Эта статья была рецензирована Панайотисом Велисаракосом , Дэном Принсом и Джулианом Моцем . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
При запуске проекта с открытым исходным кодом одной из самых важных вещей является создание проектной документации. Документация необходима, если мы хотим, чтобы наш проект использовался другими, и это можно сделать разными способами:
- GitHub Wiki — GitHub позволяет нам создавать вики, связанные с каждым проектом. Он состоит из страниц, написанных с уценкой, и, безусловно, является инструментом, который необходимо учитывать при создании документации. Однако у него есть несколько ограничений: вклады в вики не отображаются в материалах проекта; ограничен строгой структурой и планировкой; Вы должны разместить активы в других местах.
- README — мы можем создать README.md, который будет отображаться на странице проекта GitHub. Это может быть хорошим решением, если документация будет очень короткой, иначе она получит большую страницу, полную информации. Обычно это служит для представления проекта, а не для показа документации.
- Self Hosted — мы можем создать собственный сайт для нашей документации. Это дает нам полную свободу создавать то, что мы хотим, но предотвращает возможный вклад в нашу документацию. Это также идет с ценой хостинга.
- GitHub Pages — GitHub также предоставляет способ размещения статического сайта для каждого проекта. Создав в репозитории вашего проекта ветку gh-pages, GitHub опубликует ее содержимое в виде веб-сайта. Это удобно для размещения сайта документации, хотя ведение документации в отдельной ветке не является оптимальным: файлы документации трудно найти для участников, и вклады не будут отображаться в основной ветке.
К счастью, есть способ объединить лучшие части из вариантов выше.
Представляем Hexo
Hexo — это генератор статических сайтов, созданный с помощью Node.js. Он в основном используется в качестве каркаса блога, но имеет интеграцию развертывания для GitHub, что делает его идеальным для создания сайта документации для проекта GitHub.
С Hexo мы можем создавать файлы разметки и макеты HTML, которые при развертывании будут преобразованы в статические файлы HTML. Hexo предоставляет конфигурацию развертывания, которая встраивает наши статические файлы в ветку GitHub. Это означает, что мы можем поддерживать нашу документацию как уценку в главной ветке нашего проекта и развертывать ее одной командой на gh-страницах.
Установка Hexo
Hexo построен с Node.js, поэтому для его установки и использования нам потребуется Node.js, установленный в нашей системе. Нам также понадобится Git, который будет использоваться Hexo для развертывания нашего сайта документации на gh-страницах.
Установка Node.js
Для установки Node я рекомендую использовать менеджер версий, например, nvm . Существуют и другие менеджеры версий, которые вы можете использовать, но все они облегчают жизнь, когда дело доходит до установки и переключения между версиями Node.js.
Используя nvm, запустим следующее:
nvm install 4 Это установит самый последний выпуск Node.js 4.x, который также поставляется с готовым к использованию npm .
Установка Git
Нам также понадобится установить Git в нашей системе. Если вы не уверены, что он у вас уже есть, выполните следующее:
git --version
Если результат — версия Git, вы можете пропустить этот раздел. Если вместо этого вы видите ошибку, вам придется сначала установить ее.
Windows
В системе Windows мы можем запустить установщик, предоставленный Git .
OS X
На OS X мы можем установить его одним из трех разных способов:
- Используя установщик .
- Используя Homebrew , запустите
brew install git. - Используя MacPorts , запустив
sudo port install git +doc +bash_completion +gitweb.
Обычно я предпочитаю использовать Homebrew для установки этого типа программного обеспечения, но если вы более знакомы с MacPorts или просто хотите использовать установщик, в этом нет ничего плохого.
Linux — Ubuntu или Debian
В системах на основе Ubuntu или Debian мы можем установить Git с помощью apt:
sudo apt-get install git-core
Linux — Fedora, Red Hat или CentOS
В системах Fedora, Red Hat или CentOS мы можем установить Git с помощью yum:
sudo yum install git-core
Установка Hexo CLI
После установки Node.js и Git мы наконец можем установить Hexo, запустив:
npm install -g hexo-cli
Чтобы убедиться, что все настроено, введите следующее:
hexo --version
Если вы видите список версий, хорошая новость: у вас есть все готовое для использования Hexo!
Настройка
Теперь, когда у нас установлен Hexo, мы можем начать создавать нашу документацию в нашей главной ветке GitHub. Чтобы следовать этой статье, вы можете:
- Создайте документацию для одного из ваших существующих проектов GitHub
- Создайте новый репо здесь
Для простоты я предполагаю, что вы создаете новый проект с именем hexo-Documentation, но вы можете следить за статьей с уже существующим.
Давайте локально клонируем репозиторий GitHub, выполнив:
git clone https://github.com/USERNAME/REPOSITORY.git
Замените USERNAME своим именем пользователя, а REPOSITORY — именем, которое вы дали своему репо. В моем случае команда будет:
git clone https://github.com/sitepoint-editors/hexo-documentation.git
Теперь давайте перейдем к нему и создадим папку с именем docs :
cd hexo-documentation mkdir docs
В папке docs находится наш сайт документации, и именно там мы инициализируем Hexo, выполнив:
hexo init docs
Команда, приведенная выше, добавляет набор настроек и зависимостей Hexo. Но нам все еще нужно установить те зависимости, которые определены в файле package.json внутри папки docs. Для этого запустим следующее:
cd docs npm install
Если ошибки не произошло, у нас теперь установлены зависимости Hexo, а также следующая структура в нашей папке docs:
- _config.yml — данные о конфигурации нашего сайта.
- package.json — зависимости Node.js.
- scaffolds — используется для сообщений в блоге (в этой статье мы не будем рассказывать о функции ведения блога Hexo).
- источник — куда мы поместим наши файлы уценки, а также все, что мы хотим сделать общедоступными, такие как изображения.
- Темы — где находится тема, которую мы используем.
Мы уже можем проверить работу нашего сайта, выполнив:
hexo generate hexo server
Первая команда сгенерирует наш статический сайт из наших исходных файлов, используя выбранную тему. Второй запустит сервер, который предоставляет эти статические файлы. Теперь мы можем посетить http: // localhost: 4000 / , где будет показано что-то вроде следующего:
На данный момент это больше похоже на блог, чем на сайт документации, но мы вернемся к этому.
Создание темы
Чтобы изменить текущий вид сайта, нам нужно создать тему Hexo. Тема определяет внешний вид и макет вашего сайта. Для Hexo создано множество тем, которые вы можете использовать бесплатно. В этой статье мы создадим простой с нуля.
Hexo поставляется с темой по умолчанию, вы можете увидеть ее в папке docs/themes . У вас может быть несколько тем, но только одна может быть активной одновременно. Итак, давайте создадим нашу собственную. Внутри папки с темами создадим каталог для нашей темы. Давайте назовем это «документация».
Теперь тема Hexo должна иметь следующую структуру:
- _config.yml — дополнительная настройка для темы.
- языки — поддержка интернационализации (i18n).
- layout — макеты темы (которая придаст структуру страницам).
- скрипты — место для размещения плагинов скриптов для Hexo.
- источник — любые размещенные здесь активы будут обработаны Hexo и опубликованы. Файлы, начинающиеся с
_(подчеркивание), игнорируются.
Мы создадим простую и статичную тему, поэтому нам не понадобится папка скриптов. И мы будем писать только на английском языке, поэтому мы можем также удалить папку Languages.
Что мы сделаем, так это создадим макет для наших страниц и немного CSS, чтобы привести все в порядок. Мы будем использовать Sass для генерации CSS, чтобы мы могли определить некоторые переменные и разделить наш CSS на модули. Hexo не может обработать Sass самостоятельно, но, к счастью, для него есть плагин hexo-renderer-sass , и мы можем установить его с помощью npm.
Итак, с терминалом в ./docs ( обратите внимание, что это не внутри темы), давайте запустим:
npm install --save hexo-renderer-sass
Теперь вернемся к теме. Давайте настроим Sass, иначе он не будет использоваться. Итак, в docs/themes/documentation/_config.yml давайте добавим следующее:
node_sass: outputStyle: nested precision: 4 sourceComments: false
Вы можете увидеть полный список доступных свойств конфигурации для Sass здесь .
Большой! Теперь мы можем начать использовать Sass. Мы не будем вдаваться в подробности о написании стилей Sass, так как это не имеет отношения к объему статьи и довольно обширно. В любом случае вы можете найти их здесь и скопировать эти файлы в свой проект или создать свои собственные стили.
Давайте перейдем к макету. Это самая важная часть при создании темы. Он определяет макет ваших страниц на языке шаблонов. Хотя вы можете использовать и другие, по умолчанию Hexo предоставляет Swig в качестве движка шаблонов, и это то, что мы будем использовать. Итак, давайте создадим файл docs/themes/documentation/layout/default.swig с:
<!DOCTYPE html> <html> <head> <meta charSet='utf-8' /> <title>{{config.title + ' - ' + page.title}}</title> <link href='https://cdnjs.cloudflare.com/ajax/libs/normalize/4.0.0/normalize.min.css' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600,300,700' rel='stylesheet' type='text/css'> <link href='{{ url_for("css/docs.css") }}' rel='stylesheet'> </head> <body> <div class='menu'> <div class='logo'> Documentation </div> <nav class='menu-nav'> {% for section in site.data.nav %} <ul class='nav'> <span>{{ section.title }}</span> <ul class='nav'> {% for item in section.items %} <li> <a href='{{item.href || url_for(item.id + ".html") }}'{% if item.id == page.id %} class='active'{% endif %}>{{item.title}}</a> </li> {% endfor %} </ul> </ul> {% endfor %} </nav> <a class='footer' href='https://github.com/sitepoint-editors/hexo-documentation'> Project on github </a> </div> <div class='page'> <div class='page-content'> <h1>{{page.title}}</h1> {{page.content}} </div> </div> <div class='switch-page'> {% if page.prev %} <a class='previous' href='{{ url_for(page.prev) }}'>Previous</a> {% endif %} {% if page.next %} <a class='next' href='{{ url_for(page.next) }}'>Next</a> {% endif %} </div> </body> </html>
Давайте разберемся с этим, чтобы посмотреть, что мы здесь делаем.
<head> <meta charSet='utf-8' /> <title>{{config.title + ' - ' + page.title}}</title> <link href='https://cdnjs.cloudflare.com/ajax/libs/normalize/4.0.0/normalize.min.css' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600,300,700' rel='stylesheet' type='text/css'> <link href='{{ url_for("css/docs.css") }}' rel='stylesheet'> </head>
В шапке мы настраиваем:
- заголовок — Hexo предоставляет переменные, которые мы можем использовать для создания умного заголовка. В нашем случае мы объединяем заголовок сайта, заданный в файле конфигурации, и заголовок страницы, определенный на каждой странице.
- ссылки — мы в том числе: нормализовать таблицу стилей CSS, чтобы базовые стили нашего сайта были одинаковыми во всех браузерах; Откройте семейство шрифтов Sans из Google Fonts, чтобы лучше рассмотреть текст; и, наконец, наши созданные стили, созданные из файлов Sass. Обратите внимание, что для этого последнего мы вызываем вспомогательную функцию
url_for, так как мы не знаем, где будет расположен сайт. В основном это объединяет корневой URL с URL, передаваемым в качестве аргумента.
Далее следует тело. В основном это обычный HTML, за исключением некоторых частей, которые я объясню более подробно.
{% for section in site.data.nav %} <ul class='nav'> <span>{{ section.title }}</span> <ul class='nav'> {% for item in section.items %} <li> <a href='{{item.href || url_for(item.id + ".html") }}'{% if item.id == page.id %} class='active'{% endif %}>{{item.title}}</a> </li> {% endfor %} </ul> </ul> {% endfor %}
Это то, что создает наше меню. Он перебирает структуру site.data.nav , которую мы позже _data папке _data нашего сайта. Он ожидает, что каждый элемент в site.data.nav будет иметь title и массив items который содержит фактические навигационные ссылки. Он просматривает эти элементы и создает ссылку для каждого из них.
Следующая важная часть, которую мы настраиваем в этом файле, это область содержимого:
<div class='page-content'> <h1>{{page.title}}</h1> {{page.content}} </div>
Здесь мы включаем заголовок текущей страницы, а затем содержимое страницы. В нашем случае в качестве содержимого страницы будет использован HTML-код, сгенерированный из файлов разметки, которые мы напишем.
Наконец, в качестве дополнительной опции мы добавили кнопки предыдущей и следующей страницы:
{% if page.prev %} <a class='previous' href='{{ url_for(page.prev) }}'>Previous</a> {% endif %} {% if page.next %} <a class='next' href='{{ url_for(page.next) }}'>Next</a> {% endif %}
В приведенном выше коде мы предполагаем, что каждая страница должна иметь prev и next свойство, где это применимо. И мы увидим позже, как мы это определим. Это делает ссылку в зависимости от того, доступен ли каждый из них или нет.
Вот и все! Не только для нашего файла макета, но и для нашей темы. Последний отсутствующий фрагмент — это изменение фактической темы, которую вы хотите, чтобы Hexo использовал для вашего сайта. Для этого в docs/_config.yml вам нужно изменить свойство theme на:
theme: documentation
Все сделано! Теперь мы можем приступить к созданию нашего контента.
Создание контента
Теперь мы достигли самой важной части процесса — создания актуальной документации для нашего проекта. Для этого мы будем работать в папке docs/source . Это то место, куда пойдут все страницы, а также структура данных нашего меню.
Начнем с данных меню. Hexo предоставляет нам способ определения структур данных, которые будут доступны в site.data . Для этого в docs/source создадим новую папку с именем _data . Hexo будет проходить через эту папку, если она существует, и обрабатывать поддерживаемые в ней файлы в переменной site.data , расположенной в пространстве имен по имени файла.
Поскольку наша тема ищет данные нашего меню в site.data.nav , мы создадим файл nav.yml . Давайте добавим в него следующий контент:
- title: Introduction items: - id: index title: What is it - id: how-it-works title: How it works - title: Usage items: - id: installation title: Installation - id: using title: Using It
Здесь мы включаем два раздела с двумя страницами в каждом. И все, наше меню полностью настроено. Нам просто нужно создать страницы сейчас. Поскольку мы собираемся написать их в уценке, давайте создадим следующие файлы:
-
index.md -
how-it-works.md -
installation.md -
using.md
Теперь давайте добавим в них контент. Первое, что нужно сделать при создании нового файла содержимого, — это написать предварительный текст, в котором вы определяете настройки своей страницы. Это блок с префиксом и суффиксом из трех штрихов и обычно записывается в формате YAML .
Начнем с файла index.md .
--- layout: default id: index title: What is it? next: how-it-works.html --- This is our index markdown file - one - two - three
Мы устанавливаем четыре значения в начале страницы:
- layout — макет для использования на этой странице.
- id — уникальный идентификатор страницы.
- title — заголовок страницы, будет доступен в
page.title. - next — переменная, обозначающая следующую страницу.
Мы следим за настройками с некоторым содержанием уценки. Когда сайт будет создан, этот контент будет преобразован в HTML и помещен в статический файл HTML с использованием макета, который мы создали ранее для нашей темы.
Другие файлы следуют точно таким же правилам, поэтому мы не будем их здесь рассматривать.
Теперь мы можем проверить наш сайт, запустив:
hexo generate hexo server
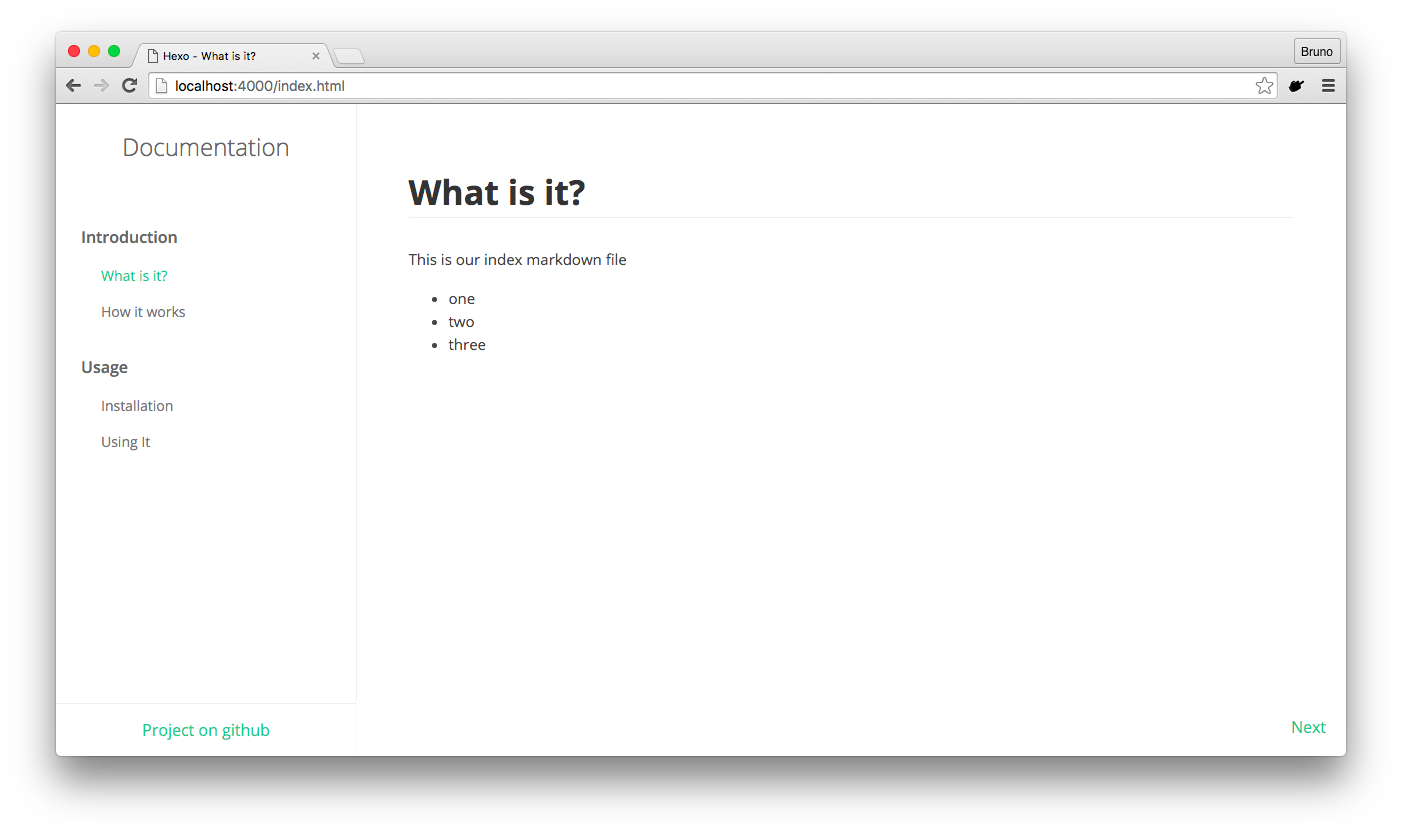
При посещении http: // localhost: 4000 / , оно должно выглядеть следующим образом, если вы включили стили:
Развертывание на страницах GitHub
Теперь, когда у нас есть готовый сайт документации, мы должны иметь возможность развернуть его на страницах GitHub. Если бы мы делали это вручную, нам пришлось бы создать ветку gh-pages, сгенерировать наш сайт Hexo локально, скопировать вставить получившиеся статические файлы в нашу ветвь локальной рабочей копии gh-pages, зафиксировать и отправить его, только чтобы понять, что мы была опечатка, поэтому нам нужно было сделать это снова и снова.
К счастью, Hexo предоставляет гораздо лучший способ развертывания на gh-страницах. Для этого нам понадобится пакет hexo-deployer-git , который мы можем установить, выполнив следующую команду в docs/ :
npm install --save hexo-deployer-git
Все, что нам нужно сделать сейчас, это установить конфигурацию в файле docs/_config.yml . Давайте откроем его и перейдем к разделу развертывания, который должен быть полностью внизу, и добавим следующее:
deploy: type: git repo: https://github.com/sitepoint-editors/hexo-documentation branch: gh-pages message: "Docs updated: {{ now('YYYY-MM-DD HH:mm:ss') }})"
Вот и все! Перед развертыванием давайте изменим некоторые окончательные конфигурации для сайта:
Отлично, так что осталось только развернуть! В терминале запустите следующее:
hexo generate hexo deploy
Hexo теперь развернет сгенерированный вывод в ветке gh-pages для нас. После его завершения мы можем посетить получившийся сайт по адресу http://sitepoint-editors.github.io/hexo-documentation/ .
Вывод
Документация необходима, если вы хотите, чтобы ваша работа использовалась другими. Существуют простые способы создания проектной документации на GitHub, но они не всегда способствуют достижению наилучших результатов. Для средних и крупных проектов часто необходимо иметь сайт с документацией для хранения всей информации. Hexo не только позволяет это, но также обеспечивает быструю настройку и развертывание, что делает эту среду отличным инструментом для работы. Спасибо, Томми Чен за отличную работу над Hexo!
Дайте мне знать в комментариях, если вы решили попробовать Hexo, я хотел бы услышать, как вы поживаете!