Google Glass не за горами, пришло время подготовить наши сервисы для этого нового типа устройства. Чтение спецификаций в первый раз может быть немного ошеломляющим; поэтому я постараюсь быстро пройти процесс разработки приложений Glass, API-интерфейс зеркала и его поддержку HTML5.
Google Glass не за горами, пришло время подготовить наши сервисы для этого нового типа устройства. Чтение спецификаций в первый раз может быть немного ошеломляющим; поэтому я постараюсь быстро пройти процесс разработки приложений Glass, API-интерфейс зеркала и его поддержку HTML5.
Новый экран
Мобильный опыт — это не уменьшенная версия настольного приложения или веб-сайта. И приложение Google Glass — это не мобильное приложение или веб-сайт на прозрачном фоне .
Если у вас есть мобильный веб-сайт или мобильное приложение, и вы хотите поддерживать Google Glass, вам нужно сесть и понять, как работает устройство и что пользователи ожидают от приложения на нем. Кстати, приложение Google Glass известно как Glassware .
Google Glass не является мобильной заменой; это больше, чем компаньон. Стеклу, не имеющему сотовой связи, нужен сотовый телефон или WiFi, чтобы получить доступ к его сердцу: облаку Google. Например, геолокация предоставляется только в том случае, если Glass сопряжен с телефоном Android 4.x.
Важные идеи
- Пользователи не пользуются Интернетом на Glass (ну, они могут задавать вопросы в Google, но API для этого пока нет)
- Пользователи не устанавливают приложения, они разрешают только Glassware взаимодействовать с устройством, поскольку мы разрешаем веб-сайту / приложению доступ к нашей учетной записи Facebook / Google +.
- Мы должны позволить пользователю решать, когда обращаться к вашим услугам и данным, мы не должны заставлять пользователя читать то, что мы говорим.
- Создайте специальную и оптимизированную архитектуру для Google Glass
- В то время как все думают о Glass с AR (дополненная реальность), сегодня устройство не предлагает функции AR. Мы можем отправлять контекстную информацию, изображения и видео на устройство пользователя, но мы не будем увеличивать реальность с точки зрения пользователя.
- Это не мобильная замена; это не замена рабочего стола. Это новый и другой вид устройства.
Характеристики устройства
Первое устройство Google Glass имеет nHD-дисплей высокого разрешения 640 × 360 (одну девятую от Full HD), эквивалентный 25-дюймовому HD-экрану на расстоянии 2,5 или 8 футов. Он имеет 5-мегапиксельную камеру, датчик костной проводимости для аудио (это означает, что вам не нужно надевать наушники для прослушивания), акселерометр, сенсорную боковую панель, Bluetooth и WiFi. Проверьте больше о технических характеристиках .
Нет нативных и веб-дискуссий
Стеклянная посуда может быть разработана только с использованием HTTP-сервисов RESTful . Там нет собственной разработки или автономных приложений. Все в Glass работает над облаком, и если мы хотим разрабатывать Glassware, мы должны использовать серверную платформу, такую как Java, PHP, Node.JS или Python.
- Нет собственной разработки на Java
- Нет собственной разработки на C ++
- Нет разработки HTML5 (но она поддерживает контент HTML5, позже это)
- Нет развития Flash; просто шучу здесь…;)
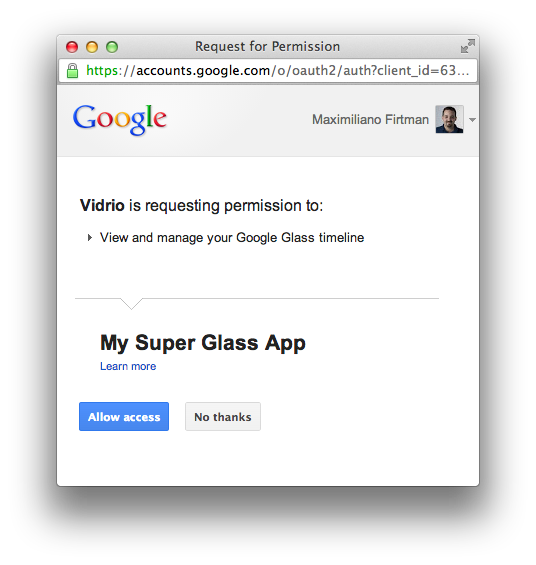
Пользователь «устанавливает» Googleware с нашего сайта. Используя OAuth 2.0, мы получим разрешение на устройство Glass пользователя, подключенное к его / ее учетной записи Google. Получив разрешение, мы теперь можем взаимодействовать с устройством в двух направлениях через облако Google, используя Mirror API , API на основе HTTP RESTful. Подробнее о том, как начать использовать его сегодня, позже в этом посте.

Мы разрешаем Googleware доступ к нашему устройству Glass через веб-сайт с использованием OAuth 2.0
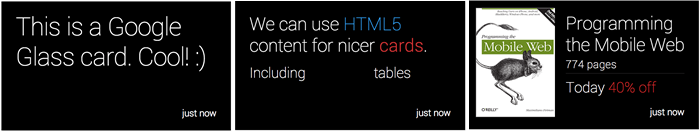
Карты как основной интерфейс
Основой взаимодействия Glass является карта . Карта — это часть содержимого, которая появляется на временной шкале (своего рода домашняя страница Glass), когда вы просыпаете свой Glass с помощью голоса, говорящего «ok glass» или на сенсорной панели. Пользователь может переключаться между доступными картами с помощью сенсорной панели.
Карты содержат информацию, передаваемую на устройство с наших серверов, и это самое важное отличие от мобильного механизма проталкивания: вполне вероятно, что наша карта никогда не будет видна пользователю . И это нормально. Это не похоже на мобильное push-уведомление. Мы загружаем, обновляем и удаляем карточки с нашего сервера столько раз, сколько нам нужно, просто чтобы быть там с обновленными данными, если пользователь считает, что пришло время увидеть график. Поэтому возможно, что мы вытягиваем карточку до того, как пользователь действительно ее увидит, потому что данные устарели.
Карта будет отображаться в виде временной шкалы (от новой к более старой), но их также можно закрепить, поэтому они всегда будут отображаться в одном и том же месте (помните, мы можем обновлять содержимое карт в любое время).
Взаимодействие с картами

Просто в качестве примера: если мы включаем действие пункта меню «Ответить» и пользователь запускает его с нашей карты, пользователь может что-то сказать, и на нашем сервере мы получим HTTP-запрос от серверов Google с исходными метаданными карты, аудиофайл и стенограмма текста. Здорово!
Поделиться и подозрения
Наш сервер также может зарегистрироваться на Glass, чтобы получать уведомления о:
- действие поделиться (чтобы пользователи могли поделиться с нами другой картой Glassware)
- местоположение пользователя (чтобы мы могли создавать или обновлять карты с контекстной информацией)
Что касается общего доступа, мы можем добавить Контакт на устройство пользователя, назначение для совместного использования, которое появится в пункте меню общего доступа пользователей. Затем мы получим эту акцию с любой карты через конечную точку подписки. Желательно иметь веб-интерфейс или мобильный интерфейс пользователя, чтобы пользователь мог управлять контактами, которые будут отображаться на устройстве из нашего Googleware. Помните, что контакт — это не просто человек, это может быть группа (например, «Семья») или общее назначение (например, «подписчики в Твиттере» или «мой блог»).
Многоуровневые карты
Карты также могут быть объединены в группы, например, в папку в меню главного экрана мобильного устройства. В этом случае на передней карте появится эффект скручивания страницы, и пользователь может «ввести» пакет, а затем просмотреть все карты внутри. Эти карты могут быть вставлены, обновлены и удалены по отдельности.
Другой способ — предоставить одну отдельную карту с разными страницами, которые также будут похожи на пачку разных карт.
Покажи мне, покажи мне!
Чтобы увидеть все эти механизмы, работающие на сцене, я предлагаю вам посмотреть следующие видеоролики на YouTube:
HTML5 на стекле
Карту можно создать, используя:
- Простой текст
- Текст плюс медиа (изображение, видео или аудио)
- HTML5 контент
Уже доступно несколько шаблонов HTML5, которые идеально подходят для экранов Glasses, и мы можем предоставить собственный HTML-код.
Поддерживаются все семантические элементы HTML5, включая изображения и таблицы, и пока неясно (мне нужно подождать реального устройства здесь… Google?), Что происходит с другим типом контента. Даже CSS, который Glass использует в качестве таблицы стилей агента пользователя по умолчанию, доступен .
Приятно, что кроме использования наших собственных изображений для элементов <img>, мы можем получить доступ к собственной системе карт, используя схему URI glass: // map . Эта схема позволяет нам показать карту с дополнительными точками и полилиниями.
<img src="glass://map?w=240&h=360&marker=0;42.369590,-71.107132&marker=1;42.36254,-71.08726" height="360" width="240">
Просто помни:
- Следуйте инструкциям по использованию стеклянных карт
- Пользователь не просматривает Интернет, он просто быстро читает карту
- Прокрутка отсутствует: для получения дополнительной информации вы можете предоставить многостраничную карточку или включить функцию «читать вслух», которая может читать больше текста, чем та, которая доступна на экране.
- Не используйте JavaScript или интерактивный HTML-элемент, например элементы формы.
- Создайте полную карту размером 640 × 360 с правильными полями, используя только следующие шрифты размером 30px, 34px, 40px, 50px и 70px или специальный размер для очень коротких сообщений: 90px;
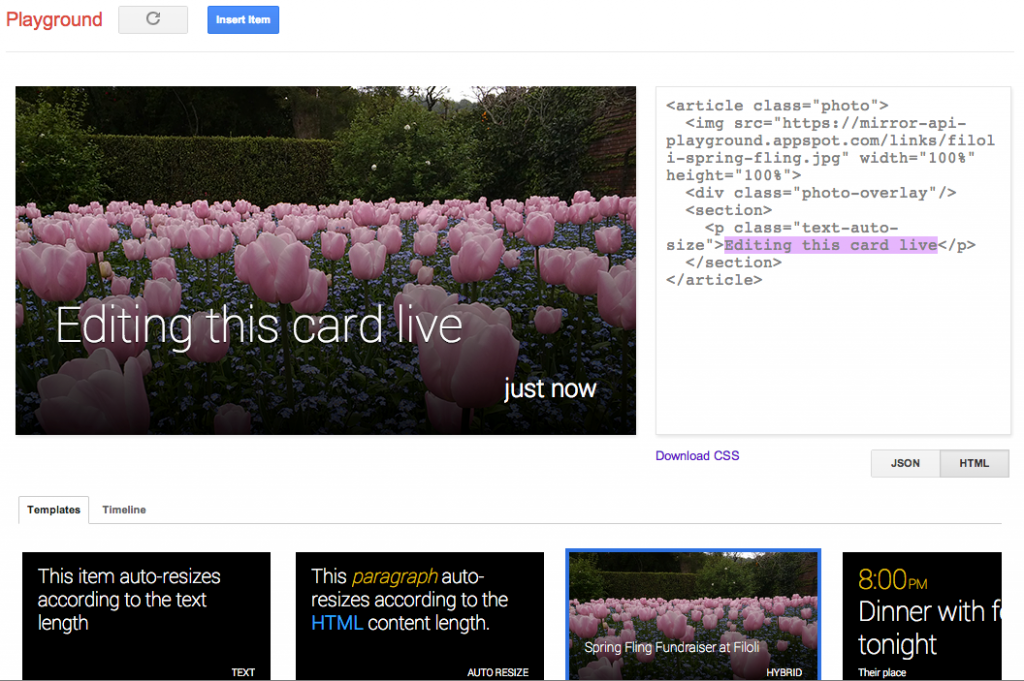
Стеклянный эмулятор
Пока нет эмулятора еще и устройство просто быть отправлены только для Google Glass Explorer (я говорил , что я жду одного;)), мы можем начать играть с посудой с « Playground «, зрителем карты тренажером. Мы можем соединить Playground с нашим клиентом OAuth, мы можем использовать шаблоны HTML5 и посмотреть, как они будут выглядеть на реальном Glass.

После подключения к нашей стеклянной посуде, мы можем видеть и редактировать в браузере, как выглядят карточки
Иди и начинай играть
Google Glass требует переосмысления нашего приложения или веб-сайта. Не просто предлагайте те же услуги, которые вы имеете в Интернете и / или в мобильном приложении. Будьте умны, просты, точны и доставляйте информацию в нужное время, не вмешиваясь в жизнь пользователя.
Я не могу дождаться, чтобы взять в руки реальное устройство, чтобы почувствовать, насколько оно может быть полезным, и проверить все, что мы можем сделать с картами на основе HTML5.
Если вы хотите прямо сейчас начать играть с Mirror API, Google предлагает API для Java, Python, Go, PHP, .NET, Ruby и Dart. Доступны начальные проекты для Java и Python, оптимизированные для выполнения в Google App Engine.
И помните, Glassware — это просто HTTP-сообщения в нашем серверном приложении, поэтому мы можем использовать любую платформу без помощи помощников API от Google.
Официальная документация: https://developers.google.com/glass
API и стартовые проекты: https://developers.google.com/glass/downloads
Детская площадка (карточный симулятор):
 Google Glass не за горами, пришло время подготовить наши сервисы для этого нового типа устройства. Чтение спецификаций в первый раз может быть немного ошеломляющим; поэтому я постараюсь быстро пройти процесс разработки приложений Glass, API-интерфейс зеркала и его поддержку HTML5.
Google Glass не за горами, пришло время подготовить наши сервисы для этого нового типа устройства. Чтение спецификаций в первый раз может быть немного ошеломляющим; поэтому я постараюсь быстро пройти процесс разработки приложений Glass, API-интерфейс зеркала и его поддержку HTML5.