Пришло время снова учиться! Как и прежде, я собрал несколько различных учебных ресурсов, в том числе руководства, документы и другие полезные веб-сайты, чтобы помочь вам быстрее освоиться в различных областях фронт-энда.
Поэтому, пожалуйста, наслаждайтесь одиннадцатой частью нашей серии Docs and Guides и не забудьте сообщить мне в комментариях других, которые я еще не включил.
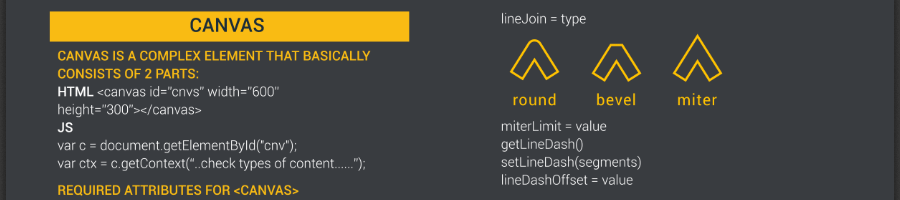
1. HTML Canvas Cheatsheet
Табличка с синтаксисом HTML Canvas, доступная в обычном веб-формате или в виде загружаемого PDF или PNG. Эта таблица имеет хороший обзор, начиная с основ (формы, текст, цвета и т. Д.) И переходя к более сложным функциям (изображения, преобразования, анимация).
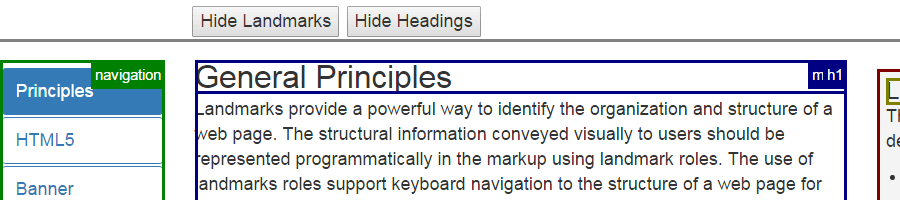
2. Пример ARIA Landmarks
Обширное руководство по W3C, содержащее подробности по созданию доступных страниц с использованием ориентиров и заголовков ARIA. В дополнение к информации на различных страницах (которые охватывают все, начиная от областей ролей баннеров), страницы имеют интерактивные кнопки в верхней части страницы, которые позволяют визуально просматривать ориентиры и заголовки, что полезно для определения организации и структуры. веб-страницы.
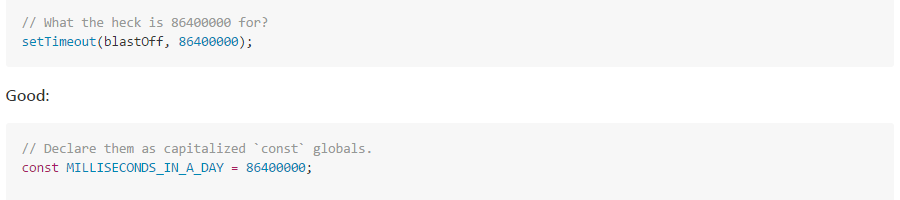
3. Чистый код JavaScript
Разработчик Райан МакДермотт собрал всеобъемлющее хранилище принципов разработки программного обеспечения из книги Роберта Мартина « Чистый код» , адаптированной для JavaScript. Это руководство по созданию читабельного, многоразового и реорганизуемого программного обеспечения на JavaScript.
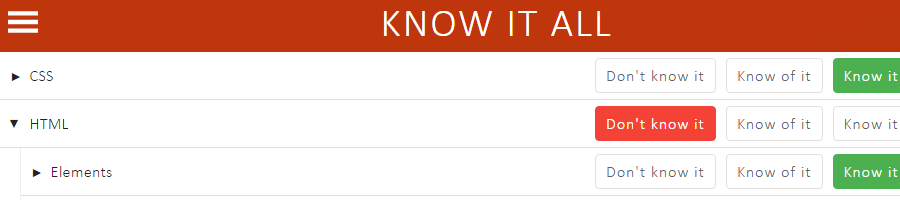
4. Знай это все
Не столько руководство само по себе, но инструмент, который поможет вам решить, какие руководства, учебные пособия и т. Д. Искать. По сути, это веб-приложение в стиле списка дел, которое позволяет указать, какую веб-платформу и технологии Node.js вы знаете или не знаете. Список начинается очень широко и позволяет вам перейти к более конкретным функциям в каждой категории.
5. В основном адекватное руководство по функциональному программированию
Кажется, что каждую неделю появляется новый ресурс по функциональному программированию, но этот выглядит как хороший вариант для опытных программистов и тех, кто еще не знаком с концепциями функционального программирования. Написано для разработчиков JavaScript, похоже, это работа. Первые девять глав сделаны, и я думаю, что этого достаточно для тех, кто только начинает изучать эту тему.
6. Получить уровень жизни на WHATWG
Если вы не заметили, стандарт Fetch, который является современной заменой XMLHttpRequest, теперь имеет довольно сильную поддержку браузера. Если вы хотите перейти от более старых методов к этому новому API, официальная спецификация может стать хорошим началом.
7. Стек JavaScript с нуля
Это «минималистичное и простое руководство по сборке стека JavaScript» Джонатана Верреккии может помочь разработчикам преодолеть сложности текущей экосистемы JavaScript. Руководство не содержит подробностей об отдельных технологиях, а только демонстрирует, как их можно запустить и запустить.
8. Npm против шпаргалки пряжи
Yarn — менеджер пакетов JavaScript, который пытается решить некоторые проблемы с npm. Гант Лаборд написал небольшое руководство, чтобы помочь разработчикам понять разницу, если они захотят сделать это. Это PDF-версия статьи с таким же содержанием.
9. Справочник по CSS
Визуальное руководство по CSS, разделенное на основные категории, которые включают иллюстрированные и анимированные примеры, чтобы помочь вам понять различные свойства и их возможные значения.
10. Dash для iOS
Ранее я представлял настольную версию Dash, но это версия для iPad и iPhone. Dash — это бесплатный браузер документации API с открытым исходным кодом, который дает вашему iPad и iPhone мгновенный автономный доступ к более чем 150 наборам документации API, включая Bootstrap, Angular, CoffeeScript, Ember.js, Node.js, Meteor и многое другое для обеих сторон. Конечные и внутренние разработчики.
11. ES6 Cheatsheet
Я знаю, о чем ты думаешь: не очередная шпаргалка ES6! Это довольно круто, хотя. Он состоит из 9 разделов с 31 примером кода. В каждом примере есть сравнение кода CodePen старого способа ведения дел по сравнению с ES6.
12. Прогрессивный контрольный список веб-приложений
Руководство от Google по горячей теме PWA: «Чтобы помочь командам создать наилучший возможный опыт, мы составили этот контрольный список, который разбивает все, что мы считаем необходимым, чтобы стать базовым PWA, и как сделать это на шаг». далее с Образцовым PWA, предоставляя более значимый опыт работы в автономном режиме, достигая интерактивности еще быстрее и заботясь о многих более важных деталях ».
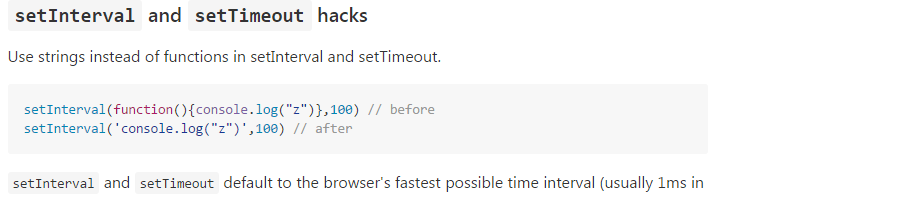
13. Методы сохранения байтов
Основанный на старом проекте гольфа с кодом 140Bytes, этот документ содержит множество быстрых советов и приемов оптимизации JavaScript. Обратите внимание, что некоторые из них могут быть непрактичными в реальном проекте, так как они могут быть проблематичными во время обслуживания кода.
14. AMP по примеру
Этот веб-сайт дает практическое представление об ускоренных мобильных страницах на основе кода и примеров в реальном времени. Это поможет вам узнать, как создавать веб-страницы с помощью AMP и как использовать компоненты AMP.
15. WebAIM Раздел 508 Контрольный список
Контрольный список от людей из WebAIM, чтобы помочь вам обеспечить соответствие страниц 508 вашим страницам. Руководство доступно в Интернете или в формате PDF и состоит из двух разделов: 1) HTML 2) Сценарии и плагины.
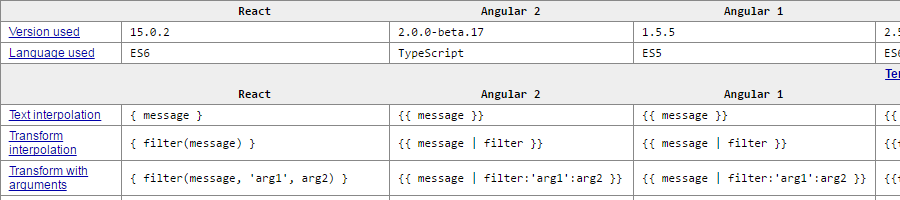
16. Фронт-энд Гиперполиглот
Сравнительная таблица схожих возможностей Джеффа Карпентера в популярных JavaScript-фреймворках. Если вы планируете использовать React, Angular, Ember, Polymer, Vue или Riot.js, эта разбивка покажет вам синтаксис каждой библиотеки на множестве различных методов, распространенных в библиотеках и средах такого типа.
17. Типография Справочник
«Краткий справочник Кеннета Вана по лучшим веб-типографским методам». Содержит советы по дизайну, настройке размеров и единиц измерения с помощью CSS, а также форматов шрифтов.
18. Модули JavaScript
Краткое введение и объяснение модулей ES6, модульной системы, основанной на модулях Node.js. Хотя у модулей ES6 пока нет особой поддержки браузеров , это хорошее руководство, чтобы узнать, чего ожидать. Там также сравнение с CommonJS .
19. Sassisfaction
Доступная для поиска коллекция ресурсов для разработчиков Sass, включая инструменты, учебные пособия, библиотеки и многое другое.
20. selfcare.tech
Наконец, давайте закончим этот список коллекцией ресурсов по уходу за собой от Дженнифер Лин Парсонс. Включает советы, статьи и инструменты по упражнениям, позитиву, ведению журнала и многому другому. Все технические работники выиграют от того, что здоровье и благополучие станут приоритетом, и это может стать хорошей отправной точкой.
Лучший из отдыха …
- Руководство по Browserify
- Контрольный список безопасности SaaS CTO
- Собаки статуса HTTP
- Ultimate Angular CLI Справочное руководство
- Сравнение фреймворков CSS
- Внешний контрольный список производительности
- Открытое руководство по веб-сервисам Amazon
- Подкасты веб-разработки
- Коллекция Docker Cheatsheet
Предложи свой
Если вы создали или знаете другой учебный ресурс для разработчиков переднего плана, оставьте его в комментариях, и я рассмотрю его в следующем посте.
А пока вот предыдущие посты из этой серии:
- 20 документов и руководств для разработчиков переднего плана (№ 1)
- 20 документов и руководств для разработчиков переднего плана (№ 2)
- 20 документов и руководств для разработчиков переднего плана (№ 3)
- 20 документов и руководств для разработчиков переднего плана (№ 4)
- 20 документов и руководств для разработчиков переднего плана (№ 5)
- 20 документов и руководств для разработчиков интерфейса (№ 6)
- 20 документов и руководств для разработчиков переднего плана (№ 7)
- 20 документов и руководств для разработчиков переднего плана (№ 8)
- 20 документов и руководств для разработчиков переднего плана (№ 9)
- 20 документов и руководств для разработчиков переднего плана (№ 10)