HTML5 Boilerplate широко известен как надежная основа для создания новых веб-сайтов и приложений. Тем не менее, немногие знают, что инструмент предлагает больше, чем просто настройка среды разработки. Это также поможет вам «завершить» свою работу, предоставив удивительный кроссплатформенный процесс сборки.
Сценарий сборки, с Полом Айришем
обзор
Так зачем вам этот инструмент сборки? Потому что он встроен в HTML5 Boilerplate и может помочь вам автоматизировать оптимизацию веб-производительности. Мы решили использовать Apache Ant для обработки рабочей нагрузки. Как придешь?
Все остальные инструменты имеют ограничения, с которыми не мог смириться первоначальный автор Ant при разработке программного обеспечения для нескольких платформ.
Многие разработчики не знакомы с процессом сборки. Но не волнуйся; инструмент сборки не страшный монстр. Все можно настроить через относительно простой XML-файл. Эта статья поможет вам понять, как настроить инструмент сборки, настроить процесс сборки и, наконец, изменить переменные и запустить сборку.
Структура каталогов
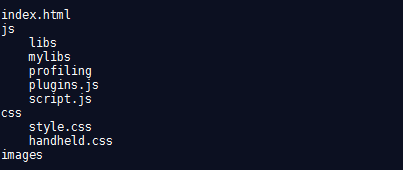
Скрипт сборки делает некоторые предположения о том, как ваши файлы сортируются и структурируются. Вот структура папок HTML5 Boilerplate:

-
/js/libs/— содержит общие библиотеки сценариев: Modernizr , jQuery и pngfix для IE6 -
/js/mylibs/— содержит специфичные для сайта пользовательские библиотечные скрипты -
/plugins.js— все плагины jQuery -
/script.js— JavaScript для конкретного сайта / страницы
Структура папки сборки
Папка build/ содержит следующие элементы:
build.xml
Файлы сборки Apache Ant написаны на XML. Этот файл содержит наш проект (Boilerplate Build) и цели. Цели содержат элементы задачи. Каждый элемент задачи в файле сборки может иметь атрибут id и впоследствии может указывать на предоставленное ему значение, которое должно быть уникальным.
default.properties
default.properties содержит параметры сборки по умолчанию, структуру проекта и параметры жесткой сборки, которые мы рассмотрим в ближайшее время.
build.properties
Этот файл определяет переопределения для default.properties . Это должно быть создано пользователем, когда ему или ей нужно переопределить определенные значения. Следовательно, он не должен находиться под контролем версий.
инструменты
Инструменты представляют собой набор пакетов, которые включают в себя opyipng, JPEGTran, YUI compressor и HTML compressor .
Настройте инструмент сборки
Поскольку целью инструмента сборки является независимость от платформы, мы рассмотрим необходимые шаги для его настройки в зависимости от выбранной вами ОС.
- Windows — Возьмите и установите WinAnt .
- Mac OSX — с помощью homebrew установите следующие пакеты:
brew install libjpeg optipng. В MacPorts используйте следующую команду установки:port install jpeg optipng - Ubuntu (Linux) — Используя apt, установите следующие пакеты:
apt-get install libjpeg-progs optipng
Прохождение сборочного файла
Инструмент для сборки — это не более чем XML-файл, основанный на Apache Ant. Ниже приведен обзор предопределенного процесса сборки. Эти элементы можно настроить, отредактировав файл build.xml .
Конкатенирование / Сокращение JavaScript
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!— Optimize javascript files —>
<target name=»js.all» depends=»js.remove.console, js.all.min, js.main.concat, js.libs.concat, js.concat.scripts,
js.minifyonly.min, js.delete»></target>
<!— JS: Concat primary scripts —>
…
<!— JS, Delete concatenated libs file (only if concat.scripts and delete.unoptimized are defined) —>
<target name=»js.if.concat.scripts» if=»build.delete.unoptimized, build.concat.scripts»>
<delete file=»./${dir.publish}/${dir.js}/libs-${build.number}.min.js»/>
<delete file=»./${dir.publish}/${dir.js}/scripts-${build.number}.min.js»/>
</target>
|
- Файлы
/js/libs/уменьшены, но не объединены. Модернизр должен быть один воheadдокумента. jQuery может быть извлечен из CDN, и pngfix будет включен только для IE6. -
/js/mylibs/содержит другие ваши различные библиотеки JavaScript и плагины. Все файлы, хранящиеся здесь, будут уменьшены (если они не заканчиваются на.min.js), а затем объединены вместе. -
plugins.jsиscript.jsв папке/js/все ваши. Они также будут уменьшены и объединены сmylibs/files.
Минимизация CSS
|
1
2
3
4
5
6
7
|
<target name=»css» depends=»copy»>
<echo message=»Minifying css…»/>
<concat destfile=»./${dir.publish}/${dir.css}/style-${build.number}.css»>
<fileset file=»./${dir.css}/style.css»/>
</concat>
…
</target>
|
Все CSS-файлы минимизированы с помощью YUI-компрессора . Приведенный выше скрипт Ant будет запускать style.css через компрессор YUI для минимизации.
Оптимизация изображения
|
01
02
03
04
05
06
07
08
09
10
|
<target name=»imagespng» depends=»copy»>
<echo message=»Optimizing images»/>
<apply executable=»optipng» osfamily=»unix»>
<arg value=»-o7″/>
<fileset dir=»./${dir.publish}/»>
<include name=»**/*.png»/>
</fileset>
</apply>
…
</target>
|
В HTML5 Boilerplate мы решили использовать OptiPng и jpegtran для оптимизации изображений для изображений PNG и JPG соответственно. Тем не менее, существует множество инструментов для оптимизации изображений. Если вы захотите сделать это, вы можете заменить инструменты на свои любимые инструменты оптимизации изображений.
Например, Smush.it использует ImageMagick для определения типа изображения и преобразования файлов GIF в файлы PNG. Затем он использует gifsicle для оптимизации анимации GIF, удаляя повторяющиеся пиксели в разных кадрах.
Удаление кода только для разработки
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<exclude name=»**/${dir.js}/profiling/**»/>
<exclude name=»**/${dir.test}/**»/>
…
<target name=»js.remove.console» description=»Comment out console.log lines»>
<echo>Commenting out console.log lines</echo>
<replaceregexp match=»(console.log\(.*\))» replace=»/\*\1\*/» flags=»g» >
<fileset dir=»./${dir.publish}/${dir.js}/»>
<include name=»**/*.js»/>
<exclude name=»**/*.min.js»/>
</fileset>
</replaceregexp>
</target>
|
Такие файлы, как console.log , файлы профилирования и модульного тестирования, не нужны для релиза сайта.
Сокращение HTML
|
1
2
3
4
5
6
7
8
9
|
<target name=»htmlbuildkit» depends=»html» >
<apply executable=»java» parallel=»false» force=»true» dest=»./${dir.publish}/» >
<fileset dir=»./${dir.publish}/» includes=»*.html»/>
<arg value=»-jar»/>
<arg path=»./${dir.build}/tools/htmlcompressor-0.9.3.jar»/>
</apply>
</target>
|
Ниже перечислены некоторые различные варианты минимизации ваших HTML-файлов:
-
htmlbuildkit— сохраняет комментарии, несколько пробелов и сжимает встроенные JavaScript и CSS. -
htmlclean— сохраняет несколько пробелов, удаляет ненужные кавычки и сжимает встроенные JavaScript и CSS -
htmlcompress— удаляет ненужные кавычки и сжимает встроенные JavaScript и CSS.
Автоматическая нумерация базовой линии / очистка кэша
HTML5 Boilerplate использует строку запроса для управления версиями JavaScript / CSS и очистки кэша.
HTML5 Boilerplate по умолчанию использует строку запроса для управления версиями JavaScript / CSS и очистки кэша. Недостаток этого подхода заключается в том, что некоторые промежуточные прокси-серверы — и, возможно, другие клиенты — могут не кэшировать ресурсы, содержащие строки запроса. Это связано с базовой эвристикой, которая отмечает такие запросы как динамические данные.
Инструмент построения сначала удалит управление версиями строки запроса и использует автоматическую базовую нумерацию для управления выпуском и очистки кэша.
Настройка исключает
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<exclude name=».gitignore»/>
<exclude name=».project»/>
<exclude name=».settings»/>
<exclude name=»README.markdown»/>
<exclude name=»**/.git/**»/>
<exclude name=»**/.svn/**»/>
<exclude name=».gitignore»/>
<exclude name=»*.conf*»/>
<exclude name=»mime.types»/>
<exclude name=»**/${dir.build}/**»/>
<exclude name=»**/${dir.test}/**»/>
<exclude name=»**/${dir.demo}/**»/>
<exclude name=»**/${dir.js}/profiling/**»/>
|
Не все файлы должны быть опубликованы. Прекрасным примером этого могут быть файлы, сгенерированные системой контроля версий, такие как Subversion и Git.
По умолчанию существует список типов файлов и каталогов, которые будут исключены. Чтобы добавить в этот список, вы можете выполнить поиск и найти <!-- configurable excludes --> и добавить в него свои пользовательские исключения.
Прохождение default.properties
Переменные внутри файла сборки определены в default.properties и build.properties .
Варианты сборки
-
build.concat.scripts = true— если установлено, несколько файлов сценариев будут объединены в один связный файл. -
build.delete.unoptimized = true— если установлено, неоптимизированные файлы будут удалены. -
file.exclude = nonexistentfile—file.exclude = nonexistentfileфайловый фильтр для публикации (не может быть пустым).
Структура проекта
|
1
2
3
4
5
6
7
|
dir.publish = publish
dir.build = build
dir.tools = ${dir.build}/tools
dir.test = test
dir.demo = demo
dir.js = js
…
|
Структура проекта содержит имена каталогов, подобные указанным выше, а также основную папку JS, служебные библиотеки JS и папки, которые следует только минимизировать, но не объединять.
Другие варианты сборки
-
build.info = buildinfo.properties— определениеbuild.info = buildinfo.propertiesсборки определено -
tool.yuicompressor = yuicompressor-2.4.2.jar— Компрессор YUI определяется с помощьюyuicompressor-2.4.2.jar
Хорошо, но как мне это использовать?
Наконец, мы узнаем, как именно вы можете использовать инструмент сборки в своих проектах! Обратитесь к следующим шагам для запуска инструмента сборки.
- Откройте интерфейс командной строки и перейдите в папку вашего проекта.
- Перейдите в папку сборки:
cd build/ - Существует четыре различных способа создания вашего сайта: по умолчанию это:
ant build - Когда скрипт компоновки меняет ваш HTML-код на ссылку на новый минимизированный скрипт (обычно называемый как
scripts-002.min.jsто какscripts-002.min.js), он ищет некоторые комментарии HTML, которые ссылаются на начало и конец блока скрипта. В настоящее время он ищет <! — сцепленные сценарии и <! — конец сцепленных и минимизированных сценариев ->.
Варианты сборки
Вот список различных вариантов сборки, которые вы можете выбрать в соответствии с вашими потребностями:
-
ant build— небольшие html-оптимизации (лишние кавычки удалены). встроенный скрипт / стиль минимизирован (по умолчанию) -
ant buildkit— все html пробелы сохранены. встроенный скрипт / стиль минимизирован -
ant minify— выше оптимизация плюс полная минимизация html -
ant text— такой же как сборка, но без оптимизации изображения (png / jpg)
Вывод
Оптимизация производительности не должна быть дорогой или трудоемкой. С некоторыми повторно используемыми правилами можно медленно настроить процесс сборки, чтобы автоматизировать повторяющиеся аспекты работы по оптимизации. Apache Ant предоставляет мощную, но простую в использовании инфраструктуру, а HTML5 Boilerplate использует эту возможность, чтобы максимально упростить веб-оптимизацию для веб-разработчиков. Большое спасибо за чтение!