Подсчитано, что jQuery в настоящее время используется более чем на 50% из 10000 сайтов! Это хорошо, что сообщество jQuery всегда встречало популярность, предлагая постоянный приток новых фантастических плагинов jQuery, которые расширяют границы функциональности. Сегодня мы даем вам нашу коллекцию из 10 действительно фантастических плагинов jQuery. Веселиться!
Похожие сообщения:
- 10 новых рамок для разработчиков мобильных веб-приложений
- 10 новых плагинов jQuery на сентябрь 2011 года
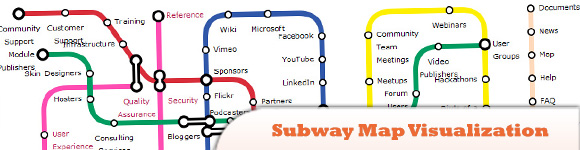
1. Плагин карты метро для визуализации
Позволяет создавать интерактивные визуализации карты метро с помощью HTML. Его стиль основан на картах лондонского метрополитена, с плавными кривыми и соединительными перемычками и диагональю 45 градусов.
2. Тур по сайту с jQuery
Позволяет вам, как понятно из названия, создать тур на веб-сайте с помощью jQuery. Это может быть очень полезно, если вы хотите объяснить своим пользователям функционирование вашего веб-приложения в интерактивном режиме.
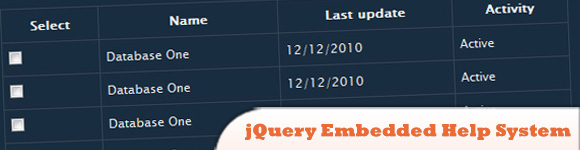
3. Встроенная справочная система jQuery
Электронная справка jQuery — это плагин для процедурной («Как…») справки по пользовательскому веб-интерфейсу, который легко интегрировать в любой веб-интерфейс, поддерживающий jQuery. Полезно для всех веб-приложений, CMS и систем электронной коммерции.
4. jQuery Плагин Runloop
Создайте свой собственный маленький runloop с ключевыми кадрами по вашему выбору, каждый с кодом для выполнения. Вы можете поместить любой код, который вы хотите, в каждый ключевой кадр, легко переставлять ключевые кадры и использовать повторно используемые карты кода и / или анимации для совместного использования между циклами выполнения.
5. arbor.js — библиотека визуализации графиков
Библиотека визуализации графиков, созданная с помощью веб-работников и jQuery. Вместо того, чтобы пытаться быть всеобъемлющим фреймворком, arbor предлагает эффективный алгоритм принудительной компоновки плюс абстракции для организации графиков и обработки обновления экрана.
6. MobilyMap
Облегченный плагин (7 КБ), который позволяет создавать перетаскиваемый интерфейс в стиле Google Maps из любого изображения. Вы можете добавлять маркеры, отображать заголовки, отображать HTML-содержимое при нажатии на маркеры, а плагин имеет функции обратного вызова, включая onMarkerClick, onPopupClose и onMapLoad, чтобы лучше взаимодействовать на каждом уровне.
7. jShowOff — ротатор контента jQuery
Плагин jQuery для создания вращающегося модуля контента. Он работает путем создания «слайдов» из дочерних элементов внутри указанного элемента-оболочки, для которого вызывается .jshowoff (). Затем он вращается по слайдам с параметрами для элементов управления, ссылок и многого другого.
8. jQuery Waypoints
Маршрутные точки — это небольшой плагин, который позволяет легко выполнять функцию при прокрутке до элемента. Плагин создает прочную основу для современных шаблонов пользовательского интерфейса, которые зависят от положения прокрутки пользователя на странице.
9. bvalidator — проверка формы на стороне клиента
Плагин JQuery для проверки формы на стороне клиента. Он поддерживает полностью настроенные сообщения об ошибках, определенные с помощью шаблона и CSS, многие функции проверки (действия), такие как дата, электронная почта, URL, IP-адрес, проверка динамических форм, настраиваемые функции проверки и многое другое.
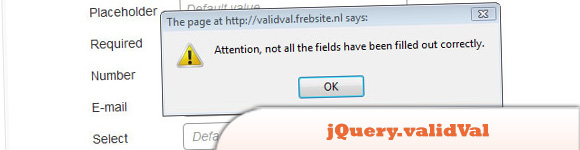
10. jQuery.validVal
Плагин предназначен для упрощения проверки формы. Он очень настраиваемый, многофункциональный и может быть легко вставлен в любой тип HTML-формы (даже AJAX- и HTML5-формы).