Не так давно я написал статью о « Растущей важности API-интерфейсов в веб-разработке». Сегодня я расскажу об основах использования веб-API .
Прежде чем мы начнем: эта статья не детализирует процесс проектирования или разработки API. Это для другой статьи!
Основные принципы
Существует несколько основных принципов, которым следует следовать при использовании веб-API:
- Создавайте приложения, которые являются социальными и привлекательными
- Предоставляйте пользователям выбор и контроль, когда это применимо
- Не удивляйте, не вводите в заблуждение и не путайте пользователей
- Не создавайте и не распространяйте спам; всегда поощряйте искреннее общение
- Уважайте конфиденциальность пользователя
- Будьте хорошим партнером для поставщиков веб-API
Большинство из этих рекомендаций перечислены в «Условиях обслуживания» API для Twitter и Facebook , но могут применяться ко всем веб-API.
Оцените свои навыки кодирования
Доступны тысячи веб-API, большинство из которых можно интегрировать в веб-сайт или создать гибридное приложение . Некоторые веб-API довольно просты и требуют минимальных навыков кодирования для реализации, в то время как другие могут быть чрезвычайно сложными и требовать дополнительных навыков программирования.
Язык программирования, который вы используете для интеграции веб-API в свой веб-сайт, безусловно, зависит от того, с какими из них вы наиболее комфортно работаете. Вы обнаружите, что многие веб-API, такие как Flickr и Last.fm, предлагают наборы инструментов для конкретного языка.
Прочитайте Условия использования
У каждого веб-API есть определенные условия относительно его использования; поэтому невероятно важно, чтобы «условия» были внимательно прочитаны. В них будут подробно описаны многие аспекты использования веб-API, в том числе:
- Нарушение авторского права
- Логотип, брендинг и торговые марки
- Использование контента и рекомендации
- Общие ограничения
- Ограничения использования
- Использование файлов кеша
- политика конфиденциальности
Может быть дополнительная информация об «условиях использования», размещенная на отдельных веб-страницах. Например, на отдельных веб-страницах для Twitter , Foursquare , LinkedIn и Facebook подробно описаны «Рекомендации по отображению».
Читать документацию
Большинство веб-API имеют подробную документацию, которая обычно содержит важную информацию, такую как:
- Список возможностей
- Доступные форматы данных
- Как запросить ключ API
- Как использовать аутентификацию ( OAuth )
- Примеры вызовов API и запросов данных
- Учебники и примеры кода
- Справочная страница API
Используйте последнюю версию / версии
Некоторые провайдеры веб-API рекомендуют использовать параметр управления версиями в вызове API.
Многие поставщики Web API часто выпускают новые версии своих API. Эти новые выпуски могут включать следующее:
- Добавлена функциональность
- Увеличенная скорость
- Улучшенная стабильность
- Улучшенная точность
- Исправление ошибок
Некоторые провайдеры веб-API рекомендуют использовать параметр управления версиями в вызове API. Например, Foursquare принимает параметр «v = YYYYMMDD» в вызовах API. Этот параметр поможет указать, что клиент обновлен на указанную дату.
Периодически проверять журнал изменений
Рекомендуется периодически проверять журнал изменений (если он существует) при использовании веб-API. Многие популярные API имеют журналы изменений, такие как Facebook , Google Maps , Google Charts и Foursquare .
Многие провайдеры API предлагают дополнительные способы отслеживания изменений в API:
- Подписка на блог разработчика API
- После API в Твиттере
- Присоединение к группе пользователей API
- Подписка на рассылку новостей по API
Пределы использования
Почти все веб-API подчиняются ограничениям скорости; некоторые провайдеры API даже взимают плату, если пользователь превышает ограничение по API!
На использование большинства (если не всех) API распространяются ограничения скорости, и у каждого поставщика API есть своя собственная политика ограничения скорости API. Некоторые провайдеры API даже взимают плату, если пользователь превышает ограничение по API! Google недавно ввел новую политику ограничения скорости для API Карт, которая включает плату за использование. Google также предоставил дополнительную информацию об ограничениях использования API Карт в своем блоге Geo Developers . Вот ссылки на информацию об ограничении скорости для некоторых из наиболее популярных API:
Невероятно важно, чтобы вы не злоупотребляли API. Если ваш сайт выполняет вызов API для каждой загрузки страницы и для каждого посетителя, спросите себя: «Почему»? Внедрите правильные методы кэширования, чтобы повысить производительность вашего сайта и потенциально сэкономить деньги.
Кеширование данных
Использование «файла кэша» предотвратит проблемы с ограничением скорости API.
Использование «файла кэша» предотвратит проблемы с ограничением скорости API. В посте Nettuts + «Как создать расширенный виджет Twitter» содержатся инструкции по созданию сценария PHP «кеш-файл». Этот скрипт извлекает информацию из API Twitter «GET statuses / user_timeline» и сохраняет ее в файле «TXT», расположенном в каталоге кэша на сервере. Этот скрипт может быть легко изменен для работы с большинством API. Все, что вам нужно сделать, это изменить имя файла TXT и вызов API. Обратите внимание, что вызов в сценарии извлекает данные в формате JSON .
Важно, чтобы вы прочитали «условия использования» API для любых ссылок на использование файлов кэша. Например, API рекламы продуктов Amazon имеет ограничения на кэширование. Facebook рекомендует, чтобы при использовании кэширования вы старались обновлять данные.
Форматы данных
Два наиболее популярных формата данных для веб-API — это XML и JSON.
Два наиболее популярных формата данных для веб-API — это XML и JSON ; многие провайдеры предлагают оба формата. Однако JSON стал настолько популярным среди веб-разработчиков, что некоторые провайдеры API, такие как Foursquare , Twitter и Google+, предлагают исключительно формат данных JSON.
Форматы данных API подробно описаны в предыдущем посте .
Зарегистрироваться на API
Большинство провайдеров API требуют, чтобы пользователи зарегистрировали учетную запись пользователя и / или ключ API. Например, Google просит своих пользователей запросить ключ API здесь . Обычно это довольно простой процесс, который может занять всего несколько минут. Вас также могут попросить использовать идентификатор разработчика / приложения при использовании API.
OAuth Token
Многие API требуют использования OAuth для определенных функций API.
OAuth (Open Authorization) — это открытый стандарт для авторизации, который позволяет пользователям обмениваться данными и / или файлами, хранящимися на одном веб-сайте, с другим веб-сайтом.
Многие API требуют использования OAuth для определенных функций API, таких как вход и выход из приложения. API Google+ требует от ВСЕХ вызовов API использования токена OAuth 2.0 или ключа API. Google рекомендует использовать OAuth 2.0 в качестве протокола авторизации для API Google. Другими примерами API, которые требуют использования OAuth, являются LinkedIn , Twitter и Foursquare .
API Calls
Чтобы приложение веб-сайта могло обращаться к веб-API, необходимо использовать «вызов» API. В зависимости от типа создаваемого приложения вам может потребоваться использовать несколько вызовов API. Большинство API можно использовать с различными языками программирования. Возможно, потребуется изменить вызов для разных языков программирования. Например, в учебном пособии «Как создать расширенный виджет Twitter » сценарий PHP «кэш-файл» создается с использованием следующего вызова API Twitter:
|
1
|
http://api.twitter.com/1/statuses/user_timeline/twitter_screen_name.json?count=3&include_rts=true&include_entities=true
|
Если вы используете JavaScript или jQuery вместо PHP, вызов должен быть изменен на:
|
1
|
http://api.twitter.com/1/statuses/user_timeline/envatowebdev.json?count=3&include_rts=true&include_entities=true&callback=?
|
При использовании JavaScript или jQuery «& callback =?» должен быть включен в вызов API, но если используется PHP, его необходимо удалить, иначе данные не будут сгенерированы в допустимом формате JSON.
Протестируйте вызов API
Есть несколько инструментов тестирования API, которые помогут вам проверить ваши вызовы API:
- Google Code Playground
- Google OAuth 2.0 Playground
- Консоль Apigee
- Консоль Twitter
- Консоль разработчика JavaScript API LinkedIn
Состояние платформы
Если у вас возникают непредвиденные проблемы с API, некоторые провайдеры API, такие как Foursquare и Twitter, предлагают обновления статуса платформы в блогах статуса.
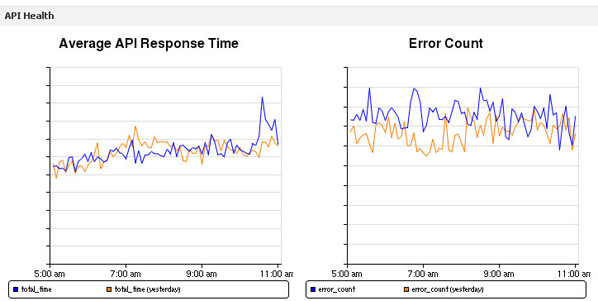
Facebook предлагает хороший «инструмент для проверки статуса», который включает:
- Текущий статус платформы
- История вопроса
- График среднего времени ответа API
- Диаграмма подсчета ошибок

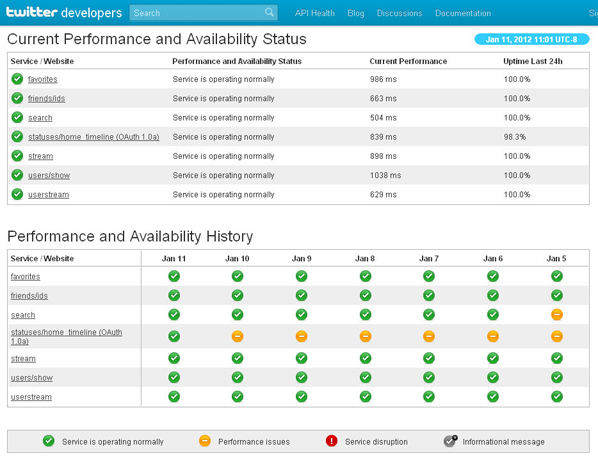
Twitter также имеет обновленную «Страницу статуса API», которая включает в себя:
- Известные горячие проблемы
- Недавно закрытые выпуски
- Текущее состояние производительности и доступности
- История производительности и доступности

Вывод
Веб-API становятся все более важными в веб-разработке, и за последние несколько лет их популярность и использование возросли в геометрической прогрессии. Надеемся, что в этой статье подробно описаны основы использования веб-API. Если есть дополнительные примечания, которые я не включил, пожалуйста, укажите их в комментариях.