Не может быть ничего более тревожного, чем создание и стилизация веб-страницы, если вы думаете, что она у вас идеально, а затем при тестировании наталкиваетесь на какую-то неизвестную ошибку отображения, которую вы просто не можете понять. Один из приемов исправления таких ошибок — сначала проверить правильность разметки и таблиц стилей . К счастью, существует множество бесплатных инструментов для проверки правильности ваших HTML, CSS и даже ваших RSS-каналов. С помощью этих удобных помощников вы можете убедиться, что ваши посетители воспринимают ваш контент именно так, как вы этого хотите.
Мы собрали комбинацию из 14 инструментов — как онлайн-инструментов, так и некоторых расширений Firefox — чтобы вы могли найти тот, который наилучшим образом соответствует вашим потребностям.
Плагины Firefox
CSS Validator : добавляет простую в использовании ссылку на валидатор CSS W3C, к которой можно получить доступ через контекстное меню, вызываемое правой кнопкой мыши или из меню «Сервис».
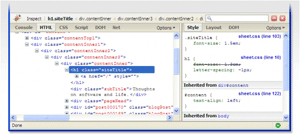
Firebug : Firebug — это полнофункциональный отладчик и редактор, который позволяет вам работать с HTML, JavaScript, CSS, DOM и многими другими страницами. Вы также можете использовать расширение для мониторинга JavaScript, CSS и XML в режиме реального времени, искать ошибки, которые могут быть в них, и узнавать, что вам нужно сделать, чтобы исправить их. Являясь важным инструментом практически в каждом арсенале инструментов дизайнера, Firebug стал настолько обычным явлением, что даже начал получать свои собственные расширения (например, собственный справочный инструмент CodeBurner для SitePoint).
HTML Validator : на основе Tidy и OpenSP, HTML Validator дает вам простой значок уведомления о достоверности любой страницы, которую вы посещаете. Вы можете запросить дополнительную информацию из инструмента, и при просмотре источника страницы ошибки, приводящие к тому, что страница становится недействительной, подсвечиваются. Еще лучше, если вы не можете сами понять, что не так, расширение предложит вам рекомендации.
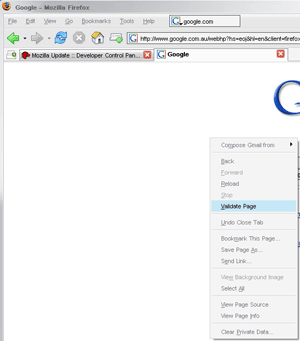
Page Validator : либо открыв контекстное меню, вызываемое правой кнопкой мыши, либо перейдя к инструментам и выбрав «Подтвердить страницу», Page Validator откроет отдельную вкладку и покажет вам результаты с помощью онлайн-инструмента проверки W3C.
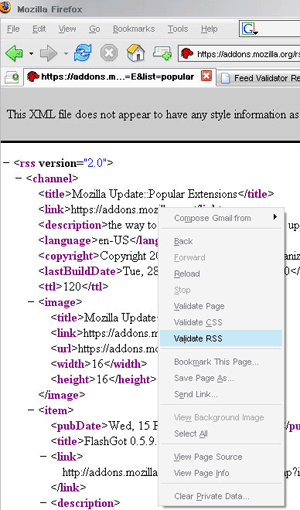
RSS Validator : RSS Validator позволяет вам легко проверить действительность RSS-канала, используя контекстное меню, вызываемое правой кнопкой мыши, или выбирая его из меню инструментов. Затем вас отправляют на отдельную вкладку, чтобы увидеть результаты и возможные ошибки.
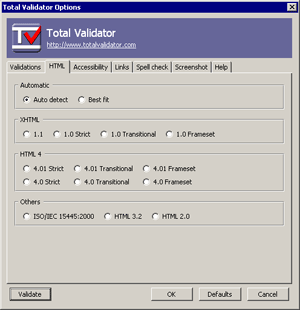
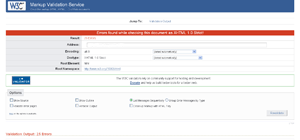
Total Validator : Total Validator дает вам массу инструментов в одном удобном дополнении. Перейдите на нужную страницу, щелкните значок «TV» и проверьте его на соответствие нескольким версиям HTML, проверьте его по праву, сделайте снимки экрана и многое другое.
Validaty : Validaty позволяет вам добавить кнопку на панель инструментов, которая позволит вам просто щелкнуть ее при посещении страницы и просмотреть простое визуальное представление о достоверности страницы.
Сетевые валидаторы
validator.w3.org : W3C (World Wide Web Consortium) — это группа, которая разрабатывает все стандарты для веб-технологий, поэтому имеет смысл только иметь валидатор для проверки правильности вашего HTML. Проверяемый файл может быть онлайн или загружен, и валидатор может отображать свой отчет в нескольких форматах — с рекомендациями, в виде схемы, с рекомендациями и т. Д. Если вы собираетесь проверить свою разметку, это может быть также с людьми, которые решают, что работает.
jigsaw.w3.org : W3C также предлагает инструмент проверки CSS, который также проверит вашу разметку на наличие потенциальных ошибок и предупреждений. У вас также есть возможность установить различные профили CSS, указать среду, для которой была создана таблица стилей, и контролировать объем информации, отображаемой в отчете.
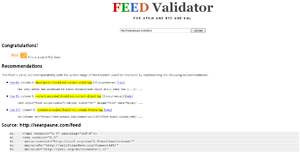
FeedValidator.org : FeedValidator сначала удостоверится, что канал, который вы передаете, является действительным, а затем просмотрите ваши последние записи и предоставит вам сводку проблем, выделив фактические строки, где проблемы существуют. Очень удобно, чтобы убедиться, что ваш канал правильно отображается в различных читателях.
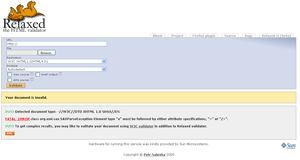
Relaxed.vse.cz : Relaxed не использует официальные спецификации W3C для проверки, а вместо этого использует некоторые свои собственные для проверки вашего документа. Вы можете выбрать, какую версию HTML использовать, отображать ли исходный код, использовать «грязный» синтаксический анализатор и есть несколько других вариантов. Он также доступен в виде плагина Firefox , который добавляет сервис прямо в ваш браузер.
Validome.org : Validome — это ваш универсальный магазин для валидаторов. Этот сайт предлагает инструменты для проверки ваших HTML, XML, DTD-схем, RSS и Google Sitemaps. Каждый инструмент предоставляет множество опций, чтобы вы могли настроить его в соответствии с вашими потребностями.
VirtualPromote.com : VirtualPromote предоставляет разработчикам множество инструментов для различных заданий, но три основных для разработчиков переднего плана — это валидаторы HTML, CSS и XML.
xhtml-css.com : xhtml-css.com позволяет быстро и быстро проверить любой сайт, проверяя HTML и CSS за один раз. Служба перечислит все ошибки и возможные предупреждения, о которых вам может потребоваться знать, и предоставит подробную информацию о характере проблемы. Вы также можете использовать более продвинутые параметры для установки различных настроек кодировки символов для своего HTML, а для CSS вы можете установить профиль и носитель, для которого будет использоваться таблица стилей. На сайте также есть расширение Firefox под названием BeValid , которое позволит вам проверить URL-адрес, который в настоящее время посещается, чтобы еще больше ускорить процесс.
Какой ваш любимый инструмент проверки?