Во вчерашнем посте мы рассмотрели, с чего начать при разработке сайта . Первым шагом было получение вашей информации от клиента (или от вас самих, если вы создаете свой собственный веб-сайт). Следующая часть процесса заключается в тщательном изучении, анализе и организации собранной вами информации. Эта часть процесса веб-дизайна подпадает под термин «информационная архитектура», и этот пост дает общий обзор того, как он работает.
Информационная архитектура
Информационная архитектура определяется Институтом информационной архитектуры следующим образом:
-
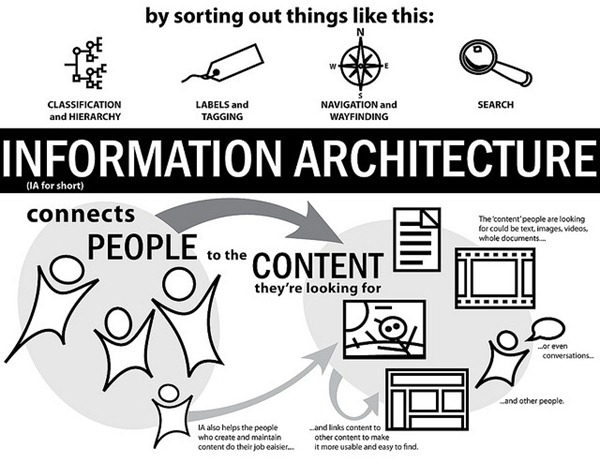
- Сочетание организации, маркировки, схем навигации и поисковых механизмов в информационном пространстве.
- Структурный дизайн информационного пространства для облегчения выполнения задач и интуитивного доступа к контенту.
- Искусство и наука структурирования и классификации веб-сайтов, интрасетей и всех других организационных информационных хранилищ, чтобы помочь людям находить информацию и управлять ею.
- Появляющаяся дисциплина и Сообщество Практиков сосредоточились на том, чтобы привнести принципы дизайна и архитектуры в цифровую и бумажную среду.
Это может показаться немного сложным, если вы только начинаете свой первый сайт. Для больших веб-сайтов или информационных систем информационная архитектура — это отдельная область карьеры. Но принципы могут быть применены и являются важной основой для небольших веб-сайтов.
Поэтому, когда вы начинаете просматривать информацию, которую вы вернули со встречи с клиентом, у вас должны быть ответы на многие вопросы, а теперь вам нужно решить, как должна быть организована информация. Как вы можете упростить людям поиск нужной информации на веб-сайте клиента? На этом этапе процесса проектирования вам необходимо сосредоточиться на организации контента и потока веб-сайта в структуру, вокруг которой вы будете создавать свой сайт.
Инструменты, необходимые на данный момент, есть у каждого дома. Ручка (или карандаш) и много бумаги. Некоторые люди используют пост-это или заметки, поскольку их легко перемещать. Исходя из собранной информации, сгруппируйте части сайта, которые логически объединяются. Например, если у клиента много информации о его компании, вы можете разбить ее на такие части, как «О нас», с помощью подменю «Наша команда»,
Подумайте о том, сколько кликов потребуется, чтобы найти информацию, и не закапывайте слишком много кликов. Гораздо проще проработать все это на бумаге или в виде заметок, прежде чем даже включать компьютер, и стоит потратить время на то, чтобы выяснить, как лучше организовать и организовать работу сайта на данном этапе. Как только вы решите это, следующим шагом будет внедрение.
В следующей части этой серии мы рассмотрим, как реализовать вашу организацию.