Сегодня почти все в Интернете основано на пользовательском вводе. Форма контакта, форма регистрации пользователя, окно поиска и так далее. Как разработчик, вы не можете просто положиться на пользователя, который будет писать все так, как он должен быть. Чтобы быть уверенным, что вы всегда получаете правильные данные от своих пользователей, вам нужно будет подтвердить ввод. Читайте дальше, чтобы узнать, как ..
В этом руководстве вы узнаете, как различные данные должны быть структурированы и как их проверять. Обратите внимание, что эти методы не могут быть лучшими или наиболее полными решениями.
В этом руководстве будут рассмотрены следующие темы:
- Дата и время проверки
- Подтверждение по электронной почте
- Проверка веб-адреса
- Проверка номера телефона
- Проверка международного стандартного номера книги (ISBN)
- Проверка номера международного банковского счета (IBAN)
- Проверка номера кредитной карты
Каждая тема обрабатывается независимо, поэтому вы можете следовать тем, которые вас интересуют.
Окончательный результат предварительного просмотра
Вот как будет выглядеть наш валидатор:
Есть несколько полей с единственной целью демонстрации. В реальном сценарии вы редко будете иметь все эти поля в одной форме.
В этом уроке я расскажу только о части кодирования. Вы найдете графический интерфейс в исходных файлах. Для продолжения вам понадобится Flash CS3 +.
Чтобы лучше понять этот учебник, вы должны иметь базовые знания о регулярных выражениях и строковых функциях. Пожалуйста, проверьте этот ресурс о регулярных выражениях в ActionScript 3.0, если вам не нравится синтаксис.
Понимание файла .fla
Ну, это не очень сложный интерфейс. Если вы откроете файл Validator.fla в begin папке загрузки исходного кода, вы найдете два фрейма: один заблокирован, с именем ActionScript, а другой — с интерфейсом .
Уровень интерфейса в настоящее время пуст. Там мы добавим наши текстовые поля, используемые для ввода данных.
На слое ActionScript вы найдете этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
var validator:Validator = new Validator();
stage.addEventListener(FocusEvent.FOCUS_IN, register);
stage.addEventListener(FocusEvent.FOCUS_OUT, unregister);
function register(e:FocusEvent):void
{
e.target.addEventListener(Event.ENTER_FRAME, onFrameUpdate, false, 0, true);
}
function unregister(e:FocusEvent):void
{
e.target.removeEventListener(Event.ENTER_FRAME, onFrameUpdate);
}
function onFrameUpdate(e:Event):void
{
var input:String = e.target.text;
var valid:Boolean;
switch(e.target)
{
}
if(valid)
e.target.parent.validTick.gotoAndStop(‘valid’);
else e.target.parent.validTick.gotoAndStop(‘invalid’);
}
|
Первая строка представляет экземпляр нашего будущего класса Validator . Мы будем использовать отдельный файл AS для хранения этого класса, чтобы его можно было использовать в других проектах.
Мы добавляем слушателей событий на сцену для фокусных событий. Мы будем использовать эти события для проверки наших входных данных только тогда, когда текстовое поле имеет фокус, чтобы избежать ненужных вычислений.
Функция onFrameUpdate вызывается в каждом кадре, когда текстовое поле имеет фокус для проверки данных в нем.
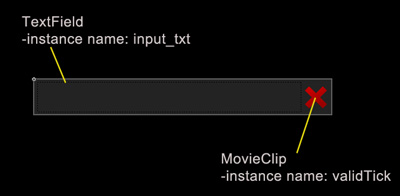
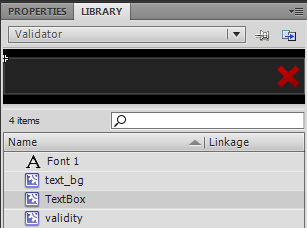
Мы добавим наш будущий код в оператор switch. Все остальное остается неизменным в этом уроке. В библиотеке вы найдете мувиклип с именем TextBox . Он имеет входной TextField с именем экземпляра input_txt и другой MovieClip с именем validTick с двумя кадрами, помеченными как «valid» и «invalid».

Теперь давайте перейдем к кодированию.
Шаг 1: Подготовка
Сначала создайте новый файл ActionScript и назовите его Validator.as
Вставьте или введите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
package
{
public class Validator
{
public function Validator()
{
trace(‘Validator created’);
}
}
}
|
Это будет основой нашего класса Validator. Мы добавим методы в этот класс для каждого выполняемого нами типа проверки. Поместите этот файл в ту же папку, что и файл Validator.fla.
Шаг 2: Структура календарной даты
Календарная дата является одной из наиболее часто используемых данных в Интернете. Структура варьируется от зоны к зоне. Мы рассмотрим два основных формата дат: версия для Великобритании и версия для США.
- Дата в Великобритании выражается как ДД-ММ-ГГГГ.
- Дата в США выражается как ММ-ДД-ГГГГ.
В обоих случаях DD обозначает день, MM обозначает месяц, а YYYY обозначает год. Также возможно использовать другой символ для разделителя, как слеш.
Если вам нужна дополнительная документация, вы можете узнать больше о календарных датах здесь .
Шаг 3: Проверка календарной даты
Код
Прежде всего нам нужно проверить, правильно ли указан формат даты. Вставьте или введите следующий код в наш класс Validator сразу после конструктора:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function checkDate(date:String):Boolean
{
var month:String = «(0?[1-9]|1[012])»;
var day:String = «(0?[1-9]|[12][0-9]|3[01])»;
var year:String = «([1-9][0-9]{3})»;
var separator:String = «([.\/ -]{1})»;
var usDate:RegExp = new RegExp(«^» + month + separator + day + «\\2» + year + «$»);
var ukDate:RegExp = new RegExp(«^» + day + separator + month + «\\2» + year + «$»);
return (usDate.test(date) || ukDate.test(date) ? true:false);
}
|
объяснение
Первая строка в функции представляет шаблон, используемый для проверки месяца:
|
1
|
var month:String = «(0?[1-9]|1[012])»;
|
Этот шаблон будет соответствовать числу от 1 до 12. Для чисел до 10 он будет проверять цифры с начальным нулем или без.
Вторая строка представляет дневную модель:
|
1
|
var day:String = «(0?[1-9]|[12][0-9]|3[01])»;
|
Это будет соответствовать число от 1 до 31. Как упоминалось ранее, для чисел до 10 он будет проверять на цифры с или без начального нуля.
Следующая строка представляет образец года:
|
1
|
var year:String = «([1-9][0-9]{3})»;
|
Это проверит числа между 1000 и 9999. Конечно, мы могли бы использовать шаблон для проверки на годы от 0 до более чем 9999, но для удобства мы проверим числа в течение этих девяти тысячелетий.
Переменный разделитель просто проверяет, используется ли один из этих четырех разделителей: дефис «-«, точка «.», Косая черта «/» и пробел «».
Две переменные usDate и ukDate представляют регулярные выражения, используемые для проверки даты. Они одинаковы, в основном с той лишь разницей, что порядок месяца и дня.
|
1
|
var usDate:RegExp = new RegExp(«^» + month + separator + day + «\\2» + year + «$»);
|
Это проверит, чтобы видеть, является ли действительный месяц в начале строки. После того, как он проверяет, используется ли действительный разделитель , он проверяет действительный день . Затем он использует обратную ссылку на вторую группу, используемую в выражении (разделитель), чтобы проверить, использовался ли второй разделитель. И, наконец, он проверяет действительный год в конце строки.
Выражение ukDate имеет тот же эффект. Разница лишь в том, что он проверит день в начале строки.
В последней строке мы тестируем строку, используя троичный оператор, чтобы определить, является ли она действительной датой в любом из двух форматов и возвращает true или false, в зависимости от случая. В реальном случае вы не будете проверять оба эти значения, так как это может вызвать путаницу, если DD меньше 13 (например, 01.06.2010).
Шаг 4: Реализация календарной даты
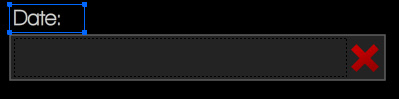
Откройте файл Validator.fla, предоставленный в исходных файлах. Выберите слой Interface и поместите экземпляр мувиклипа TextBox на сцену. Для этого просто перетащите его из библиотеки в любое место на сцене. Дайте ему имя экземпляра dateField .

Примечание. Если вы не видите панель библиотеки, вы можете открыть ее, выбрав « Окно»> «Библиотека» или нажав сочетание клавиш CTRL + L.
Используя Text Tool (горячая клавиша T), создайте статическое текстовое поле чуть выше ранее созданного экземпляра TextBox и напишите в нем «Date:».

Выберите слой ActionScript и откройте панель « Действия », нажав клавишу F9 или перейдя в « Окно»> «Действия» . Введите следующий код в операторе switch из функции onFrameUpdate в строке 22:
|
1
2
3
|
case dateField.input_txt:
valid = validator.checkDate(input);
break;
|
Это подтвердит ввод, используя экземпляр валидатора в качестве даты.
Протестируйте фильм, нажав клавиши CTRL + ENTER на клавиатуре или выбрав « Управление»> «Тестировать ролик» . Введите дату в текстовом поле в любом формате (Великобритания или США), используя тот же разделитель между месяцем, днем и годом. Если вы ввели правильное значение, должна появиться зеленая галочка.
Шаг 5: Структура адреса электронной почты
Адрес электронной почты представляет собой ссылку на ящик электронной почты, куда отправляются сообщения электронной почты. В спецификации RFC говорится, что адрес электронной почты может состоять из следующего:
- Прописные и строчные английские буквы (az, AZ)
- Цифры от 0 до 9
- Персонажи ! # $% & ‘* + — / =? ^ _ `{| } ~.
Скорее всего, вы не найдете поставщика электронной почты, который разрешает все эти символы в адресе электронной почты. Для проверки такого адреса электронной почты требуется длинное и очень сложное регулярное выражение. Многие компании (например, Yahoo !, MSN, Gmail) разрешают использовать только те адреса электронной почты, которые содержат буквенно-цифровые символы и дефис «-«, точка «.» и подчеркните «_», мы сделаем проверку, которая будет работать с такого рода адресами.
[ Под ред. На самом деле, адреса Gmail допускают знак +; мы оставляем вам задачу реализовать это;)]
Адрес электронной почты обычно формируется из «имени пользователя» (или «адреса»), знака «@» и домена (имя и расширение).
Если вы хотите узнать больше об адресах электронной почты, вы можете прочитать вики-страницу E-mail Address .
Шаг 6: Проверка адреса электронной почты
Код
Вставьте или введите следующий код в наш класс Validator сразу после метода checkDate :
|
01
02
03
04
05
06
07
08
09
10
|
public function checkEmailAddress(emailAddress:String):Boolean
{
var address:String = «([a-z0-9._-]+)»;
var domainName:String = «([a-z0-9.-]+)»;
var domainExt:String = «([az]{2,6})»;
var email:RegExp = new RegExp(«^» + address + «@» + domainName + «\\.» + domainExt + «$», «i»);
return email.test(emailAddress);
}
|
объяснение
Первая строка определяет шаблон, используемый для проверки фактического «адреса» или имени пользователя. Это проверяет, содержит ли оно только допустимые символы:
|
1
|
var address:String = «([a-z0-9._-]+)»;
|
Вторая определенная переменная представляет шаблон имени домена. Допустимое имя домена и имя субдомена содержит только буквенно-цифровые символы, точку «.» и дефис ‘-‘:
|
1
|
var domainName:String = «([a-z0-9.-]+)»;
|
Далее идет шаблон расширения домена, используемый для проверки, является ли расширение домена допустимым. Домен верхнего уровня (TLD) может содержать только символы от A до Z, без учета регистра с двумя или более символами (в нашем случае 6):
|
1
|
var domainExt:String = «([az]{2,6})»;
|
Чтобы сделать проверку еще более строгой, вы можете проверить, является ли TLD существующим:
|
1
|
var domainExt:String = «(com|net|org|info|tv|mobi|museum|gov|biz|tel|name|edu|asia|travel|pro)»;
|
Это всего лишь несколько общих TLD. Вы можете видеть, как это становится достаточно продолжительным, если вы добавляете все больше и больше TLD.
Переменная email представляет собой Регулярное выражение, используемое для проверки правильности адреса электронной почты. Это проверяет, существует ли действительное имя пользователя / адрес в начале адреса электронной почты, если у него есть знак «а» где-то посередине, после чего он проверяет правильное имя домена и расширение, разделенные точкой «». Символ:
|
1
|
var email:RegExp = new RegExp(«^» + address + «@» + domainName + «\\.» + domainExt + «$», «i»);
|
Обратите внимание, что мы не использовали заглавные буквы. Это связано с тем, что мы использовали модификатор i без учета регистра, так как обычно адреса электронной почты не чувствительны к регистру.
Шаг 7: Реализация адреса электронной почты
Примечание. Более подробные инструкции см. В шаге 4.
Откройте Validator.fla , создайте новый экземпляр фрагмента ролика TextBox и присвойте ему имя экземпляра emailField .
Создайте статическое текстовое поле поверх TextBox и напишите в нем «E-mail:»
Введите следующий код в строке 25:
|
1
2
3
|
case emailField.input_txt:
valid = validator.checkEmailAddress(input);
break;
|
Это проверит входные данные в emailField TextBox как адрес электронной почты, используя экземпляр средства проверки класса Validator .
Протестируйте фильм и введите адрес электронной почты в текстовое поле с надписью «E-mail».
Шаг 8: Структура веб-адреса
Каждый раз, когда вы просматриваете веб-страницы, вы, скорее всего, будете вводить веб-адрес (URL) в веб-браузере, чтобы перейти к нужному местоположению. Еще одно место, где вы можете использовать его, — это в форме комментария, где вас просят ввести свой веб-сайт (адрес) или при ручной подаче веб-сайтов в поисковую систему.
Веб-адрес состоит из следующего:
- Протокол или схема: http, https или ftp + «: //»
- Доменное имя: которое может содержать любой буквенно-цифровой символ, точка «.» и дефис «-«
- Расширение домена: состоит из буквенно-цифровых символов
Более подробную документацию о веб-адресах (URL) смотрите на этой странице.
Шаг 9: Проверка веб-адреса
Код
Вставьте или введите следующий код в наш класс Validator сразу после метода checkEmailAddress :
|
1
2
3
4
5
6
7
8
9
|
public function checkWebAddress(address:String):Boolean
{
var protocol:String = «(https?:\/\/|ftp:\/\/)?»;
var domainName:String = «([a-z0-9.-]{2,})»;
var domainExt:String = «([az]{2,6})»;
var web:RegExp = new RegExp(‘^’ + protocol + ‘?’ + domainName + «\.» + domainExt + ‘$’, «i»);
return web.test(address);
}
|
объяснение
Первая строка определяет шаблон, используемый для проверки протокола. Обычно это может быть необязательным (в зависимости от случая):
|
1
|
var protocol:String = «(https?:\/\/|ftp:\/\/)?»;
|
Вторая определенная переменная представляет шаблон имени домена. Допустимое имя домена и имя субдомена содержит только буквенно-цифровые символы, точка «.» и дефис «-«:
|
1
|
var domainName:String = «([a-z0-9.-]{2,})»;
|
Далее идет шаблон расширения домена, используемый для проверки, является ли расширение домена допустимым. Домен верхнего уровня (TLD) может содержать только символы от A до Z, без учета регистра с двумя или более символами (в нашем случае 6):
|
1
|
var domainExt:String = «([az]{2,6})»;
|
Чтобы сделать проверку еще более строгой, вы можете проверить, является ли TLD существующим:
|
1
|
var domainExt:String = «(com|net|org|info|tv|mobi|museum|gov|biz|tel|name|edu|asia|travel|pro)»;
|
Это всего лишь несколько общих TLD. Вы можете видеть, как это становится достаточно продолжительным, если вы добавляете все больше и больше TLD.
Веб- переменная представляет собой регулярное выражение, используемое для проверки правильности веб-адреса. Это проверяет, состоит ли указанный адрес из протокола (необязательно) и домена (домен должен состоять из имени домена и расширения домена, разделенных точкой «.»:
|
1
|
var web:RegExp = new RegExp(‘^’ + protocol + ‘?’ + domainName + «\.» + domainExt + ‘$’, «i»);
|
Как и в случае с адресом электронной почты, веб-адреса не чувствительны к регистру, поэтому мы используем модификатор «i» (без учета регистра).
Шаг 10: Реализация веб-адреса
Примечание. Более подробные инструкции см. В шаге 4.
Откройте Validator.fla , создайте новый экземпляр фрагмента ролика TextBox и присвойте ему имя экземпляра webAddressField .
Создайте статическое текстовое поле поверх TextBox и напишите в нем «Веб-адрес:».
Введите следующий код в строке 28:
|
1
2
3
|
case webAddressField.input_txt:
valid = validator.checkWebAddress(input);
break;
|
Это проверит входные данные в WebAddressField TextBox как веб-адрес, используя экземпляр средства проверки класса Validator .
Протестируйте фильм и введите веб-адрес в текстовое поле с надписью «Веб-адрес».
Шаг 11: Структура номера телефона
Наиболее распространенным местом для использования номера телефона в Интернете является контактная форма или SMS-приложения. Номер телефона состоит из следующих двух элементов:
- Код страны: число от 1 до 999, которому предшествует знак плюс «+» или двойные нули «00» (необязательно).
- Местный номер телефона: состоит только из цифр. Количество цифр зависит от оператора, страны и типа номера телефона.
Здесь вы найдете полный список кодов вызова стран, если вы хотите ограничить ввод своего телефонного номера только несколькими странами. Также вы можете проверить План нумерации, чтобы увидеть, как номера телефонов используются в разных сетях и странах.
Шаг 12: Проверка номера телефона
Код
Вставьте или введите следующий код в наш класс Validator сразу после метода checkWebAddress :
|
1
2
3
4
5
6
7
8
9
|
public function checkPhoneNumber(phoneNumber:String):Boolean
{
var countryCode:String = «((\\+|00)?([1-9]|[1-9][0-9]|[1-9][0-9]{2}))»;
var num:String = «([0-9]{3,10})»;
phoneNumber = phoneNumber.match(/[\+\d]/g).join(»);
var phone:RegExp = new RegExp(«^» + countryCode + num +»$»);
return phone.test(phoneNumber);
}
|
объяснение
Первая строка определяет шаблон, используемый для проверки кода страны. Как уже говорилось, это число от 1 до 999, которому предшествуют «+» или «00» (необязательно):
|
1
|
var protocol:String = «(https?:\/\/|ftp:\/\/)?»;
|
Вторая переменная представляет фактическое число. Мы сделаем это для проверки номера с 3-10 цифрами:
|
1
|
var num:String = «([0-9]{3,10})»;
|
В третьей строке мы убираем в нашем номере телефона любые лишние пробелы или разделители, оставляя только знак «+» и цифры:
|
1
|
phoneNumber = phoneNumber.match(/[\+\d]/g).join(»);
|
Регулярное выражение телефона — это выражение, используемое для проверки того, состоит ли номер телефона из кода страны и местного номера:
|
1
|
var phone:RegExp = new RegExp(«^» + countryCode + num +»$»);
|
Последняя строка возвращает результат тестирования шаблона по предоставленному номеру телефона. Достаточно просто, правда?
Шаг 13: Реализация номера телефона
Примечание. Более подробные инструкции см. В шаге 4.
Откройте Validator.fla , создайте новый экземпляр фрагмента ролика TextBox и присвойте ему имя экземпляра phoneNumberField .
Создайте статическое текстовое поле поверх TextBox и напишите в нем «Номер телефона:».
Введите следующий код в строке 31:
|
1
2
3
|
case phoneNumberField.input_txt:
valid = validator.checkPhoneNumber(input);
break;
|
Это проверит входные данные в phoneNumberField TextBox как номер телефона, используя экземпляр средства проверки класса Validator .
Протестируйте фильм и введите номер телефона в текстовое поле с надписью «Номер телефона».
Ну, это то, что вы должны иметь до сих пор:
И это код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
package
{
public class Validator
{
public function Validator()
{
trace(‘Validator created’);
}
public function checkDate(date:String):Boolean
{
var month:String = «(0?[1-9]|1[012])»;
var day:String = «(0?[1-9]|[12][0-9]|3[01])»;
var year:String = «([1-9][0-9]{3})»;
var separator:String = «([.\/ -]{1})»;
var usDate:RegExp = new RegExp(«^» + month + separator + day + «\\2» + year + «$»);
var ukDate:RegExp = new RegExp(«^» + day + separator + month + «\\2» + year + «$»);
return (usDate.test(date) || ukDate.test(date) ? true:false);
}
public function checkEmailAddress(emailAddress:String):Boolean
{
var address:String = «([a-z0-9._-]+)»;
var domainName:String = «([a-z0-9.-]+)»;
var domainExt:String = «(com|net|org|info|tv|mobi|museum|gov|biz|tel|name|edu|asia|travel|pro)»;
var email:RegExp = new RegExp(«^» + address + «@» + domainName + «\\.» + domainExt + «$», «i»);
return email.test(emailAddress);
}
public function checkWebAddress(address:String):Boolean
{
var protocol:String = «(https?:\/\/|ftp:\/\/)?»;
var domainName:String = «([a-z0-9.-]{2,})»;
var domainExt:String = «(com|net|org|info|tv|mobi|museum|gov|biz|tel|name|edu|asia|travel|pro)»;
var web:RegExp = new RegExp(‘^’ + protocol + ‘?’ + domainName + «\\.» + domainExt + ‘$’, «i»);
return web.test(address);
}
public function checkPhoneNumber(phoneNumber:String):Boolean
{
var countryCode:String = «((\\+|00)?([1-9]|[1-9][0-9]|[1-9][0-9]{2}))»;
var num:String = «([0-9]{3,10})»;
phoneNumber = phoneNumber.match(/[\+\d]/g).join(»);
var phone:RegExp = new RegExp(«^» + countryCode + num +»$»);
return phone.test(phoneNumber);
}
}
}
|
Сравните свои результаты с моими и убедитесь, что все там, где должно быть. Теперь … давайте двигаться дальше!
Шаг 14: Структура ISBN-10
Международный серийный номер книги, или сокращенно ISBN, — это международный идентификационный номер, присваиваемый книге. Номера ISBN уникальны и дают только один раз книге. До сих пор мы не могли проверить, действительно ли данные действительны, но номера ISBN имеют контрольную цифру, которую необходимо проверить с помощью алгоритма контрольной суммы.
Алгоритм контрольной суммы:
- Мы удаляем количество косых черт или пробелов и сохраняем последнюю цифру отдельно (это контрольная цифра).
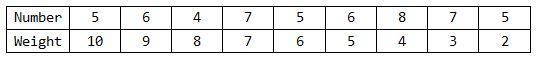
- Мы умножаем каждую цифру в 9-значном числе на его вес. Веса варьируются от 10 до 2, начиная с первой цифры числа.
- Суммируем полученные числа и извлекаем остаток для деления числа на 11.
- Если остаток равен 0, управляющий символ должен быть 0. Если остаток не равен 0, мы вычитаем его из 11, а если результат равен 10, управляющий символ должен быть «x», иначе управляющий символ должен совпадать с результатом.
Если вам нужны более подробные спецификации номеров ISBN, вы можете найти все о них здесь . Вики-страница содержит информацию о номерах ISBN-10 и ISBN-13.
Шаг 15: Проверка ISBN-10
Код
Вставьте или введите следующий код в наш класс Validator сразу после метода checkPhoneNumber :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
public function validateISBN10(isbn10:String):Boolean
{
isbn10 = isbn10.replace(/[ -]/g, »);
if (isbn10.length != 10)
{
return false;
}else
{
var valid:Boolean;
var weights:Array = [10, 9, 8, 7, 6, 5, 4, 3, 2];
var digits:Array = isbn10.split(»);
var control:String = digits.pop();
var result:uint = 0;
for (var i:uint = 0; i < 9; i++)
{
digits[i] = digits[i] * weights[i];
result += digits[i];
}
result = (result%11==0)?0:(11 — result % 11);
switch(result)
{
case 10:
valid = (control.toLowerCase() == ‘x’);
break;
default:
valid = control == String(result);
break;
}
return valid;
}
}
|
объяснение
Первые строки в нашем методе убирают количество любых пробелов и дефисов. Затем он проверяет правильность длины. Номер ISBN-10 должен иметь 9 цифр + управляющий символ:
|
1
2
3
4
5
6
|
isbn10 = isbn10.replace(/[ -]/g, »);
if (isbn10.length != 10)
{
return false;
}
|
В другом случае переменная valid хранит достоверность числа, а вес — это массив с весами цифр:
|
1
2
|
var valid:Boolean;
var weights:Array = [10, 9, 8, 7, 6, 5, 4, 3, 2];
|
В массиве цифр мы сохраняем цифры числа и извлекаем последний символ, который является управляющим символом, и сохраняем его в переменной управления . В переменной result будет храниться результат контрольной суммы:
|
1
2
3
|
var digits:Array = isbn10.split(»);
var control:String = digits.pop();
var result:uint = 0;
|
Теперь, когда у нас есть каждая цифра в числе, мы должны умножить ее на вес. Мы можем сделать это с помощью цикла for, в котором мы умножаем каждый элемент (цифру) в массиве цифр на соответствующий ему вес и сохраняем сумму этих умножений:
|
1
2
3
4
5
|
for (var i:uint = 0; i < 9; i++)
{
digits[i] = digits[i] * weights[i];
result += digits[i];
}
|
В следующей строке кода мы проверяем остаток суммы по 11:
|
1
|
result = (result%11==0)?0:(11 — result % 11);
|
Это можно было сделать с помощью оператора if, но я использовал тернарный оператор, который является сокращенным методом. Тернарный оператор работает как переменная = условие? значение1: значение2; , Если условие истинно, значение1 будет передано переменной, иначе оно получит значение2.
Затем мы проверяем результат с помощью оператора switch и присваиваем значение допустимой переменной. Если это 10, тогда управляющий символ должен быть «x», иначе результат должен соответствовать соответствующей цифре:
|
1
2
3
4
5
6
7
8
9
|
switch(result)
{
case 10:
valid = (control.toLowerCase() == ‘x’);
break;
default:
valid = control == String(result);
break;
}
|
И, наконец, мы возвращаем результат теста.
Шаг 16: Внедрение ISBN-10
Примечание. Более подробные инструкции см. В шаге 4.
Откройте Validator.fla , создайте новый экземпляр фрагмента ролика TextBox и присвойте ему имя экземпляра ISBNField .
Создайте статическое текстовое поле поверх TextBox и напишите в нем «ISBN номер:».
Введите следующий код в строке 34:
|
1
2
3
|
case ISBNField.input_txt:
valid = validator.validateISBN10(input);
break;
|
Это проверит входные данные в ISBNField TextBox как ISBN-10, используя экземпляр валидатора класса Validator .
Протестируйте фильм и введите номер ISBN-10 в текстовое поле, помеченное «ISBN номер».
Помните, что подтверждение номера ISBN-10 не обязательно означает, что он существует или принадлежит какой-либо книге.
Шаг 17: Структура ISBN-13
«Что? Еще один номер ISBN?» Вы могли бы сказать. Ну, на самом деле предыдущий числовой формат — это старый стандарт. Этот новый стандарт ISBN-13 был введен в 2005 году, и до 01.01.2007 оба формата использовались для книг. Формат ISBN-13 имеет 12 цифр, а тринадцатая цифра является контрольной цифрой.
Алгоритм контрольной суммы:
- Удаляем количество пробелов и дефисов.
- Мы умножаем каждую цифру на соответствующий ей вес. Веса равны 1 и 3 и распределяются следующим образом:
- Суммируем полученные числа и извлекаем остаток для деления числа на 10.
- Если остаток равен 0, управляющий символ должен быть 0. Если остаток не равен 0, мы вычитаем его из 10, и результат должен соответствовать управляющему символу.
Шаг 18: Проверка ISBN-13
Код
Вставьте или введите следующий код в наш класс Validator сразу после метода validateISBN10 :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
public function validateISBN13(isbn13:String):Boolean
{
var digits:Array = isbn13.match(/\d/g);
var control:uint = digits.pop();
var result:uint;
var weight:uint;
if (digits.length != 12)
{
return false;
}else {
for (var i:uint = 0; i < 12; i++)
{
weight = (i % 2 == 0)?1:3;
digits[i] = digits[i] * weight;
result += digits[i];
}
result = (result % 10 == 0)?0:(10 — result % 10);
return (result == control);
}
}
|
объяснение
Массив цифр содержит цифры номера. Мы делаем это, извлекая цифры из нашего номера, используя метод match класса String. После этого мы сохраняем контрольную цифру в управляющей переменной, извлекая последний элемент из массива цифр:
|
1
2
|
var digits:Array = isbn13.match(/\d/g);
var control:uint = digits.pop();
|
Переменная веса будет содержать текущий вес цифры, а переменная результата будет содержать результат контрольной суммы:
|
1
2
|
var weight:uint;
var result:uint;
|
Мы используем оператор in-else, чтобы увидеть, есть ли в массиве цифр правильное количество цифр, исключая контрольную цифру.
В цикле for мы перебираем массив цифр и умножаем каждую цифру на ее вес (1 и 3 чередуя их каждую цифру) и сохраняем сумму в переменной результата . Если положение цифры в массиве является четным числом, вес равен 1, а вес равен 3. Мы делаем это, проверяя остаток от деления i на 2:
|
1
2
3
|
weight = (i % 2 == 0)?1:3;
digits[i] = digits[i] * weight;
result += digits[i];
|
Наконец, мы делим деление на 10 от суммы. Если это 0, результат равен 0, иначе мы вычтем остаток из 10:
|
1
2
|
result = (result % 10 == 0)?0:(10 — result % 10);
return (result == control);
|
Если результирующая цифра совпадает с контрольной цифрой, номер действителен.
Шаг 19: Внедрение ISBN-13
Откройте Validator.fla и измените код в строках с 34 по 36 следующим образом:
|
1
2
3
|
case ISBNField.input_txt:
valid = validator.validateISBN10(input)||validator.validateISBN13(input);
break;
|
Это проверит номер как ISBN-10, так и ISBN-13.
Протестируйте фильм и введите номер ISBN в текстовое поле, помеченное «ISBN номер». То же самое относится к этому типу номера, как и в случае ISBN-10. Если число допустимо, это не обязательно означает, что оно также существует.
Шаг 20: Структура IBAN
Международный номер банковского счета или IBAN для краткости является международным стандартом нумерации банковских счетов. Это состоит из следующего:
- Два буквенных символа (заглавные буквы), обозначающие страну
- Номер чека, состоящий из двух цифр в диапазоне от 00 до 99
- Четыре буквенных символа (заглавные буквы), обозначающие банк, выдавший номер
- Номер счета различной длины в зависимости от страны и банка
Алгоритм валидации:
- Мы убираем количество пробелов.
- Первые четыре символа номера (символы страны и контрольные цифры) перемещаются в конец номера.
- Мы конвертируем все буквенные символы в цифры следующим образом:
А = 10, В = 11, С = 12, …, Z = 35. - Мы вычисляем остаток от деления на 97.
Номер действителен, только если остаток равен 1.
Проверьте эту страницу для полной документации по международным номерам банковских счетов.
Шаг 21: Проверка IBAN
Код
Вставьте или введите следующий код в наш класс Validator сразу после метода validateISBN13 :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public function validateIBAN(iban:String):Boolean
{
var nums:Object = { A:10, B:11, C:12, D:13, E:14,
F:15, G:16, H:17, I:18, J:19,
K:20, L:21, M:22, N:23, O:24,
P:25, Q:26, R:27, S:28, T:29,
U:30, V:31, W:32, X:33, Y:34, Z:35 };
var chars:Array = iban.split(»);
for (var i:int = 0; i < 4; i++)
{
chars.push(chars.shift());
}
var exp:RegExp = /[az]/i;
for (var j:int = 0; j < chars.length; j++)
{
chars[j] = exp.test(chars[j]) ?
}
iban = chars.join(»);
return modulus(iban, 97) == 1;
}
|
объяснение
Объект nums содержит соответствующее число для каждого символа:
|
1
2
3
4
5
|
var nums:Object = { A:10, B:11, C:12, D:13, E:14,
F:15, G:16, H:17, I:18, J:19,
K:20, L:21, M:22, N:23, O:24,
P:25, Q:26, R:27, S:28, T:29,
U:30, V:31, W:32, X:33, Y:34, Z:35 };
|
Массив chars содержит символы в числе:
|
1
|
var chars:Array = iban.split(»);
|
С помощью первого цикла for мы перемещаем первые четыре символа назад, удаляя их из начала массива и помещая их в конец:
|
1
2
3
4
|
for (var i:int = 0; i < 4; i++)
{
chars.push(chars.shift());
}
|
Регулярное выражение exp — это простой шаблон для буквенных символов, используемый для проверки каждого элемента в массиве chars :
|
1
|
var exp:RegExp = /[az]/i;
|
Во втором цикле for мы проверяем каждый символ в массиве chars, чтобы убедиться, что это буква, и изменим его на соответствующий номер, используя объект nums :
|
1
2
3
4
|
for (var j:int = 0; j < chars.length; j++)
{
chars[j] = exp.test(chars[j]) ?
}
|
После преобразования каждой буквы в число мы преобразовываем массив в строку и присваиваем его переменной iban :
|
1
|
iban = chars.join(»);
|
Наконец, мы возвращаемся, если остаток от деления на 97 числа равен 1 или нет.
|
1
|
return modulus(iban, 97) == 1;
|
Вы можете удивиться, почему я использовал пользовательскую функцию вместо оператора «%». Ну … если подумать, число имеет 20+ цифр (очень большое), и нормальный оператор модуля не будет работать должным образом. Поэтому нам нужно определить способ вычисления модуля для больших чисел.
Функция модуля
Для расчета модуля больших чисел я использовал реализацию метода «разделяй и властвуй». Для краткости этот метод вычитает часть большого числа и создает модуль этой части, после чего добавляет результат к оставшейся части большого числа. Для более подробного представления этого метода см. Эту ссылку .
Вставьте или введите следующий код в наш класс Validator сразу после метода validateISBN :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
public function modulus(largeNumber:String, mod:uint):Number
{
var tmp:String = largeNumber.substr(0, 10);
var number:String = largeNumber.substr(tmp.length);
var result:String;
do {
result = String(Number(tmp) % mod);
number = result + number;
tmp = number.substr(0, 10);
number = number.substr(tmp.length);
} while (number.length > 0);
return Number(tmp) % mod;
}
|
Переменная tmp хранит часть большого числа, вычитая из нее 10 символов:
|
1
|
var tmp:String = largeNumber.substr(0, 10);
|
Переменная number представляет большое число, которое обрезается по длине строки tmp :
|
1
|
var number:String = largeNumber.substr(tmp.length);
|
Переменная результата , очевидно, будет содержать результат деления. В цикле do-while мы вычисляем остаток от деления числа tmp на целое число мода (делитель) и присваиваем значение результату:
|
1
|
result = String(Number(tmp) % mod);
|
Мы добавляем результат в начало большого числа и повторяем предыдущие три шага, пока длина числа больше 0:
|
1
2
3
|
number = result + number;
tmp = number.substr(0, 10);
number = number.substr(tmp.length);
|
И, наконец, мы возвращаем результат модуля.
Шаг 22: Внедрение IBAN
Примечание. Более подробные инструкции см. В шаге 4.
Откройте Validator.fla , создайте новый экземпляр фрагмента ролика TextBox и присвойте ему имя экземпляра IBANField .
Создайте статическое текстовое поле поверх TextBox и напишите в нем «IBAN номер:».
Введите следующий код в строке 37:
|
1
2
3
|
case IBANField.input_txt:
valid = validator.validateIBAN(input);
break;
|
Это проверит входные данные в IBANField TextBox как IBAN, используя экземпляр валидатора класса Validator .
Протестируйте фильм и введите номер IBAN в текстовое поле с надписью «Номер IBAN».
Шаг 23: Структура номера карты
На лицевой стороне каждой кредитной или дебетовой карты вы найдете номер, длина которого варьируется. Этот номер обычно используется для онлайн-платежей с помощью кредитной карты. Как я уже сказал, число варьируется по длине и формату в зависимости от компании, которой оно принадлежит. Но все они имеют одну общую черту: они должны пройти алгоритм контрольной суммы. Номера кредитных карт проверяются с использованием алгоритма Luhn (mod 10).
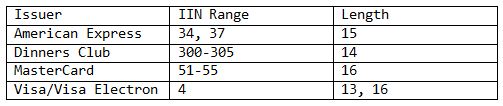
Прежде чем мы углубимся в фактическую проверку, мы должны проверить, принадлежит ли номер какой-либо действительной компании. Мы проверим наличие трех основных эмитентов карт: American Express, Dinners Club, MasterCard и Visa. В следующей таблице приведены номера деталей для каждой компании:

Диапазон IIN — это номер, с которого начинается номер карты.
Алгоритм Луна
- Мы удваиваем каждую вторую цифру числа, начиная с первой цифры, если число имеет четное число цифр, или начиная со второй цифры в противном случае.
- Мы суммируем цифры продукта вместе с недвоенными цифрами.
- Мы проверяем, если общая сумма по модулю 10 равна 0 (или число заканчивается на 0), число является действительным.
Для получения дополнительной информации см. Вики- номер банковской карты и алгоритм Луна.
Шаг 24: Проверка номера карты
Код
Вставьте или введите следующий код в наш класс Validator сразу после метода validateIBAN :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
public function validateCardNumber(ccNumber:String):Boolean
{
var americanExpress:RegExp = /^(34|37) ([0-9]{13})$/x;
var dinnersClub:RegExp = /^(30[0-5]) ([0-9]{13})$/x; var masterCard:RegExp = /^(5[1-5]) ([0-9]{14})$/x; var visa:RegExp = /^4 ([0-9]{12} | [0-9]{15})$/x; var valid:Boolean; ccNumber = ccNumber.match(/\d/g).join(''); if (americanExpress.test(ccNumber) || dinnersClub.test(ccNumber) || masterCard.test(ccNumber) || visa.test(ccNumber)) valid = true; return valid && luhnChecksum(ccNumber);}
|
объяснение
AmericanExpress регулярное выражение определяет шаблон , используемый для проверки номеров карт American Express. Это проверит числа, начинающиеся с 34 или 37, и имеет еще 13 цифр:
|
1
|
var americanExpress:RegExp = /^(34|37) ([0-9]{13})$/x; |
DinnersClub регулярное выражение определяет шаблон , используемый для проверки номеров карт Ужины клуба. Этот шаблон проверяет, начинается ли номер кредитной карты с номера в диапазоне от 300 до 305 и имеет еще 13 цифр:
|
1
|
var dinnersClub:RegExp = /^(30[0-5]) ([0-9]{13})$/x; |
MASTERCARD регулярное выражение определяет тупо для номеров карт MasterCard. Этот шаблон будет проверять, начинается ли номер кредитной карты с номера от 51 до 55 и заканчивается еще 14 цифрами:
|
1
|
var masterCard:RegExp = /^(5[1-5]) ([0-9]{14})$/x; |
Виза регулярное выражение определяет образец для номеров карт Visa / Visa Electron. Это проверит, начинается ли номер предоставленной карты с 4 и заканчивается 12 или 15 цифрами режима:
|
1
|
var visa:RegExp = /^4 ([0-9]{12} | [0-9]{15})$/x; |
Мы используем расширенный модификатор («x») в каждом выражении, поэтому пробельные символы будут игнорироваться. Это используется только для облегчения чтения выражения.
Булева переменная valid будет содержать статус достоверности номера карты.
В шестой строке мы извлекаем цифры из нашего номера (номер обычно пишется с дефисами или пробелами для удобства чтения):
|
1
|
ccNumber = ccNumber.match(/\d/g).join(''); |
В операторе if мы проверяем, совпадает ли число с любым из четырех шаблонов, определенных ранее:
|
1
2
3
|
if (americanExpress.test(ccNumber) || dinnersClub.test(ccNumber) || masterCard.test(ccNumber) || visa.test(ccNumber)) valid = true; |
В последней строке мы возвращаем true, если число действительно и проходит контрольную сумму Luhn.
Алгоритм Луна
Введите или вставьте следующий код после метода validateCardNumber в нашем классе Validator :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
public function luhnChecksum(number:String):Boolean{
var digits:Array = number.split(''); var start:uint = (number.length % 2 == 0) ? 0:1; var sum:int; while (start < digits.length) {
digits[start] = uint(digits[start]) * 2; start += 2; }
digits = digits.join('').split(''); for (var i:uint = 0; i < digits.length; i++) {
sum += uint(digits[i]); }
return (sum % 10 == 0);}
|
Цифры переменная содержит цифры номера. Начали переменный используются для определения из какой цифры начать удвоение (это представлено с помощью индекса в массиве цифр). Сумма переменная содержит общую сумму. Мы используем цикл while для удвоения каждой второй цифры в массиве. Мы также добавляем 2 в переменную start, чтобы пропустить каждую вторую цифру в массиве:
|
1
2
3
4
5
|
while (start < digits.length){
digits[start] = uint(digits[start]) * 2; start += 2;}
|
На следующей строке мы преобразуем массив цифр в строку и снова разбиваем его на массив. Мы делаем это потому, что если удвоенные числа больше 9, мы должны суммировать цифры (например, для 12 мы делаем 1 + 2):
|
1
|
digits = digits.join('').split(''); |
В цикле for мы просто суммируем все цифры:
|
1
2
3
4
|
for (var i:uint = 0; i < digits.length; i++){
sum += uint(digits[i]);}
|
И, наконец, мы проверяем, равен ли остаток 0, и возвращаем true или false в противном случае:
|
1
|
return (sum % 10 == 0); |
Шаг 25: Внедрение номера карты
Примечание. Для получения более подробных инструкций см. Шаг 4.
Откройте Validator.fla , создайте новый экземпляр фрагмента ролика TextBox и присвойте ему имя экземпляра cardNumberField .
Создайте статическое текстовое поле поверх TextBox и напишите в нем «Номер карты:».
Введите следующий код в строке 40:
|
1
2
3
|
case cardNumberField.input_txt: valid = validator.validateCreditCardNumber(input); break;
|
Это будет проверять входные данные в cardNumberField TextBox в качестве номера карты с помощью валидатора экземпляра Validator класса.
Протестируйте фильм и введите номер карты в текстовое поле с надписью «Номер карты».
Финальный код
Вот как выглядит наш последний класс:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
+015
016
+017
018
019
020
021
022
023
024
025
026
027
028
029
+030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
+055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
|
package
{
public class Validator {
public function Validator()
{
trace('Validator created'); }
/**
* Validates a date in these two formats: *
* DD MM YYYY * MM DD YYYY *
* The valid separators are dash "-", dot ".", front slash "/" and space " ". *
* @param date The date to be validated. * @return Returns true if the date is valid or false otherwise. */
public function checkDate(date:String):Boolean {
var month:String = "(0?[1-9]|1[012])"; var day:String = "(0?[1-9]|[12][0-9]|3[01])"; var year:String = "([1-9][0-9]{3})"; var separator:String = "([.\/ -]{1})"; var usDate:RegExp = new RegExp("^" + month + separator + day + "\\2" + year + "$"); var ukDate:RegExp = new RegExp("^" + day + separator + month + "\\2" + year + "$"); return (usDate.test(date) || ukDate.test(date) ? true:false); }
/**
* Validates an email address. The address should have the following * format: *
* [user]@[domain].[domain_extension] *
* @param emailAddress * @return Returns true if the address is valid or false otherwise. */
public function checkEmailAddress(emailAddress:String):Boolean {
var address:String = "([a-z0-9._-]+)"; var domainName:String = "([a-z0-9.-]+)"; var domainExt:String = "(com|net|org|info|tv|mobi|museum|gov|biz|tel|name|edu|asia|travel|pro)"; var email:RegExp = new RegExp("^" + address + "@" + domainName + "\\." + domainExt + "$", "i"); return email.test(emailAddress); }
/**
* Validates a web address. The address should have the following * format: *
* [protocol://(optional)][domain].[domain_extension] *
* @param address The web address to be checked. * @return Returns true if the address is valid or false otherwise. */
public function checkWebAddress(address:String):Boolean {
var protocol:String = "(https?:\/\/|ftp:\/\/)?"; var domainName:String = "([a-z0-9.-]{2,})"; var domainExt:String = "(com|net|org|info|tv|mobi|museum|gov|biz|tel|name|edu|asia|travel|pro)"; var web:RegExp = new RegExp('^' + protocol + '?' + domainName + "\." + domainExt + '$', "i"); return web.test(address); }
/**
* Validates a phone number. The phone number should have the following * format: *
* [countryCode(optional)][XXX][YYY][ZZZZ] *
* Separators between X's, Y's and Z's are optional. * Valid separators are dash "-", dot "." and space " ". *
* @param phoneNumber The phone number to be checked. * @return Returns true if the number is valid or false otherwise. */
public function checkPhoneNumber(phoneNumber:String):Boolean {
var countryCode:String = "((\\+|00)?([1-9]|[1-9][0-9]|[1-9][0-9]{2}))"; var num:String = "([0-9]{3,10})"; phoneNumber = phoneNumber.match(/[\+\d]/g).join(''); var phone:RegExp = new RegExp("^" + countryCode + num +"$"); return phone.test(phoneNumber); }
/**
* Checks if an ISBN-10 number passes the checksum. *
* @param isbn10 The ISBN-10 number to be validated. * @return Returns true if the number is valid or false otherwise. */
public function validateISBN10(isbn10:String):Boolean {
isbn10 = isbn10.replace(/[ -]/g, ''); if (isbn10.length != 10) {
return false;
}else
{
var valid:Boolean; var weights:Array = [10, 9, 8, 7, 6, 5, 4, 3, 2]; var digits:Array = isbn10.split(''); var control:String = digits.pop(); var result:uint = 0; for (var i:uint = 0; i < 9; i++) {
digits[i] = digits[i] * weights[i]; result += digits[i]; }
result = (result%11==0)?0🙁11 - result % 11); switch(result) {
case 10: valid = (control.toLowerCase() == 'x'); break;
default:
valid = control == String(result); break;
}
return valid; }
}
/**
* Checks the format of an ISBN-13 number and validates it. *
* @param isbn13 The ISBN-13 number to be validated. * @return Returns true if the number is valid or false otherwise. */
public function validateISBN13(isbn13:String):Boolean {
var digits:Array = isbn13.match(/\d/g); var control:uint = digits.pop(); var result:uint; var weight:uint; if (digits.length != 12) {
return false;
}else {
for (var i:uint = 0; i < 12; i++) {
weight = (i % 2 == 0)?1:3; digits[i] = digits[i] * weight; result += digits[i]; }
result = (result % 10 == 0)?0🙁10 - result % 10); return (result == control); }
}
/**
* Validates an IBAN number. *
* @param iban The IBAN number to be validated. * @return Returns true if the number is valid or false otherwise. */
public function validateIBAN(iban:String):Boolean {
var nums:Object = { A:10, B:11, C:12, D:13, E:14, F:15, G:16, H:17, I:18, J:19, K:20, L:21, M:22, N:23, O:24, P:25, Q:26, R:27, S:28, T:29, U:30, V:31, W:32, X:33, Y:34, Z:35 }; var chars:Array = iban.split(''); for (var i:int = 0; i < 4; i++) {
chars.push(chars.shift()); }
var exp:RegExp = /[az]/i; for (var j:int = 0; j < chars.length; j++) {
chars[j] = exp.test(chars[j]) ? nums[chars[j].toUpperCase()] : chars[j]; }
iban = chars.join(''); return modulus(iban, 97) == 1; }
/**
* Checks if the provided Credit Card number is a correct one for each * of these providers: American Express, Dinners Club, MasterCard and Visa. *
* @param ccNumber The credit number to be validated. * @return Returns true if the number is valid or false otherwise */
public function validateCardNumber(ccNumber:String):Boolean {
var americanExpress:RegExp = /^(34|37) ([0-9]{13})$/x; var dinnersClub:RegExp = /^(30[0-5]) ([0-9]{13})$/x; var masterCard:RegExp = /^(5[1-5]) ([0-9]{14})$/x; var visa:RegExp = /^4 ([0-9]{12} | [0-9]{15})$/x; var valid:Boolean; ccNumber = ccNumber.match(/\d/g).join(''); if (americanExpress.test(ccNumber) || dinnersClub.test(ccNumber) || masterCard.test(ccNumber) || visa.test(ccNumber)) valid = true; return valid && luhnChecksum(ccNumber); }
/**
* Returns the modulus of a very large number. *
* @param largeNumber The divided number. * @param mod The dividing number. *
* @return Returns the remainder. */
public function modulus(largeNumber:String, mod:uint):Number {
var tmp:String = largeNumber.substr(0, 10); var number:String = largeNumber.substr(tmp.length); var result:String; do {
result = String(Number(tmp) % mod); number = result + number; tmp = number.substr(0, 10); number = number.substr(tmp.length); } while (number.length > 0); return Number(tmp) % mod; }
/**
* Makes a Luhn mod 10 checksum for a specified number. *
* @param number The number to be checked. * @return Returns true if the number passes the checksum or false otherwise. */
public function luhnChecksum(number:String):Boolean {
var digits:Array = number.split(''); var start:uint = (number.length % 2 == 0) ? 0:1; var sum:int; while (start < digits.length) {
digits[start] = uint(digits[start]) * 2; start += 2; }
digits = digits.join('').split(''); for (var i:uint = 0; i < digits.length; i++) {
sum += uint(digits[i]); }
return (sum % 10 == 0); }
}
}
|
Я добавил комментарии к окончательному результату, чтобы вы помнили, как работает каждый метод и как должно выглядеть проверенное значение.
Вы можете использовать этот класс в любом из ваших проектов AS3.
Вывод
Помните, что даже если вы проверили свои данные, это может быть нереально (как в случае с ISBN, адресами электронной почты, IBAN и т. Д.), Так как многие из них могут быть сгенерированы или случайны. Но проверка данных перед их регистрацией в базе данных, отправкой электронных писем или отправкой на платежный сервер может привести к опечаткам и поможет пользователю выбрать правильный путь.
Я надеюсь, что этот учебник о различных проверках в ActionScript помог вам понять основы проверки входных данных. Затем вы можете попытаться изменить эти методы и сделать их более строгими или более конкретными для ваших нужд. Также вы можете попробовать сделать свои собственные методы проверки для любых других данных.
Спасибо за чтение моего урока и оставьте свой отзыв об этом!