В течение некоторого времени Magento была эталоном среди систем электронной коммерции, доступных на рынке. Мы отдаем должное множеству встроенных функций и расширяемости самой базовой платформы для разработки индивидуальных расширений.
В этом уроке вы узнаете о концепции виджетов в Magento и о том, как вы можете их использовать. Я продемонстрирую, как вы можете создать собственный виджет, который является действительно мощным способом добавления дополнительных функций в Magento.
Введение в виджеты
Как разработчик Magento или администратор сайта, вы, вероятно, знаете о структуре внешнего интерфейса Magento. Почти каждый фрагмент контента, который отображается в интерфейсе Magento, генерируется «блоками контента». Блоки Magento — это действительно мощный способ структурировать интерфейсный контент и обеспечивают гибкость, позволяя вам работать с ними с помощью файлов XML.
С другой стороны, виджеты — это небольшие плюсы, которые позволяют администраторам сайтов включать новые функции во внешнем интерфейсе, используя предопределенный набор параметров конфигурации. Можно сказать, что виджеты более удобны для администраторов по сравнению с блоками, потому что им не приходится иметь дело с короткими кодами блоков, чтобы вставлять блоки. Чтобы вставить виджет на страницу, вам просто нужно выбрать виджет из выпадающего списка и выбрать параметры конфигурации, если они имеются.
Давайте попробуем понять это на простом примере. На информационных страницах вашего сайта вы хотели бы отображать ссылки «Распечатать» и «Связаться с нами». Ссылка «Печать» позволяет пользователям распечатать выбранную страницу, а ссылка «Связаться с нами» позволяет им отправить запрос по электронной почте в службу поддержки. Для этого мы можем просто разработать виджет Magento, который позволяет администраторам сайта вставлять этот виджет в выбранную статическую страницу сайта.
Итак, не теряя больше времени, давайте погрузимся и посмотрим, что именно нужно для разработки собственного виджета! И да, я буду придерживаться только что упомянутого выше примера.
Разработка пользовательских виджетов
Мы разработаем собственный виджет, который позволит администратору сайта вставлять ссылки «Распечатать» и «Связаться с нами» на страницах CMS. Мы также предоставим конфигурацию виджета для ссылок, чтобы администратор мог выбрать, какие ссылки он хочет отобразить на странице CMS.
Я предполагаю, что вы знакомы со структурой модулей Magento. Сначала давайте рассмотрим структуру файла, которую нам нужно реализовать для нашего пользовательского виджета.
-
app/etc/modules/Envato_All.xml: это файл, используемый для включения нашего модуля виджетов. -
app/code/local/Envato/WidgetLinks/etc/config.xml: это файл конфигурации модуля. -
app/code/local/Envato/WidgetLinks/etc/widget.xml: это файл объявления виджета, который используется для объявления информации и параметров виджета. -
app/code/local/Envato/WidgetLinks/Model/Options.php: это файл модели, который предоставляет параметры для конфигурации. -
app/code/local/Envato/WidgetLinks/Helper/Data.php: это файл, который находится в соответствии со стандартами. -
app/code/local/Envato/WidgetLinks/Block/Links.php: здесь отображается логика отображения виджета.
Настройка файла
Согласно соглашениям Magento, сначала нам нужно создать файл включения модуля. Создайте app/etc/modules/Envato_All.xml и вставьте следующее содержимое в этот файл. Мы использовали «Envato» в качестве пространства имен нашего модуля и «WidgetLinks» в качестве имени модуля. Он включит наш модуль «WidgetLinks» по умолчанию.
|
01
02
03
04
05
06
07
08
09
10
|
<!— app/etc/modules/Envato_All.xml —>
<?xml version=»1.0″?>
<config>
<modules>
<Envato_WidgetLinks>
<active>true</active>
<codePool>local</codePool>
</Envato_WidgetLinks>
</modules>
</config>
|
С этого момента мы будем создавать необходимые файлы в app/code/local/Envato/WidgetLinks , который является нашим путем к модулю виджетов. Создайте app/code/local/Envato/WidgetLinks/etc/config.xml и вставьте следующее содержимое в этот файл. Как видите, мы только что объявили имена классов, вспомогательных и блочных классов в соответствии с XML-соглашениями модуля Magento.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!— app/code/local/Envato/WidgetLinks/etc/config.xml —>
<?xml version=»1.0″?>
<config>
<modules>
<Envato_WidgetLinks>
<version>0.0.1</version>
</Envato_WidgetLinks>
</modules>
<global>
<helpers>
<widgetlinks>
<class>Envato_WidgetLinks_Helper</class>
</widgetlinks>
</helpers>
<blocks>
<widgetlinks>
<class>Envato_WidgetLinks_Block</class>
</widgetlinks>
</blocks>
<models>
<widgetlinks>
<class>Envato_WidgetLinks_Model</class>
</widgetlinks>
</models>
</global>
</config>
|
Теперь для интересного: давайте app/code/local/Envato/WidgetLinks/etc/widget.xml файл app/code/local/Envato/WidgetLinks/etc/widget.xml и вставим в него следующее содержимое.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!— app/code/local/Envato/WidgetLinks/etc/widget.xml —>
<?xml version=»1.0″?>
<widgets>
<widgetlinks_links type=»widgetlinks/links» translate=»name description» module=»widgetlinks»>
<name>Print and Inquiry Options</name>
<description>Allows to add Print and Inquiry link options</description>
<parameters>
<link_options>
<label>Link Options</label>
<visible>1</visible>
<required>1</required>
<type>multiselect</type>
<source_model>widgetlinks/options</source_model>
</link_options>
</parameters>
</widgetlinks_links>
</widgets>
|
Давайте разберемся с этим файлом немного подробнее. Сначала мы объявляем наш виджет, оборачивая его, используя уникальный идентификатор widgetlinks_links . Далее, атрибут type используется для сопоставления имени файла виджета — в нашем случае это будет app/code/local/Envato/WidgetLinks/Block/Links.php . Атрибуты translate и module говорят сами за себя.
Кроме того, поскольку мы хотим предоставить конфигурацию для нашего виджета, мы объявили об этом с помощью тегов <parameters> . Вы можете объявить столько параметров, сколько вы хотите предоставить, но в нашем случае это только один параметр с именем <link_options> . Это будет простой раскрывающийся список с двумя вариантами выбора: «Печать» и «Связаться с нами». И да, <source_model> отображается на файл модели app/code/local/Envato/WidgetLinks/Model/Options.php , откуда мы получим наши параметры для раскрывающегося app/code/local/Envato/WidgetLinks/Model/Options.php .
Далее давайте создадим файл модели app/code/local/Envato/WidgetLinks/Model/Options.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
// app/code/local/Envato/WidgetLinks/Model/Options.php
class Envato_WidgetLinks_Model_Options {
/**
* Provide available options as a value/label array
*
* @return array
*/
public function toOptionArray() {
return array(
array(‘value’ => ‘print’, ‘label’ => ‘Print Button’),
array(‘value’ => ’email’, ‘label’ => ‘Inquiry Email Button’),
);
}
}
|
Это нуждается в каком-либо объяснении? Он просто используется для возврата параметров нашего раскрывающегося списка конфигурации!
В дальнейшем создайте файл app/code/local/Envato/WidgetLinks/Block/Links.php и вставьте в него следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?php
// app/code/local/Envato/WidgetLinks/Block/Links.php
class Envato_WidgetLinks_Block_Links extends Mage_Core_Block_Abstract implements Mage_Widget_Block_Interface {
/**
* Produce links list rendered as html
*
* @return string
*/
protected function _toHtml() {
$html = »;
$link_options = $this>getData(‘link_options’);
if (empty($link_options)) {
return $html;
}
$arr_options = explode(‘,’, $link_options);
if (is_array($arr_options) && count($arr_options)) {
foreach ($arr_options as $option) {
Switch ($option) {
case ‘print’:
$html .= ‘<div><a href=»javascript: window.print();»>Print</a></div>’;
break;
case ’email’:
$html .= ‘<div><a href=»mailto:yourcompanyemail@domain.com&subject=Inquiry»>Contact Us</a></div>’;
break;
}
}
}
return $html;
}
}
|
Это файл, который будет выполнять реальную работу по отображению ссылок виджета во внешнем интерфейсе. Сначала мы выбираем значение переменной конфигурации link_options используя следующий фрагмент кода.
$link_options = $this>getData('link_options');
Это просто выбранные параметры администратором сайта при настройке виджета на странице CMS. Остальная часть кода довольно проста для понимания, поскольку мы просто подготавливаем вывод html в соответствии с настроенными параметрами.
Наконец, нам нужно создать файл app/code/local/Envato/WidgetLinks/Helper/Data.php только для того, чтобы убедиться, что система перевода Magento работает правильно. Это почти пустой файл, но он должен быть там! Итак, давайте создадим это.
|
1
2
3
4
5
6
7
8
|
<?php
// app/code/local/Envato/WidgetLinks/Helper/Data.php
/**
* Sample Widget Helper
*/
class Envato_WidgetLinks_Helper_Data extends Mage_Core_Helper_Abstract
{
}
|
Спасибо за терпение, мы почти сделали это! В следующем разделе мы увидим, как использовать наш пользовательский виджет на внутренних страницах CMS.
Подключите виджет с помощью интерфейса администратора
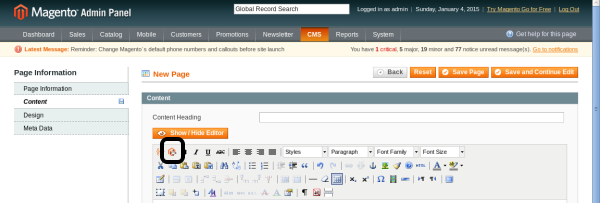
Теперь удалите все кеши из задней части Magento и убедитесь, что наш модуль включен. После этого перейдите в CMS> Страницы и добавьте новую страницу CMS, используя Добавить новую страницу . Заполните необходимую информацию по мере необходимости, и пока вы находитесь на вкладке « Содержимое », в редакторе WYSIWYG появляется значок, как показано ниже.

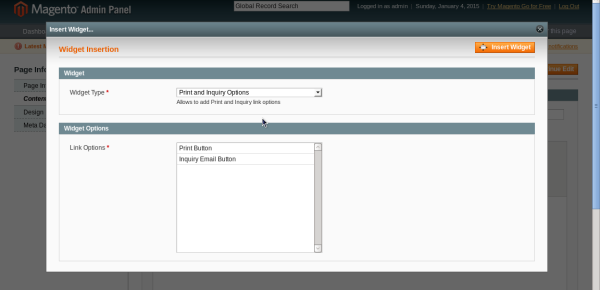
Нажмите на этот значок, чтобы открыть интерфейс вставки виджета, как показано на следующем снимке экрана.

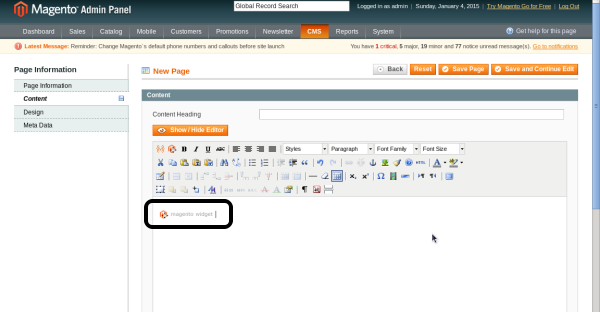
В поле Тип виджета выберите наш пользовательский виджет Параметры печати и запроса . Когда вы выбираете это, он должен показать опцию конфигурации Link Options . Выберите нужные параметры и нажмите кнопку « Вставить виджет» , чтобы вставить наш виджет на страницу CMS. Вот как это выглядит после вставки на страницу CMS.

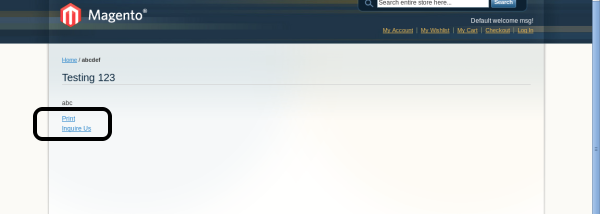
Теперь сохраните страницу CMS после заполнения всей необходимой информации и перейдите во внешний интерфейс, чтобы посмотреть, как она выглядит!

Итак, как вы можете видеть, на странице CMS в интерфейсе Magento отображаются две ссылки: « Распечатать и связаться с нами» . Так что это был очень простой пример для понимания концепции виджетов, и я надеюсь, что вы сможете расширить ее до чего-то более полезного в вашем случае в соответствии с вашими требованиями.
Вывод
Виджеты в Magento предоставляют способ расширить функциональные возможности интерфейса, особенно для нетехнических администраторов сайта. Кроме того, Magento позволяет создавать собственные виджеты в соответствии с вашими требованиями, которые также очень просты в настройке.
Поэтому я надеюсь, что этот урок помог вам понять концепцию виджетов и разработку пользовательских виджетов! Ждем ваших мыслей в корме ниже!