий.
Пока мы оставляем это пустым.

6. Импорт SQL
У нас нет базы данных SQL для импорта, поэтому мы также оставим это приглашение пустым. Но, если он у вас есть, укажите путь к каталогу, в котором находится файл SQL, например: /Sites/db/wp.sql .

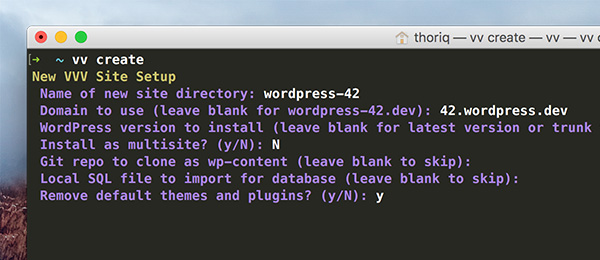
7. Стандартные темы и плагины
WordPress поставляется с темами по умолчанию (например, TwentyFifteen, TwentySixteen и т. Д.) И плагинами ( Akismet и Hello Dolly ), которые мы часто не будем использовать. На этом шаге мы можем передать y в подсказку, чтобы сказать VV, чтобы полностью удалить их.

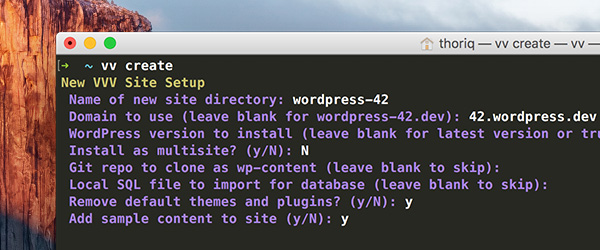
8. Пустой контент
Мы можем сказать VV установить образец контента из WPTest . Это обширный набор контента, который включает в себя сообщения, страницы и комментарии. Этот контент будет полезен для обнаружения любых смещений, проблем совместимости или ошибок в наших темах и плагинах. Следовательно, введите y .

9. WP_DEBUG
Мы обязательно включим WP_DEBUG, чтобы WordPress печатал любые ошибки PHP во время разработки. Следовательно, введите y в командной строке.

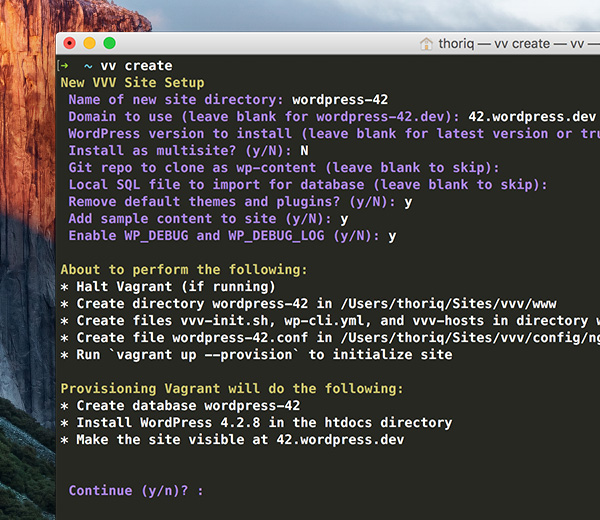
10. Подтверждение
Наконец, убедитесь, что все определенные конфигурации верны, прежде чем VV приступит к установке. Если все выглядит хорошо, введите y чтобы продолжить. В противном случае введите n чтобы прервать операцию, и вы можете повторить vv create с самого начала.

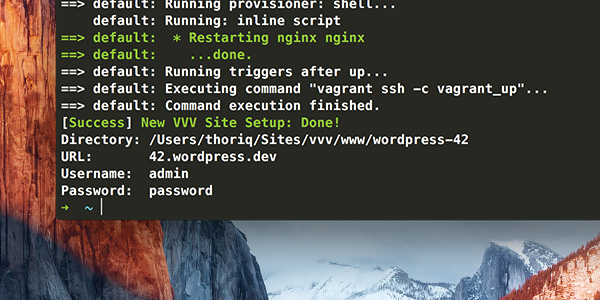
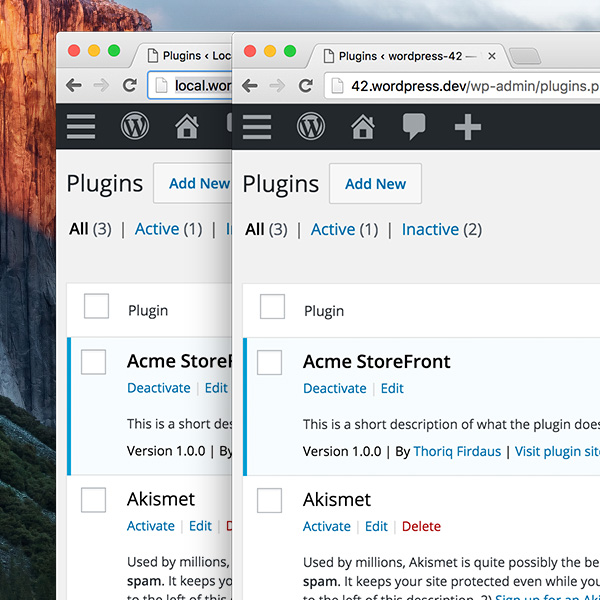
После этого VV покажет сайт, а также учетные данные — имя пользователя и пароль — для входа в систему следующим образом.

Повторите эти шаги для установки других вышеупомянутых сайтов в разделе «Краткое описание проекта» данного руководства.
Организация и синхронизация проектов
Теперь у нас есть несколько сайтов с различными средами для тестирования наших проектов — тем или плагинов. Количество наших сайтов будет расти со временем, вплоть до того момента, когда копирование каталогов проектов в этих средах тестирования будет неудобным.
По этой причине нам понадобится одна папка, в которую мы сможем сразу направить наш проект на эти сайты, что в конечном итоге сделает наш рабочий процесс более организованным.
Краткое описание карт
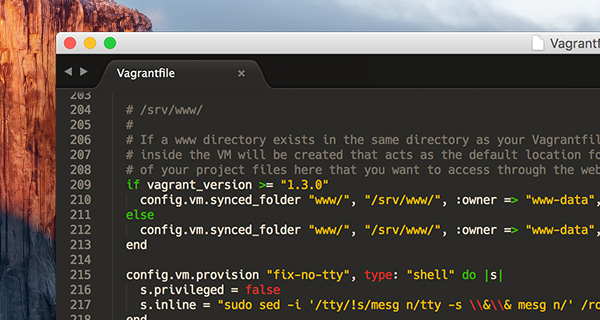
Vagrant позволяет нам синхронизировать каталоги с виртуальной машиной. На самом деле, Vagrant использует свою особенность под капотом. Если мы посмотрим на Vagrantfile в разделе «Drive Mapping», мы обнаружим, что он синхронизирует ряд каталогов, включая www/ где размещена установка всех наших сайтов.

Отображение пользовательского каталога
Для начала нам нужно создать две директории, соответственно, для размещения наших плагинов и тем. Вы можете разместить эти каталоги в любом месте на вашем компьютере. В моем случае у меня есть каталог с именем dev который содержит все мои проекты следующим образом.
|
1
2
3
4
5
|
.
└── dev
└── library
├── plugins
└── themes
|
Затем мы зарегистрируем карту этих каталогов. У нас есть три сайта WordPress, установленные по адресу local.wordpress.dev и local.wordpress-trunk.dev . Таким образом, эти каталоги будут отображаться, указывать и синхронизироваться с каждым из /plugins/ и /themes/ каталога этих сайтов на виртуальной машине.
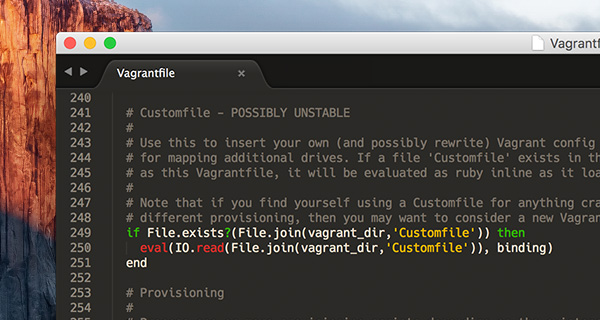
Однако всегда следует избегать изменения системного файла по умолчанию. Следовательно, вместо того, чтобы изменять Vagrantfile , мы добавим конфигурацию отображения в файл с именем Customfile просмотре Vagrantfile , примерно в строке 241 мы найдем его загруженным для применения пользовательских или переопределения конфигураций по умолчанию.

Создайте файл Customfile в том же месте, что и Vagrantfile .
|
1
2
3
4
|
.
└── vvv
└── Vagrantfile
├── Customfile
|
Добавьте в файл следующие строки кода, которые, я уверен, довольно понятны.
|
1
2
3
4
5
6
7
8
9
|
##Plugins
config.vm.synced_folder «/Users/thoriq/Sites/dev/plugins/», «/srv/www/wordpress-default/wp-content/plugins», :owner => «www-data», :mount_options => [ «dmode=775», «fmode=774» ]
config.vm.synced_folder «/Users/thoriq/Sites/dev/plugins/», «/srv/www/wordpress-develop/wp-content/plugins», :owner => «www-data», :mount_options => [ «dmode=775», «fmode=774» ]
config.vm.synced_folder «/Users/thoriq/Sites/dev/plugins/», «/srv/www/wordpress-42/htdocs/wp-content/plugins», :owner => «www-data», :mount_options => [ «dmode=775», «fmode=774» ]
##Themes
config.vm.synced_folder «/Users/thoriq/Sites/dev/themes/», «/srv/www/wordpress-default/wp-content/themes», :owner => «www-data», :mount_options => [ «dmode=775», «fmode=774» ]
config.vm.synced_folder «/Users/thoriq/Sites/dev/themes/», «/srv/www/wordpress-trunk/wp-content/themes», :owner => «www-data», :mount_options => [ «dmode=775», «fmode=774» ]
config.vm.synced_folder «/Users/thoriq/Sites/dev/themes/», «/srv/www/wordpress-42/htdocs/wp-content/themes», :owner => «www-data», :mount_options => [ «dmode=775», «fmode=774» ]
|
Перезагрузите Vagrant, запустив vagrant reload , иначе vagrant up если он еще не запущен. Наши плагины и темы в /dev/plugins/ и /dev/themes/ теперь должны быть перечислены на всех сайтах.

Добавление уровня GUI
На данный момент мы настроили Vagrant и VVV. Теперь мы можем за несколько минут создать новый локальный веб-сайт, не затрачивая много времени на загрузку пакета WordPress .zip , распаковывая его и редактируя записи в файле hosts .
Большинство наших операций до этого момента выполнялись через интерфейс командной строки. Понятно, что это может быть немного пугающим для новичков, особенно для тех, кто прибывает из приложений с графическим интерфейсом, таких как MAMP или WAMP. Требуется время, чтобы привыкнуть к этому.
Однако некоторые операции в Vagrant могут быть заменены аналогом графического интерфейса. Доступны некоторые расширения, которые добавляют приятные графические слои в Vagrant и VVV, облегчая выполнение некоторых задач одним щелчком мыши. Некоторые из них включают в себя:
Vagrant Dashboard
Vagrant Dashboard на vvv.dev , возможно, эквивалентен localhost/MAMP/ page localhost/MAMP/ , за исключением того, что он отображается белым цветом.

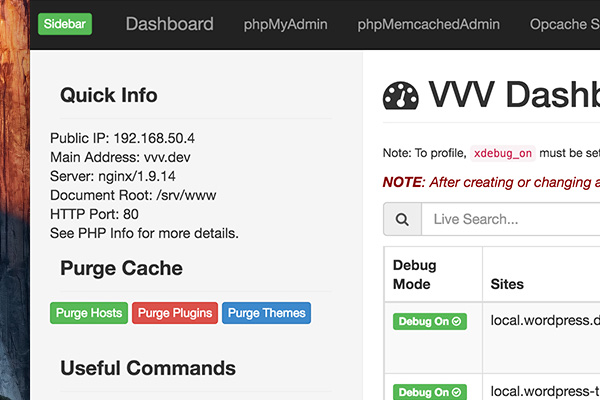
К счастью, мы можем расширить его. Есть несколько вариантов, и я выберу VVV Dashboard сверху вниз . Чтобы развернуть расширение, перейдите в каталог /www/default/ и извлеките репозиторий расширений:
|
1
|
git clone https://github.com/topdown/VVV-Dashboard.git dashboard
|
Затем скопируйте /dashboard/dashboard-custom.php в /defaults/ следующим образом.
|
1
2
3
4
5
6
7
8
9
|
.
── dashboard
├── dashboard-custom.php (the customized dashboard)
├── database-admin
├── index.php
├── memcached-admin
├── opcache-status
├── phpinfo
└── webgrind
|
Не нужно перезагружать Vagrant. Просто обновите панель управления VVV на vvv.dev . Теперь вы должны найти множество других деталей нашей конфигурации Vagrant на панели инструментов, помимо простого перечисления установленных сайтов.

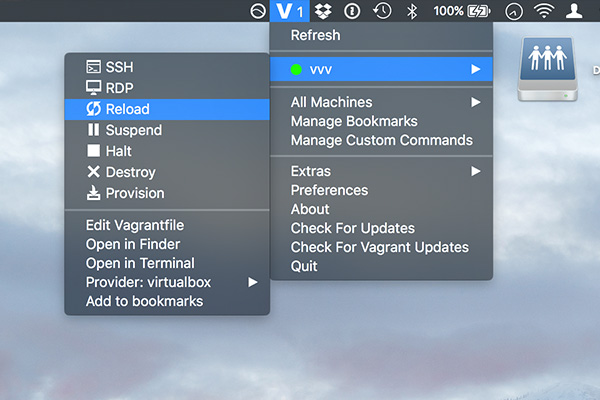
Бродячий менеджер
Еще одна утилита, которую вы можете установить, — Vagrant Manager .
Vagrant Manager сродни MAMP и WAMP, где в этом случае он позволяет нам запускать, останавливать и перезагружать Vagrant в несколько кликов. Vagrant Manager доступен в OS X через Homebrew Cask и .dmg , а в Windows — через .exe пакет .exe . Следовательно, установка приложения должна быть легкой задачей.
После того, как Vagrant Manager установлен и запущен, вы можете найти список ваших конфигураций Vagrant и которые в данный момент активны.

PhpMyAdmin
Vagrant также поставляется со встроенным phpMyAdmin, доступным по адресу vvv.dev/database-admin/ . Тем не менее, я не фанат phpMyAdmin. Помимо непривлекательного интерфейса, обработка запроса в огромной базе данных является вялой. Именно по этим причинам я предпочитаю использовать нативное приложение, такое как Sequel Pro или SQL Workbench для Windows. Однако сначала мы должны подключить приложение к MySQL.
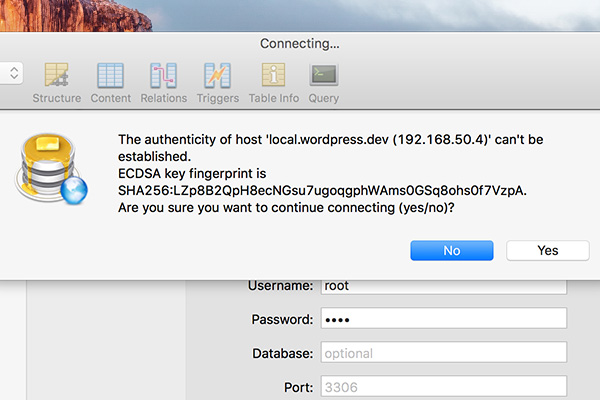
Подключение к MySQL с помощью собственного приложения
Здесь я использую Sequel Pro для OS X. Тем не менее, учетные данные, необходимые для подключения к MySQL, применимы независимо от приложений, которые вы используете. Они одинаковые.
- MySQL Host :
127.0.0.1 - Имя пользователя MySQL :
root - MySQL Password :
root - Хост SSH :
local.wordpress.dev(также применимо к любому домену, зарегистрированному в VVV) - Пользователь SSH :
vagrant - Пароль SSH :
vagrant
Если вы видите предупреждение, как показано ниже, вы можете проигнорировать его и просто нажать «Да» или «ОК» для продолжения. Мы подключаемся только к виртуальной машине на нашем собственном компьютере, поэтому беспокоиться не о чем.

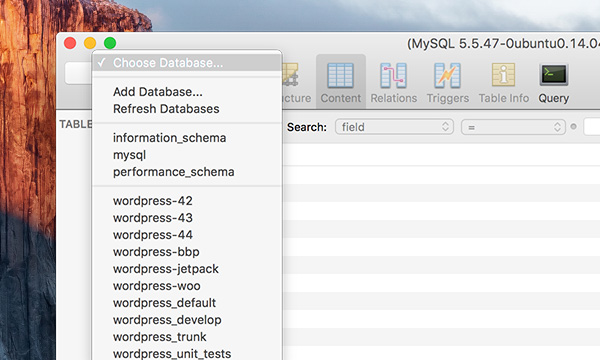
После подключения мы можем увидеть базу данных наших сайтов. Теперь мы можем сделать некоторые вещи, такие как импорт и экспорт базы данных, или, возможно, выполнить некоторые запросы SQL .

Что дальше?
Как уже упоминалось, VVV поставляется с пакетом инструментов, включая PHP CodeSniffer, который позволяет вам выполнять аудит кода ваших проектов в соответствии со стандартами кодирования WordPress . Это то, что я думаю, что вы должны сделать, особенно перед запуском проекта.
Однако, поскольку PHP CodeSniffer выходит за рамки этого руководства, я собрал несколько ссылок, чтобы помочь вам начать работу над этой темой.
Завершение
Мы прошли долгий путь, чтобы настроить и запустить VVV, а также расширить его с помощью ряда расширений. В конечном счете, это упрощает наш рабочий процесс, когда речь заходит о создании нового локального сайта или среды тестирования с помощью WordPress, хотя для привыкания к нему может потребоваться некоторое время.
WordPress обладает невероятно активной экономикой. Существуют темы, плагины, библиотеки и многие другие продукты, которые помогут вам создать свой сайт и проект. Платформа с открытым исходным кодом также делает ее отличным вариантом, с помощью которого вы можете улучшить свои навыки программирования. В любом случае, вы можете увидеть все, что у нас есть на рынке Envato .
Я надеюсь, что вы найдете этот урок полезным справочным материалом для начала работы с Vagrant и VVV.