Прогрессивные веб-приложения (PWA) пытаются перекрывать миры мобильных веб-приложений и собственных мобильных приложений, предлагая лучшие функции каждого из них для мобильных пользователей.
Они предлагают пользовательский интерфейс в виде приложений (заставки и значки домашнего экрана), обслуживаются с серверов, защищенных HTTPS, они могут быстро загружаться (благодаря рекомендациям по производительности загрузки страниц) даже в условиях низкого качества или медленной сети, и у них есть автономная поддержка, мгновенная загрузка и push-уведомления. Концепция PWA была впервые представлена Google и до сих пор поддерживается многими функциями Chrome и отличными инструментами, такими как Lighthouse, инструмент с открытым исходным кодом для аудита доступности, производительности и прогрессивности, который мы рассмотрим чуть позже.
В ходе этого ускоренного курса мы будем создавать PWA с нуля с ES6 и React и постепенно оптимизировать его с Lighthouse, пока не достигнем наилучших результатов с точки зрения UX и производительности.
Термин « прогрессивный» просто означает, что PWA спроектированы таким образом, что их можно постепенно улучшать в современных браузерах, где многие новые функции и технологии уже поддерживаются, но также должны хорошо работать в старых браузерах без передовых функций.
Родной против Мобильного = Прогрессивный
Нативное приложение можно распространять и загружать из соответствующего магазина приложений мобильной ОС. Мобильные веб-приложения, с другой стороны, доступны из веб-браузера, просто введя их адрес или URL. С точки зрения пользователя, запуск браузера и переход по адресу гораздо удобнее, чем посещение магазина приложений и загрузка, установка, а затем запуск приложения. С точки зрения разработчика / владельца, выплачивать единовременную плату за получение учетной записи в магазине приложений и затем загружать их приложения, чтобы они стали доступны пользователям по всему миру, лучше, чем иметь дело со сложностями веб-хостинга.
Нативное приложение можно использовать в автономном режиме. В случае удаленных данных, которые необходимо извлечь с какого-либо API-сервера, приложение может быть легко разработано для поддержки своего рода SQLite-кэширования последних данных, к которым был получен доступ.
Мобильное веб-приложение индексируется поисковыми системами, такими как Google, и благодаря поисковой оптимизации вы можете привлечь больше пользователей. Это также относится и к нативным приложениям, так как магазины приложений имеют свои собственные поисковые системы, где разработчики могут применять различные методы, обычно известные как оптимизация магазинов приложений, для охвата большего числа пользователей.
Нативное приложение загружается мгновенно, по крайней мере, с заставкой, пока все ресурсы не будут готовы для выполнения приложения.
Это самые важные воспринимаемые различия. Каждый подход к распространению приложений имеет преимущества для конечного пользователя (в отношении пользовательского опыта, доступности и т. Д.) И владельца приложения (в отношении затрат, охвата клиентов и т. Д.). Принимая это во внимание, Google представил PWA, чтобы объединить лучшие функции каждой стороны в одной концепции. Эти аспекты суммированы в этом списке, представленном Алексом Расселом, инженером Google Chrome. (Источник: редко отмечается .)
- Отзывчивый: подходит под любой форм-фактор.
- Независимость от подключения: постепенно расширяется за счет сервисных работников, позволяя им работать в автономном режиме.
- Взаимодействия с приложениями: используйте модель приложений Shell + Content для создания удобных навигаций и взаимодействий.
- Свежий: прозрачно всегда актуально благодаря процессу обновления работника сервиса.
- Безопасный: подается через TLS (требование к работнику службы) для предотвращения отслеживания.
- Обнаруживаемые: распознаются как «приложения» благодаря Манифестам W3C и области регистрации сервисных работников, позволяющей поисковым системам находить их.
- Возможность повторного включения: может получить доступ к интерфейсам повторного включения ОС; например, push-уведомления.
- Устанавливается: на домашний экран с помощью приглашений, предоставляемых браузером, что позволяет пользователям «сохранять» приложения, которые они находят наиболее полезными, без хлопот в магазине приложений.
- Linkable: это означает, что они не требуют каких-либо усилий, легко устанавливаются и легко устанавливаются. Социальная сила URL имеет значение.
Маяк
Lighthouse — это инструмент для аудита веб-приложений, созданных Google. Он интегрирован с Chrome Dev Tools и может быть запущен с панели аудита.
Вы также можете использовать Lighthouse в качестве инструмента CLI NodeJS:
npm install -g lighthouse
Затем вы можете запустить его с:
lighthouse https://sitepoint.com/
Lighthouse также можно установить как расширение Chrome, но Google рекомендует использовать версию, интегрированную с DevTools, и использовать расширение только в том случае, если вы не можете использовать DevTools.
Обратите внимание, что вам необходимо установить Chrome в вашей системе, чтобы использовать Lighthouse, даже если вы используете версию для CLI.
Создание вашего первого PWA с нуля
В этом разделе мы будем создавать прогрессивное веб-приложение с нуля. Сначала мы создадим простое веб-приложение с использованием React и API Reddit. Далее мы добавим функции PWA, следуя инструкциям, приведенным в отчете Lighthouse.
Обратите внимание, что в общедоступном API Reddit без аутентификации включены заголовки CORS, поэтому вы можете использовать его из клиентского приложения без промежуточного сервера.
Прежде чем мы начнем, этот курс предполагает, что у вас есть настройка среды разработки с установленными NodeJS и NPM. Если вы этого не сделаете, начните с удивительной Homestead Improved , которая работает с последними версиями каждой и готова к разработке и тестированию из коробки.
Мы начнем с установки Create React App, шаблона проекта, созданного командой React, который избавит вас от хлопот конфигурации WebPack.
npm install -g create-react-app
create-react-app react-pwa
cd react-pwa/
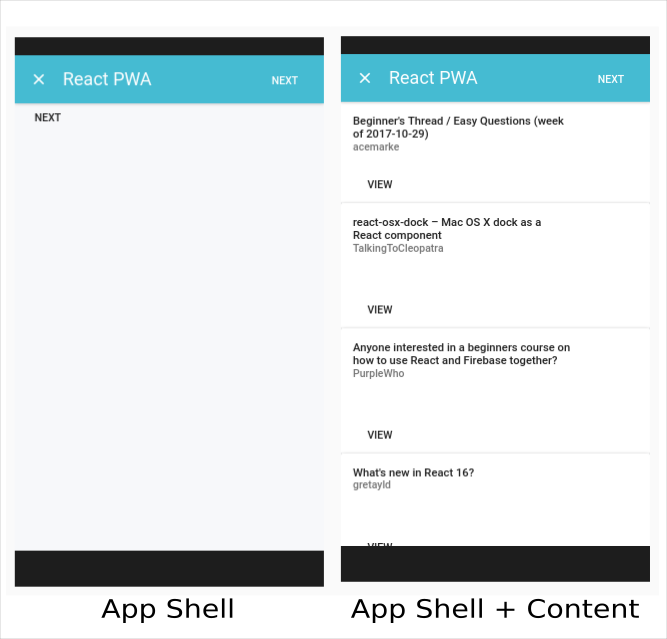
Архитектура оболочки приложения
Оболочка приложения является важной концепцией прогрессивных веб-приложений. Это просто минимальный код HTML, CSS и JavaScript, отвечающий за отображение пользовательского интерфейса.
Эта оболочка приложения имеет много преимуществ для производительности. Вы можете кэшировать оболочку приложения, чтобы, когда пользователи в следующий раз заходили на ваше приложение, оно загружалось мгновенно, поскольку браузеру не нужно извлекать ресурсы с удаленного сервера.
Для создания простого пользовательского интерфейса мы будем использовать Material UI, реализацию дизайна Google Material в React.
Давайте установим пакет из NPM:
npm install material-ui --save
Затем откройте src/App.js
import React, { Component } from 'react';
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
import AppBar from 'material-ui/AppBar';
import {Card, CardActions, CardHeader,CardTitle,CardText} from 'material-ui/Card';
import FlatButton from 'material-ui/FlatButton';
import IconButton from 'material-ui/IconButton';
import NavigationClose from 'material-ui/svg-icons/navigation/close';
import logo from './logo.svg';
import './App.css';
class App extends Component {
constructor(props) {
super(props);
this.state = {
posts: []
};
}
render() {
return (
<MuiThemeProvider>
<div>
<AppBar
title={<span >React PWA</span>}
iconElementLeft={<IconButton><NavigationClose /></IconButton>}
iconElementRight={<FlatButton onClick={() => this.fetchNext('reactjs', this.state.lastPostName)} label="next" />
}
/>
{this.state.posts.map(function (el, index) {
return <Card key={index}>
<CardHeader
title={el.data.title}
subtitle={el.data.author}
actAsExpander={el.data.is_self === true}
showExpandableButton={false}
/>
<CardText expandable={el.data.is_self === true}>
{el.data.selftext}
</CardText>
<CardActions>
<FlatButton label="View" onClick={() => {
window.open(el.data.url);
}} />
</CardActions>
</Card>
})}
<FlatButton onClick={() => this.fetchNext('reactjs', this.state.lastPostName)} label="next" />
</div>
</MuiThemeProvider>
);
}
}
export default App;
Далее нам нужно получить сообщения Reddit, используя два метода fetchFirst()fetchNext()
fetchFirst(url) {
var that = this;
if (url) {
fetch('https://www.reddit.com/r/' + url + '.json').then(function (response) {
return response.json();
}).then(function (result) {
that.setState({ posts: result.data.children, lastPostName: result.data.children[result.data.children.length - 1].data.name });
console.log(that.state.posts);
});
}
}
fetchNext(url, lastPostName) {
var that = this;
if (url) {
fetch('https://www.reddit.com/r/' + url + '.json' + '?count=' + 25 + '&after=' + lastPostName).then(function (response) {
return response.json();
}).then(function (result) {
that.setState({ posts: result.data.children, lastPostName: result.data.children[result.data.children.length - 1].data.name });
console.log(that.state.posts);
});
}
}
componentWillMount() {
this.fetchFirst("reactjs");
}
Вы можете найти исходный код в этом репозитории GitHub .
Прежде чем вы сможете выполнить аудит своего приложения, вам нужно будет выполнить сборку и обслуживать ваше приложение локально, используя локальный сервер:
npm run build
Эта команда вызывает скрипт package.jsonreact-pwa/buildhomestead.app
Теперь вы можете использовать любой локальный сервер для обслуживания вашего приложения. В Homestead Improved вы можете просто указать виртуальный хост nginx на папку сборки и открыть serve
npm install -g serve
cd build
serve
С помощью serve
Вы можете без проблем проверить свое приложение, но если вы хотите протестировать его на мобильном устройстве, вы также можете использовать такие службы, как surge.sh
npm install --global surge
Затем запустите surge из любого каталога, чтобы опубликовать этот каталог в Интернете.
Вы можете найти размещенную версию этого приложения по этой ссылке .
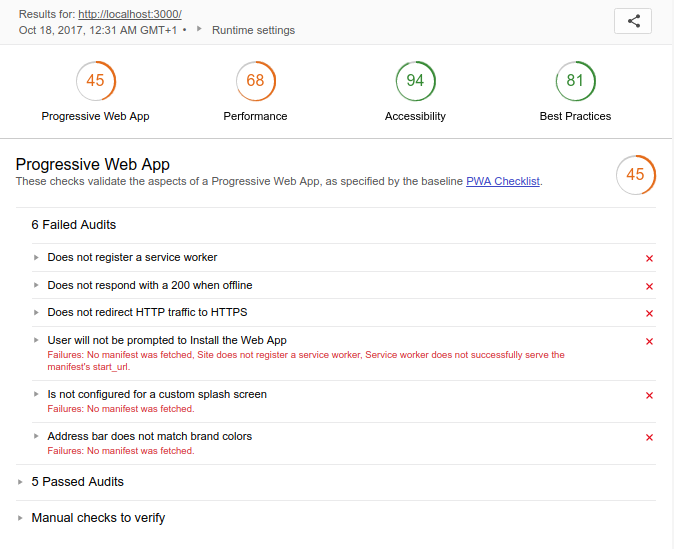
Теперь давайте откроем Chrome DevTools, перейдем на панель «Аудиты» и нажмите «Выполнить аудит».
Из отчета мы видим, что у нас уже есть 45/100 для Progressive Web App и 68/100 для производительности .
В Progressive Web App у нас 6 неудачных аудитов и 5 пройденных аудитов. Это связано с тем, что сгенерированный проект уже имеет некоторые функции PWA, добавленные по умолчанию, такие как веб-манифест, мета области просмотра и <no-script>
В разделе « Производительность» мы имеем диагностику и различные рассчитанные показатели, такие как первая значимая краска, первая интерактивная, последовательно интерактивная, индекс воспринимаемой скорости и предполагаемая задержка ввода. Мы рассмотрим это позже.
Компания Lighthouse предлагает повысить производительность загрузки страницы за счет сокращения длины цепочек критического рендеринга, либо уменьшив размер загрузки, либо отложив загрузку ненужных ресурсов.
Обратите внимание, что оценка производительности и значения метрик могут изменяться между различными сеансами аудита на одном компьютере, поскольку на них влияют различные условия, такие как текущее состояние сети, а также текущее состояние компьютера.
Почему скорость загрузки страницы и скорость имеют значение
По данным DoubleClick (рекламной компании Google), 53% посещений мобильных сайтов прекращаются, если загрузка страницы занимает более 3 секунд. Оптимизируя производительность и скорость загрузки страниц, PWA предоставляют пользователям мгновенный доступ к сети через набор методов и стратегий, которые мы рассмотрим далее.
Оцените производительность до того, как начнете строить свой PWA
Большинство клиентских приложений создаются с использованием некоторой библиотеки JavaScript или фреймворка, таких как React, Preact, Angular, Vue и т. Д. Если вы создаете PWA, вам необходимо убедиться, что вы выбрали мобильную библиотеку или, в Другими словами, библиотека, которая в первую очередь предназначена для мобильного Интернета. В противном случае, оптимизация вашего приложения для производительности будет невыполнимой задачей.
Вам необходимо использовать различные инструменты тестирования, такие как Chrome DevTools, Lighthouse, Google PageSpeed и другие, чтобы интенсивно тестировать ваше приложение в различных и смоделированных условиях сети, чтобы вы могли успешно оптимизировать производительность загрузки страницы своего приложения.
Метрики производительности PWA, которые вы должны поставить на свой радар
Вы можете использовать Lighthouse для измерения и оптимизации производительности загрузки страниц вашего приложения с различными показателями, диагностикой и возможностями.
Маяк использует разные метрики. Давайте рассмотрим их один за другим:
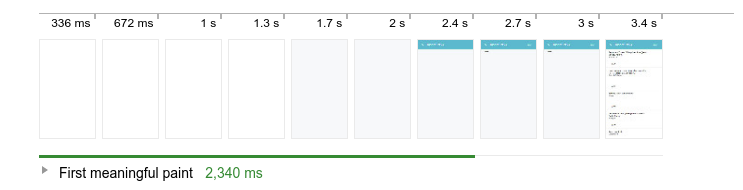
Первая значимая краска
Первая значимая краска — это показатель, который просто указывает время, в которое пользователь может видеть значимый или основной контент на экране. Чем ниже этот аудит, тем выше воспринимаемая производительность вашего приложения.
Вот этот показатель для нашего приложения.
Мы видим, что с 1.3s браузер начал отображать пустой фон, затем с 2s браузер начал отображать заголовок, 2.4s — и кнопки на заголовке и на нижней части. Это не до третьей секунды, что посты отображаются. Весь процесс занял 3,4 секунды, а первая значимая краска составляет 2,340 мс — когда отображается заголовок без следующей кнопки.
Первая значимая краска действительно зависит от того, что мы можем считать значимой, которая может отличаться у разных пользователей. Если пользователь заинтересован только в чтении постов, то первая значимая для него краска — после 3-х секундной отметки. Вы можете увидеть, как Google рассчитывает этот показатель из этого документа .
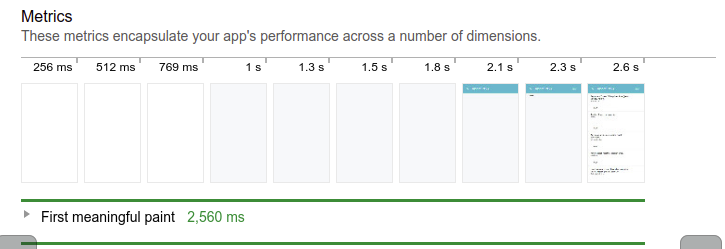
Это еще одна диафильм для того же приложения, где Lighthouse на последнем снимке экрана сообщил, что FMP составляет 2,560 мс, где заголовки сообщений полностью отображаются в области над сгибом.
Во-вторых, вы можете видеть, что страница отображается постепенно, а не сразу, что является хорошим показателем производительности.
Вы можете оптимизировать эту меру, оптимизируя критический путь рендеринга.
Критический путь рендеринга
Критический путь рендеринга — это концепция, связанная с тем, как веб-браузеры отображают страницы, то есть с первого момента получения ресурсов HTML, CSS и JavaScript до этапа, на котором браузер обрабатывает и отображает фактический значимый контент. Чтобы оптимизировать критический путь рендеринга, вы должны уделять больше внимания контенту, связанному с текущим действием пользователя. То есть, если они собираются посетить ваше приложение, вы можете сначала отобразить видимую часть пользовательского интерфейса или то, что называется областью выше сгиба .
Для получения более подробной информации вы можете прочитать « Оптимизация пути критического рендеринга ».
Вы также можете увидеть этот список инструментов для встраивания критических CSS-ресурсов. Также проверьте эти инструменты для встраивания JavaScript и других активов:
- inliner : утилита Node для встроенных изображений, CSS и JavaScript для веб-страницы
- inline-source : инструмент для встраивания помеченных JS, CSS и IMG источников в HTML
- inline-source-cli : инструмент CLI для встроенного источника.
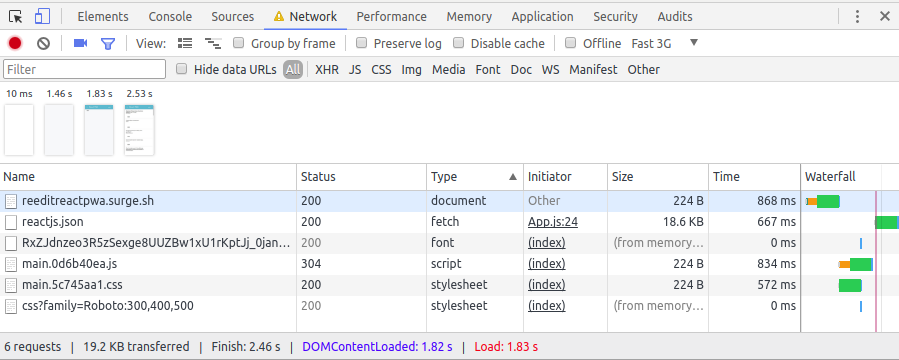
Цепочки критических запросов
Цепочки критических запросов — это концепция, относящаяся к пути критического рендеринга, и она может быть представлена диаграммой, которая разбивает критические ресурсы для отображения страницы, сколько времени занимает каждый ресурс и сколько байтов нужно загрузить для каждого ресурса. Вы можете использовать диаграмму Critical Request Chains, чтобы лучше понять критически важные ресурсы, чтобы исключить, отложить или пометить как асинхронные. Вот скриншот из нашего примера отчета PWA:
Теперь давайте попробуем решить эту проблему, используя inline-sourceinline-source-cli
npm install -g inline-source inline-source-cli
Затем мы перемещаемся внутри папки сборки и открываем index.htmlinline к элементам <link><script>
<link inline href="/static/css/main.5c745aa1.css" rel="stylesheet">
<script inline type="text/javascript" src="/static/js/main.c35c5a6e.js"></script>
Давайте добавим эти ресурсы:
cd build
cat ./index.html | inline-source --root ./ > ./index.html
Внедряя ресурсы CSS и JavaScript, мы сократили количество критических цепочек запросов до 2.
Первый интерактивный и последовательно интерактивный
Оба эти показателя указывают время, когда пользователь сможет взаимодействовать с приложением. Обе метрики выражают способность к вовлечению и удобство использования, но между ними есть разница. First Interactive измеряет, когда страница является минимально интерактивной, а последовательно Interactive измеряет, когда страница полностью интерактивна.
Вы можете оптимизировать время, чтобы быть интерактивным, оптимизируя критический путь рендеринга.
Индекс скорости восприятия
Perceptual Speed Index — это показатель, который измеряет визуальную производительность страницы выше кратности, принимая во внимание стабильность макета (без внезапного смещения элементов пользовательского интерфейса). Это просто указывает на то, как быстро содержимое страницы визуально заполняется.
PSI является модифицированной версией показателя SI или индекса скорости , который представляет собой среднее время, в течение которого отображается область выше сгиба (видимая) без учета визуальной стабильности.
Вы также можете оптимизировать этот показатель, оптимизируя критический путь рендеринга.
Расчетная задержка ввода
Расчетная задержка ввода — это показатель, который указывает, когда основной поток готов к обработке ввода.
Вы можете прочитать больше об этой метрике и как пройти ее здесь .
Время до первого байта (TTFB)
Википедия определяет TTFB как:
Время до первого байта (TTFB) — это измерение, используемое в качестве индикатора скорости отклика веб-сервера или другого сетевого ресурса. TTFB измеряет продолжительность от пользователя или клиента, отправляющего HTTP-запрос, до первого байта страницы, получаемой браузером клиента.
Вы можете использовать такие инструменты, как WebpageTest и Lighthouse, чтобы измерить TTFB вашего PWA. Для получения дополнительной информации см. Эту ссылку .
Теперь давайте рассмотрим набор концепций и общих методов, используемых разработчиками для оптимизации этих показателей.
Разделение кода и разбиение на фрагменты на основе маршрутов
В последние годы экосистема JavaScript кардинально изменилась благодаря новым инструментам, таким как пакетные модули, такие как WebPack и Browserify, которые используются для объединения всех сценариев в один файл. Это считается хорошей практикой, поскольку помогает сократить сетевые запросы для нескольких файлов сценариев до одного запроса (для получения всего пакета), оптимизируя критический путь рендеринга (без длительной блокировки ресурсов JavaScript и CSS). Но проблема в том, что для больших приложений пакет будет иметь больший размер, что делает процесс загрузки пакета, его обработки, а затем загрузки приложения очень неэффективным, что влияет на мгновенный веб-опыт (увеличивая время для первого значимого краска и время для пользовательского интерфейса, чтобы стать интерактивным).
В качестве решения этой проблемы различные приложения используют разбиение кода и разбиение на фрагменты на основе маршрута (разбиение кода на фрагменты, которые требуются только для каждого маршрута). Таким образом, браузер должен загрузить только первый чанк, необходимый для рендеринга первой страницы / маршрута, а затем ленивый загружает оставшиеся чанки, когда пользователь перемещается по другим маршрутам.
Рендеринг на стороне сервера
Рендеринг на стороне сервера — это процесс рендеринга исходного содержимого на сервере, а не в браузере, который во многих ситуациях может повысить производительность загрузки страницы, поскольку браузер может отображать контент (обычный HTML) сразу после его загрузки.
Рендеринг на стороне сервера сам по себе не поможет оптимизировать время для интерактивности пользователя, поскольку ресурсы JavaScript необходимо загружать и загружать.
Модель производительности PRPL
PRPL — это шаблон производительности, использующий такие понятия, как HTTP / 2 Server Push, предварительная загрузка заголовков, сервисные работники и отложенная загрузка, для повышения производительности доставки и запуска PWA.
PRPL означает:
- Назовите критически важные ресурсы для начального маршрута URL
- Начальный маршрут
- П повторно кэшировать оставшиеся маршруты
- L azy загрузить и создавать оставшиеся маршруты по требованию.
Источник: Google Web Fundamentals
Оптимизация производительности с помощью кеширования
Кэширование — это процесс хранения часто запрашиваемых данных в закрытом хранилище. Для Интернета это память браузера или база данных. Браузер фактически имеет местоположение кеша, специально предназначенное для кэширования сетевых ответов, но разработчики могут также использовать другие механизмы хранения, такие как HTML5 Local Storage API и IndexedDB.
Вы можете кэшировать оболочку приложения (ресурсы, отвечающие за отображение пользовательского интерфейса), данные или, в идеале, оба. Кэширование пользовательского интерфейса имеет решающее значение для достижения мгновенного веб-опыта. Но как насчет данных?
Мы можем рассмотреть две категории приложений здесь. Приложения, которым требуется только сетевое соединение для получения ресурсов, отвечающих за отображение пользовательского интерфейса, и / или нуждающихся в них для обеспечения основных функций. Подумайте, например, о приложении, которое обеспечивает персональный учет пользователей, который зависит только от алгоритмов и вычислений (локальный процессор).
Вторая категория — это приложения, которые зависят от удаленных серверов для получения обновленной информации. Вы можете задаться вопросом, зачем вам нужно кэшировать данные, учитывая, что они скоро устареют, а пользователям в основном нужна обновленная информация. Дело в том, что во многих частях мира проблема заключается не в постоянном прерывании сетевого соединения, а в колебании состояния сети между медленными и хорошими сигналами, и именно это влияет на взаимодействие с пользователем, даже если приложение уже загружено.
Приложение может использовать кэширование данных (используя API-интерфейс Background Sync), чтобы гарантировать свою службу, когда пользователи переходят между страницами или даже если они уходят и возвращаются в приложение в течение короткого периода времени, постоянно наблюдая за состояние сети, затем возобновите выборку / отправку данных, не прерывая работу пользователя.
Теперь давайте решим неудачные проблемы для лучшего результата.
Регистрация сервисного работника
Первый неудачный аудит говорит, что приложение не регистрирует сервисного работника. Прежде чем изменить это, давайте сначала разберемся с работниками сферы обслуживания и связанными функциями.
Сервисный работник — это современная браузерная технология, которую можно использовать в качестве прокси-сервера на стороне клиента, которая позволяет вашему приложению (путем перехвата сетевых запросов) реализовывать кэширование для добавления таких функций, как мгновенная загрузка и поддержка в автономном режиме и т. Д.
Сервисные работники также могут быть использованы для внедрения обновлений и использования push-уведомлений.
Работники службы не могут получить доступ к странице DOM, но могут общаться с клиентом (Window, Worker или SharedWorker) с помощью метода postMessage()
Многие браузерные API доступны для использования внутри сервисных работников, такие как:
- API Fetch: для извлечения контента (отправки запросов и получения ответов) с удаленного сервера
- Cache API: для кеширования контента (создание кеш-хранилищ ответов, снабженных запросами)
- Push API: для получения push-уведомлений
- API-интерфейс Background Sync: позволяет веб-приложению откладывать действия до тех пор, пока пользователь не установит стабильное соединение.
У работника службы есть много событий жизненного цикла, которые необходимо обрабатывать правильно.
- событие установки: вы получаете события установки, когда приложение впервые посещается пользователем, а работник службы загружается и устанавливается
- событие активации: срабатывает после вызова
.register() - событие извлечения: вы получаете события извлечения в случае навигации в пределах области работника сервиса или любых страниц, инициированных запросами.
Проект React уже содержит сервисного работника. Мы можем использовать его или создать новый, чтобы лучше понять, как работают работники сферы обслуживания.
В общей папке давайте создадим новый файл с именем publicservice-worker.jspublic/index.html
</body>
Этот фрагмент кода сначала проверяет, поддерживается ли сервисный работник в браузере, а затем прослушивает событие загрузки страницы. Когда страница загружается, она вызывает метод <script>
if (‘serviceWorker’ in navigator) {
window.addEventListener(‘load’, function() {
navigator.serviceWorker.register(‘service-worker.js’).then(function(registration) {
console.log(‘Service Worker successfully registered’);
}, function(err) {
console.log(‘Error when registering the Service Worker ‘, err);
}).catch(function(err) {
console.log(err)
});
});
} else {
console.log(‘No Support For Service Workers’);
}
</script>
navigator.serviceWorker.register
Теперь нам нужно создать файл JavaScript public/service-worker.js
public/service-worker.js
В событии установки сервисного работника мы сначала открываем кеш с помощью self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(‘react-pwa-v1’)
.then(function(cache) {
// The asset-manifest.json contains the names of assets to cache
fetch(«asset-manifest.json»)
.then(response => {
return response.json()
})
.then(assets => {
cache.addAll(
[
«/»,
«https://fonts.googleapis.com/css?family=Roboto:300,400,500»,
assets[«main.js»],
assets[«main.css»],
assets[«static/media/logo.svg»]
]
);
})
})
);
});
caches.open()fetch() Затем мы вызываем asset-manifest.json
cache.addAll()
Этот код перехватывает каждый сетевой запрос, прослушивая событие fetch и отвечая кэшированным ответом, если он существует в кэше приложения (используя метод // Serves the cached response for the corresponding request
self.addEventListener(‘fetch’, function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
if(response) return response;
return fetch(event.request);
})
);
});
В противном случае мы обычно вызываем caches.match()
fetch()
Когда приложение активировано, мы удаляем старый кеш, если он отличается от текущего.
Это простой сервисный работник для кэширования статических ресурсов. Мы также можем использовать передовые инструменты для создания сервисных работников, такие как:
- sw- precache: модуль NodeJS, созданный Google, предназначенный для интеграции с вашей системой сборки для создания работника сервиса для добавления поддержки в автономном режиме
- sw-toolbox : также создан Google для предоставления помощников и общих стратегий кэширования для динамического кэширования, которые помогут вам создать своего работника сервиса.
Окончательные результаты
Если сейчас мы проводим аудит нашего приложения, мы должны получить оценку PWA 91.
Теперь приложение может предложить пользователям установить его на домашнем экране или на полке устройства.
У нас есть один неудачный аудит, который говорит, что нам нужно перенаправить HTTP-трафик на HTTPS, но это немного выходит за рамки этого поста . Однако, как только мы сделаем это, это будут окончательные результаты для производительности:
Сокращая количество критических цепочек запросов с помощью встраивания JavaScript и CSS, мы оптимизировали путь критического рендеринга , от которого зависит большинство показателей производительности, которые мы видели ранее. Но, пожалуйста, имейте в виду, этот PWA очень прост; он имеет только одну страницу, и React разработан с учетом производительности. Вот почему мы так быстро достигли 95/100 баллов за производительность.
Пройдены аудиты маяка
Чтобы охватить все основные принципы прогрессивных веб-приложений, я также объясню пройденные аудиты в отчете Lighthouse.
HTTPS
Поскольку мы проводим аудит приложения локально (origin: self.addEventListener("activate", event => { (Обратите внимание, что обслуживающие работники обслуживаются только из безопасного источника, за исключением случая с localhost.)
event.waitUntil(
caches.keys()
.then(keys =>
Promise.all(keys.map(key => {
if (key !== 'react-pwa-v1') {
return caches.delete(key);
}
}))
)
);
});
Вы можете разместить свое приложение на GitHub Pages, который предоставляет вам субдомен, защищенный HTTPS (github.io). Вы также можете использовать хостинг Firebase с защищенным поддоменом или Surge (surge.sh), который также поставляется с базовым сертификатом SSL бесплатно.
Если вы решили связать свой собственный домен верхнего уровня, у вас также есть возможность получить бесплатный SSL-сертификат с Let’s Encrypt или Cloudflare.
Для этого курса нам на самом деле не нужно размещать приложение с сервером, защищенным HTTPS, поскольку Lighthouse проходит этот аудит при локальном тестировании.
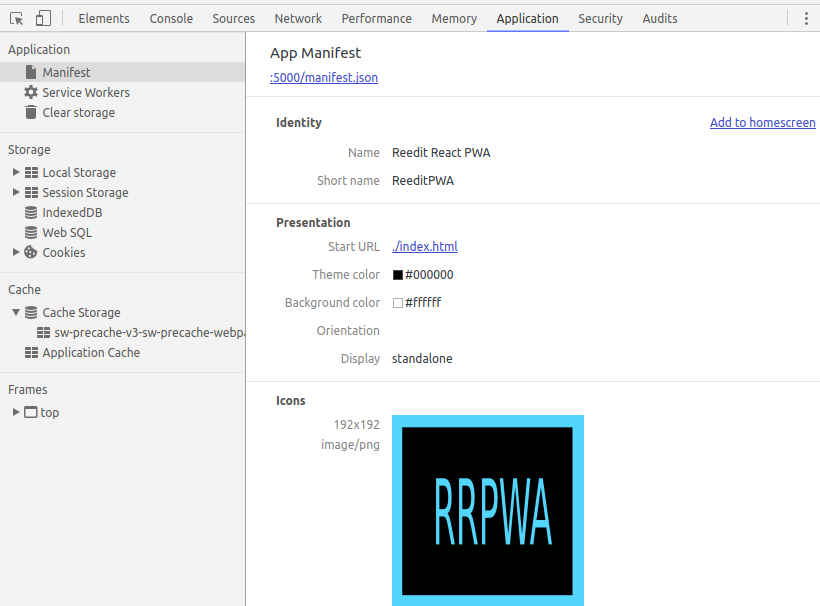
Манифест веб-приложения
Манифест веб-приложения — это файл JSON, в котором, помимо прочего, содержится информация о PWA, такая как имя, значки и описание. Он позволяет пользователям устанавливать веб-приложение на домашнем экране, как и нативные приложения, но не заходя в магазин приложений.
На манифест веб-приложения нужно ссылаться из файла http://localhostindex.htmlrel, установленным как манифест .
Например, простое сгенерированное приложение React имеет файл <link>
public/manifest.json
На него ссылаются из {
"short_name": "ReeditPWA",
"name": "Reedit React PWA",
"icons": [
{
"src": "icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "./index.html",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
public/index.html
Воспринимаемая производительность и заставка
Браузеры ранее не поддерживали заставки PWA, поэтому, когда пользователи запускают приложение с иконки на главном экране, они часто проходят через белый экран в течение нескольких секунд, прежде чем они могут увидеть фактический пользовательский интерфейс приложения. Начиная с Chrome 47, пользователи могут видеть заставку, которая увеличивает воспринимаемую производительность и переводит пользователя от прикосновения к значку главного экрана до первой краски приложения.
Проще говоря, воспринимаемая производительность — это мера, которая больше связана с перспективой и опытом пользователя, чем с реальной производительностью / скоростью загрузки страницы — она предоставляет информацию о том, насколько быстро ваше приложение чувствует конечных пользователей.
Вы можете прочитать восприятие статьи производительности для больше на этом.
Этот заставочный экран создан для вашего приложения динамически на основе информации в веб-манифесте, но (согласно Lighthouse) вам необходим значок размером не менее 512 × 512 в файле <link rel="manifest" href="%PUBLIC_URL%/manifest.json">
Поэтому просто подготовьте значок размером не менее 512 × 512, а затем добавьте следующее в ваш manifest.json
manifest.json
Прогрессивное улучшение
Одним из основных принципов PWA является прогрессивное улучшение, которое относится к возможности PWA работать в разных браузерах, но предоставляет более расширенные функции, только если они поддерживаются.
Вы также можете прочитать « Обратная связь с зависимостями JavaScript: прогрессирующее улучшение, разрушающее мифы », чтобы больше узнать о прогрессивном улучшении.
Простой пример прогрессивного улучшения — это когда приложение выполняется в браузере, который не поддерживает JavaScript, или, по крайней мере, когда JavaScript отключен. Вместо того, чтобы ничего не показывать, вы можете использовать {
"src": "splashscreen-icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
<noscript>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
Chrome DevTools для PWA
Chrome — первый браузер с официальной поддержкой PWA. Таким образом, DevTools в Chrome имеют отличные функции для отладки PWA, которые содержатся в двух панелях — панели аудита и панели приложений .
Под панелью Аудит вы можете найти инструмент Маяк, который мы видели ранее. На панели приложений вы можете найти множество полезных инструментов для отладки основных аспектов PWA, таких как:
- средство отображения веб-манифеста, которое отображает файл веб-манифеста, связанный с вашим PWA, и позволяет установить приложение на полке
- отладчик Service Worker, который позволяет видеть всех сервисных работников, установленных с вашим приложением, запускать и останавливать их и эмулировать автономное состояние
- Средство просмотра хранилища, которое позволяет просматривать и очищать IndexedDB, LocalStoarge и Session Storage для вашего приложения.
- средство просмотра кэша, которое позволяет просматривать и очищать кэш приложения, созданный с помощью API кэша.
Chrome DevTools для эмуляции сетевых условий
Во многих частях мира мобильные устройства подключаются через медленные и нестабильные сети, чтобы обеспечить лучший пользовательский опыт и приемлемое время загрузки — или, еще лучше, мгновенный веб-опыт для большой группы пользователей с различными скоростями сети — вам нужно оптимизировать ваше приложение в потенциально разных условиях. Благодаря панели Chrome DevTools Network вы можете эмулировать несколько состояний сети, таких как медленный 3G, быстрый 3G и автономный режим, и вы даже можете создавать собственные профили со своими собственными значениями параметров « Загрузка» , « Загрузка» и « Задержка» .
Панель «Сеть» предоставляет другие функции, такие как отключение кэша, отключение режима работы и создание снимков экрана приложения во время загрузки.
Как отключение кэша, так и активация автономного состояния особенно полезны для отладки PWA.
Для получения дополнительной информации ознакомьтесь с « Справочником по сетевому анализу » Google.
Вывод
PWA — это не просто приложение, ориентированное на производительность. Это больше, чем это! Благодаря крупным игрокам в индустрии программного обеспечения — Google, Microsoft и т. Д. — они становятся первоклассными приложениями на разных платформах.
Помимо преимуществ в производительности, которые вы также можете включить в любое веб-приложение, даже если вы не собираетесь создавать полностью квалифицированный PWA, PWA предоставляют следующее:
- Предоставление пользователям лучшего опыта, используя преимущества современных стандартов и лучших практик.
- Баннеры для добавления на домашний экран, чтобы пользователям предлагалось добавить PWA на свои домашние экраны. Это происходит, когда браузеры обнаруживают, что ваше приложение привлекательно. Самый простой пример необходимого уровня вовлеченности — это когда пользователь снова использует ваш PWA через короткий промежуток времени.
- В Samsung Internet 5.2 появилась функция, называемая ambient badging, которая предупреждает пользователей при просмотре PWA, чтобы его можно было установить на домашний экран.
- Opera для Android также представила эмбиентные значки.
- Начиная с Chrome 59, когда пользователь устанавливает ваш PWA, APK-файл будет создан и установлен на устройстве пользователя, что означает, что ваш PWA становится настоящим приложением для Android с
<intent-filter> - Microsoft объявила о поддержке Edge для PWA в ближайшее время. Более того, на Edge Web Summit в 2017 году Microsoft объявила о переносе PWA в Магазин Windows, чтобы их можно было искать, находить и устанавливать как первоклассные приложения из Магазина Windows и поисковой системы Bing.
Надеемся, что этот ускоренный курс помог вам начать работу с PWA-ifying вашего собственного веб-приложения!