Эта статья является частью серии веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Управление данными имеет важное значение для любого приложения. Управление потоком данных через пользовательский интерфейс приложения может быть сложной задачей. Часто современные веб-приложения имеют сложные пользовательские интерфейсы, так что изменение данных в одной области пользовательского интерфейса может прямо или косвенно влиять на другие области пользовательского интерфейса. Двустороннее связывание данных через Knockout.js и Angular.js — популярные решения этой проблемы.
Для некоторых приложений (особенно с простым потоком данных) двустороннее связывание может быть достаточным и быстрым решением. Для более сложных приложений двустороннее связывание данных может оказаться недостаточным и препятствием для эффективного проектирования пользовательского интерфейса. React не решает большую проблему потока данных приложения (хотя Flux делает это ), но он решает проблему потока данных внутри одного компонента.
В контексте одного компонента React решает как проблему потока данных, так и обновляет пользовательский интерфейс для отражения результатов потока данных. Вторая проблема обновлений пользовательского интерфейса решается с использованием шаблона под названием «Согласование», в котором используются такие инновационные идеи, как Virtual DOM. Следующая статья рассмотрит Примирение подробно. Эта статья посвящена первой проблеме потока данных и видам данных, которые React использует в своих компонентах.
Виды компонентных данных
Данные в компонентах React хранятся как свойства или состояние.
Свойства — это входные значения для компонента. Они используются при визуализации компонента и состоянии инициализации (обсуждается в ближайшее время). После создания экземпляра компонента свойства следует считать неизменными. Значения свойств могут быть установлены только при создании экземпляра компонента, а затем при повторном рендеринге компонента в DOM React сравнивает старые и новые значения свойств, чтобы определить, какие обновления DOM требуются.
Вот демонстрация установки значений свойств и обновления DOM с учетом обновленных значений свойств.
Данные о состоянии могут быть изменены компонентом и обычно подключаются к обработчикам событий компонента. Как правило, при обновлении состояния триггеры React перерисовываются сами. Перед инициализацией компонента его состояние должно быть инициализировано. Инициализированные значения могут включать в себя постоянные значения, а также значения свойств (как упомянуто выше).
По сравнению с такими структурами, как Angular.js, свойства можно рассматривать как данные с односторонним связыванием, а состояние — как данные с двухсторонним связыванием. Это не идеальная аналогия, поскольку Angular.js использует один тип объекта данных, который используется двумя различными способами, а React использует два объекта данных, каждый из которых имеет свое конкретное использование.
свойства
В моей предыдущей статье React описывался синтаксис для указания и доступа к свойствам. В статье рассматривается использование JavaScript и JSX со статическими, а также динамическими свойствами в различных демонстрациях кода. Продолжая более раннее исследование, давайте рассмотрим некоторые интересные детали, касающиеся работы со свойствами.
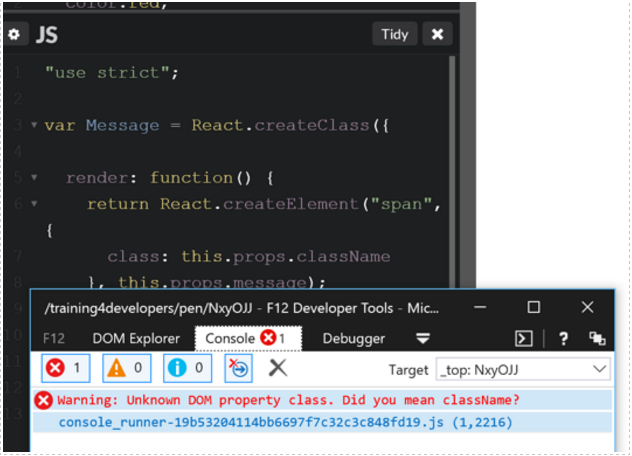
При добавлении имени класса CSS к компоненту должно использоваться имя свойства className , а не class . React требует этого, потому что ES2015 идентифицирует слово class как зарезервированное ключевое слово и используется для определения объектов. Чтобы избежать путаницы с этим ключевым словом, используется имя свойства className . Если используется свойство с именем class , React отобразит полезное консольное сообщение, информирующее разработчика о том, что имя свойства необходимо изменить на className .
Обратите внимание на неправильное имя свойства class и предупреждающее сообщение, отображаемое в окне консоли Microsoft Edge.
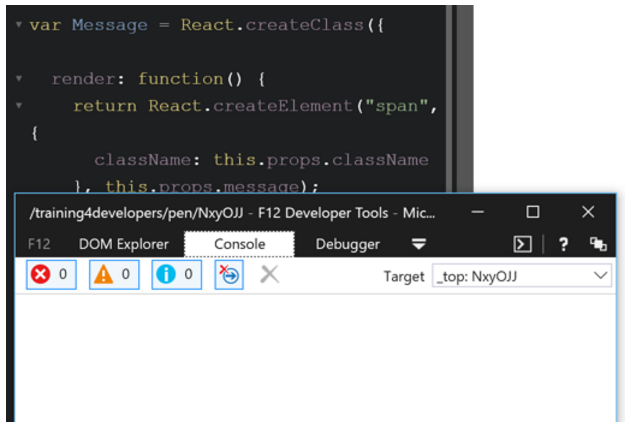
Изменение свойства class на className приводит к className , что предупреждающее сообщение не отображается.
Когда имя свойства изменяется с class на className предупреждающее сообщение не появляется. Смотрите ниже полную демонстрацию CodePen.
В дополнение к именам свойств, таким как className , свойства React имеют и другие интересные аспекты. Например, свойства мутирующего компонента являются антишаблоном. Свойства могут быть установлены при создании экземпляра компонента, но не должны изменяться впоследствии. Это включает в себя изменение свойств после создания экземпляра компонента, а также после его рендеринга. Значения мутации внутри компонента считаются состоянием и отслеживаются с помощью свойства state а не свойства props .
В следующем примере кода SomeComponent экземпляр SomeComponent с помощью createElement , а затем обрабатываются значения свойств.
JavaScript:
var someComponent = React.createElement(SomeComponent); someComponent.props.prop1 = "some value"; someComponent.props.prop2 = "some value";
JSX:
var someComponent = <SomeComponent />; someComponent.props.prop1 = "some value"; someComponent.props.prop2 = "some value";
Манипулирование props экземпляра компонента может привести к ошибкам, которые трудно отследить. Кроме того, изменение свойств не приводит к обновлению компонента, в результате чего компонент и свойства могут быть не синхронизированы.
Вместо этого свойства должны быть установлены как часть процесса создания компонента, как показано ниже.
JavaScript:
var someComponent = React.createElement(SomeComponent, { prop1: "some value", prop2: "some value" });
JSX:
var someComponent = <SomeComponent prop1="some value" prop2="some value" />
Затем компонент можно повторно визуализировать, после чего React выполнит процесс согласования, чтобы определить, как новые значения свойств влияют на DOM. Затем DOM обновляется с изменениями.
Посмотрите первую демонстрацию CodePen в верхней части этой статьи для демонстрации обновлений DOM.
состояние
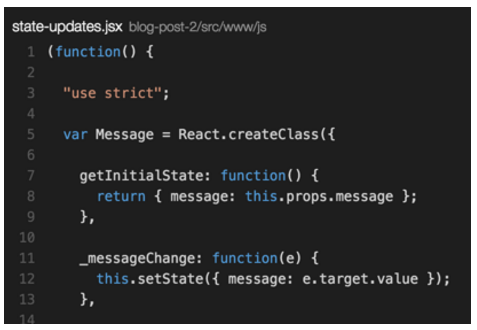
Состояние представляет данные, которые изменяются компонентом, обычно в результате взаимодействия с пользователем. Чтобы облегчить это изменение, обработчики событий регистрируются для соответствующих элементов DOM. Когда происходят события, обновленные значения извлекаются из DOM и уведомляют компонент о новом состоянии. Прежде чем компонент сможет использовать состояние, состояние должно быть инициализировано с помощью функции getInitialState . Как правило, функция getInitialState инициализирует состояние, используя статические значения, переданные в свойствах или другом хранилище данных.
var Message = React.createClass({ getInitialState: function() { return { message: this.props.message }; },
Как только состояние инициализировано, значения состояния могут использоваться как значения свойств при визуализации компонента. Для захвата пользовательских взаимодействий, которые обновляют состояние, регистрируются обработчики событий. Чтобы сохранить компоненты React автономными, функциональные объекты-обработчики событий можно передавать как свойства или определять непосредственно в самом определении объекта компонента.
Одним из преимуществ React является то, что используются стандартные события HTML. Стандартные события HTML включены в стандартный объект события HTML. Изучение специальных библиотек событий, обработчиков событий или пользовательских объектов событий не требуется. Поскольку современные браузеры в значительной степени совместимы, промежуточные кросс-браузерные библиотеки, такие как jQuery, не нужны.
Для обработки изменений setState функция setState используется для установки нового значения в соответствующих свойствах состояния. Вызов этой функции вызывает повторную визуализацию компонента.
Как показано ниже в редакторе кода Visual Studio, функция setState вызывается из _messageChange события _messageChange .
Вывод
Компоненты React предоставляют два механизма для работы с данными: свойства и состояние. Разделение данных между неизменяемыми свойствами и изменяемым состоянием более четко определяет роль каждого типа данных и отношение компонента к нему. Как правило, свойства являются предпочтительными, потому что они упрощают поток данных. Состояние полезно для сбора обновлений данных, возникающих в результате взаимодействия с пользователем и других событий пользовательского интерфейса.
Связь между свойствами и состоянием облегчает поток данных через компонент. Свойства можно использовать для инициализации состояния, а значения состояния можно использовать для установки свойств при создании экземпляра и рендеринге компонента. Новые значения от взаимодействия с пользователем фиксируются через состояние, а затем используются для обновления свойств.
Больший поток данных в приложении осуществляется через шаблон с именем Flux .
Эта статья является частью серии веб-разработок от технических евангелистов Microsoft и DevelopIntelligence, посвященных практическому изучению JavaScript, проектам с открытым исходным кодом и лучшим методам взаимодействия, включая браузер Microsoft Edge и новый механизм рендеринга EdgeHTML . DevelopIntelligence предлагает курсы обучения JavaScript и React Training через appendTo , их специализированный блог и сайт курсов .
Мы рекомендуем вам протестировать браузеры и устройства, в том числе Microsoft Edge — браузер по умолчанию для Windows 10 — с бесплатными инструментами на dev.microsoftedge.com , в том числе status.microsoftedge.com , порталом с последними сведениями о состоянии реализации и планами на будущее для интероперабельной сети. функции платформы в Microsoft Edge и других браузерах, включая Internet Explorer. Кроме того, посетите блог Edge, чтобы оставаться в курсе событий и получать информацию от разработчиков и экспертов Microsoft.