Сеть быстро меняется, и одна тенденция, кажется, устарела в другой, прежде чем вы даже поймете, что это тенденция.
Одна из самых больших ошибок, которую могут сделать новые веб-дизайнеры, — это сразу перейти в Dreamweaver / Photoshop / Flash / «Что угодно» и начать «строить», прежде чем действительно обдумать это. Так что, если вы только начинаете заниматься веб-дизайном или, возможно, у вас есть несколько сайтов, но вы еще не разработали процесс разработки своего сайта, вот несколько советов, которые помогут вам оставаться на ровном и узком месте, и хотите верьте, хотите нет, многое из этого можно сделать ручкой и бумагой.
1. Установите ваши цели для вашего сайта
Какова основная цель вашего сайта? Чего ты хочешь достичь? Если вы хотите создать сайт, который продает свадебные приглашения, следует ли включить раздел, посвященный карточкам для душа ребенка? Они несколько связаны — часто дети следят за свадьбами! Но вы слишком сильно расходитесь? Веб-сайт должен иметь определенную главную цель и, возможно, одну или две связанные цели.
2. выяснить содержание вашего сайта
Чтобы избежать путаницы, вам нужно разобраться в структуре вашего сайта и в том, что контент должен быть включен. Мы все были на грязных сайтах, где, кажется, даже владельцы сайта не слишком уверены в том, что это за сайт. Хотя важно иметь структуру, сохраняйте ее гибкой, чтобы вы могли добавлять новый контент без особых хлопот.
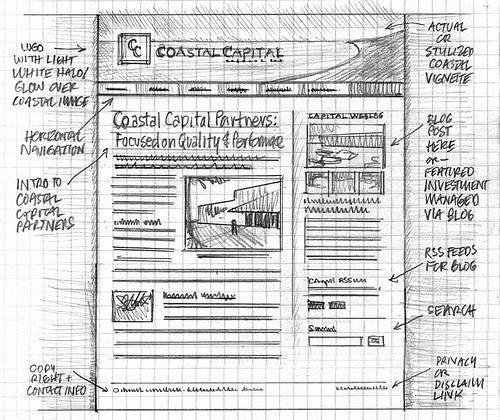
3. Каркасные страницы
Каркас — это каркас вашего сайта, который показывает отношения между страницами. Он дает вам обзор юзабилити, информационной архитектуры, макета и контента сайта, который может помочь вам увидеть, что будет или не будет работать. Существует несколько приложений, специально разработанных для создания каркасов , таких как iPlotz и OmniGraffle , или вы можете использовать программы для рисования или верстки, такие как Illustrator и Visio. Лично мне легче и быстрее рисовать каркас на бумаге, но многие люди считают, что каркасные приложения неоценимы. На этом этапе важно быть внимательным. Это где вы можете действительно сойти с ума с творчеством тоже.
4. Здание
На этом этапе вы теперь готовы начать сборку на основе того, что вы сделали на этапах 1-3. Это может означать создание более полного дизайна в программе, такой как Photoshop, или начало кодирования вашего сайта. Вы кладете плоть на кости, которые вы создали своими каркасами.
5. Тестирование
Это жизненно важно, и вы можете считать это постоянным процессом. Вам нужно будет проверить удобство использования и доступность, а также простые вещи, такие как проверка того, что все ваши ссылки работают или что ваши изображения появляются там, где они должны. Для начала вы можете провести собственное тестирование, но тогда хорошей идеей будет заставить друзей или семью пробежаться по вашему сайту или попросить (если вы достаточно смелы!) Отзывы на онлайн-форуме. Люди очень быстро скажут вам, если есть проблема.
В общем, это типичный процесс разработки веб-сайта. Очевидно, что это вид с высоты 10000 футов, но если вы сможете разрабатывать свои сайты с помощью испытанного и проверенного процесса, вы обнаружите, что улучшаете и ускоряете все время.
Используете ли вы в настоящее время аналогичный процесс для веб-дизайна? Какие шаги вы бы добавили?
Связанное Чтение: