
Формат файла CSV (Comma Separated Values) является популярным способом обмена данными между приложениями.
В этом кратком совете мы узнаем, как JavaScript может помочь нам визуализировать данные файла CSV.
Создание файла CSV
Для начала давайте создадим простой CSV-файл. Для этого мы воспользуемся Mockaroo , онлайн-генератором тестовых данных. Вот наш файл:

Преобразование файла CSV в таблицу HTML
Теперь, когда мы сгенерировали файл, мы готовы проанализировать его и построить связанную таблицу HTML.
В качестве первого шага мы будем использовать функцию ajax для извлечения данных из этого файла:
|
1
2
3
4
|
$.ajax({
url: ‘csv_data.csv’,
dataType: ‘text’,
}).done(successFunction);
|
Предполагая, что запрос AJAX успешен, выполняется successFunction . Эта функция отвечает за анализ возвращаемых данных и преобразование их в таблицу HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
function successFunction(data) {
var allRows = data.split(/\r?\n|\r/);
var table = ‘<table>’;
for (var singleRow = 0; singleRow < allRows.length; singleRow++) {
if (singleRow === 0) {
table += ‘<thead>’;
table += ‘<tr>’;
} else {
table += ‘<tr>’;
}
var rowCells = allRows[singleRow].split(‘,’);
for (var rowCell = 0; rowCell < rowCells.length; rowCell++) {
if (singleRow === 0) {
table += ‘<th>’;
table += rowCells[rowCell];
table += ‘</th>’;
} else {
table += ‘<td>’;
table += rowCells[rowCell];
table += ‘</td>’;
}
}
if (singleRow === 0) {
table += ‘</tr>’;
table += ‘</thead>’;
table += ‘<tbody>’;
} else {
table += ‘</tr>’;
}
}
table += ‘</tbody>’;
table += ‘</table>’;
$(‘body’).append(table);
}
|
Итак, идея состоит в том, чтобы преобразовать каждую из строк CSV в строку таблицы. Имея это в виду, давайте кратко объясним, как работает код выше:
- Во-первых, мы используем регулярное выражение для разделения ответа AJAX и, таким образом, для разделения строк CSV.
- Затем мы перебираем строки CSV и разделяем их поля данных.
- Наконец, мы перебираем поля данных и создаем соответствующие ячейки таблицы.
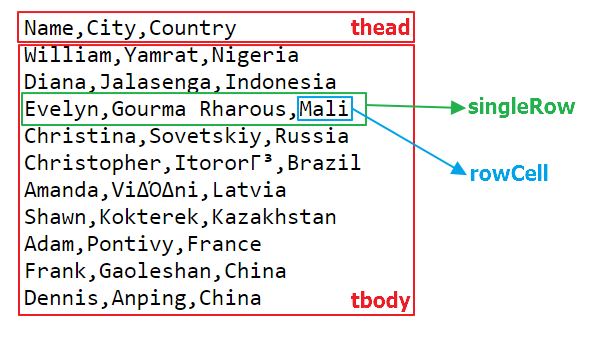
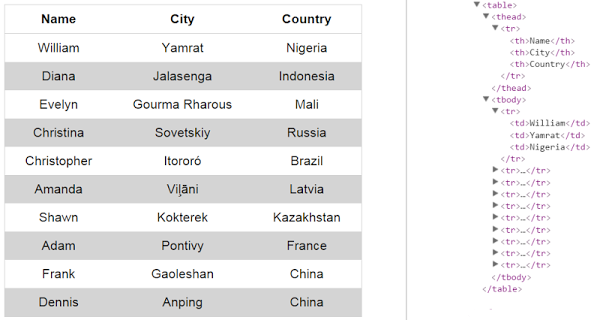
Кроме того, чтобы лучше понять этот код, рассмотрите следующую визуализацию:

На этом этапе важно выяснить, почему мы использовали /\r?\n|\r/ regex для разделения строк CSV.
Как вы, вероятно, уже знаете, существуют разные представления новой строки в разных операционных системах. Например, на платформах Windows символы, представляющие новую строку, являются \r\n . Тем не менее, используя приведенное выше регулярное выражение, мы можем сопоставить все эти возможные представления.
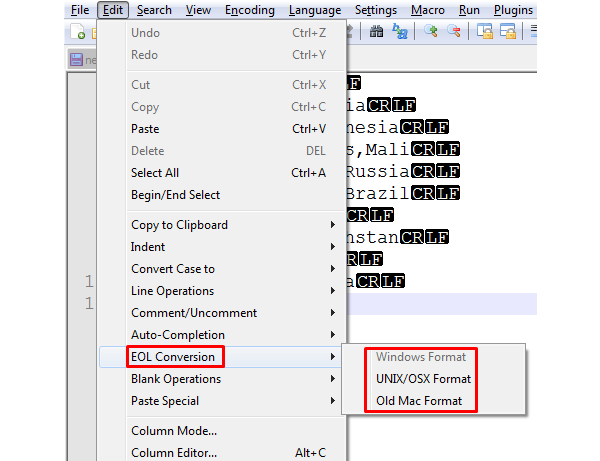
Кроме того, большинство текстовых редакторов позволяют нам выбирать формат новой строки. Взять, к примеру, Notepad ++ . В этом редакторе мы можем указать желаемый формат документа, перейдя по этому пути:

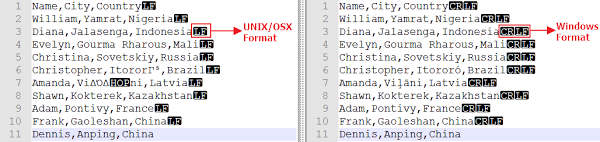
Чтобы проиллюстрировать это, рассмотрим наш файл. В зависимости от выбранного формата, он будет выглядеть так:

Добавление стилей в таблицу HTML
Прежде чем мы рассмотрим получившуюся таблицу, давайте добавим к ней несколько основных стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
table {
margin: 0 auto;
text-align: center;
border-collapse: collapse;
border: 1px solid #d4d4d4;
}
tr:nth-child(even) {
background: #d4d4d4;
}
th, td {
padding: 10px 30px;
}
th {
border-bottom: 1px solid #d4d4d4;
}
|
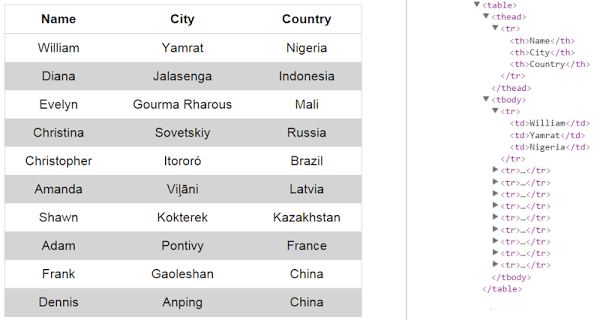
Вот сгенерированная таблица:

Вывод
В этой короткой статье мы прошли процесс преобразования файла CSV в таблицу HTML. Конечно, мы могли бы использовать веб-инструмент для этого преобразования, но я думаю, что всегда сложнее добиться этого, написав собственный код.