Когда мы читаем текст, мы читаем фразы. Наш шаблон чтения нарушается, если буквы и слова постоянно расположены слишком близко друг к другу или слишком далеко друг от друга.
Мы можем настроить расстояние между буквами, используя трекинг и кернинг — два часто запутанных термина. Сегодня мы смотрим на отслеживание.
отслеживание
Отслеживание (также называемое межбуквенным интервалом) — это корректировка пространства для групп букв и целых блоков текста. Это может сделать текст более воздушным или более плотным и влияет на внешний вид и читаемость текста. Отслеживание может быть применено к небольшим частям текста или целому блоку одновременно.
Например, шрифты сценариев часто требуют тесного межбуквенного интервала, потому что буквы должны соединяться, но они также требуют дополнительного пробела между словами, иначе их ввод трудно читать.
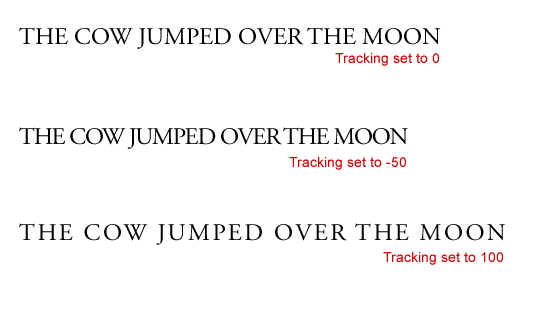
В приведенном выше примере, когда для отслеживания установлено значение 100, расстояние между буквами слишком велико, а при –50 пространство слишком узкое и затрудняет чтение текста. При значении 0 буквы правильно соприкасаются. Это не означает, что для всех типов всегда должно быть установлено значение 0 отслеживания. Взгляните на те же настройки отслеживания с помощью Adobe Garamond.
В этом примере текст читается с отслеживанием в 0, –50 и +100. Каждый шрифт отличается, и вы можете получить некоторые хорошие эффекты, регулируя расстояние между буквами.
Отслеживание в Photoshop & Illustrator
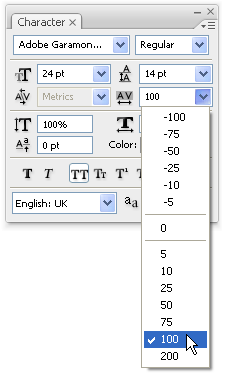
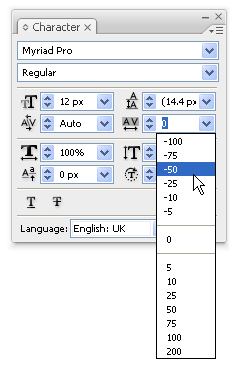
Чтобы изменить тип отслеживания в Photoshop и Illustrator, откройте палитру символов. В Photoshop выберите « Окно»> «Символ» , в Illustrator выберите « Окно»> «Текст»> «Символ» (или Ctrl + T / Cmd + T) В поле отслеживания вы можете либо выбрать предустановленное значение, либо просто ввести свои собственные цифры, либо перетащить курсор влево и вправо поверх значка отслеживания. Минус числа уменьшают расстояние между буквами.
Фотошоп (слева) и палитра «Иллюстратор».
Отслеживание в CSS
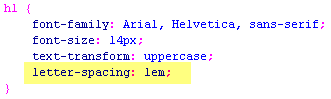
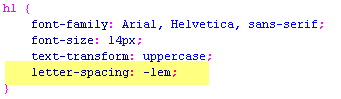
Чтобы настроить отслеживание для вашего веб-типа, вы можете использовать правило межбуквенного интервала. Ниже я применил стиль к некоторому тексту в теге H1 и изменил расстояние между буквами.
Как видите, настройка отслеживания может полностью изменить внешний вид заголовка. Не существует правила для отслеживания каждого шрифта. Лучшее руководство — это использовать свои глаза. Обычно, если буквы выглядят так, будто они слишком близко друг к другу, они, вероятно, так и есть. Практика и эксперименты — это то, как вы действительно научитесь использовать трекинг в своих проектах.
На следующей неделе мы рассмотрим Кернинг и как и где его применять.