
Что такое Pure.css?
Несмотря на то, что Bootstrap захватил огромную сеть, он может немного снизить нагрузку на производительность сайтов, которые могут не понадобиться для вашего следующего проекта. Pure.css — это адаптивная структура Yahoo; это предлагает минималистскую, хорошо документированную и гибкую альтернативу.
В этом уроке я собираюсь познакомить вас с Pure, «набором небольших адаптивных CSS-модулей, которые вы можете использовать в каждом веб-проекте». Мы рассмотрим набор функций и преимущества использования Pure, а затем рассмотрим некоторые базовые примеры использования.
Если у вас есть какие-либо запросы на будущие учебники или вопросы и комментарии к сегодняшним, пожалуйста, разместите их ниже. Вы также можете связаться со мной в Twitter @reifman напрямую.
Выбор платформы
Pure предлагает все стандартные функции, которые вам нужны, в стандартной среде веб-дизайна. Поэтому, независимо от того, создаете ли вы тему для WordPress или свой собственный веб-сайт, это может быть хорошим вариантом.
Для менеджеров проектов, как правило, очень важно, чтобы клиентские проекты создавались с использованием стандартных инструментов, которые легко понять и поддерживать, и, самое главное, легко набирать таланты, которые приобретают опыт работы с вашей платформой. Bootstrap идеально подходит для этого. Мне кажется, что Pure достаточно прост, чтобы стать хорошей отправной точкой.
Краткое описание функций
Вот краткое изложение преимуществ и возможностей Pure. Это обеспечивает:
- настраиваемая, отзывчивая сетка
- встроенные вертикальные и горизонтальные меню, в том числе выпадающие меню
- кнопки, которые работают с элементами
<a>и<button> - гибкое выравнивание форм
- общие стили таблиц
- чистый, минималистский вид, который можно легко расширить
Тем не менее, наиболее впечатляет то, что Pure.css очень маленький, всего 4,5 КБ, уменьшенный + сжатый . Вот как много места занимают различные компоненты Pure в вашей производственной среде:

Pure также хорошо протестирован и работает в IE 8+, Firefox, Chrome, Safari, iOS 6-8 и Android 4.x.
И вы все равно можете использовать его с элементами Bootstrap, добавляя их туда, где вам нужно. Я покажу пример этого ниже.
Pure построен на Normalize.css , который стандартизирует производительность фреймворка в разных браузерах. Normalize обеспечивает сброс CSS по умолчанию, который:
- сохраняет полезные значения по умолчанию
- нормализует стили для широкого диапазона элементов
- исправляет ошибки и общие несоответствия браузера
- повышает удобство использования с небольшими улучшениями
- объясняет, что делает код, используя подробные комментарии
Начало работы с Pure
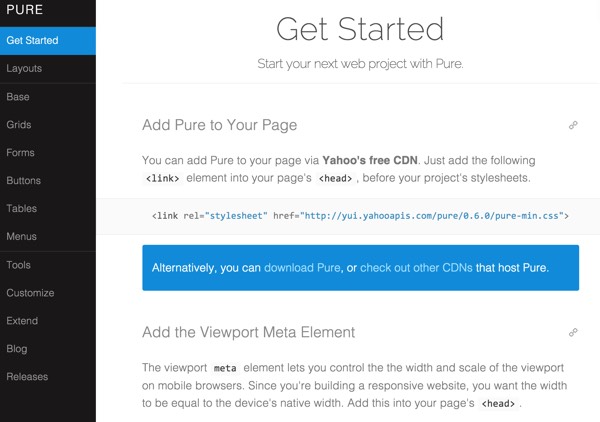
Веб-сайт Pure построен на его основе, поэтому его минималистский, хорошо разработанный код ведет к простому в использовании и удобному руководству. Вот пример левого меню Pure в действии:

Вы можете добавить Pure на свою страницу через бесплатный CDN от Yahoo. Просто добавьте следующий элемент <link> в <head> вашей страницы перед таблицами стилей вашего проекта:
|
1
|
<link rel=»stylesheet» href=»http://yui.yahooapis.com/pure/0.6.0/pure-min.css»>
|
Чтобы инициализировать адаптивную ширину вашего сайта, установите метатег для области просмотра на ширину вашего устройства:
|
1
|
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
|
Макеты
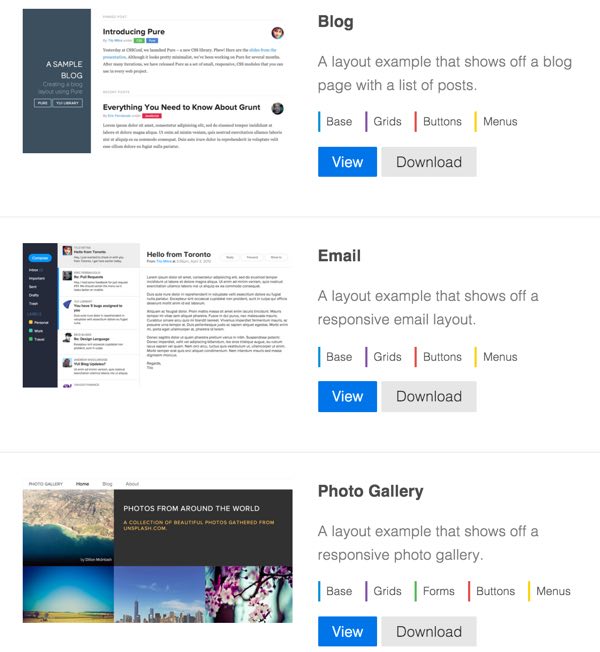
На своей странице «Макеты» Pure предлагает выборки загрузок для разных примеров страниц для общих потребностей приложения:

Вы можете просматривать и загружать любые из них, с которыми хотите поэкспериментировать или добавить в свое приложение. Это включает:
- Блог
- Эл. адрес
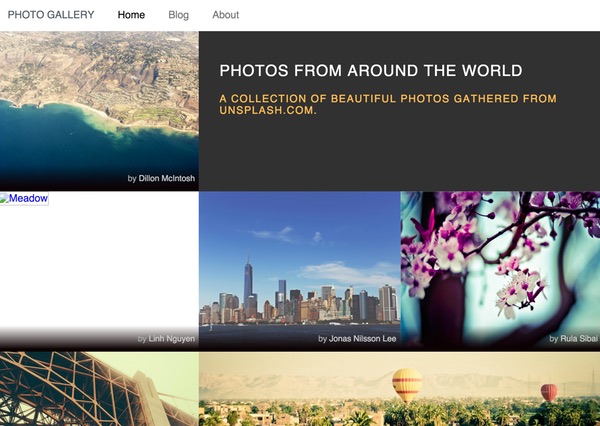
- Фотогалерея
- Целевая страница
- Ценовая галерея
- Отзывчивое боковое меню
- Адаптивное горизонтальное и вертикальное меню
- Отзывчивое меню с горизонтальной прокруткой
Чистая база
Страница Base предоставляет краткую справочную информацию о фундаменте под платформой Pure, прежде всего Normalize.css :
Normalize.css — это небольшой файл CSS, который обеспечивает лучшую согласованность между браузерами в стилях HTML-элементов по умолчанию. Это современная, готовая к HTML5 альтернатива традиционному сбросу CSS.
Вы также можете загрузить Normalize отдельно, используя CDN от Yahoo для самостоятельного использования:
|
1
|
<link rel=»stylesheet» href=»http://yui.yahooapis.com/pure/0.6.0/base-min.css»>
|
Есть и другие мелкие базовые функции, такие как классы, которые говорят Pure быстро загружать изображения с помощью области просмотра:
|
1
|
<img class=»pure-img» src=»…»>
|
Но теперь давайте посмотрим на некоторые примеры макетов Pure.
Сетки
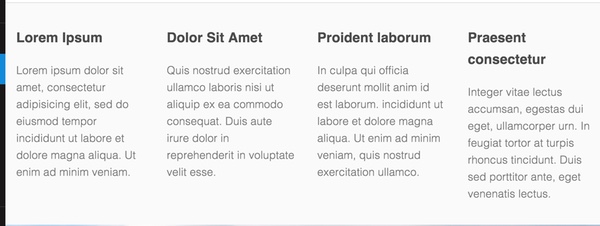
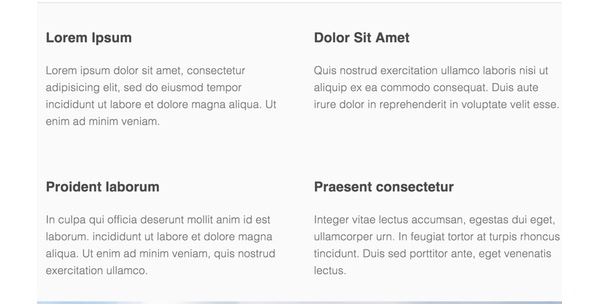
Сетки являются ключевым аспектом макетов веб-сайтов, который Pure делает довольно простым. Вот краткий пример сетки Pure с четырьмя столбцами на настольном дисплее:

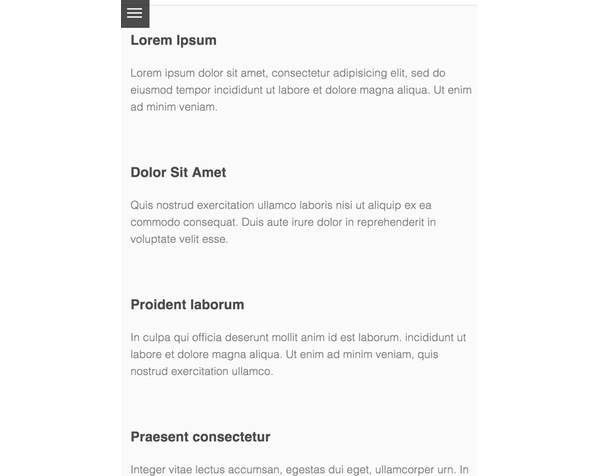
А вот как он уменьшается в окне просмотра размера планшета в два раза:

И, наконец, одна колонка на смартфоне:

Чистые сетки состоят из двух типов классов: сетки и юниты. Дочерние элементы сетки div должны быть единичными. Ваш контент идет внутри блока div. Классы модулей названы так, чтобы представлять их ширину. Например, pure-u-1-4 имеет ширину 25%.
Вот код для четвертого отзывчивого выше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class=»grids-example»>
<div class=»pure-g»>
<div class=»pure-u-1 pure-u-md-1-2 pure-u-lg-1-4″>
<div class=»l-box»>
<h3>Lorem Ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
<div class=»pure-u-1 pure-u-md-1-2 pure-u-lg-1-4″>
<div class=»l-box»>
<h3>Dolor Sit Amet</h3>
<p>
Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class=»pure-u-1 pure-u-md-1-2 pure-u-lg-1-4″>
<div class=»l-box»>
<h3>Proident laborum</h3>
<p>
In culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
<div class=»pure-u-1 pure-u-md-1-2 pure-u-lg-1-4″>
<div class=»l-box»>
<h3>Praesent consectetur</h3>
<p>
Integer vitae lectus accumsan, egestas dui eget, ullamcorper urn.
</p>
</div>
</div>
|
Как вы можете видеть выше, <div class="pure-g"> представляет класс внешней сетки. Затем <div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4"> инструктирует браузер показывать один столбец для минимальных окон просмотра, половину столбцов для среднего и четверть столбца для большой ширины.
Вы можете узнать больше о Чистых Решетках здесь .
формы

Pure поддерживает выравнивание полей ввода внутри форм и стилизацию специализированных полей, таких как:
- Встроенные формы
- Сложенные формы
- Двухколонные формы
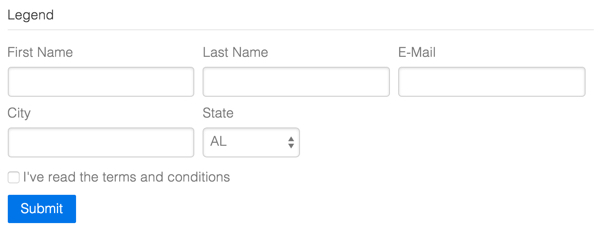
- Многостолбцовые формы (показанные выше)
- Сгруппированные входы
- Требуемые входы
- Отключенные входы
- Только для чтения входы
- Округленные входы
- Флажки и радио
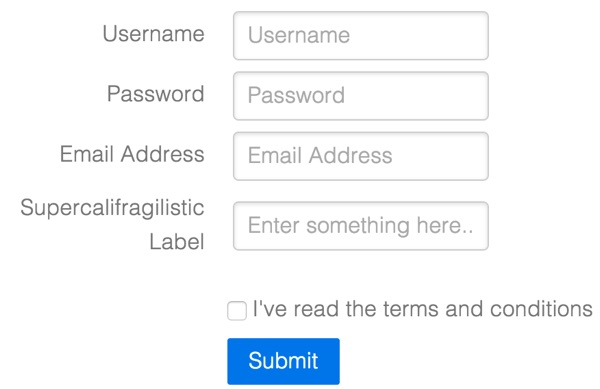
Вы можете увидеть все это описано здесь . Давайте рассмотрим форму с двумя столбцами, которую Pure называет выровненной формой:

Используя класс, pure-form-aligned по pure-form-aligned с pure-control-group(s) , Pure обеспечивает правильное расположение каждого набора полей, как показано выше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
form class=»pure-form pure-form-aligned»>
<fieldset>
<div class=»pure-control-group»>
<label for=»name»>Username</label>
<input id=»name» type=»text» placeholder=»Username»>
</div>
<div class=»pure-control-group»>
<label for=»password»>Password</label>
<input id=»password» type=»password» placeholder=»Password»>
</div>
<div class=»pure-control-group»>
<label for=»email»>Email Address</label>
<input id=»email» type=»email» placeholder=»Email Address»>
</div>
<div class=»pure-control-group»>
<label for=»foo»>Supercalifragilistic Label</label>
<input id=»foo» type=»text» placeholder=»Enter something here…»>
</div>
<div class=»pure-controls»>
<label for=»cb» class=»pure-checkbox»>
<input id=»cb» type=»checkbox»> I’ve read the terms and conditions
</label>
<button type=»submit» class=»pure-button pure-button-primary»>Submit</button>
</div>
</fieldset>
</form>
|
Это довольно простой способ создать удобную, хорошо продуманную форму.
таблицы
Pure делает создание и форматирование таблиц довольно простым. Вот пример горизонтально полосатой таблицы:

Вы можете увидеть приведенную выше таблицу в коде, просто добавив строки чередования pure-table-odd классов через ваш код, чтобы изменить чередование:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<table class=»pure-table»>
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr class=»pure-table-odd»>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr class=»pure-table-odd»>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
<tr>
<td>4</td>
<td>Ford</td>
<td>Focus</td>
<td>2008</td>
</tr>
<tr class=»pure-table-odd»>
<td>5</td>
<td>Nissan</td>
<td>Sentra</td>
<td>2011</td>
</tr>
<tr>
<td>6</td>
<td>BMW</td>
<td>M3</td>
<td>2009</td>
</tr>
<tr class=»pure-table-odd»>
<td>7</td>
<td>Honda</td>
<td>Civic</td>
<td>2010</td>
</tr>
<tr>
<td>8</td>
<td>Kia</td>
<td>Soul</td>
<td>2010</td>
</tr>
</tbody>
</table>
|
Здесь представлен ряд других примеров таблиц .
меню
Меню в Pure также легко доступны, в том числе:
- Вертикальное меню
- Горизонтальное меню
- Выбранные и отключенные предметы
- Dropdowns
- Вертикальное меню с подменю
- Прокручиваемое горизонтальное меню
- Прокручиваемое вертикальное меню
- Отзывчивое вертикальное меню
- Адаптивное меню с горизонтальной прокруткой
- Адаптивное горизонтальное и вертикальное меню
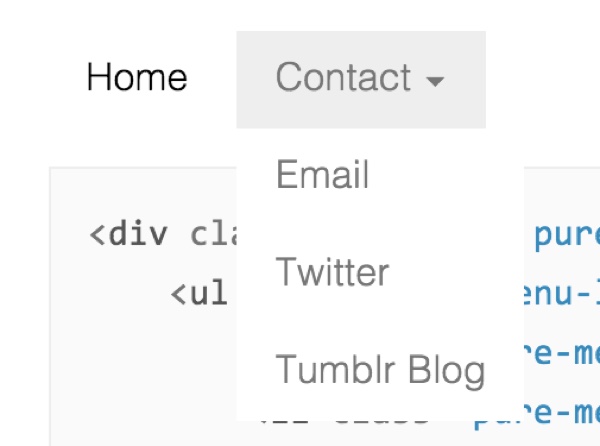
Смотрите все меню, показанные здесь . Вот как вы должны написать выпадающее меню:

По сути, это просто pure-menu-horizontal список pure-menu-horizontal pure-menu-list pure-menu-item pure-menu-has-children pure-menu-allow-hover а затем список дочерних элементов меню:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div class=»pure-menu pure-menu-horizontal»>
<ul class=»pure-menu-list»>
<li class=»pure-menu-item pure-menu-selected»><a href=»#» class=»pure-menu-link»>Home</a></li>
<li class=»pure-menu-item pure-menu-has-children pure-menu-allow-hover»>
<a href=»#» id=»menuLink1″ class=»pure-menu-link»>Contact</a>
<ul class=»pure-menu-children»>
<li class=»pure-menu-item»><a href=»#» class=»pure-menu-link»>Email</a></li>
<li class=»pure-menu-item»><a href=»#» class=»pure-menu-link»>Twitter</a></li>
<li class=»pure-menu-item»><a href=»#» class=»pure-menu-link»>Tumblr Blog</a></li>
</ul>
</li>
</ul>
</div>
|
Pure предоставляет образец JavaScript для реализации дополнительных функций доступности в ваших меню.
Идти дальше
На веб-сайте Pure есть несколько отличных руководств по созданию основы:
- Использование инструментов с Pure, таких как Bower и Grunt
- Настройка Pure и использование фрагментов кодовой базы самостоятельно
- Расширение Чистых функций и классов
И вы можете исследовать сочетание кусочков Pure с Bootstrap и JavaScript. Если вы хотите начать с небольшого размера Pure и минималистского стиля, вы все равно можете использовать различные функции Bootstrap, загружая только то, что вам нужно.
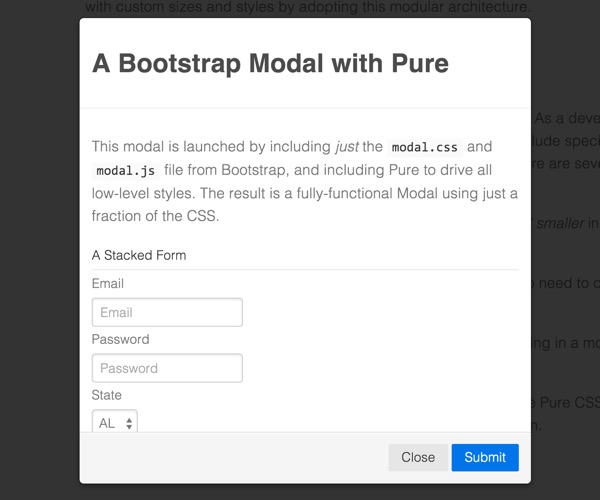
Вот пример модального диалога Bootstrap поверх Pure, который вы можете увидеть на странице расширения Pure :

В заключение
Bootstrap становится IBM веб-фреймворков. Это отзывчиво, это стандарт, и вы не можете быть уволены за его выбор (по недавнему контракту нам фактически пришлось уволить разработчика тем за неправильную реализацию Bootstrap). Но, если вы хотите что-то меньше, быстрее и проще, посмотрите Pure.css .
Если вы попробуете, пожалуйста, дайте мне знать о вашем опыте в комментариях ниже. Вы также можете связаться со мной через Twitter @reifman напрямую. И вы также можете просмотреть мою страницу инструктора Envato Tuts +, чтобы прочитать другие мои учебные пособия.