Эта статья была спонсирована Tumult . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Цель этой статьи — показать, как создать мультимедийную рекламу с помощью Tumult Hype. Он охватывает основы использования приложения в контексте создания рекламы и обсуждает специфические для рекламы советы и приемы. К концу чтения вы сможете быстро и красиво делать HTML5-рекламу!
Рост рекламы HTML5
Хорошо известно, что добавление анимации и интерактивности в цифровую рекламу делает рекламу более эффективной. Помимо того, что привлекает внимание посетителей, мультимедийная реклама может лучше донести информацию о продукте или брендинге, а также добавить рекламные кампании, ведущие к увеличению количества кликов.
Поскольку мультимедийные объявления носят визуальный характер, имеет смысл создавать их с использованием визуальных инструментов. Изменения видны сразу. В течение многих лет Adobe Flash являлась королем инструментов для создания визуальной рекламы, но была свергнута совместимостью HTML5 на мобильных устройствах. Как технология, реклама HTML5 имеет дополнительное преимущество, заключающееся в том, что она часто становится более доступной при более низких требованиях к мощности. Но HTML5 сам по себе является языком разметки и не имеет встроенных визуальных инструментов, как это было во Flash с приложением Flash Professional. Создание рекламы с помощью ручного кодирования было бы трудоемким процессом. К счастью, сейчас есть сложные визуальные инструменты, которые могут выводить HTML5.
Tumult Hype — ваш инструмент визуального дизайна
Tumult Hype — ведущее приложение для анимации и интерактивности HTML5 для macOS. Смысл Hype в том, чтобы быть простым в использовании и быстрым в освоении. Компоновка аналогична Keynote, и ключевые кадры анимации для каждого свойства могут создаваться автоматически с помощью быстрой функции «Запись». Hype предоставляет мощный набор функций анимации, таких как анимация вдоль изогнутых траекторий движения, настраиваемые функции замедления / синхронизации, одновременное выполнение временных шкал и инкапсулированные повторно используемые символы. Кодирование не требуется для наиболее распространенной интерактивности, хотя действия JavaScript могут расширять его возможности путем интеграции с другими библиотеками и сервисами.
Хотя Tumult Hype можно использовать для широкого спектра HTML5-контента, он особенно подходит для создания мультимедийной рекламы. Система плагинов, называемая «Экспорт сценариев», может интегрировать функции рекламной платформы и помочь упаковать результаты экспорта для доставки. Расширенные функции экспорта могут помочь в автоматизации задач экспорта. Библиотека времени исполнения Hype очень мала и имеет сжатый размер 25 КБ, что дает достаточно места для ваших ресурсов. Эта среда выполнения управляет анимацией и управляет проблемами совместимости браузера (хотя приложение по-прежнему выдает предупреждения, если функция не работает в определенных браузерах).
Рабочий процесс создания рекламы с Tumult Hype
Захватите Tumult Hype и сценарий экспорта
Шаг ноль, чтобы загрузить Tumult Hype . Пробная версия полностью функциональна в течение 14 дней. Tumult Hype имеет два режима вкуса: стандартный и профессиональный. Для создания рекламы (и далее вместе с этой статьей!) Вы захотите использовать Hype Professional.
Затем вы можете при желании получить скрипт экспорта , который увеличит Hype дополнительными функциями, связанными с рекламой. В настоящее время существуют скрипты для Sizmek, DoubleClick Studio и DoubleClick Campaign Manager. Если вы используете другую рекламную платформу, шаги, как правило, просты для адаптации стандартного вывода.
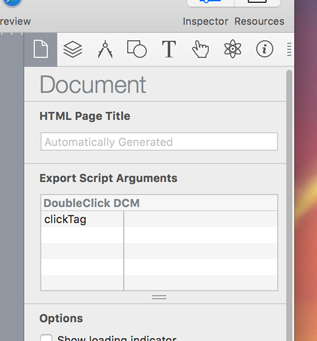
Вы можете проверить, был ли установлен скрипт экспорта, заглянув в настройки Hype. Сценарии экспорта также могут иметь параметры, которые отображаются в Инспекторе документов .
Выбор размера объявления
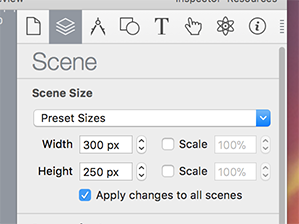
После запуска Hype вы захотите установить размер сцены, соответствующий объявлению, которое вы создаете. Это можно сделать в инспекторе сцен , задав ширину и высоту или выбрав один из предустановленных размеров. Hype содержит пресеты для обычных рекламных баннеров и прямоугольников.
Если ваше объявление будет иметь различные размеры, вы можете использовать системы гибкой и гибкой разметки . Адаптивный макет допускает различное содержимое, отображаемое в точках останова на основе ширины. Позже они могут быть экспортированы в индивидуальном порядке. Система «Гибкая компоновка» будет регулировать положение и размеры элементов в зависимости от размеров контейнера.
Импорт активов
Tumult Hype имеет базовые формы и текстовые примитивы, но, скорее всего, вы будете импортировать графические ресурсы из другой программы, такой как Photoshop, Illustrator или Sketch. Их можно просто перетащить в редактор сцен или добавить с помощью пункта меню « Вставить…» . Hype хранит копию ресурсов, но попросит обновить, если он замечает изменения в оригинале, чтобы помочь при итерации.
Позже вы сможете найти ресурсы в библиотеке ресурсов . Один из вариантов здесь — Автоматическая оптимизация при экспорте . Эта функция включена по умолчанию и автоматизирует несколько задач:
- Создает варианты изображений с сетчатки (@ 2x) и без сетчатки (@ 1x) (среда выполнения Hype выбирает, какую загрузку)
- Уменьшает размеры изображения до максимальных размеров, используемых в документе
- Попытки сжать изображения, когда это возможно, и, если есть улучшение размера файла
- Конвертирует не веб-безопасные форматы изображений
Хотя это, как правило, полезно, оно может работать против целей размера файла для вашего объявления. Например, общий размер рекламного файла обычно измеряется по почтовому индексу, а не по фактическому загруженному содержимому — так как при наличии вариантов как с сетчаткой, так и без сетчатки добавится вес. Кроме того, вы можете добиться большего успеха в качестве или размере визуального сжатия, чем Hype в автоматическом режиме (используя такой инструмент, как ImageOptim ). Возможно, вам придется снять этот флажок.
Несмотря на это, растровые ресурсы могут быстро складываться. Вы можете рассмотреть возможность использования SVG, которые широко поддерживаются браузерами. Hype рассматривает их как изображения, но не пытается оптимизировать их.
В качестве дополнительного примечания, IAB рекомендует не более 15 изначально загруженных ресурсов, чтобы помочь страницам оставаться простыми.
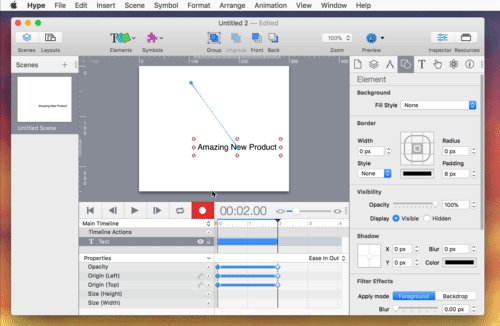
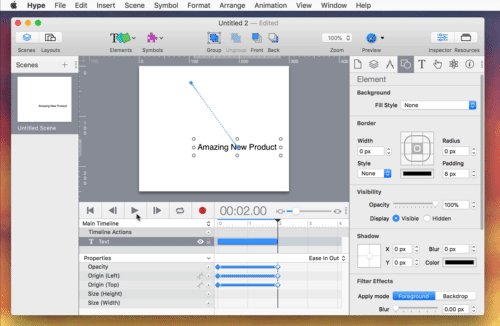
Анимация 101
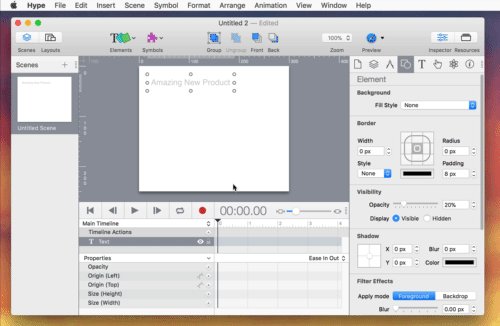
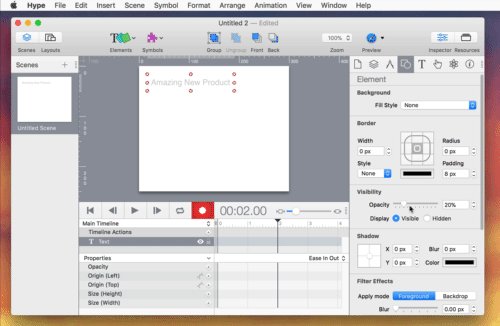
После создания элементов путем перетаскивания объектов или вставки текста / фигур их можно легко анимировать с помощью следующих шагов:
- Нажмите кнопку записи
- Перетащите точку воспроизведения на более позднее время
- Изменить положение элемента или изменить любые другие свойства (например, непрозрачность)
Запись — это пользовательский интерфейс для добавления ключевых кадров для каждого свойства. Вы всегда можете вручную создать или отредактировать их. Это включает в себя изменение их временных функций на различные ослабления или эффекты, такие как эластичность и отскок. Анимации положения могут быть дополнительно улучшены путем перетаскивания траектории движения, которая будет иметь форму кривых.
Временная шкала в Hype может рассматриваться как поток анимации. Сцена в Hype всегда имеет хотя бы одну временную шкалу — Main Timeline. Несколько временных шкал могут быть созданы и запущены параллельно. Это часто полезно для анимации определенных элементов в ответ на действия или для поддержания цикла.
Символы могут играть аналогичную роль — они представляют многократно используемые «сцены внутри сцены» и содержат свои собственные элементы и независимо запускаемые анимации временной шкалы. Как и в других приложениях с символами, изменение в одном экземпляре будет отражено во всех других экземплярах.
Добавление интерактивности и действий
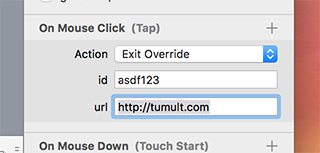
Прелесть выбора HTML5 вместо видео / анимированного GIF заключается в том, что он обеспечивает интерактивность и взаимодействие с пользователями. Интерактивность — это ответ на событие. Эти события могут быть щелчками мыши, перетаскиванием, пролистыванием, загрузкой сцены, попаданием в путевую точку или даже нажатием клавиши. Реакция на действие зависит от целей креатива. Вы можете запускать анимацию, привязывать анимацию к перетаскиванию, менять сцены или даже запускать собственный код. В области рекламы типичными задачами могут быть нажатие кнопки, переход на внешний URL-адрес (также называемый «Выход») или запуск счетчиков, которые могут быть возвращены на сервер объявлений.
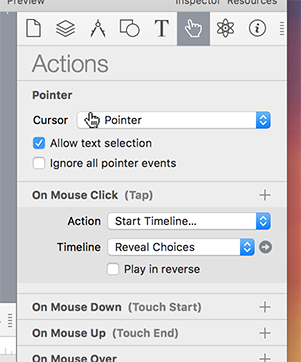
Интерактивность может быть создана без необходимости кода в большинстве случаев. Вот основные шаги для запуска анимации в ответ на щелчок мышью:
- Выберите элемент
- Перейдите в инспектор действий и нажмите + рядом с кнопкой мыши
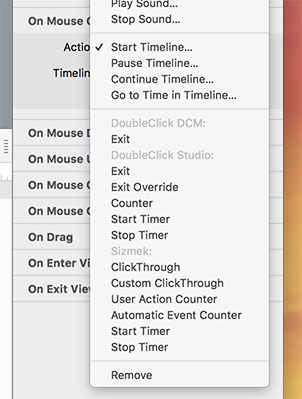
- Выберите Start Timeline … для действия и выберите New Timeline … во всплывающей кнопке Timeline
- Назовите график и затем создайте анимацию
Сценарии экспорта также могут предоставлять специфичные для рекламы действия, которые можно выбирать в ответ на события. Они появятся в том же всплывающем списке действий.
Кроме того, действие « Выполнить JavaScript…» можно использовать для любого пользовательского кода, включая вызов связанных с рекламой функций или вызов Hype API .
Previewing
Важно часто просматривать рекламный ролик при создании, чтобы убедиться, что конечная анимация и интерактивность ведут себя так, как вы хотите. Меню предварительного просмотра позволяет быстро переключаться между различными браузерами на вашем компьютере. Если вы удерживаете нажатой клавишу выбора, вы можете просмотреть конкретную сцену / макет, который в данный момент выбран в Hype. Hype также можно просмотреть на устройстве iOS с помощью бесплатного приложения Hype Reflect .
Если вы используете скрипт экспорта, его вывод также может быть включен в предварительный просмотр. Для этого откройте меню «Предварительный просмотр» и проверьте сценарий в разделе «Предварительный просмотр с использованием сценария экспорта» .
Экспорт и доставка
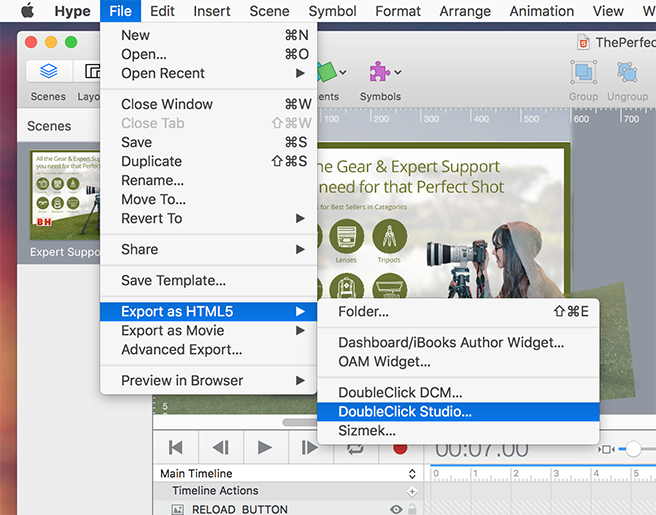
Как только ваше объявление будет завершено, вы захотите экспортировать его для окончательной доставки. Меню « Файл»> «Экспорт в HTML5» содержит параметр « Папка…» , в результате которого создается страница .html Это меню также предоставляет любые опции, предоставляемые экспортным скриптом. Это автоматизирует упаковку, обычно удаляя ненужные ресурсы и сжимая в один файл .zip
Для дальнейшей автоматизации вы можете использовать инструмент File> Advanced Export… . Это может разбить объявление на определенные сцены или макеты, а также использовать экспортные сценарии. Файл> Экспортировать как фильм предоставляет некоторые статические изображения / видео, если это необходимо.
Вывод
Это основные шаги для создания мультимедийной HTML5-рекламы с Tumult Hype! Как визуальный инструмент, Hype может значительно ускорить процесс создания и повторения, не ограничивая возможности или функциональность. Специальные рабочие процессы в сценариях экспорта автоматизируют многие распространенные задачи для производства цифровой рекламы. Эти сценарии экспорта могут быть созданы или изменены любым пользователем, поэтому, если рекламной системы или системы автоматизации не существует, вы можете ее создать !
Если вы хотите узнать больше, на сайте Tumult есть документация и руководства . Hype доступен для 14-дневной полнофункциональной пробной версии и стоит 99,99 долларов США за полную версию Professional.
Но прямо сейчас, как пользователь SitePoint, вы можете получить Профессиональную версию всего за $ 74,99 здесь . Это скидка 25%!