
В этой серии уроков мы будем разрабатывать тему Magento с нуля. Поскольку Magento — это огромная CMS для электронной коммерции с множеством вариантов настройки, темы Magento обычно считаются очень сложными для разработки, но я надеюсь, что после того, как вы будете следовать этой серии, вы очень хорошо ознакомитесь с терминологией Magento и с тем, как в ней развиваются. , Я постараюсь объяснить все по ходу, шаг за шагом развивая каждый компонент страницы.
Установка Magento
Первым шагом к любой разработке Magento является установка копии Magento на вашем локальном сервере. Вы также можете установить копию Magento на свой веб-сервер, но это только замедлит вашу скорость разработки. Поэтому я всегда рекомендую использовать локальный сервер для разработки, и как только вы закончите разработку и тщательно протестируете конечный продукт, только тогда вы должны загрузить его на свой сервер.
Я не буду изобретать велосипед, объясняя, как вы должны установить Magento на свой локальный сервер. Для этого есть много хороших статей в интернете. Вы также можете найти статьи по установке Magento на нашем сайте, например, статью Tuts + , в которой вы узнаете, как установить Magento на ваш локальный сервер.
Вам также необходимо установить образцы данных Magento при установке Magento. Этот пример данных добавит множество каталогов, продуктов, обзоров и т. Д., И с его помощью мы можем тестировать различные сценарии в процессе разработки.
Установка редакторов кода и отладчиков
Как только вы закончите установку Magento, следующий шаг — подготовить инструменты для разработки. Вы можете использовать редактор кода или IDE по вашему выбору здесь. Любой редактор кода, с которым вам удобно, будет хорошо работать здесь. Если вы раньше не использовали какой-либо редактор кода, я бы порекомендовал установить Notepad ++, так как это очень легкий, простой в использовании и бесплатный редактор кода.
Нам также понадобится инспектор элементов для проверки и редактирования стилей CSS на веб-страницах. Если вы используете Firefox, вы можете установить для этого расширение Firebug . Однако, если вы используете Chrome, Chrome Web Inspector отлично работает. Он поставляется с Chrome, поэтому вам не нужно устанавливать какие-либо расширения для этого. В этой серии статей я буду использовать Chrome Web Inspector для отладки и редактирования стилей CSS.
Введение в HTML, который мы будем использовать
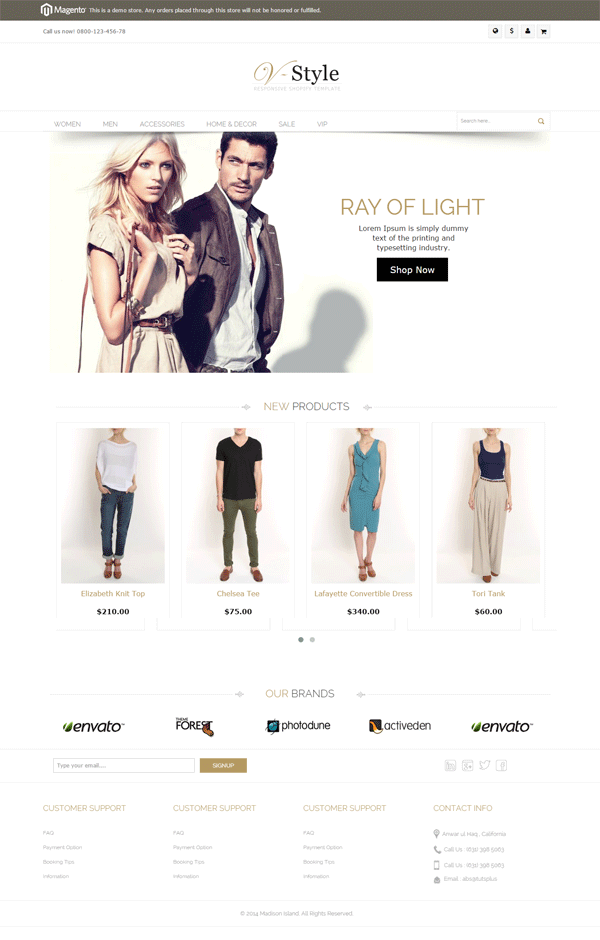
Я разработал HTML для целей этой серии. HTML-код содержит шаблоны дизайна и элементы, которые в основном используются в темах электронной коммерции, таких как верхняя корзина, ползунок заголовка, средство выбора валюты и языка и т. Д. Мы шаг за шагом преобразуем этот HTML-код в рабочую тему Magento. Пакет тем HTML прилагается здесь для загрузки.
Список перед чтением
Прежде чем мы углубимся в реальную фазу разработки, я настоятельно рекомендую вам пройти этот цикл статей Tuts + о разработке темы Magento. Эта серия из трех уроков познакомит вас с теорией, стоящей за темой Magento, и ее основными принципами. Эти знания по разработке темы Magento будут особенно полезны, прежде чем вы начнете загрязнять руки фактическим кодированием темы.
Файлы, которые мы будем редактировать
Теперь, когда у вас есть готовая установка Magento и готовые инструменты для разработки, и вы ознакомились с основами разработки тем, прочитав серию, рекомендованную выше, позвольте мне кратко познакомить вас с папками, в которых мы будем редактировать файлы.
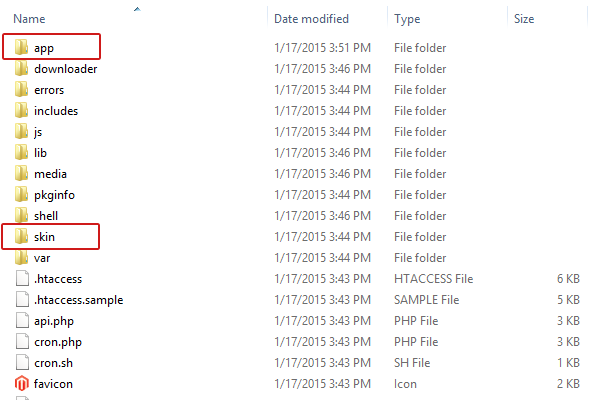
Когда вы откроете корневую папку Magento, вы увидите там список папок. Из этих папок папки, в которых мы будем редактировать файлы, — это просто папка приложения и папка скина .

Мы также можем иногда использовать папку js для размещения файлов библиотеки JavaScript, таких как jQuery, если их там еще нет. Перед тем как приступить к выполнению действий, описанных в следующих статьях этой серии, ознакомьтесь с папками, содержащимися в папках приложений и скинов.
Настройка среды разработки Magento
Нам нужно изменить некоторые настройки в Magento, что поможет нам быстрее развить тему Magento и даст нам знать, если что-то пойдет не так в Magento.
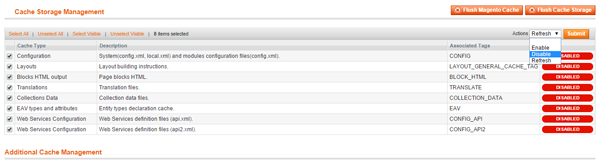
Прежде всего, мы отключим Magento Cache. Для этого перейдите в Система> Управление кэшем и выберите все типы кэшей. Из действий выберите Отключить и отправить.

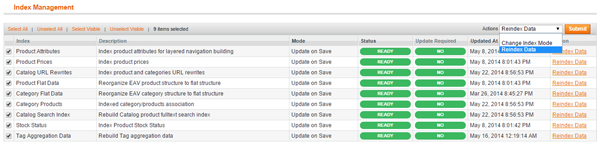
После того, как мы отключили все кэши, следующим шагом будет переиндексация данных. Для этого перейдите в Система> Управление индексами . Выберите все индексы и в действиях выберите « Переиндексировать данные» и отправьте.

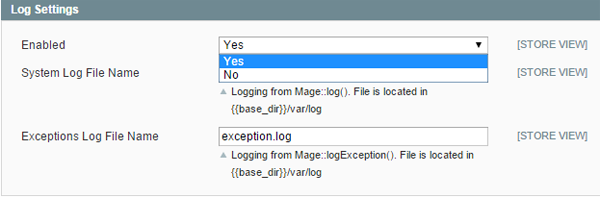
Теперь мы включим логи и подсказки в Magento. Перейдите в Система> Конфигурации , и в левой боковой панели последний элемент будет Разработчиком . Нажмите на это. На следующей странице в разделе «Настройки журнала» включите журналы и нажмите кнопку « Сохранить конфигурацию» в правом верхнем углу.

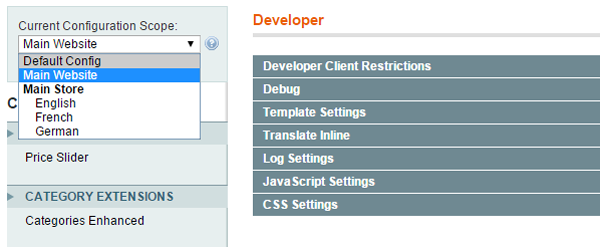
Далее в верхней части левой боковой панели вы увидите панель выбора области текущей конфигурации . Выберите основной веб-сайт оттуда.

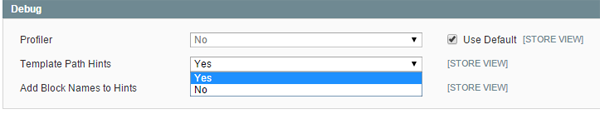
Теперь из раздела « Отладка » включите подсказки к шаблонам и снова нажмите кнопку « Сохранить конфигурацию» .

Наконец, перейдите в корневой каталог Magento и откройте оттуда файл index.php. В строке 77 раскомментируйте эту строку кода:
|
1
|
ini_set(‘display_errors’,1);
|
Что дальше?
Это все на данный момент. Возможно, вы этого не понимаете, но мы создали прочную основу для разработки актуальных тем в следующих уроках этой серии. В конце я еще раз призываю вас внимательно изучить серию разработки тем Magento, которую я рекомендовал выше, если вы еще этого не сделали.
В следующем уроке мы создадим структуру папок нашей новой темы. Мы скопируем файлы CSS, JS и изображения из HTML в нашу тему и создадим файл local.xml нашей темы, чтобы наша тема ссылалась на эти файлы.
Вот и все, и я надеюсь, что вы будете следовать вместе с нами в следующих уроках.