На предыдущем уроке мы увидели, как привязки потока управления в Knockout.js обеспечивают базовую систему шаблонов для кода представления. Привязки потока управления обеспечивают визуальную структуру для вашего приложения, но полноценная система шаблонов нуждается не только в структуре. Привязки внешнего вида Knockout.js дают вам точный контроль над стилями и форматированием отдельных элементов.
На момент написания статьи Knockout.js поставляется с шестью привязками для управления внешним видом элементов HTML:
-
text: <значение> — установить содержимое элемента. -
html: <value> — устанавливает HTML-содержимое элемента. -
visible: <условие> — показать или скрыть элемент на основе определенных условий. -
css: <объект> — добавить классы CSS к элементу. -
style: <object> — определить атрибут стиля элемента. -
attr: <объект> — добавить произвольные атрибуты к элементу.
Как и все привязки Knockout.js, привязки внешнего вида всегда происходят внутри атрибута data-bind данных элемента HTML. Но в отличие от привязок потока управления предыдущего урока, привязки внешнего вида влияют только на связанный с ними элемент — они не изменяют блоки шаблона и не изменяют контекст привязки.
text
Привязка text — это хлеб Knockout.js. Как мы уже видели, текстовая привязка отображает значение свойства внутри элемента HTML:
|
1
|
<td data-bind=’text: name’></td>
|
Вам действительно следует использовать text привязку только к элементам текстового уровня (например, <a> , <em> , <span> и т. Д.), Хотя технически это можно применить к любому элементу HTML. В качестве параметра текстовая привязка принимает любой тип данных и преобразует его в строку перед отображением. Привязка текста будет скрывать сущности HTML, поэтому его можно использовать для безопасного отображения содержимого, созданного пользователем.

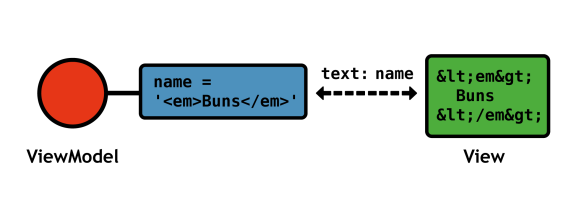
text привязка автоматически экранирует сущности HTML в представлении Также стоит отметить, что Knockout.js решает кросс-браузерные проблемы за кулисами. Для IE он использует свойство innerText , а для Firefox и связанных браузеров — textContent.
Переплет html
Привязка html позволяет отображать строку как разметку HTML. Это может быть полезно, если вы хотите динамически генерировать разметку во ViewModel и отображать ее в своем шаблоне. Например, вы можете определить вычисляемую наблюдаемую область с именем formattedName в нашем объекте Product, которая содержит некоторый HTML:
|
1
2
3
4
5
6
|
function Product(name, price, tags, discount) {
…
this.formattedName = ko.computed(function() {
return «<strong>» + this.name() + «</strong>»;
}, this);
}
|
Затем вы можете отформатировать имя с привязкой html :
|
1
|
<span data-bind=’html: featuredProduct().formattedName’>
|
Несмотря на то, что это противоречит цели отделения контента от представления, привязка html может оказаться универсальным инструментом при разумном использовании.

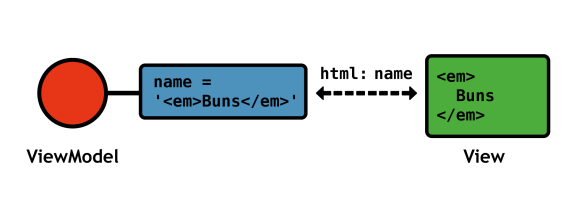
html привязка, отображающая HTML-объекты в представлении Всякий раз, когда вы визуализируете динамический HTML — будь то через привязку html или ASP.NET — всегда проверяйте, чтобы разметка была проверена. Если вам нужно отобразить контент, которому нельзя доверять, вы должны использовать text привязку вместо html.
В предыдущем фрагменте также обратите внимание, что featuredProduct является наблюдаемым, поэтому на базовый объект нужно ссылаться с помощью пустого вызова функции, а не на прямой доступ к свойству с помощью featuredProduct.formattedName. Опять же, это распространенная ошибка для начинающих Knockout.js.
visible Привязка
Подобно привязкам if и ifnot , видимая привязка позволяет отображать или скрывать элемент на основе определенных условий. Но вместо полного удаления элемента из DOM видимая привязка просто добавляет объявление display: none к атрибуту style элемента. Например, мы можем изменить нашу существующую, если привязка к видимой привязке:
|
1
|
<td data-bind=’visible: discount() > 0′ style=’color: red’>
|
Полученный HTML-код для версий if и visible показан в следующем примере кода. В этом примере предполагается, что условие оценивается как ложное:
|
1
2
3
4
5
6
7
|
<!— Using if binding: —>
<td data-bind=»if: discount() > 0″ style=»color: red»></td>
<!— Using visible binding: —>
<td data-bind=’visible: discount() > 0′ style=’color: red;
You saved <span data-bind=’text: formattedDiscount’>
</td>
|
Решение о том, когда использовать visible а не, if во многом определяется контекстом. В этом случае на самом деле лучше использовать привязку if, чтобы пустой <td> создавал равное количество столбцов для каждой строки.
Эта привязка принимает тот же параметр, что и привязки if и ifnot. Условием может быть свойство вашей ViewModel, выражение JavaScript или функция, которая возвращает логическое значение.
Привязка css
Привязка css позволяет определять классы CSS для элементов HTML на основе определенных условий. Вместо того, чтобы принимать условие в качестве параметра, он принимает объект, содержащий имена классов CSS, в качестве имен свойств и условия для применения класса в качестве значений. Это лучше всего объяснить на примере.
Допустим, вы хотите привлечь дополнительное внимание к скидке на продукт, если скидка составляет более 15%. Один из способов сделать это — добавить привязку css к сообщению «Вы экономите __%» внутри <таблицы>, в котором отображаются все элементы нашей корзины покупок:
|
1
2
3
4
|
<td data-bind=’if: discount() > 0′ style=’color: red’>
You saved <span data-bind=’text: formattedDiscount,
css: {supersaver: discount() > .15}’>
</td>
|
Во-первых, вы заметите, что можно добавить несколько привязок к одному атрибуту привязки data-bind , разделяя их запятыми. Во-вторых, привязка css принимает объект {supersaver: discount ()> .15} в качестве аргумента. Это похоже на отображение, которое определяет, когда класс CSS должен быть добавлен к элементу. В этом случае класс .supersaver добавляется всякий раз, когда скидка продукта превышает 15%, и удаляется в противном случае. Фактический CSS, определяющий правило .supersaver, может быть определен в любом месте страницы (т. Е. Внешняя или внутренняя таблица стилей).
|
1
2
3
4
|
.supersaver {
font-size: 1.2em;
font-weight: bold;
}
|
Если вы добавите скидку 10% на второй продукт, вы должны увидеть нашу привязку css в действии:

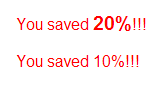
css применяющая класс, когда discount ()> .15 Условие, содержащееся в свойстве объекта, совпадает с параметром if , ifnot и visible bindings. Это может быть свойство, выражение JavaScript или функция.
style Binding
Привязка style обеспечивает те же функции, что и привязка css , за исключением того, что она манипулирует атрибутом стиля элемента вместо добавления или удаления классов. Поскольку для встроенных стилей требуется пара ключ-значение, синтаксис для параметра этой привязки также немного отличается:
|
1
2
|
You saved <span data-bind=’text: formattedDiscount,
style: {fontWeight: discount() > .15 ?
|
Если скидка продукта превышает 15%, Knockout.js отобразит этот элемент следующим образом:
|
1
|
<td style=’color: red;
|
Но если он меньше 15%, он будет иметь normal font-weight . Обратите внимание, что привязка стиля может использоваться вместе с существующим атрибутом стиля элемента .
attr Биндинг
Привязка attr позволяет динамически определять атрибуты элемента HTML с помощью свойств ViewModel. Например, если у нашего класса Product есть свойство постоянной ссылки, мы могли бы создать ссылку на отдельные страницы продукта с помощью:
|
1
|
<p><a data-bind=’attr: {href: featuredProduct().permalink}’>View details</a></p>
|
Это добавляет атрибут <a> тег <a> указывающий на то, что хранится в свойстве permalink. И, конечно, если постоянная ссылка является наблюдаемой, вы можете использовать все преимущества автоматического отслеживания зависимостей Knockout.js. Поскольку постоянные ссылки обычно хранятся с объектом данных в постоянном хранилище (например, в записи блога), динамическое создание ссылок таким способом может быть очень удобным.
Но привязка attr может делать больше, чем просто создавать ссылки. Это позволяет добавить любой атрибут к элементу HTML. Это открывает все возможности для интеграции ваших шаблонов Knockout.js с другими библиотеками DOM.
Резюме
Этот урок представил привязки внешнего вида Knockout.js. Многие из этих привязок изменяют элемент HTML при выполнении определенного условия. Определение этих условий непосредственно в привязке является интуитивно понятным способом разработки шаблонов, и он сохраняет ориентированный на представление код вне ViewModel.
Помните, что цель Knockout.js — дать вам возможность сосредоточиться на данных, лежащих в основе вашего приложения, автоматически синхронизируя представление при каждом изменении данных. После того, как вы определили свои привязки, вам больше не придется беспокоиться о них (если, конечно, вы не измените структуру вашей ViewModel).
Привязки внешнего вида, представленные в этом уроке, предоставляют все инструменты, необходимые для отображения ваших данных, но они не позволяют нам добавлять какое-либо взаимодействие с пользователем в наши компоненты представления. На следующем уроке мы рассмотрим, как Knockout.js управляет полями формы.
Этот урок представляет собой главу от Knockout Succinctly , бесплатной электронной книги от команды Syncfusion .