Размещать, публиковать и управлять частными пакетами npm с Verdaccio был рецензирован Panayiotis «pvgr» Velisarakos и Jurgen Van de Moere . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Как я уверен, вы знаете, что де-факто менеджер пакетов JavaScript — это npm, а его реестр — самая большая коллекция кода в мире. Но иногда вам нужна дополнительная конфиденциальность при разработке потрясающего нового пакета. Будь то потому, что вы работаете над корпоративным проектом, который не предназначен для публичного ознакомления, ваш дипломный проект или диплом бакалавра, или просто потому, что вы похожи на меня и иногда стыдитесь ваших первых шагов с новой темой.
Какой бы ни была причина, есть несколько вариантов на выбор. Пожалуй, самое простое — это подписаться на одно из коммерческих предложений npm, и все готово. Но это происходит по цене, которая может не подходить каждому кошельку.
К счастью, есть бесплатная альтернатива под названием Verdaccio , которая может вам помочь.
Представляем Вердаччо
Verdaccio — это пакет npm, который позволяет вам создавать локальный реестр npm без какой-либо настройки. Это проект с батарейками, который поставляется с собственной базой данных. Это делается как локальный кеширующий / прокси-сервер.
Это означает, что всякий раз, когда вы пытаетесь установить что-то из вашего собственного репозитория, которого нет, оно будет пинговать официальный реестр npm и загружать зависимости. Ваш пользовательский репозиторий хранит их в простой папке, называемой storage . Следующая последующая установка теперь будет использовать эту локально кэшированную копию. Кроме того, некоторые команды от клиента npm, такие как npm login/adduser/publish , реплицируются для поддержки создания локальных частных пакетов, которые вы увидите в использовании чуть позже в этой статье.
Если вы думаете, что ничего нового, Синопия уже есть, вы правы. Verdaccio — это просто форк Sinopia, который поддерживает обратную совместимость, но старается не отставать от официальных изменений npm. Одним из таких изменений, которое недоступно в Sinopia, являются пакеты с областями видимости, которые вы, возможно, уже видели при работе с такими библиотеками, как Angular 2 или TypeScript npm. Вы можете легко узнать их по ведущему знаку @:
# Installing an Angular2 dependency npm install @angular/core # Installing the official Node.js type definitions for TypeScript npm install @types/node
И Синопия, и Вердаччо работают на Mac / Linux и Windows.
Начало работы с Вердаччо
Поскольку Verdaccio — это пакет npm, все, что вам нужно сделать, это запустить следующую команду, чтобы установить его:
npm install -g verdaccio
Последующий вызов с verdaccio запустит экземпляр и запустит ваш личный реестр.
По умолчанию он прослушивает порт 4873. Позже мы поговорим о том, как вы можете изменить эти настройки.
В этой статье мы рассмотрим настройку реестра на компьютере разработчика. В корпоративной среде вы, вероятно, захотите сделать это на выделенном сервере, чтобы все разработчики могли иметь к нему доступ.
Verdaccio — это приложение Node.js, что означает, что вы должны позаботиться о его перезапуске в случае случайных сбоев. Я рекомендую использовать pm2 . Все, что вам нужно, это выполнить следующие шаги:
# Install pm2 npm install pm2 -g # start Verdaccio using pm2 pm2 start PATH-TO-GLOBAL-VERDACCIO/verdaccio # --> eg for Windows: C:/Users/[USERNAME]/AppData/Roaming/npm/node_modules/verdaccio/bin/verdaccio
Кроме того, если к концу статьи вы пришли к выводу, что Verdaccio вам не подходит, просто остановите процесс и удалите Verdaccio с помощью:
npm uninstall -g verdaccio
Конфигурирование клиента
Теперь, когда реестр запущен и работает, вам нужно указать вашему клиенту npm новый адрес. Это делается с помощью следующей команды:
npm set registry http://localhost:4873/
Если вы просто выполняете действия, описанные в этой статье, а затем хотите вернуться к исходному реестру npm, просто запустите эту команду:
npm set registry https://registry.npmjs.orgдля доступа по HTTPS илиnpm set registry http://registry.npmjs.orgдля классического HTTP-доступа.
Кроме того, если вы обслуживаете свой реестр через HTTPS, вам необходимо установить соответствующую информацию CA.
# setting the value to null will use the list provided by the operating system npm set ca null
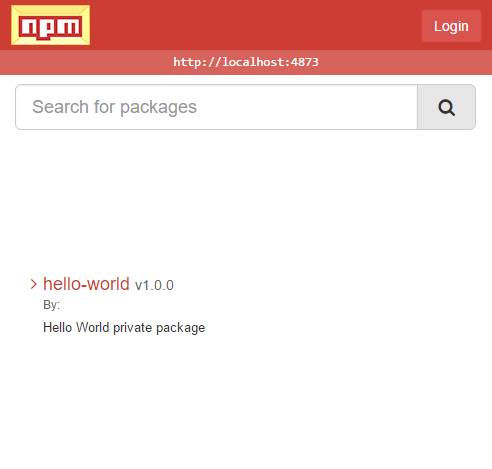
Теперь вы можете получить доступ к браузеру реестра, перейдя по адресу http://localhost:4873 .
Настройка вашего пользовательского реестра
Когда сервер запущен, автоматически создается новый файл конфигурации с именем config.yaml . По умолчанию он будет создан в вашей папке users . В Windows это может выглядеть следующим образом:
C:\Users\[USERNAME]\.config\verdaccio\config.yaml
Одним из важных параметров является настройка порта по умолчанию, который прослушивает Verdaccio. Вы можете изменить это, добавив следующие строки в конец файла конфигурации.
listen: - http://localhost:[YOURPORT]
Другим интересным параметром может быть использование прокси, особенно в корпоративной среде. Это настройки со следующими записями:
http_proxy: http://something.local/ https_proxy: https://something.local/ no_proxy: localhost,127.0.0.1
Просто не забудьте перезапустить Verdaccio, убив текущий процесс или остановив процесс pm2 и запустив его снова после изменения любых настроек.
Регистрация пользователя
И последнее, но не менее важное: нам нужно настроить пользователя, который будет публиковать пакеты в вашем реестре. Мы можем сделать это с adduser команды adduser по умолчанию, указывающей на наш пользовательский реестр.
npm adduser --registry http://localhost:4873
После этого просто следуйте инструкциям в командной строке.
Не забудьте использовать тот же порт, который вы ранее настроили
Пользователь будет использоваться для аутентификации на экземпляре Verdaccio. Рядом с вышеупомянутым файлом config.yaml вы найдете недавно созданный htpasswd который используется для хранения вашего логина и учетных данных.
Ваш первый приватный пакет npm
Теперь мы готовы создать наш первый частный пакет. Мы собираемся создать простой пакет hello-world и посмотреть процесс его публикации.
Создание пакета
Сначала создайте новую папку с именем hello-world . Теперь нам нужно запустить новый пакет, который мы делаем с помощью команды npm init . Вам будет задан ряд вопросов, но на данный момент большинство из них могут быть приняты по умолчанию. Просто дайте ему описание, сохраните точку входа в index.js и добавьте ваше имя как автора. В результате получается файл с именем package.json описывающий ваш пакет.
Хорошей практикой является добавление префиксов к именам пакетов, чтобы вы могли сразу определить, работаете ли вы с частным локальным или официальным источником npm.
Следующая часть — создать актуальный пакет. Поэтому мы создаем файл index.js . Этот простой пример просто экспортирует функцию HelloWorld :
// content of index.js function HelloWorld() { return "Hello World"; } module.exports = HelloWorld;
Публикация пакета
Теперь осталось только опубликовать ваш пакет. Для этого сначала нужно войти в наш реестр с помощью npm login . Вам будет предложено ввести имя пользователя и пароль, которые вы ранее установили.
Когда это будет сделано, в корне hello-world просто запустите npm publish и волшебство закончится.
Если вы снова зайдете в браузер реестра в браузере по адресу http: // localhost: 4873 /, вы увидите, что в списке содержится новый новый пакет.
Пример потребительского приложения
Теперь, когда мы опубликовали наш частный пакет, давайте создадим простое демонстрационное приложение для его использования.
В новой папке, demo , мы снова создаем новое приложение для узлов, используя npm init . Опять же, примите все рекомендации и, возможно, просто добавьте описание и информацию об авторе.
После этого создайте index.js который будет действовать как корень нашего приложения.
Установка вашего частного пакета
Чтобы установить приватные пакеты, вы должны сделать то же самое, что и со стандартным процессом npm.
npm install --save hello-world
Это установит пакет в вашу папку node_modules и обновит раздел зависимостей вашего package.json .
Теперь мы готовы использовать пакет. Откройте index.js и добавьте следующий код:
const helloWorld = require("hello-world"); console.log(helloWorld());
Когда вы сейчас запустите приложение с node index.js вы должны увидеть Hello World качестве вывода в командной строке.
Поздравляем, вы только что опубликовали и использовали свой личный пакет!
Запрос публичного пакета
То же самое относится к общедоступным пакетам. Вы просто запускаете npm install package-name и все будет установлено как обычно в папке node_modules .
Verdaccio делает за кулисами просмотр своей папки хранения и проверяет, существует ли запрошенный пакет. Если нет, он попытается переслать запрос в официальный реестр npm, скачать и сохранить его и ответить на ваш запрос. В следующий раз, когда вы выполните установку npm для того же пакета, он будет работать именно так.
Таким образом, даже если случится так, что официальный реестр недоступен или недоступен по какой-либо причине, вы все равно можете получить доступ к своей собственной кэшированной версии. Вердаччо всегда просто скачает именно то, что было запрошено. Если вы выпустите некоторые обновления, они будут загружены по мере необходимости.
Обратите внимание, что браузер реестра не должен показывать публичные пакеты. Если вам действительно нужно их показать, вы можете отредактировать файл
.sinopia-db.jsonи вручную добавить имена пакетов в массивlist. Не забудьте перезапустить Вердаччо после.
Вывод
Итак, теперь вы можете размещать свой собственный реестр и получать выгоду от кэшированных общедоступных пакетов. Кроме того, теперь вы также можете публиковать частные пакеты, не обращаясь к облаку. После завершения установки все соответствующие команды клиента npm будут такими же, как обычно.
И в сумасшедшей ситуации, когда некоторые из ваших пакетов повреждены или повреждены, помните, что это просто storage папок, в котором хранятся ваши пакеты, поэтому перейдите туда и удалите неисправные пакеты. Следующая установка, скорее всего, исправит ваши проблемы.
Надеюсь, вам понравилась эта статья, и я с нетерпением жду ваших комментариев!