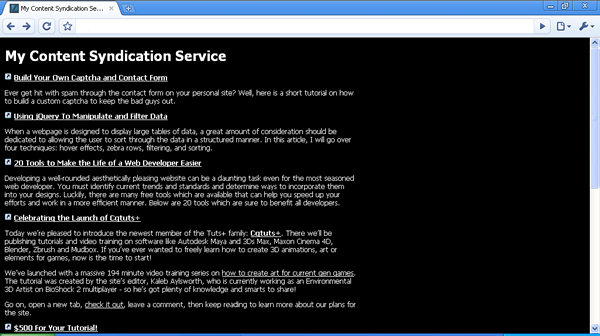
Многие веб-сайты предлагают синдикационные форматы, такие как службы на основе RSS, JSON или XML, чтобы упростить доставку контента. Но что происходит, когда веб-сайт не предлагает одну из этих услуг? Как вы синдицируете контент с сайта, который не предлагает новостную ленту? Это то, что я решил решить.
Недавно я получил проект от клиента с кратким описанием и краткой информацией о веб-сайте и целях, которые они хотят достичь. Наряду с этим кратким изложением были заметки, указывающие, что они являются риэлторской компанией и регулярно размещают недвижимость на хорошо известном веб-сайте по недвижимости, и хотели бы иметь возможность синдицировать свой контент с этого внешнего сайта на свой собственный веб-сайт без необходимости обновления обоих сайтов. Подвох: этот хорошо известный сайт по недвижимости не предлагал разработчикам сервис синдикации или API для доступа к своим спискам.

Использование нагрузки JQuery ()

Поискав в интернете, я обнаружил, что большинство решений этой проблемы были не элегантными, и большую часть времени они были специфичными для браузера или неэффективными. Я решил написать свое собственное решение, используя популярную библиотеку javascript JQuery.
Для доступа к информации с другого веб-сайта мне нужно было использовать функции AJAX библиотеки JQuery.
|
1
2
3
4
5
6
|
<script src=»http://code.jquery.com/jquery-latest.js»></script>
<script type=»text/javascript»>
$(«document»).ready(function() {
$(«#content»).load(«http://net.tutsplus.com/”);
});
</script>
|
Если вы знакомы с JQuery, вышесказанное не должно быть слишком сложным для понимания. Мы используем функцию загрузки AJAX для загрузки содержимого веб-страницы в элемент с id #content. Решение казалось слишком простым, но, как вы скоро поймете, проблема в том, что код будет работать только в Internet Explorer 6 или 7. Причина этого вскоре стала очевидной — все другие браузеры блокируют загрузку веб-сайтов из альтернативных доменов. из-за локальных настроек безопасности. Это означало, что мы можем загружать только относительные страницы, а не абсолютные URL.
Серверное решение

Я посмотрел в Интернете, чтобы найти решение этой проблемы, и, к моему ужасу, у большинства людей сложилось впечатление, что невозможно обойти локальные настройки безопасности большинства браузеров, или это слишком усложняет задачу, поэтому ее не стоит делать. Это когда я обнаружил библиотеку cURL.
cURL весьма полезен тем, что позволяет общаться с другими серверами, используя URL-адреса и стандартные веб-протоколы, такие как HTTP, HTTPS или SSL. Используя cURL, я смог обойти проблему локальной безопасности, загрузив весь веб-сайт на локальный URL-адрес сервера.
|
1
2
3
4
5
|
<?php
$ch = curl_int(“http://net.tutsplus.com”);
$html = curl_exec($ch);
print “$html”;
?>
|
Этот код инициирует объект cURL с внешнего URL-адреса — преимущество заключается в том, что URL-адрес загружается на сервер, а не на клиент. Настройки безопасности сервера в среде PHP гораздо более гибкие, чем локальные настройки безопасности большинства современных браузеров. После запуска объекта cURL мы просто печатаем все содержимое URL. Если мы теперь сохраним этот документ как ‘curl.php’ на нашем веб-сервере, у нас теперь будет локальный файл, который будет загружать все содержимое веб-сайта нашего внешнего URL-адреса.
Давайте вернемся к нашему исходному коду и добавим наши модификации:
|
1
2
3
4
5
6
|
<script src=»http://code.jquery.com/jquery-latest.js»></script>
<script type=»text/javascript»>
$(«document»).ready(function() {
$(«#content»).load(«curl.php”);
});
</script>
|
Наш скрипт теперь поддерживает все браузеры и не использует никаких неортодоксальных локальных хаков безопасности.
Зачем использовать JQuery?

Теперь вы можете задаться вопросом, каковы преимущества работы с этим документом в JQuery по сравнению с простым манипулированием нашим документом с помощью PHP? Основной причиной моего выбора в использовании JQuery является возможность использовать его селекторы в стиле CSS, чтобы выбрать, какой контент на нашей странице мы хотим синдицировать, например:
|
1
2
3
4
5
6
|
<script src=»http://code.jquery.com/jquery-latest.js»></script>
<script type=»text/javascript»>
$(«document»).ready(function() {
$(«#content»).load(«curl.php #content”);
});
</script>
|
Вместо загрузки всего документа мы теперь просто загружаем содержимое элемента с id #content. О преимуществах этого мы узнаем позже в этой статье.
Изображения и Якоря
Немного поиграв с этим, вы можете заметить следующую большую проблему. Хотя нам удалось синдицировать контент внешних сайтов, все относительные ссылки и изображения больше не работают. Еще одна причина для работы в JQuery . Используя JQuery функцию each (), мы можем создать цикл, который проходит через все элементы <a> и <img>, захватывая текущий атрибут HREF или SRC и добавляя к нему внешний домен.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<script type=»text/javascript»>
var domain = «http://www.google.com»;
$(document).ready(function(){
$(«a»).each(function (i) {
var href = $(this).attr(‘href’);
var new_href = domain + href;
$(this).attr(‘href’,new_href);
});<br />
$(«img»).each(function (i) {
var src = $(this).attr(‘src’);
var new_src = domain + src;
$(this).attr(‘src’,new_src);
});
});
</script>
|
Сначала мы выбираем все элементы <a> и перебираем их, извлекая атрибут href, а затем добавляя к нему выбранный нами домен. Мы могли бы также, если мы хотим добавить атрибут, чтобы открыть все ссылки в новых окнах и т. Д. Во-вторых, мы выбираем все элементы <img> и снова циклически перебираем их, извлекая атрибут src и т. Д.
Теперь проблема, с которой мы сталкиваемся, заключается в том, где мы интегрируем наш новый код в существующий код? Первоначально я столкнулся с проблемой, где бы вы ни находились, внешняя разметка загружалась недостаточно быстро, чтобы наш код мог изменить домен, чтобы он вступил в силу после факта. Решение включает в себя объединение двух в довольно элегантное решение JQuery.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
$(«document»).ready(function() {
$(«#content»).load(«curl.php #content»,{},function(){
$(«a»).each(function (i) {
var href = $(this).attr(‘href’);
var new_href = domain + href;
$(this).attr(‘href’,new_href);
});<br />
$(«img»).each(function (i) {
var src = $(this).attr(‘src’);
var new_src = domain + src;
$(this).attr(‘src’,new_src);
});
});
});
|
Функция загрузки имеет еще два свойства, одно из которых — переменные, которые вы хотите отправить на внешний URL-адрес. Например, вы можете пытаться получить данные из результатов формы POST. Другое свойство, являющееся функцией обратного вызова или что делать после завершения функции load (). В нашем случае это идеально — мы помещаем наш код в функцию обратного вызова, которая не позволяет ему работать, пока мы полностью не загрузим нашу внешнюю страницу.

Как вы можете видеть, теперь мы можем просто вставить любой элемент в содержимое нашей страницы с другого веб-сайта. Это очень практично
не только для синдицирования контента, такого как новостные ленты, но и для любого динамически обновляемого контента.
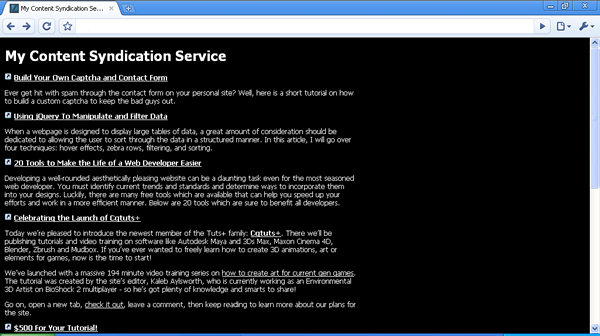
Стиль нашего контента
Теперь, когда мы могли извлечь наш контент, следующий шаг показывает превосходство в использовании этого кода, скажем, <iframe>. Хотя <iframe> решает многие беспорядочные проблемы со ссылками и т. Д., Которые мы рассмотрели выше, мы не можем полностью интегрировать его в веб-сайт с совершенно другим стилем. Контент по сути всегда будет просто окном в другой сайт. Как было показано ранее, когда я впервые представил идею использования селекторов в стиле CSS в таблице стилей, мы можем выбрать любой идентификатор, класс или любой селектор, просто поместив его в функцию load ():
|
1
2
3
|
$(«document»).ready(function() {
$(«#content»).load(«curl.php #content»,{},function(){
…
|
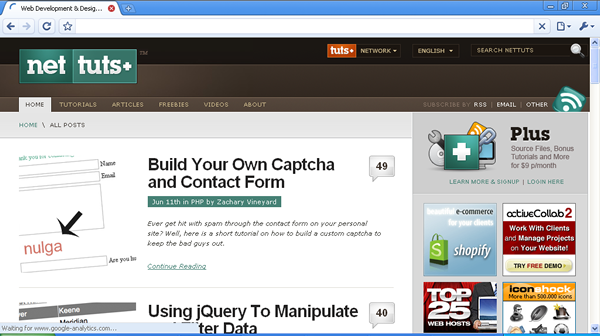
В этом случае мы выбираем только <div> на домашней странице Net Tuts +, который соответствует основному контенту. <Div> В настоящее время мы синдицируем только фрагмент страницы, не используя ни один из стилей (как они содержатся). в <head>) ни каких эффектов (если они существуют). Мы только тянем в разметку.
Теперь мы собираемся добавить некоторые стили на нашу страницу, используя CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
body,a {
font-family: ‘Tahoma’;
color: #fff;
background-color: #000;
font-size: 12px;
}
#content {
width: 600px;
}
#content small, #content span, #content .more-link {
display:none;
}
#content img {
float:left;
}
#content h1 {<br /> font-size: 14px;<br />}
|
Этот CSS больше демонстрирует несколько важных функций, чем эстетически привлекательный. Несколько важных моментов, на которые следует обратить внимание, заключается в том, что мы должны помнить, чтобы назначать стили именно тем тегам, которые мы рассматриваем, — IE не стилизуют все теги <small> — мы хотим стилизовать только те, которые в # содержание <div>. Второе, что следует отметить, — это то, что я сделал с тегами <small>, <span> и классом .more-link. Вместо того, чтобы отображать весь синдицированный контент, может быть полезно скрыть часть его — мы могли бы даже использовать этот контент в выпадающем режиме или что-то подобное. Вместо этого мы полностью скрываем теги, используя свойство display. Мы используем отображение, а не видимость по причине — видимость все еще оставляет схему того, где был контент. Дисплей скрывает это полностью.

Изменить изображения с помощью JQuery
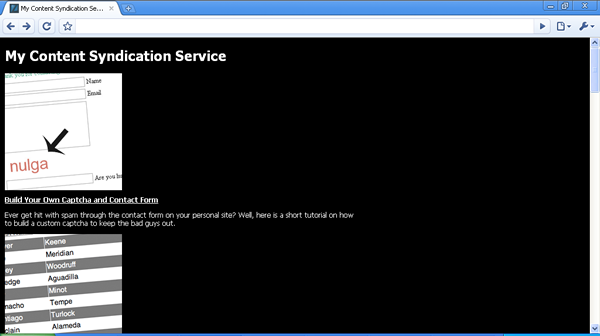
Еще одна вещь, которую мы можем сделать, чтобы наш новостной синдикатор занимал меньше места на экране, — это изменение изображений. Это можно сделать с помощью CSS, но вместо этого я хочу продемонстрировать использование JQuery для изменения источника изображения.
Мы собираемся изменить наш JQuery, чтобы использовать функцию attr () для изменения источника нашего изображения на наш собственный сервер — симпатичная маленькая кнопка ссылки.
|
1
2
3
4
5
6
7
8
9
|
…
$(«#content img»).each(function (i) {
var src = $(this).attr(‘src’);
var new_src = domain + src;
$(this).attr(‘href’,new_src);
});
$(«#content img»).attr(‘src’,’link.png’);
});
});
|
Теперь давайте немного изменим наш CSS, чтобы изображение плавно перемещалось влево.
|
1
|
#content img { float:left;
|

Теперь, используя только контент, синдицированный с домашней страницы Net Tuts +, нам удалось создать новостной синдикатор с совершенно другим стилем, отличным от оригинального сайта.

Preloader
При использовании этого кода вы можете заметить, что JQuery требуется некоторое время для обработки и загрузки внешнего сайта. Хорошая функция для добавления — это строка загрузки в #content <div>, пока мы ждем загрузки контента.
Самый простой способ сделать нашу полосу загрузки — поместить изображение полосы загрузки внутри нашего #content <div> в нашей разметке. Изображение загрузки будет появляться при первой загрузке сайта, но как только JQuery закончит загрузку нашего внешнего контента, он заменит текущий контент, являющийся панелью загрузки, нашим новым контентом. Сайт, который я использую довольно часто при создании полос загрузки, — это http://www.ajaxload.info/ . Он имеет очень приличный генератор для создания различных загрузочных изображений.
|
1
2
|
…<br /><h1>My Content Syndication Service</h1>
<div id=»content»><img src=»ajax-loader.gif» alt=»Loading…» /></div><br />…
|
Теперь у нас есть симпатичное небольшое приложение, которое покажет изображение с предварительной загрузкой, пока наш контент не будет готов к показу.

Хотя предварительный загрузчик — хорошая функция, он не заменяет оптимизированный код. В этом уроке мы используем JQuery, чтобы выбрать, какие элементы мы должны выбирать или нет, когда на самом деле наиболее быстрым оптимальным решением было бы сделать это в нашем PHP-коде. Это, однако, выходит за рамки этого урока.
Вывод
Там у нас это есть — простое решение, использующее функции JJuery AJAX и PHP-библиотеку cURL, которая позволяет нам синдицировать внешний контент. Это простое решение, если вам требуется контент с внешнего сайта. Как я уже говорил, хотя простой синтаксис и CSS-селекторы JQuery дают нам удобство стилизации и выбора того, что мы хотим на стороне клиента, это не оптимизирует скорость. Лучше всего, чтобы мы удалили теги, которые нам не нужны, используя регулярные выражения в PHP. Я также хотел бы отметить, что одной из наиболее распространенных ошибок является слишком конкретная при моделировании; помните, что вы не можете контролировать, изменяет ли создатель контента, какие теги и классы он использует, всегда лучше стилизовать общие элементы, которые будут широко использоваться.
Еще одна вещь, которую стоит принять во внимание, заключается в том, что это руководство предназначено для создания синдикатора контента — оно не предназначено для использования в качестве «скребка» контента сайта. Если вы собираетесь реализовать это в коммерческом проекте, убедитесь, что у вас есть разрешение правообладателя на использование содержимого вашей страницы.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.
