Когда Коллис запустил этот сайт и попросил читателей запросить учебные материалы, распространенным был метод практических занятий по «темам журналов» для блог-платформ. Этот урок посвящен первой части процесса: применению CSS-сетки к дизайну для создания прототипа шаблона домашней страницы.
Демо и источник
Вы можете посмотреть демоверсию этого урока, нажав кнопку «Демо» ниже. Для источника, загрузка файла ZIP не включает в себя CSS-код Blueprint.
Что мы строим
Основное внимание здесь уделяется примеру дизайна веб-страницы с использованием каркасной структуры CSS Blueprint , основанной на моей предыдущей статье « Какова CSS Grid Framework» . Тем не менее, вы можете применить тот же процесс к любой CSS сетке, которую вы предпочитаете. Если вам не нравится использовать сеточные фреймворки на рабочих сайтах, вы всегда можете заменить код CSS и соответствующие классы HTML на свои собственные.
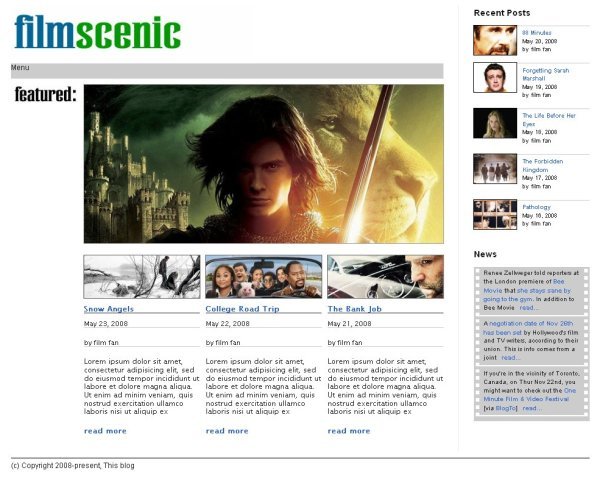
На дизайн страницы, показанный ниже, влияют многочисленные темы журнала WordPress, поэтому вы можете увидеть знакомые элементы дизайна, хотя это не учебник для WP.
Типичный процесс графического дизайна
Позвольте мне отметить, что я всего лишь «кресло», дизайнер-самоучка, и минималистский характер моего дизайна отразит мое отсутствие должной подготовки. Надеемся, что это позволит вам сосредоточиться на общем процессе проектирования и кодирования сетки, который основан на геометрических элементах, а не на стиле.
Типичный процесс разработки веб-страниц — начать с наброска на бумаге, за которым следует графический макет в Photoshop или Fireworks и т. Д. Вставьте все элементы дизайна, расположенные примерно там, где вам нужно. Позже, на этапе проектирования CSS на основе сетки, вы будете определять точные измерения.)
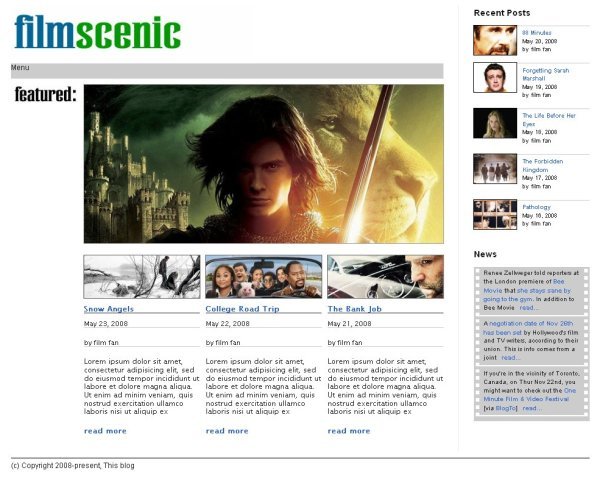
FilmPundits — это сайт, принадлежащий другу, которого я создаю. Приведенный ниже макет является одним из нескольких проектов FilmScenic, которые я создал на прототипе. Тема фильма только поддается этому примеру из-за широкоформатных изображений.

Если вы хотите использовать похожий дизайн для тем, не связанных с фильмами, просто отрегулируйте высоту изображения, чтобы они выглядели менее широкоэкранными. Для моих нужд дизайна самое большое изображение должно иметь наибольшее влияние. Таким образом, композиция расположена немного не в центре, горизонтально. Это делает всю страницу более динамичной и привлекает внимание к наиболее важным элементам.
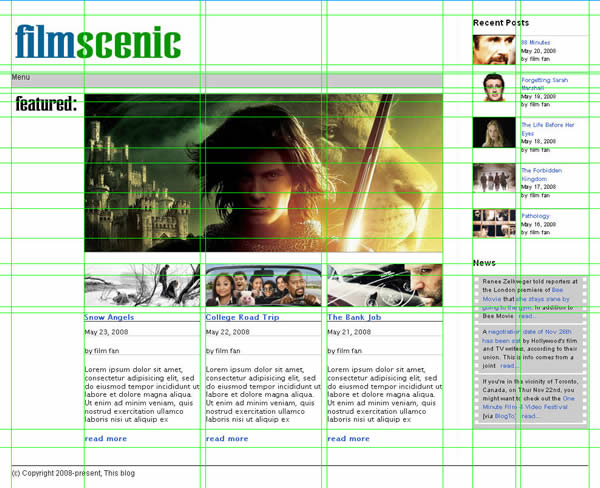
Давайте посмотрим на «направляющие» линии ниже, которые формируют сетку дизайна для макета выше.

Используйте ваше любимое графическое программное обеспечение, чтобы превратить направляющие линии в карту срезов:

Если вы не используете сетку CSS, вы должны либо вручную кодировать свою веб-страницу и файл CSS на этом этапе, либо позволить программному обеспечению сгенерировать код для вас.
CSS Grid-процесс проектирования
Теперь, когда у нас есть макет графического дизайна, нам нужно перевести его в код HTML и CSS. Повторим еще раз: использование CSS grid framework ускоряет процесс создания прототипа. Вы можете измерить свои элементы дизайна в ширину пикселей и точно настроить их в соответствии с используемой сеткой CSS. (Я не очень разбираюсь в вертикальном позиционировании, потому что я склонен контролировать это с помощью высоты изображения и полей сверху / снизу.)
Вот процесс, который я обычно использую для применения CSS-сеток, который рассматривает макет графического дизайна в стороне. Вам придется настроить это в соответствии с вашими потребностями.
- На листе бумаги нарисуйте ограничительный прямоугольник — пейзаж или портрет — представляющий общую форму вашего дизайна страницы.
- Разделите ограничительный прямоугольник на грубые разделы: верхний колонтитул, нижний колонтитул, основной контент, боковая панель.
- Разделите черновые участки дальше, по мере необходимости.
- Выберите свой CSS-каркас сетки, будь то встроенный или пользовательский. Я использую Blueprint. Вы можете использовать этот одностраничный документ PDF как «шпаргалку».
- Определите максимальную ширину страницы. Я использовал ширину страницы Blueprint по умолчанию, равную 950 пикселям, которая состоит из 24 столбцов шириной 30 пикселей каждый и шириной 10 пикселов между столбцами (24×30 — 10 = 950 пикселей).
- Если хотите, смоделируйте свой дизайн с помощью растровой графики (Photoshop, Fireworks и т. Д.) Я склонен пропустить этот шаг, потому что. Обратите внимание, что большинство каркасов CSS включают сетку PNG или JPG, которую вы можете использовать в качестве руководства. Я не использовал эту сетку в процессе графического дизайна, о котором говорилось выше.
- Определите минимальную ширину для ваших различных разделов.
- Я хотел, чтобы боковая панель имела ширину не менее 190 пикселей (5 столбцов Blueprint), но оставил ее до последнего, чтобы обеспечить приоритет для трех небольших функциональных блоков в левом нижнем углу.
- Левая сторона блока «Features» должна иметь достаточное количество пустого пространства (> = 30 пикселей, так как это ширина одного столбца в Blueprint). После перебора разделов с более высоким приоритетом я остановился на 3 столбцах = 110 пикселей в ширину.
- Три небольших функциональных блока должны быть одинаковой ширины. Все, что меньше 190 пикселей в ширину, не будет иметь такой же визуальный эффект. Все, что больше 190 пикселей, не оставит достаточно места для пустого пространства слева. (Если бы у меня было время и желание, я мог бы создать собственную платформу Blueprint, которая обеспечивала бы более точное управление, или вообще использовать страницу большей ширины.)
- Ширина изображения большого объекта (590 px = 15 столбцов) определяется автоматически, поскольку оно должно охватывать ширину всех трех меньших блоков объектов. Его соотношение высоты и ширины больше, чем для более мелких изображений, для визуального воздействия и, таким образом, для обозначения того, что оно «более важно», чем другие элементы страницы. Все эти изображения выглядят как широкоэкранные, несмотря на разное соотношение высоты и ширины.
- В разделе «Последние сообщения» на боковой панели ширина изображения увеличивается до 70 пикселей (2 столбца) — вместо моих желаемых 48×48 больших пальцев — в результате чего остается горизонтальный экран. (Вот где CSS-сетка может быть проблемой: принудительные размеры.) В конце концов, даже маленькие миниатюры слегка намекают на «широкоэкранную» тему.
- Любые слишком широкие текстовые блоки можно легко исправить, используя шрифт меньшего размера — предпочтительно с помощью семейства шрифтов, которое все еще читается при уменьшенном размере.
- Определите высоту элементов, где это возможно. Удовлетворение предпочтений по высоте имеет меньшее значение для меня, но я минимизировал размещение элементов дизайна по вертикали, чтобы общий дизайн страницы отражал ощущение «широкоэкранного». По крайней мере, для этого шаблона домашней страницы я не хотел, чтобы высота страницы была такой большой, чтобы большинству читателей приходилось прокручивать страницу вниз. Это разрушило бы «широкоэкранный» эффект.
- Меню является только заполнителем и здесь не рассматривается в коде. Он охватывает весь «контент» шириной 710 пикселей (18 столбцов).
- Высота большого изображения была определена макетом. Его пропорции должны напоминать «широкий экран».
- Маленькие изображения являются уменьшенной версией тех, что я использую на другом сайте фильма. Оригиналы 470 х 175 ч. Поскольку ширина всего 190 пикселей, с которыми можно работать, при масштабировании исходного изображения получается высота 71 пиксель, которую я здесь обрезал до 70 пикселей. Результирующая пропорция по-прежнему дает ощущение широкого экрана, но отражает тот факт, что эти блоки не так важны, как изображение большого объекта.
- Высота текста каждого небольшого тематического раздела определяется четырьмя вертикальными разделами: заголовок фильма, дата публикации, автор сообщения и описание, а также несколько «нижних границ». (В коде CSS позже вы увидите, что высота строки по умолчанию составляет 115%.)
- Высота элементов в блоке «Последние сообщения» составляет не менее 49 пикселей, хотя они варьируются в зависимости от длины заголовка сообщения.
- Верхняя часть раздела новостей не совсем совпадает с верхней частью мелких функций. Есть способы достичь этого, хотя я не освещал это здесь.
- Определите окончательную ширину каждого элемента с учетом настроек вашей сетки. Вы можете использовать свой бумажный эскиз или графический макет в качестве помощи.
- Разрежьте графический макет, если вы его используете, и сохраните сегменты в файлы изображений.
- Добавьте необходимые теги div Blueprint и атрибуты класса для поддержки вашего дизайна.
- Протестируйте и настройте, пока не получите окончательный дизайн, которым вы довольны
- Если хотите, удалите рамки Blueprint. Это означает замену явного фреймворка (HTML, CSS) неявным — что для меня звучит как большая ненужная работа (но это только я). По крайней мере, в производстве используйте «сжатую» версию файлов Blueprint.
- Иди живи.
Если вы настоящий дизайнер, в отличие от меня, вы, вероятно, будете делать большую часть макета дизайна в своем любимом пакете для редактирования графики. Я обычно предпочитаю рисовать на бумаге, а затем макетировать на лету, используя HTML и CSS (как Blueprint, так и пользовательские классы), как описано ниже.
Процесс кодирования на основе сетки
Теперь, когда у вас есть макет макета страницы, вы можете начать кодирование в HTML и CSS. Вот грубый процесс фактических шагов кодирования:
- Включите необходимые ссылки Blueprint CSS и условный код IE в элемент head вашей веб-страницы.
- В теге body начните с div , атрибут класса которого имеет значение «container». Это код Blueprint для указания области контейнера для элементов дизайна. Это разделы со всей страницы. Если вы хотите, чтобы сетка была видимой, чтобы помочь вам правильно разместить элементы, также добавьте значение «showgrid» в атрибут класса этого div.
- Начните очищать блоки в меньшие секции, используя HTML-контент, завернутый в теги div , а также CSS-контролируемые прямоугольники для изображений. Чтобы указать ширину, используйте классы Blueprint «span-x». Добавьте любые пользовательские классы CSS, которые вам нужны. Я обычно добавляю лишние пользовательские блоки (с серым фоном), затем удаляю их после того, как мой фактический дизайн реализован в коде.
- Вы можете продолжить уточнение каждого грубого блока или перейти к следующему шагу.
- Создайте необходимые логотипы, значки или баннеры, которые еще не были созданы ранее.
- Замените грубые блоки фактическими элементами дизайна. Добавьте соответствующие теги div , все оставшиеся значения класса Blueprint.
Пример HTML и CSS кода
Чтобы сделать описанные выше процессы более понятными, давайте взглянем на некоторые фактические фрагменты кода HTML и CSS для примера дизайна сайта фильма, изображенного ранее. Имейте в виду, что для ясности в этом уроке я использовал теги div без Blueprint исключительно для ясности. Возможно, вы захотите удалить лишние классы, возможно, объединить вложенные теги div.
Также обратите внимание, что для ясности я использовал некоторые «некрасивые» имена классов CSS, не относящиеся к Blueprint. Им всем предшествует «fs-«, за которым следует функциональное имя, чтобы было понятно, для чего я их использую.
Я написал пять этапов для этого урока, чтобы проиллюстрировать процесс уточнения в HTML и CSS. Обычно я бы сжал 1-3 стадии.
- Пустой шаблон с классом Blueprint «контейнер» и пустым CSS-файлом.
- Грубая блокировка 1 этап.
- Стадия грубого блокирования 2. Уточнение грубых блоков со стадии 1.
- Стадия грубой блокировки 3. Окончательная обработка блока на необходимые участки.
- Финальная веб-страница и CSS.
Эти шаги будут понятнее в разделах ниже.
Шаг 1: Пустой код шаблона
Для начала, мы хотим настроить файл HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<html … ?>
<head … >
<title>FilmScenic Template</title>
<!— Framework CSS —>
<link rel=»stylesheet» href=»blueprint/screen.css» type=»text/css» media=»screen, projection»>
<link rel=»stylesheet» href=»blueprint/print.css» type=»text/css» media=»print»>
<!—[if IE]>
<link rel=»stylesheet» href=»blueprint/ie.css» type=»text/css» media=»screen, projection»>
<![endif]—>
<link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen, projection»>
</head>
<body>
<div class=»container showgrid»> <!— showgrid —>
header, content, sidebar, and footer go here
</div>
</body>
</html>
|
- Ссылка на Blueprint «screen» и «print» CSS-файлы. Если вы используете другую структуру каталогов, не забудьте соответствующим образом изменить URL-адреса. Я разместил каталог «blueprint» под файлом index.html, хотя в производственном процессе он, вероятно, должен находиться «над» каталогом вашей темы.
- Ссылка на собственный CSS-файл «style», который будет содержать все CSS-классы, не относящиеся к Blueprint. На этом этапе это style.css.
- Установите div с классами «container» и «showgrid», которые являются частью Blueprint. Использование класса showgrid отобразит используемую нами сетку, что упростит просмотр правильного размещения элементов дизайна.
Шаг 2: Стадия грубой блокировки 1
Теперь примерно заблокируйте всю страницу (контейнер) на три CSS-контролируемых раздела: fs-mainblock, fs-sidebar и fs-footer. Вы можете увидеть это в HTML-коде ниже, который заполняет некоторые элементы div.container, которые мы представили ранее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div class=»container showgrid»> <!— showgrid —>
<div class=»fs-content»>
<div class=»fs-mainblock span-18 colborder»>header, content blocks go here</div>
<div class=»fs-sidebar span-5 last»>sidebar</div>
</div><!— end: fs-content —>
<div class=»clear»></div>
<div class=»fs-footer span-24″>
<p>(c) Copyright 2008-present, This blog</p>
</div>
<br/>
</div>
|
Вы заметите, что приведенные выше элементы div используют как пользовательские классы, так и классы Blueprint (span-18, colborder, span-5, last, span-24). Последний класс очень важен, в противном случае правое поле по умолчанию для секции fs-sidebar не будет отключено, и секция будет отображаться ниже секции fs-mainblock, а не рядом с ней. Колбордер рисует вертикальную линию между fs-mainblock и fs-sidebar и самостоятельно занимает столбец. Это не отражено в значении «span-18». Теоретически, главный блок фактически занимает 19 столбцов (19 + 5 = 24 столбца, по умолчанию Blueprint).
Теперь мы добавим классы в пользовательскую таблицу стилей для этих трех блоков (см. Ниже). Примечание: некоторые из них являются временными, чтобы продемонстрировать прямоугольники блоков на экране при уточнении дизайна. Обратитесь к окончательному файлу style.css вместо того, чтобы точно использовать правила, представленные в фрагментах кода CSS ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
div.fs-content {
margin-bottom: 20px;
}
div.fs-mainblock {
height: 700px;
background: #ccc;
}
div.fs-sidebar {
height: 700px;
background: #ccc;
}
div.fs-footer {
margin-top: 20px;
padding-top: 5px;
height: 30px;
background: #ccc;
border-top: 1px solid #000;
}
|
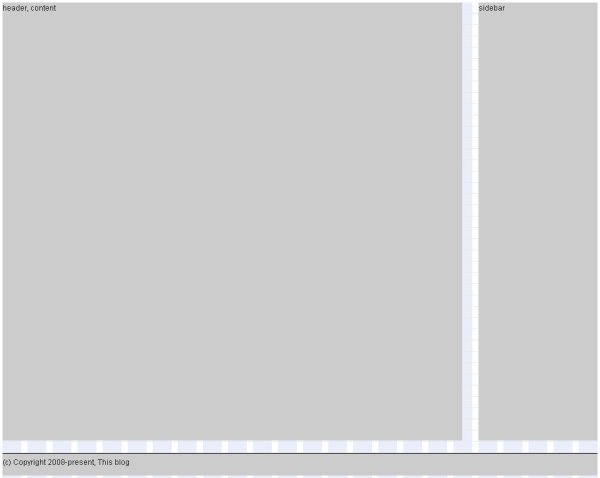
CSS выше приводит к грубому макету ниже:

Шаг 3: Стадия грубой блокировки 2
Давайте доработаем дизайн, разбив разделы. Класс div fs-mainblock делится на разделы fs-header и fs-featured. Боковая панель fs разделена на fs-latestposts и fs-newsbox. Вот улучшенный div.container:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class=»container showgrid»> <!— showgrid —>
<div class=»fs-content»>
<div class=»fs-mainblock span-18 colborder»><!— s: fs-mainblock —>
<div class=»fs-header»>Logo + menu</div>
<div class=»fs-featured»>Featured sections</div>
</div><!— e: fs-mainblock —>
<div class=»fs-sidebar span-5 last»><!— s: fs-sidebar —>
<div class=»fs-recentposts»>
Recent posts
</div>
<br/>
<div class=»fs-newsbox»><!— s: fs-newsbox —>
News
</div><!— e: fs-newsbox —>
</div><!— e: fs-sidebar —>
</div><!— end: fs-content —>
<div class=»clear»></div>
<div class=»fs-footer»>
<p>(c) Copyright 2008-present, This blog</p>
</div>
<br/>
</div>
|
Как и прежде, классы для новых разделов добавляются в пользовательскую таблицу стилей style.css. Высота каждого раздела приближается, где это необходимо, и мы снова добавляем временный фон для некоторых элементов, которые будут удалены в конечном файле style.css. Вот некоторые дополнительные правила CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
div.fs-header {
//Logo + menu
width: 710px;
height: 110px;
background: #ccc;
margin-bottom: 10px;
}
div.fs-featured {
// Featured sections
width: 710px;
height: 580px;
background: #ccc;
margin-bottom: 10px;
}
div.fs-sidebar div.fs-recentposts {
height: 370px;
background: #ccc;
margin-bottom: 10px;
}
div.fs-sidebar div.fs-newsbox {
height: 270px;
background: #ccc;
}
|
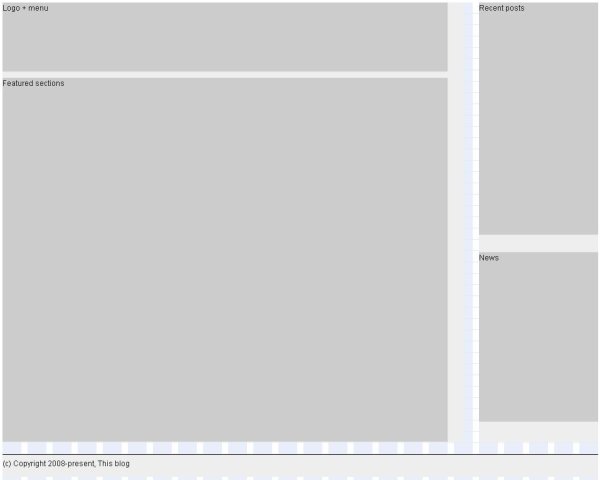
Это приводит к следующему макету:

Шаг 4: Стадия грубой блокировки 3
Это последний этап в процессе макета. Добавляем разделы для всех остальных элементов дизайна:
- Разделите класс div fs-header на fs-logo и fs-horiznav.
- Разделите fs-featured на fs-txt-featured и fs-feature.
- Далее разделите fs-функции на fs-bigfeature и fs-smfeatures.
- Далее разделите fs-smfeatures на три блока, каждый из которых охватывает 5 столбцов Blueprint. Никаких пользовательских классов CSS не требуется для последнего.
- Разделите fs-latestposts на пять разделов fs-latestpost. (В следующем руководстве эти разделы будут интегрированы в WordPress, поэтому в цикле кода будет использоваться только один раздел.)
Вот как выглядит наш div.container:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<div class=»container»> <!— showgrid —>
<div class=»fs-content»>
<div class=»fs-mainblock span-18 colborder»><!— s: fs-mainblock —>
<div class=»fs-header»><!— s: fs-header —>
<div class=»fs-logo»>Logo</div>
<div class=»fs-horiznav»>Menu</div>
</div><!— e: fs-header —>
<div class=»fs-featured»><!— s: fs-featured —>
<div class=»fs-txt-featured span-3″>Featured</div>
<div class=»fs-features span-15 last»>
<div class=»fs-bigfeature»>big feature</div>
<div class=»fs-smfeatures»><!— s: fs-smfeatures —>
<div class=»span-5″>sm feature</div>
<div class=»span-5″>sm feature</div>
<div class=»span-5 last»>sm feature</div>
</div><!— e: fs-smfeatures —>
</div>
</div><!— e: fs-featured —>
<div class=»clear»></div>
</div><!— e: fs-mainblock —>
<div class=»fs-sidebar span-5 last»><!— s: fs-sidebar —>
<div class=»fs-recentposts»>
Recent posts
<div class=»fs-recentpost»>recent post</div>
<div class=»fs-recentpost»>recent post</div>
<div class=»fs-recentpost»>recent post</div>
<div class=»fs-recentpost»>recent post</div>
<div class=»fs-recentpost»>recent post</div>
</div>
<br/>
<div class=»fs-newsbox»><!— s: fs-newsbox —>
News
</div><!— e: fs-newsbox —>
</div><!— e: fs-sidebar —>
</div><!— end: fs-content —>
<div class=»clear»></div>
<div class=»fs-footer»>
<p>(c) Copyright 2008-present, This blog</p>
</div>
<br/>
</div>
|
Как видите, используется много вложенных элементов div. Некоторые из них просто для ясности в этом уроке. В остальном, на производственном сайте вы можете сжать некоторые из них или заменить классы Blueprint своими собственными. Некоторые люди предпочитают использовать кеширование на своих сайтах, когда используют «журнальные» темы с сеточными каркасами — хотя это выходит за рамки данного руководства.
Каждый из новых классов добавляется в пользовательскую таблицу стилей с временными высотами и фонами:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
div.fs-logo {
/* Site logo */
height: 90px;
width: 400px;
background: #999;
margin-bottom: 10px;
}
div.fs-horiznav {
/* Horizontal menu */
height: 25px;
width: 710px;
background: #999;
margin-bottom: 10px;
}
div.fs-featured {
/* Featured sections */
width: 710px;
height: 580px;
background: #ccc;
margin-top: 10px;
margin-bottom: 10px;
}
div.fs-txt-featured {
/* Featured */
height: 30px;
width: 110px;
background: #999;
}
div.fs-features {
/* Features */
height: 570px;
width: 590px;
background: #999;
}
div.fs-bigfeature {
/* Big feature */
height: 260px;
width: 590px;
background: #666;
margin-bottom: 20px;
}
div.fs-smfeatures div{
/* Small feature */
height: 280px;
background: #666;
margin-bottom: 10px;
}
div.fs-recentpost {
/* Individual recent post.
height: 50px;
width: 190px;
background: #999;
margin-bottom: 10px;
}
|
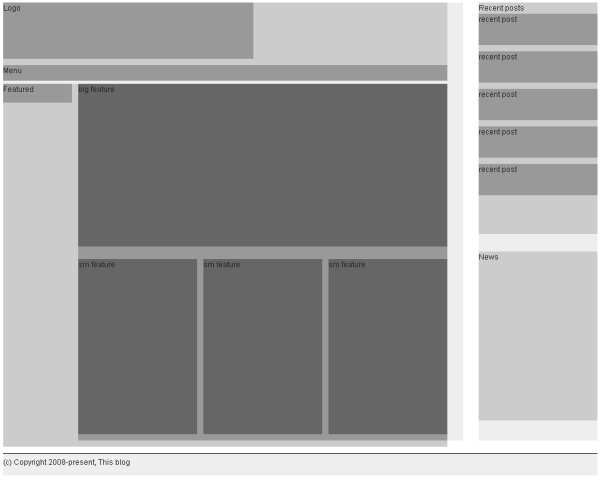
Это приводит к нашему последнему этапу макета, который по геометрии выглядит довольно близко к нашему «нарезанному» макету графического дизайна:

Теперь мы готовы создать окончательный код.
Шаг 5: Окончательный код шаблона
Это последний шаг в процессе кодирования, где мы добавляем фактические элементы дизайна, выполняем очистку от лишних элементов div и классов и избавляемся от любых «блокирующих» элементов:
- Возьмите все пользовательские классы CSS и отбросьте настройки фона и высоты — за исключением fs-horiznav. (Некоторые настройки ширины необходимы. Удалите те, которые не являются.)
- Теперь вставьте элементы дизайна (изображения, текстовые блоки) в соответствующие места. Используйте необходимые классы Blueprint. (Например, я использую «div class = ‘clear'» для принудительного сброса по вертикали после группы горизонтальных блоков. Найдите это в примере и попробуйте удалить их, чтобы увидеть, что происходит иначе.)
- При необходимости добавьте все заключительные разделы div и CSS-классы. Например, fs-smfeature, fs-posttitle, fs-postdate, fs-postauth, fs-descr, fs-recposts-head, fs-newsbox-head, fs-newsbox-ul.
- Удалите все пользовательские классы CSS, которые больше не нужны. Например, fs-features, fs-txt-featured.
- Удалите любые сторонние div-элементы «Конструктор», которые являются посторонними, или объедините их с существующими div-объектами Blueprint в своем HTML. Я оставил их для ясности.
- Обратите внимание, что файл CSS ниже использует «контур» вместо «границы» на всех изображениях. Контуры отображаются поверх изображения и, следовательно, не занимают дополнительное пространство экрана.
- Высота строки страницы по умолчанию установлена на 115%.
Теперь у нас есть наш окончательный дизайн ниже, такой же, как в верхней части этого урока:

Демо и Скачать
В конечных файлах нет элементов с серой блокировкой, и в файле style.css есть дополнительные подробные комментарии, которые должны помочь вам расшифровать назначение каждого пользовательского класса. ZIP-файл содержит изображения, вырезанные из различных постеров фильмов, которые являются собственностью их соответствующих владельцев. CSS файлы сетки чертежей не включены в ZIP.
Обратите внимание, что между исходными файлами и кодом, представленным выше, могут быть небольшие несоответствия.
Последние мысли
Несколько заключительных комментариев к примеру из этого урока:
- Код, представленный здесь, немного неуклюжий с его дополнительными тегами div , но они используются для наглядной иллюстрации процесса проектирования на основе сетки. В частности, я расширил процесс макетирования и кодирования, чтобы выделить возможные этапы. Многие элементы дизайна могут быть сжаты, а их соответствующие классы div исключены в файле CSS.
- По мере того, как вы привыкнете к использованию CSS-каркасов, вероятно, вы сожмете три этапа макета CSS-сетки, рассмотренные выше, в один этап, особенно если у вас есть фрагмент графического дизайна для начала.
- Это не единственный процесс для основанного на сетке дизайна страницы. Для более глубокого понимания дизайна сетки, пожалуйста, смотрите серию статей Марка Боултона « Пять простых шагов по проектированию систем сетки» .
Это не сложный пример и не полная тема для платформы блога, но я надеюсь, что это поможет вам понять, как использовать CSS-сетки для дизайна веб-страниц. Хотя этот код предназначен для статической страницы, следующим шагом является его интеграция с платформой блога для создания шаблона домашней страницы.

