В этом кратком совете мы создадим собственное перекрестие и звук выстрела. Это может стать основой для игры в перестрелку. В этом примере мы размещаем пулевые отверстия на сцене в точке, где вы нажимаете.
Примечание. Несмотря на новую функцию Native Cursor, представленную в FP10.2, этот метод старой школы все еще является действительным способом создания пользовательского курсора. Он имеет преимущество в том, что позволяет вам использовать более крупную графику, плюс он будет работать со старыми версиями Flash Player. Завтра мы рассмотрим родные курсоры в FP10.2 🙂
Краткий обзор
В SWF вы увидите кнопку «Пуск». Когда вы нажимаете эту кнопку, ваша мышь становится перекрестием, готовым нанести некоторый урон. Когда вы щелкаете по сцене, звучит выстрел, и на сцену добавляется изображение пулевого отверстия в точке, где вы щелкнули мышью.
Шаг 1: Настройка документа
Откройте новый документ Flash и установите следующие свойства
- Размер документа: 500×400 пикселей
- Цвет фона: #FFFFFF
Шаг 2: Настройка игровых элементов
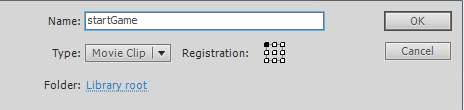
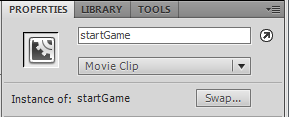
Для кнопки «Пуск» я нарисовал скругленный прямоугольник и поместил на него текст со словом «Пуск». Затем я преобразовал кнопку и текст в мувиклип, нарисовав выделение вокруг них и нажав клавишу F8. Я дал кнопке имя startGame , а также использовал startGame качестве имени экземпляра на панели «Свойства». Если панель Свойства не отображается для вас, перейдите в Меню-> Окно-> Свойства или просто нажмите CTRL + F3 .


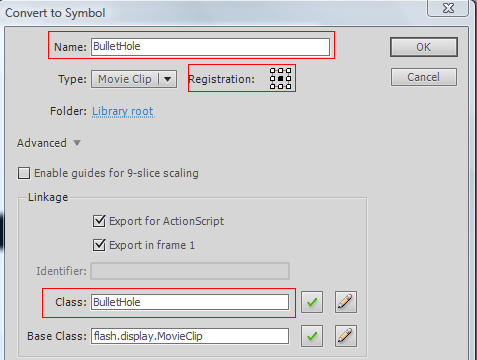
В файлы упражнений включены два изображения: одно — изображение перекрестия, а другое — изображение пулевого отверстия. Я импортировал их по очереди на сцену и преобразовал их в мувиклип, щелкнув по ним и нажав F8. Я дал им имена экземпляров «BulletHole» и «CrossHair», удостоверился, что точки регистрации были установлены в центре в обоих случаях, и использовал одно и то же имя для класса в соединении каждого символа. Ниже приведено изображение того, как я настроил BulletHole; то же самое для CrossHair.

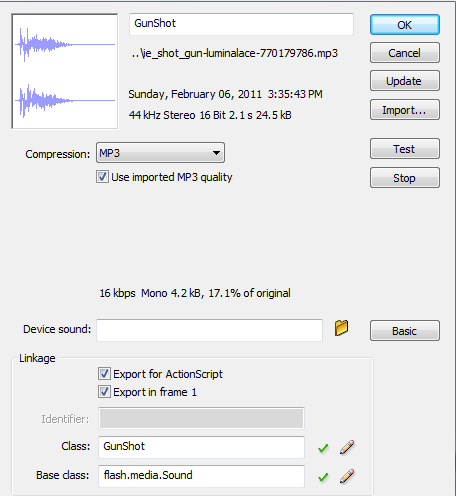
Для звука я импортировал его в библиотеку, затем щелкнул его правой кнопкой мыши и выбрал «Свойства». Затем я дал ему имя GunShot и установил класс связывания как GunShot.

Теперь, когда у нас есть все готовые игровые элементы, мы можем погрузиться в код.
Шаг 3: настройка пакета и основного класса
Здесь мы настроили наш пакет и основной класс для нашей игры
Сначала мы импортируем некоторые классы, которые нам понадобятся, затем мы устанавливаем наш класс документа . Этот основной класс должен расширять либо MovieClip, либо Sprite; здесь мы расширяем MovieClip. Затем мы объявляем некоторые переменные, которые будем использовать, и кодируем нашу функцию конструктора. Функция конструктора добавляет прослушиватель событий к кнопке, где мы настраиваем остальную часть игры.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
package {
import flash.display.MovieClip;
import flash.events.MouseEvent;
import flash.ui.Mouse;
import flash.media.Sound;
import flash.media.SoundChannel;
public class Main extends MovieClip {
//The movie clips and Sound in the Library
var crosshair:CrossHair = new CrossHair();
var bullethole:BulletHole;
var gunshot:GunShot = new GunShot();
//Needed for the gunshot sound
var soundChannel:SoundChannel = new SoundChannel;
//Whether or not the user has clicked 1 time
var firstShot = true;
}
public function Main() {
//Show hand cursor when user mouses over the button
startGame.buttonMode=true;
startGame.addEventListener(MouseEvent.CLICK,startTheGame);
}
}
|
Шаг 4: Кодирование функции startTheGame()
Функция startTheGame() вызывается, когда пользователь нажимает кнопку. Эта функция удаляет кнопку со сцены, скрывает мышь и добавляет перекрестие на сцену. Затем мы добавляем двух слушателей событий на сцену.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function startTheGame(e:MouseEvent):void{
//Remove the button from the stage
removeChild(startGame);
//Hides the mouse
Mouse.hide();
//Adds the crosshair and sets its x and y properties
//to the mouse’s x and y coordinates
addChild(crosshair);
crosshair.x = mouseX;
crosshair.y = mouseY;
stage.addEventListener(MouseEvent.MOUSE_MOVE,moveCursor);
stage.addEventListener(MouseEvent.CLICK,fireShot);
}
|
Шаг 5: Кодирование moveCursor() и fireShot()
Функция moveCursor() вызывается всякий раз, когда пользователь перемещает мышь, из-за прослушивателя событий MOUSE_MOVE, который мы добавили на сцену. В этой функции мы просто mouseX что перекрестие находится в том же положении, что и мышь, используя mouseX и MouseY .
|
1
2
3
4
5
6
|
private function moveCursor(e:MouseEvent):void{
//Makes sure the crosshair x and y is always
//where the mouse’s x and y is
crosshair.x = mouseX;
crosshair.y = mouseY;
}
|
Функция fireShot() вызывается всякий раз, когда пользователь нажимает на сцену. Сначала мы проверяем, нажал ли пользователь впервые; если это не так, то мы воспроизводим звук выстрела и добавляем bulletHole в ту же позицию на сцене, где пользователь щелкнул, используя e.stageX и e.stageY . Событие содержит информацию о себе — вы можете увидеть, что оно содержит, используя trace(e.toString()) .
Если мы не проверим, было ли это в первый раз, то, когда пользователь впервые нажмет на кнопку «Пуск», он добавит перекрестие и воспроизведет звук выстрела (мы этого не хотим).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
private function fireShot(e:MouseEvent):void{
//If they have clicked once then we do this
if(firstShot == false){
//Plays the sound
soundChannel = gunshot.play();
//Creates a new bullethole and adds it to the
//stage at the place where the user clicked
bullethole = new BulletHole();
addChild(bullethole);
bullethole.x = e.stageX;
bullethole.y = e.stageY;
//We always want the crosshair on top so we swap the «Depths»
//of the crosshair and bullet
swapChildren(bullethole,crosshair);
}
firstShot = false;
}
}//Close the class
}//Close the package
|
Вывод
Это может послужить основой для многих игр типа «стреляй им». Было бы очень легко вызвать некоторых врагов, а затем выполнить проверку hitTestPoint () с помощью мыши X и Y против экранного объекта противника.
Я надеюсь, вам понравился этот урок. Спасибо за прочтение!