Может быть трудно достигнуть сложных, но гибких и гибких макетов сетки. За прошедшие годы были разработаны различные методы, но большинство, например, искусственные колонны , были взломами, а не надежными вариантами проектирования.
Большинство из этих хаков были построены поверх CSS-свойства float . Когда модуль макета Flexbox был добавлен в список параметров свойств отображения , стал возможен новый мир параметров. Теперь вы можете не только определить направление, в котором контейнер будет складывать элементы, но также обернуть, выровнять (элементы и линии), упорядочить, уменьшить и т. Д. Их в контейнере.
Имея всю эту власть в руках, разработчики начали создавать свои собственные комбинации правил для всех видов макетов. Гибкость царила. Однако Flexbox был разработан для работы с одномерными макетами: строкой или столбцом. CSS Grid Layout, напротив, допускал двумерные макеты строк и столбцов .
Прогрессивное улучшение против постепенной деградации
Трудно создать сайт, который поддерживает браузер каждого пользователя. Обычно используются два варианта — «постепенная деградация» и «прогрессивное улучшение».
Изящная деградация гарантирует, что веб-сайт продолжает функционировать, даже когда что-то ломается. Например, float: right может завершиться ошибкой, если элемент слишком велик для экрана, но он переносится в следующее пустое пространство, поэтому блок остается пригодным для использования.
Прогрессивное улучшение использует противоположный подход. Страница начинается с минимальной функциональности, и функции добавляются, когда они поддерживаются. В приведенном выше примере можно использовать медиазапрос CSS для проверки минимальной ширины экрана, прежде чем разрешить элементу перемещаться.
Когда дело доходит до макетов сетки, каждый браузер определяет внешний вид своих компонентов. В этой статье вы познакомитесь с некоторыми реальными примерами, как преобразовать некоторое веб-содержимое из старой стратегии в новую. Точнее, как постепенно улучшить модель от плавающего макета до Flexbox, а затем CSS Grid, соответственно.
Ваш старый макет поплавка для страницы
Взгляните на следующую HTML-страницу:
<main> <article> article content </article> <aside> aside content </aside> </main>в<main> <article> article content </article> <aside> aside content </aside> </main>в<main> <article> article content </article> <aside> aside content </aside> </main>
Это небольшой, общий пример расположения сетки, который вы можете иметь на веб-странице: два div, совместно использующих один и тот же контейнер ( тело ).
Следующий CSS можно использовать во всех примерах, которые мы создадим для установки стиля тела:
body { font-family: Segoe UI; font-style: normal; font-weight: 400; font-size: 1rem; }
Кроме того, фрагмент кода CSS для каждого из наших элементов div, включающий эффект с плавающей запятой:
main { width: 100%; } main, article, aside { border: 1px solid #fcddd1; padding: 5px; float: left; } article { background-color: #fff4dd; width: 74%; } aside { width: 24%; }
Вы можете увидеть пример в действии здесь:
Вы можете перемещать столько элементов, сколько хотите, один за другим, так, чтобы все они подходили для всей доступной ширины. Однако у этой стратегии есть некоторые недостатки:
- трудно управлять высотой элементов контейнера
- Вертикальное центрирование, при необходимости, может быть болезненно сложным
- в зависимости от содержимого внутри элементов (вместе со свойствами CSS каждого внутреннего контейнера) браузер может переносить элементы на следующую свободную строку и разбивать макет.
Одним из решений является display: table макет display: table :
main { display: table; } main, article, aside { display: table-cell; }
Однако использование display: table становится менее удобным, так как ваши макеты становятся более сложными, и с адаптивными макетами может возникнуть проблема. display: table лучше всего работает с небольшими разделами страницы, а не с основными разделами макета.
Подход Flexbox
Модуль гибкой коробки, известный под названием Flexbox , является более новой моделью макета, способной распределять пространство и эффективно выравнивать элементы контейнера (коробки) в одномерном виде. Однако его одномерный характер не мешает вам создавать многомерные макеты (строки и столбцы), но Flexbox может не привести к надежному наложению строк.
Помимо того, что подход с плавающей точкой очень популярен и широко применяется в популярных инфраструктурах сетки, Flexbox предоставляет ряд преимуществ по сравнению с плавающей точкой:
- выравнивание по вертикали и высоте для элементов контейнера в каждой обернутой строке
- контейнер (блок) может увеличиваться / уменьшаться в зависимости от доступного пространства, и вы определяете, является ли это столбцом или строкой
- независимость от источника — это означает, что порядок элементов не имеет значения, они просто должны быть внутри коробки.
Чтобы начать стратегию форматирования Flexbox, все, что вам нужно сделать, это установить свойство отображения CSS со значением flex :
main { width: 100%; display: flex; } main, article, aside { border: 1px solid #fcddd1; padding: 5px; float: left; } article { background-color: #fff4dd; width: 74%; } aside { width: 24%; }
Следующее изображение показывает результат:
Вот живой пример:
Переход к CSS Grid Layout
Макет CSS Grid тесно связан с Flexbox, большая разница в том, что он работает в двух измерениях. То есть, если вам нужно спроектировать макет, который работает как со строками, так и со столбцами, макет Grid, скорее всего, подойдет лучше. Он имеет те же коэффициенты выравнивания и распределения пространства Flexbox, но теперь действует непосредственно на два измерения вашего контейнера (коробки). По сравнению со свойством float, оно имеет еще больше преимуществ: простое расположение элементов, выравнивание, управление строками / столбцами / ячейками и т. Д.
Работать с CSS Grid так же просто, как изменить свойство display вашего элемента контейнера на grid . Внутри контейнера вы также можете, например, создавать столбцы и строки с помощью div. Давайте рассмотрим пример HTML-страницы с четырьмя внутренними контейнерами.
Что касается определений CSS, давайте начнем с div container grid:
div.container { display: grid; grid-template-columns: 24% 75%; grid-template-rows: 200px 300px; grid-column-gap: 15px; grid-row-gap: 15px; }
Свойство grid-template-columns определяет ту же конфигурацию, что и раньше: два столбца сетки занимают 24% и 75% всей ширины контейнера соответственно. grid-template-rows делает то же самое, применяя высоту 200px и 300px для первой и второй строк соответственно.
Используйте свойства grid-column-gap и grid-row-gap чтобы выделить пространство вокруг элементов сетки.
Что касается применения свойств выравнивания сетки к конкретным ячейкам, давайте посмотрим:
.div1 { background-color: #fff4dd; align-self: end; justify-self: end; } .div4 { align-self: center; }
Для div класса div1 вы выравниваете и выравниваете его в конце ячейки сетки. Свойства align-self и justify-self действительны для всех элементов Flex, которые есть в макете, включая, в этом случае, ячейки сетки. div4 было установлено только выравнивание по центру, чтобы вы могли проверить разницу между ними.
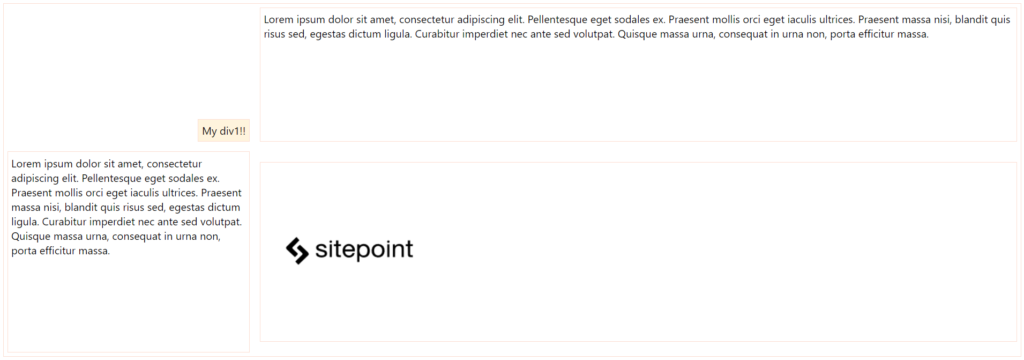
Вот как элементы расположены сейчас:
Вы можете проверить окончательный пример расположения сетки здесь:
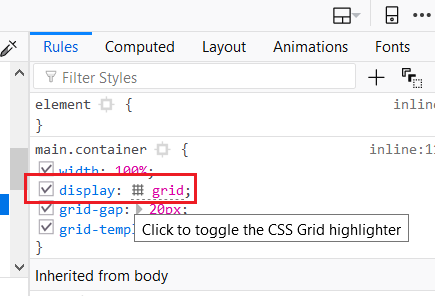
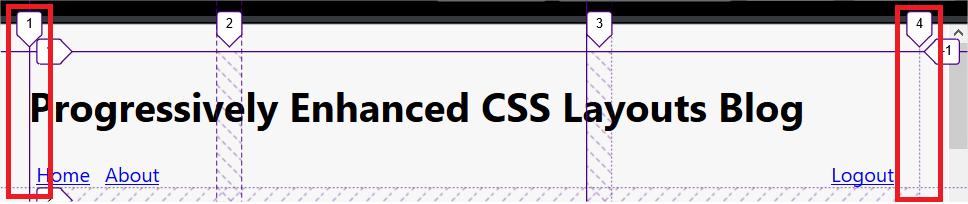
Большинство браузеров также предлагают встроенную поддержку проверок макета Grid, что отлично подходит для наблюдения за внутренней обработкой механизма Grid. Давайте попробуем наш пример Grid на Firefox с его Инспектором сетки , доступным через Firefox DevTools. Чтобы открыть его, щелкните правой кнопкой мыши элемент контейнера и в представлении « Правила» панели CSS найдите и щелкните значок «Сетка» сразу после display: grid :
Это переключит подсветку сетки. Вы также можете управлять дополнительными настройками отображения в представлении « Макет» панели CSS, например номера строк или выставка названий областей:
Постепенно улучшая макет блога
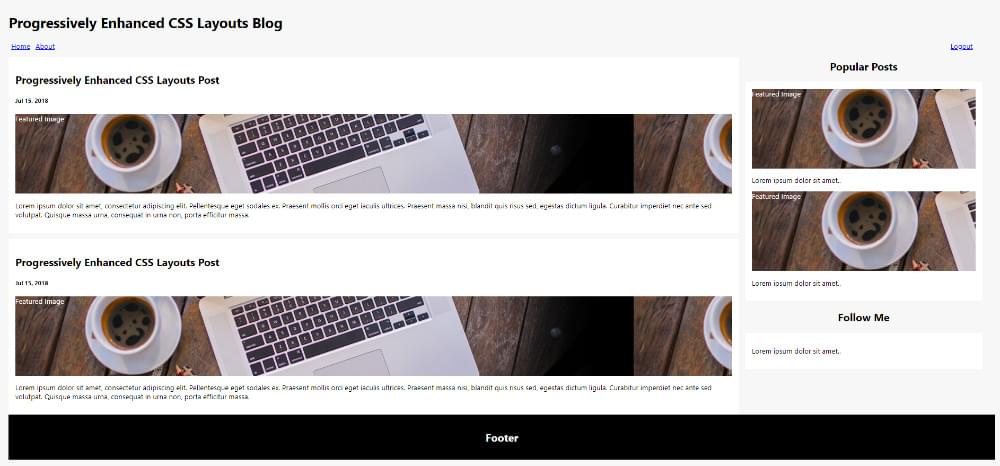
В этом следующем примере мы собираемся использовать страницу блога в качестве ссылки для обновления с полностью плавающей страницы на макет CSS Grid, исследуя, как старый макет может быть полностью преобразован в макет, который включает в себя как Flexbox, так и Сетка.
В следующих обновлениях мы будем следить за старыми браузерами, которые не поддерживают Flexbox или CSS Grid, а также за поведением блога в мобильных версиях. Это внешний вид нашей страницы блога, полностью основанный на свойствах div и CSS:
И это ручка из примера:
Обратите внимание, что структура HTML является общей для тех, кто уже знаком с семантическими тегами: div (контейнер), содержащий все внутренние элементы, которые будут составлять окончательный макет, основываясь на том, кто кого подставил
Он в основном состоит из простого header с меню, которое определяет, как его элементы (ссылки) будут отображаться и выравниваться:
nav.menu { width: 98%; } ul { list-style: none; padding: 0px; margin: 0px; } .left { float: left; } .right { float: right; } a { padding: 4px 6px; }
Содержание страницы разделено на две части: section и дополнительные элементы:
main { float: left; width: 74%; } aside { float: left; width: 24%; margin-left: 15px; margin-bottom: 15px; } aside h2 { text-align: center; }
Ничего особенного, просто оставил плавающий элемент div и определил максимальную ширину каждого поверх полной ширины. Обратите внимание также на необходимость очищать ( clear ) вещи всякий раз, когда нам нужно отключить плавающий эффект после div:
header:after { content: ""; display: table; clear: both; }
Конец CSS приносит правило @media которое разбивает боковую панель на следующий столбец, когда страница открывается на устройствах с маленьким экраном. Конец HTML содержит простой нижний колонтитул с простым текстом.
Примечание: начало HTML включает скрипт HTML5 Shiv , чтобы включить использование элементов секционирования HTML5 в устаревшем Internet Explorer.
Улучшения меню с Flexbox
Как видно ранее, Flexbox лучше работает с одномерными макетами, такими как горизонтальное меню. Та же самая структура меню может быть улучшена до этой:
nav.menu { width: 98%; } nav.menu ul { display: flex; } nav.menu ul > li:last-child { margin-left: auto; }
Использование свойства Flexbox автоматически отключает функцию float для новых браузеров. Однако, поскольку мы сохранили старые CSS-конфигурации для свойства float , float будет по-прежнему применяться, когда браузер не поддерживает Flexbox.
В то же время было добавлено display: flex , чтобы расположить меню с помощью Flexbox вместе с margin-left: auto до последнего пункта меню. Это гарантирует, что этот элемент будет помещен справа от макета, разделяя их на отдельные группы.
Улучшение к сетке
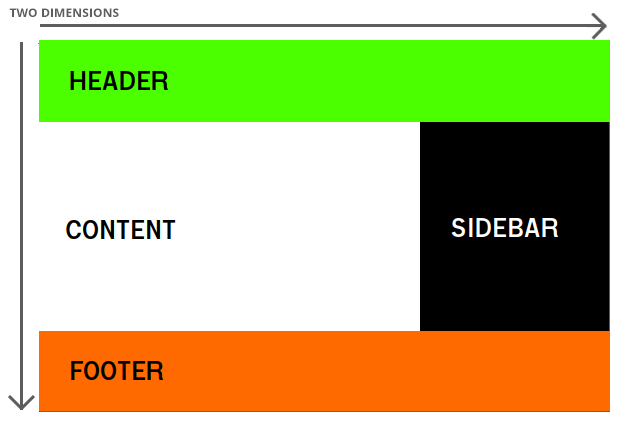
CSS Grid дает нам больше гибкости, когда дело доходит до размещения внутренних элементов. Так же как Flexbox является идеальным выбором для горизонтального контейнера (меню), сетка была бы идеальной для двумерного макета блога, который в основном делится на три части:
Функция Grid Area состоит из комбинации двух свойств: grid-template-areas grid-area и grid-area . Первый определяет, как вся высота и ширина макета будет разделена на группы путем явного помещения имен каждой группы в том виде, в каком они были бы в окончательном макете:
div.container { width: 100%; display: grid; grid-gap: 20px; grid-template-areas: "header header header" "content content sidebar" "footer footer footer" }
Здесь мы делим все пространство контейнера на три строки и три столбца. Названия областей, повторяемые вместе с определением, говорят, сколько места каждая из них будет занимать по вертикали и по горизонтали.
Затем мы можем использовать второе свойство, установив для каждой области сетки соответствующее значение grid-area :
header { grid-area: header; } main { grid-area: content; /* other properties */ } aside { grid-area: sidebar; /* other properties */ } footer { grid-area: footer; /* other properties */ }
Как и во Flexbox, элементы сетки автоматически отключают объявления с плавающей точкой в браузерах, которые поддерживают CSS Grid. Остальные свойства остаются прежними (с плавающей точкой по-прежнему применяется, когда браузер не поддерживает Grid).
Вы можете увидеть этот пример полностью запущенным здесь:
Улучшение шаблонов сетки
Свойство grid-template также очень полезно, когда нам нужно определить шаблон, который будет следовать шаблону для определений нашей сетки.
Давайте посмотрим на следующий .container CSS:
div.container { width: 100%; display: grid; grid-gap: 20px; grid-template-columns: auto auto auto; }
Здесь мы в основном говорим, что размер столбцов определяется размером контейнера и размером содержимого элементов в столбце.
Тогда каждая из наших областей сетки должна будет адаптироваться:
header { grid-column: 1/4; } section { grid-column: 1/3; /* other properties */ } aside { grid-column: 3/4; /* other properties */ } footer { grid-column: 1/4; /* other properties */ }
Здесь grid-column: 1/4 инструктирует браузер начинать столбец на первой дорожке и заканчивать на четвертой. Треки являются разделителями между каждой ячейкой сетки, поэтому этот элемент будет занимать ячейки от одной до трех:
Пример можно проверить здесь:
Вы можете пойти и протестировать его в разных версиях браузера, а также на своем мобильном телефоне, чтобы проверить, как страницы постепенно улучшаются.
Подробнее о CSS Grid Layout
Для получения дополнительной информации о CSS Grid обратитесь к разделу « Введение в CSS Grid для SitePoint», а также ознакомьтесь с разделом « Введение в CSS Flexbox для SitePoint».
Mozilla также представила отличную статью о CSS Grid Layout и Progressive Enhancement, которая, безусловно, добавит много нового. Хорошая учеба!